QQ大更新,語(yǔ)音進(jìn)度條來(lái)了!
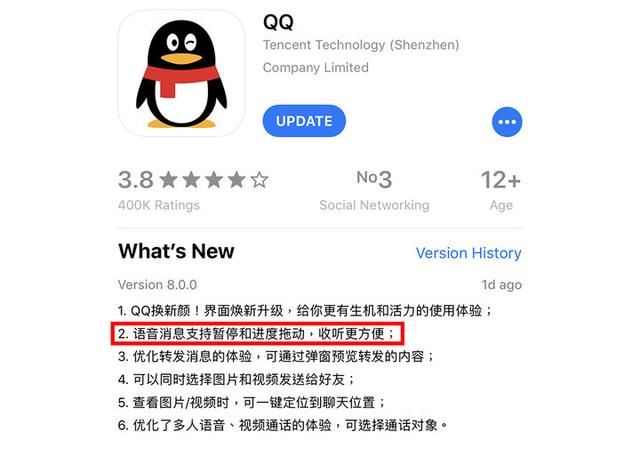
4 月 13 日,QQ 迎來(lái)了 8.0.0 for iOS 的更新。
在其 App Store 的更新描述中可以看到,本次更新不僅升級(jí)了 QQ 的界面、優(yōu)化了多人語(yǔ)音和轉(zhuǎn)發(fā)消息的體驗(yàn),語(yǔ)音消息還支持暫停和進(jìn)度拖動(dòng)了。

知曉君對(duì)新版本 QQ 進(jìn)行了一番體驗(yàn),具體表現(xiàn)如何,就讓我們接下來(lái)一起看看吧!
界面和圖標(biāo)升級(jí)
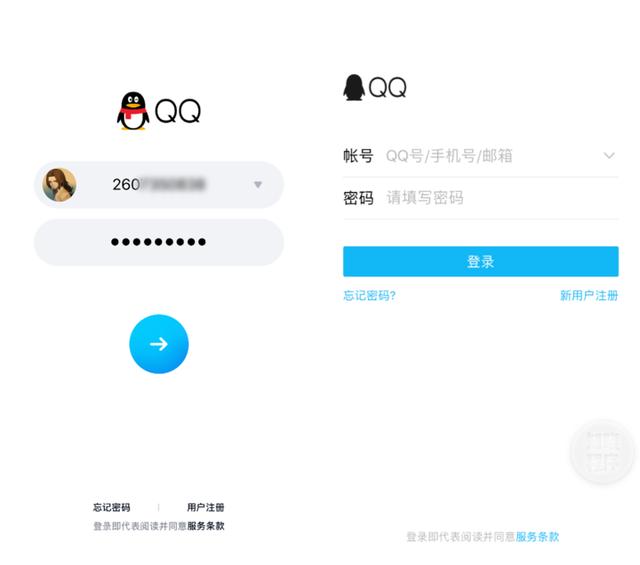
1. 登錄界面
在升級(jí)到 8.0.0 for iOS 版本后,你可以明顯看到登錄界面中,輸入框由之前的橫線變?yōu)榱藞A角。當(dāng)你填寫完畢賬號(hào)密碼后,輸入框下的灰色箭頭會(huì)被「點(diǎn)亮」為一個(gè)有動(dòng)態(tài)效果的藍(lán)色箭頭。
看起來(lái)更為簡(jiǎn)約,也更具科技感。

▲ 登錄界面對(duì)比,左為 8.0.0 版,右為 7.9.9 版
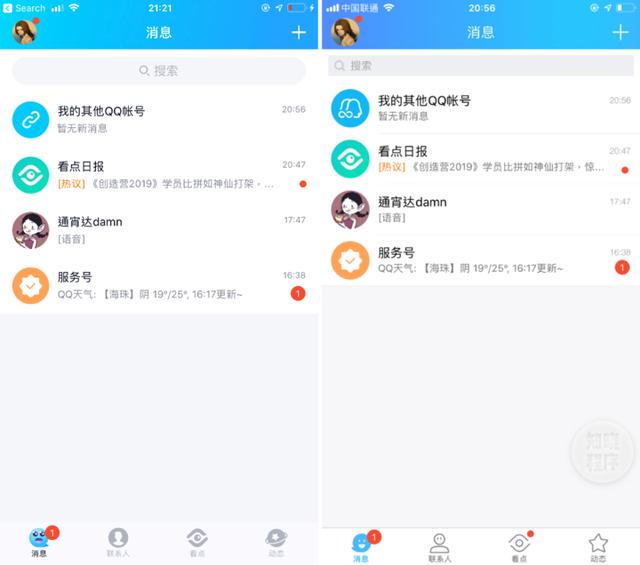
2. 消息頁(yè)面
除了登錄界面,在進(jìn)入 QQ 后你可以明顯感受到圖標(biāo)方面的變化。
我們將 QQ 統(tǒng)一設(shè)置為默認(rèn)主題,你可以看到在消息頁(yè)面,你的頭像及好友頭像縮小,底部菜單圖標(biāo)變化并增加毛玻璃特效;而在點(diǎn)擊右上角的「+」后,可以看到功能圖標(biāo)明顯增大,并由之前的空心改為實(shí)心。

▲ 消息頁(yè)面對(duì)比,左為 8.0.0 版,右為 7.9.9 版
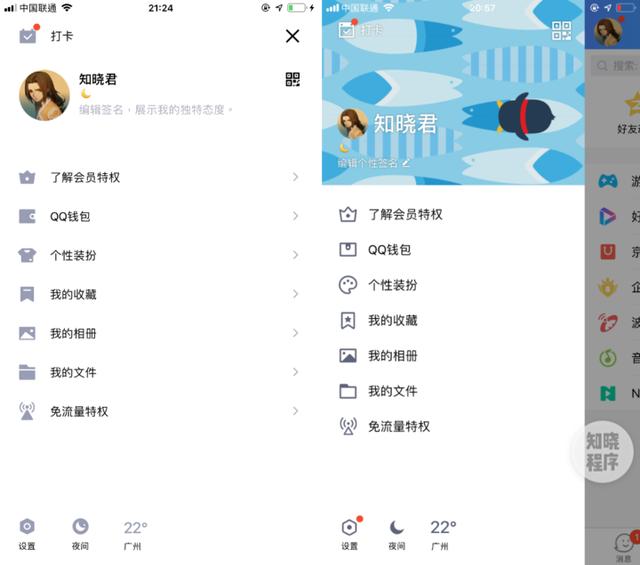
3. 個(gè)人信息頁(yè)
原本在消息頁(yè)面中向右劃屏幕,會(huì)出現(xiàn)一個(gè)未鋪滿的個(gè)人設(shè)置頁(yè),在最新的 8.0.0 for iOS 中,個(gè)人設(shè)置頁(yè)將全屏顯示,操作邏輯不變,按鈕布局顯得更為「大氣」——間距增加,圖標(biāo)效果統(tǒng)一,圖文更加精致。

▲ 個(gè)人設(shè)置頁(yè)對(duì)比,左為 8.0.0 版,右為 7.9.9 版
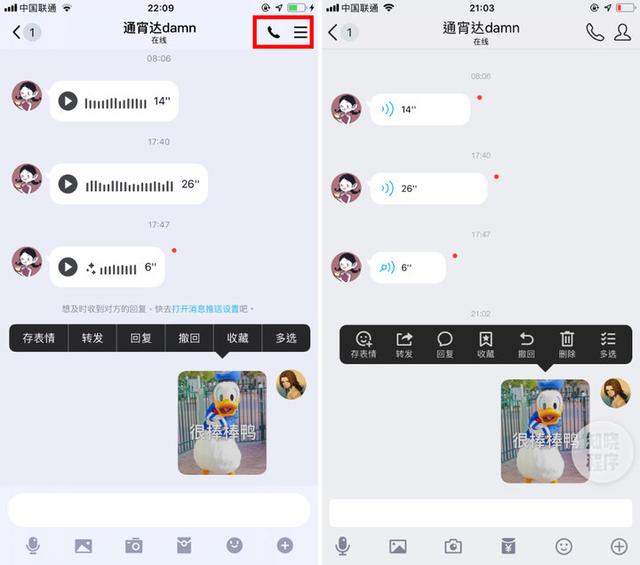
4. 聊天界面
不僅是登錄界面的輸入框變?yōu)閳A角,聊天界面中的輸入框同樣變?yōu)榱藞A角。如果你是 QQ 的忠實(shí)用戶,對(duì)于聊天背景顏色的改變,你可能會(huì)有一些不適應(yīng)。
除此之外,聊天界面左上角的「聊天設(shè)置」圖標(biāo)發(fā)生了改變,而在點(diǎn)擊進(jìn)入聊天設(shè)置頁(yè)面后,布局上的改變與個(gè)人信息頁(yè)相似。
當(dāng)你打開 QQ 聊天界面的擴(kuò)展菜單欄時(shí),你也許還會(huì)驚訝于各個(gè)圖標(biāo)上的變化,由之前的單一顏色調(diào)整為漸變或多彩效果,平添了一絲活潑。

▲ 聊天界面對(duì)比,左為 8.0.0 版,右為 7.9.9 版
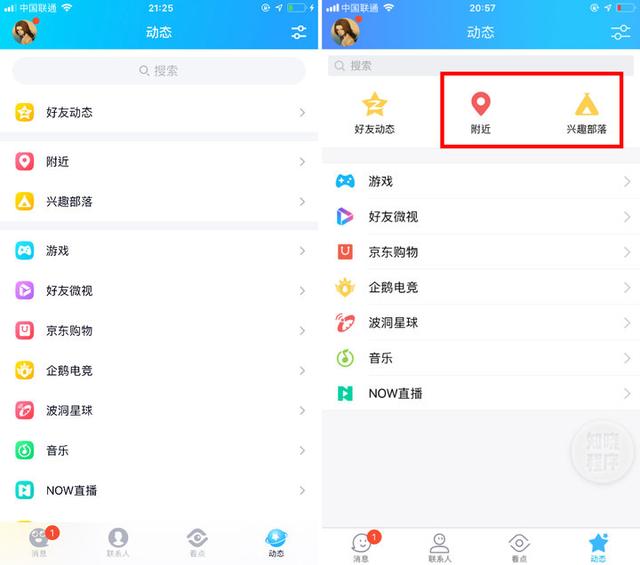
5. 動(dòng)態(tài)頁(yè)面
動(dòng)態(tài)頁(yè)面的改變應(yīng)該會(huì)讓不少用戶喜歡,搜索輸入框圓角化,功能間距加大,「附近」和「興趣部落」顯得不再那么矚目。

▲ 動(dòng)態(tài)頁(yè)面對(duì)比,左為 8.0.0 版,右為 7.9.9 版
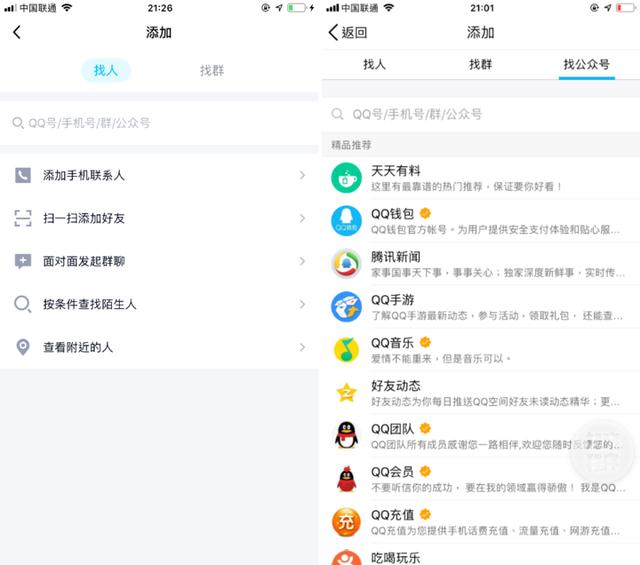
6. 添加頁(yè)面
在消息頁(yè)面點(diǎn)擊右上角「+」,選擇「加好友/群」將進(jìn)入添加頁(yè)面,最新版中「找公眾號(hào)」選項(xiàng)被移除。

▲ 添加頁(yè)面對(duì)比,左為 8.0.0 版,右為 7.9.9 版
除了上述頁(yè)面,設(shè)置等頁(yè)面也有界面上的升級(jí),不再一一詳解。
語(yǔ)音消息支持暫停和進(jìn)度拖動(dòng)
這項(xiàng)功能的出現(xiàn)實(shí)在讓人振奮,在微信上期盼已久的「語(yǔ)音進(jìn)度條」功能,沒想到在 QQ 上先行實(shí)現(xiàn)了。在體驗(yàn)后,我們將這項(xiàng)功能概括為了以下幾點(diǎn):
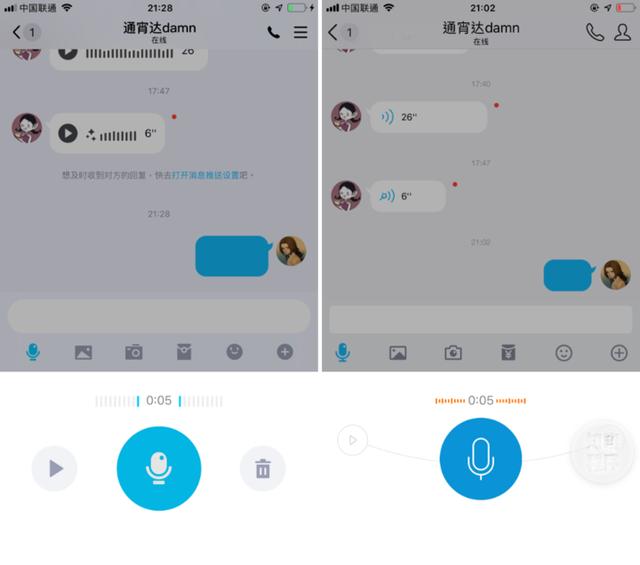
- 語(yǔ)音消息發(fā)送時(shí)的顯示效果改變
- 語(yǔ)音消息以頻譜形式展現(xiàn)
- 語(yǔ)音播放時(shí)支持暫停
- 語(yǔ)音播放時(shí)新增進(jìn)度條并支持拖動(dòng)

▲ 語(yǔ)音消息發(fā)送時(shí)對(duì)比,左為 8.0.0 版,右為 7.9.9 版
無(wú)論你是使用變聲、對(duì)講或是錄音發(fā)送語(yǔ)音消息給對(duì)方,或是接收對(duì)方的語(yǔ)音消息,都支持以上效果。值得一提的是,通過(guò)「變聲」發(fā)送的語(yǔ)音消息會(huì)有幾顆小星星作為點(diǎn)綴。
具體效果我們做了一個(gè)動(dòng)圖進(jìn)行演示

▲ 拖動(dòng)語(yǔ)音進(jìn)度條演示
轉(zhuǎn)發(fā)圖片時(shí)預(yù)覽彈窗不可編輯
App Store 的更新描述里,提到了「優(yōu)化轉(zhuǎn)發(fā)消息的體驗(yàn)」,事實(shí)上為了這個(gè)「優(yōu)化」,QQ 舍去了一個(gè)實(shí)用功能。
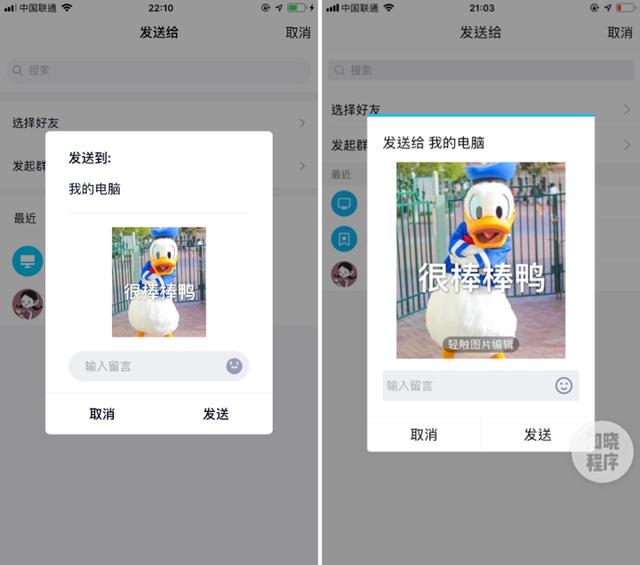
在 QQ 7.9.9 及以下版本中,你可以在轉(zhuǎn)發(fā)圖片時(shí)對(duì)圖片進(jìn)行編輯;但在 QQ 8.0.0 for iOS 中,轉(zhuǎn)發(fā)圖片操作變得與微信類似,只可以附帶留言,無(wú)法進(jìn)行圖片編輯。

▲ 圖片轉(zhuǎn)發(fā)對(duì)比,左為 8.0.0 版,右為 7.9.9 版
為什么微信沒做「語(yǔ)音進(jìn)度條」?
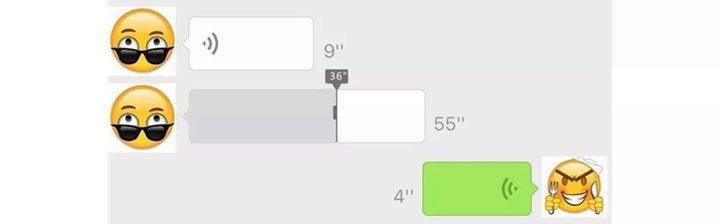
去年 2 月開始,網(wǎng)上便盛傳微信在內(nèi)測(cè)「語(yǔ)音進(jìn)度條」功能,持支持態(tài)度的用戶居多。而從大家對(duì)此事的反饋來(lái)看,對(duì)于幾乎滿達(dá) 60” 的長(zhǎng)語(yǔ)音,大多數(shù)人都表示「反感」。
但你若在官方出的小程序「微信辟謠助手」中搜索「語(yǔ)音」二字,就可以看到其實(shí)同在 2018 年 2 月,微信已經(jīng)對(duì)此作出了辟謠,明確表示并未進(jìn)行相關(guān)功能的內(nèi)測(cè)。

▲ 網(wǎng)上謠傳的微信「語(yǔ)音進(jìn)度條」功能截圖
即便用戶群體對(duì)「語(yǔ)音進(jìn)度條」呼聲非常高,即便去年紅極一時(shí)的《子彈短信》推出的這項(xiàng)功能受到好評(píng),作為也許是最懂語(yǔ)音消息的社交產(chǎn)品,微信卻始終沒有動(dòng)作,這是為什么呢?
當(dāng)然,若只是如上圖一樣加「語(yǔ)音進(jìn)度條」,我個(gè)人倒認(rèn)為實(shí)在沒有什么必要——語(yǔ)音消息并不同于視頻,可以對(duì)應(yīng)到幀數(shù),確定你想要拖動(dòng)到的位置,只能做到「先調(diào)到一個(gè)位置,試聽一段」。
QQ 對(duì)于這個(gè)問(wèn)題倒是給出了解決方案,即直接改變了語(yǔ)音消息的形態(tài),用頻譜(簡(jiǎn)單理解就是聲音越高豎線越長(zhǎng))的展現(xiàn)形式將語(yǔ)音呈現(xiàn)出了「畫面感」,便于去定位。

▲ 測(cè)試 QQ 語(yǔ)音消息是否為頻譜形式
這不失為一個(gè)好的方法,但在實(shí)際應(yīng)用中,「語(yǔ)音進(jìn)度條」仍舊是一個(gè)低頻需求。或許你在復(fù)聽語(yǔ)音時(shí)會(huì)比較實(shí)用(實(shí)際上需要復(fù)聽可以語(yǔ)音轉(zhuǎn)文字),但若你第一次收到語(yǔ)音,出于好奇心或者擔(dān)心信息遺漏的責(zé)任心,你都會(huì)將這段語(yǔ)音聽完。
沒做語(yǔ)音進(jìn)度條,也與張小龍所推崇的設(shè)計(jì)原則密切相關(guān)。張小龍一直說(shuō)微信的辭典里沒有「克制」,更多的是在做正確的事。在普遍過(guò)度營(yíng)銷的大環(huán)境下,微信所謂「做正確的事」可能就意味著舍棄很多看上去理所當(dāng)然的東西。