性能優(yōu)化篇---Webpack構(gòu)建代碼質(zhì)量壓縮
- Webpack構(gòu)建速度優(yōu)化基本優(yōu)化完畢,接下來考慮的就是:線上代碼質(zhì)量的優(yōu)化,即如何使用webpack構(gòu)建出高質(zhì)量的代碼
- Webpack構(gòu)建流程:初始化配置參數(shù) -> 綁定事件鉤子回調(diào) -> 確定Entry逐一遍歷 -> 使用loader編譯文件 -> 輸出文件
提綱
- 本次優(yōu)化構(gòu)建代碼質(zhì)量基本技術(shù):
- reactRouter按需加載;
- 公共代碼提取,以及代碼壓縮;
- CDN接入;
- 開啟gzip壓縮;
- 接入treeShaking,剔除無用代碼
- 開啟Scope Hoisting
- (生產(chǎn)環(huán)境代碼構(gòu)建)為實時查看每次配置后代碼構(gòu)建情況,使用Webpack監(jiān)聽文件避免每次手動build,并且開啟webpack-jarvis,實時查看構(gòu)建分析,npm i -D webpack-jarvis。
- 開啟監(jiān)聽模式
- watch: true,
- watchOptions: {
- ignored: /node_modules/, // 忽略監(jiān)聽文件
- aggregateTimeout: 300, //文件變動后多久發(fā)起構(gòu)建
- poll: 1000, //每秒詢問次數(shù),越小越好
- }
一、react-router4實現(xiàn)按需加載
- 單頁應(yīng)用按需加載一般原則:
1.將網(wǎng)站劃分成一個個小功能,在按照每個功能的相關(guān)度將他們分成幾個類;
2.將沒一個類合并成一個chunk,按需加載對應(yīng)的代碼;
3.不可將用戶***進(jìn)入網(wǎng)站時需要看到畫面的對應(yīng)功能Chunk按需加載;
- 被分割出去的代碼的加載需要一定的觸發(fā)時機(jī),即當(dāng)用戶操作了或者即將操作對應(yīng)功能時再去加載對應(yīng)的代碼(默認(rèn)使用react-router按需加載的觸發(fā)條件是路由的變化)
- 實現(xiàn)條件:
1.使用插件:npm i react-loadable;
2.配合bable插件npm i @babel/plugin-syntax-dynamic-import;
- 代碼示例:
- // .bablerc
- {
- "plugins": ["@babel/plugin-syntax-dynamic-import"]
- }
- // 示例代碼
- Loadable({
- loader: () => import('./component'), //按需加載組件
- loading: Loading, //處理組件加載的loading、error等
- delay: 300 //延遲加載避免loading的閃爍問題
- });
- // Loading組件自定義
- // 接受三個props,其中pastDelay:等待時觸發(fā);timedOut:超時時觸發(fā)超過delay;error:出錯觸發(fā)默認(rèn)為200ms
- const Loading = ({ pastDelay, timedOut, error }) => {
- if (pastDelay) {
- return <Spin spinning tip="Loadding..." ><div style={{height: 300}} /></Spin>
- } else if (timedOut) {
- return <Spin spinning tip="Taking a long time..." ><div style={{height: 300}} /></Spin>
- } else if (error) {
- return <div>Error!</div>;
- }
- return null;
- };
二、提取公共代碼webpack.optimization
- optimization: {
- splitChunks: {
- chunks: "all",
- cacheGroups: {
- vendors: {
- test: /node_modules/,
- name: 'vendors',
- minSize: 0,
- minChunks: 1,
- chunks: 'initial',
- priority: 2 // 該配置項是設(shè)置處理的優(yōu)先級,數(shù)值越大越優(yōu)先處理
- },
- commons: {
- name: "comomns",
- test: resolve("src/components"), // 可自定義拓展規(guī)則
- minChunks: 2, // 最小共用次數(shù)
- minSize:0, //代碼最小多大,進(jìn)行抽離
- priority: 1, //該配置項是設(shè)置處理的優(yōu)先級,數(shù)值越大越優(yōu)先處理
- }
- }
- }
三、壓縮文件js\css
- 使用npm i -D webpack-parallel-uglify-plugin啟用多線程并行壓縮JS
- optimization: {
- minimizer: [
- new ParallelUglifyPlugin({
- cacheDir: '.cache/', //緩存壓縮,默認(rèn)不緩存,設(shè)置存放位置開啟
- test: /.js$/, //匹配需要壓縮的文件,默認(rèn)為/.js$/和Loader配置一樣
- //include: [], 使用正則去選擇需要被壓縮的文件和Loader配置一樣
- //exclude: [], 使用正則去去除不需要被壓縮的文件和Loader配置一樣
- //workerCount: 2, 開啟幾個子進(jìn)程并發(fā)執(zhí)行壓縮
- // sourceMap: false, 是否輸出source Map,開啟會導(dǎo)致壓縮變慢
- // uglifyJS: {}, 用于壓縮ES6代碼不可和uglifyJS同時使用
- uglifyJS:{//壓縮ES5代碼
- output: {
- // 是否輸出可讀性較強(qiáng)的代碼,即會保留空格和制表符,默認(rèn)為輸出,為了達(dá)到更好的壓縮效果,可以設(shè)置為false
- beautify: false,
- //是否保留代碼中的注釋,默認(rèn)為保留,為了達(dá)到更好的壓縮效果,可以設(shè)置為false
- comments: false
- },
- compress: {
- //是否在UglifyJS刪除沒有用到的代碼時輸出警告信息,默認(rèn)為輸出
- warnings: false,
- //是否刪除代碼中所有的console語句,默認(rèn)為不刪除,開啟后,會刪除所有的console語句
- drop_console: true,
- //是否內(nèi)嵌雖然已經(jīng)定義了,但是只用到一次的變量,比如將 var x = 1; y = x, 轉(zhuǎn)換成 y = 1, 默認(rèn)為否
- collapse_vars: true,
- // 提取出現(xiàn)多次但是沒有定義成變量去引用的靜態(tài)值
- reduce_vars:true
- }
- },
- }),
- ]
- },
- 提取和壓縮Css
1.使用插件:optimize-css-assets-webpack-plugin、mini-css-extract-plugin
2.使用示例:
- // 提取css到單獨的文件
- const MiniCssExtractPlugin = require("mini-css-extract-plugin");
- // optimizeCssPlugin CSS文件壓縮插件
- const optimizeCssPlugin = require('optimize-css-assets-webpack-plugin');
- const extractSCSS = new MiniCssExtractPlugin({
- filename: 'css/[name].[contenthash:8].css',
- chunkFilename: 'css/[name]_[contenthash:8].css',
- fallback:'style-loader'
- });
- ...
- ...
- plugins: [
- new optimizeCssPlugin({
- assetNameRegExp: /\.css$/g,
- cssProcessor: require('cssnano'),
- cssProcessorOptions: { discardComments: { removeAll: true } },
- canPrint: true
- }),
- ]
webpack配置接入CDN
- CDN
- 網(wǎng)站接入CDN,需要將網(wǎng)頁的靜態(tài)資源上傳到CDN服務(wù)器,使用CDN地址訪問;
- 使用CDN可以決解資源并行下載限制,處理靜態(tài)資源Cookie同域名攜帶等問題;
- CDN緩存和回源需要合理的設(shè)置靜態(tài)資源hash
- 接入CDN會引入多個域名,增加域名解析時間,可進(jìn)行預(yù)解析域名<link rel="dns-prefetch" href="//js.dns.com" />
- webpack實現(xiàn)接入
- output.publicPath設(shè)置JavaScript地址
- css-loader.publicPath設(shè)置CSS導(dǎo)入的資源地址
- WebPlugin.stylePublicPath中設(shè)置Css文件地址
- // JavaScript
- output: {
- publicPath: '//js.cdn.com/js/',
- path: path.join(__dirname, '../docs/dist'), // 打包后的文件存放的地方
- // 為輸出的JavaScript文件名加上Hash值使用`chunkhash`(chunkhash:根據(jù)模塊內(nèi)容變化;hash: 根據(jù)每次構(gòu)建隨機(jī))
- filename: "js/[name].[chunkhash:8].js",
- chunkFilename: "js/[name]-[id].[chunkhash:8].js",
- },
開啟gzip壓縮
- 使用插件:npm i -D compression-webpack-plugin;
- webpack配置
- const CompressionPlugin = require("compression-webpack-plugin");
- plugins: [
- new CompressionPlugin({
- filename: '[path].gz[query]', //目標(biāo)資源名稱。[file] 會被替換成原資源。[path] 會被替換成原資源路徑,[query] 替換成原查詢字符串
- algorithm: 'gzip',//算法
- test: /\.(js|css)$/, //壓縮 js 與 css
- threshold: 10240,//只處理比這個值大的資源。按字節(jié)計算
- minRatio: 0.8//只有壓縮率比這個值小的資源才會被處理
- })
- ]
- 后臺開啟使用koa
- const staticCache = require('koa-static-cache');
- import config from './configs';
- const app = new Koa();
- app.use(staticCache(path.resolve(__dirname, "../dist"), {
- maxAge: 7 * 24 * 60 * 60,
- gzip: true, //開啟
- dynamic: true,
- }))
接入treeShaking,剔除無用代碼
- Tree Shaking可以用來找出有用代碼,去除JavaScript中用不上的死代碼;但是它依賴于ES6靜態(tài)花模塊語法import\export的導(dǎo)入和導(dǎo)出
- webpack接入
- 修改.babelrc保留ES6模塊話語句
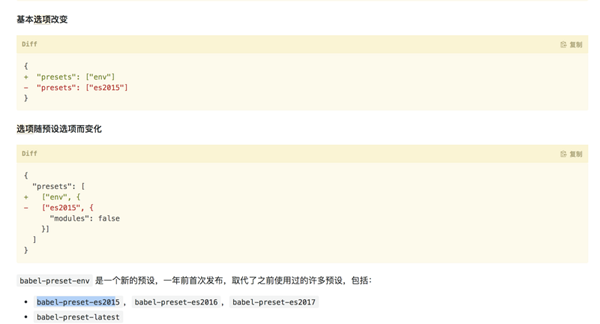
- 注意新版本babel-preset-env已經(jīng)預(yù)設(shè)babel-preset-es2015,babel推薦使用babel-preset-env取代babel-preset-es2015,并且繼續(xù)使用babel-preset-es2015會發(fā)出警告信息。
- {
- "presets": [
- ["env", {
- "modules": false
- }]
- ],
- "plugins": ["syntax-dynamic-import"]
- }
- webpack --display-used-exports運行構(gòu)建帶上--display-used-exports可追蹤到Tree Shaking的工作;
- Webpack只能正確的分析出如何剔除死代碼,需要接入UglifyJs處理剔除(配置見上)
開啟Scope Hoistion
- scope hoisting即作用域提升;
- 在構(gòu)建過程中,webpack會借助ES6 模塊化的靜態(tài)特性,確定模塊的依賴關(guān)系,將一個bundle中的靜態(tài)依賴提升到頂部。(所以需要和接入treeShaking一樣配置Babel開啟ES6模塊化)
- 原理:分析模塊間的依賴關(guān)系,盡可能的將零散的模塊合并到一個函數(shù)中去,前提不能造成代碼冗余,因此只有被引用了一次的模塊才能被合并。
- 接入好處:
1.代碼體積減少
2.代碼在運行時因為創(chuàng)建的函數(shù)作用域更少了,內(nèi)存開銷也隨之變小
- webpack接入ModuleConcatenationPlugin內(nèi)置插件
- const ModuleConcatPlugin = require('webpack/lib/optimize/ModuleConcatenationPlugin');
- plugins: [
- new ModuleConcatPlugin(), //開啟scope Hoisting
- ],