2019了,你還不會移動端真機調試?
移動端調試困難
很多時候,我們在進行移動端開發時,都是先在PC端使用手機模擬器進行調試,沒有問題后,我們才會在手機端的瀏覽器進行測試,這個時候,如果沒有出現問題,皆大歡喜。但是一旦出現問題,我們就很難解決,因為缺乏可視化的界面。不似在PC端,我們能直觀的去改變樣式,或者是進行斷點調試。有時,在移動端我們不得不借助于alert來調試,但是這樣的調試方法效率極其低下,很多時候,都是靠經驗,或者是靠排除法。甚至,我們不得不歸結為是瀏覽器的實現問題。
那么,有什么什么方法,能夠讓我們調試移動端的適配的時候,像調試PC端一樣直觀呢?本文旨在為你提供移動端的調試方法,希望能夠為你打開新的一扇門。
本文會給出三種真機調試方法,你可以選擇自己最喜歡的一款~
移動端真機調試方法
- chrome真機調試
- weinre調試
- spy-debugger調試
簡單說明一下每一種方式的優缺點:
***種: chrome真機調試,有一個很大的局限性就是,只能調試手機端的chrome瀏覽器,對于UC,QQ這些瀏覽器均不適用,因此在調試兼容問題時,幫助不大,但是***的優點是: 簡單快捷。
第二種: weinre調試方式,安裝和適用不復雜,適用于全平臺的調試,即任何手機的任何瀏覽器皆可以調試,不過需要手機和電腦在同一個網段下。
第三種:spy-debugger,安裝稍微復雜一點,spy-debugger集成了weinre,不過還增加了抓包工具,使用最為方便。
下面我們開始具體介紹如何使用這三種調試方法:
1.chrome真機調試
手機端下載好chrome瀏覽器,使用USB連接到PC,打開手機的USB調試模式。
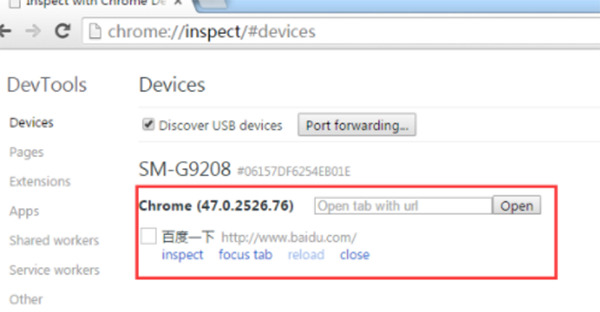
然后在PC端打開chrome瀏覽器,在地址欄輸入: chrome://inspect. 勾選"discovery usb device"。然后在手機端瀏覽網頁,就可以看到如下的頁面,點擊inspect,進行調試。(鑒于我的工作電腦是加了域的,因為并不能使用這個方式,如果有和我一樣情況的童鞋,可以考慮使用另外兩種調試方式)
2.weinre真機調試
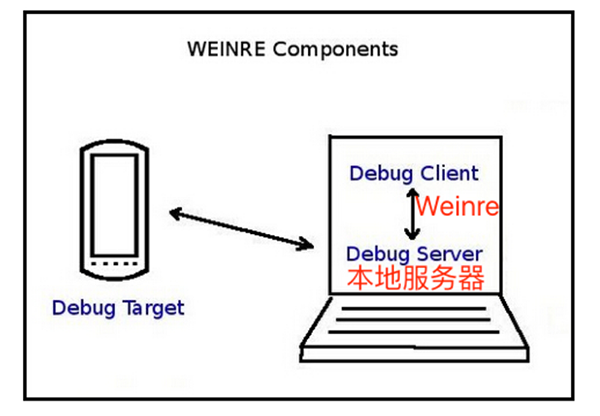
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的遠程調試工具,借助于網絡,可以在PC上直接調試運行在移動設備上的遠程頁面。
本地服務器: 可以使用http-server、tomcat等,也可以使用編譯器集成的服務
weinre安裝
全局安裝: npm install –g weinre
局部安裝: npm install weinre
啟動: weinre --httpPort 8090 --boundHost -all-
如果是局部安裝的話,需要在前面加上 node_modules/.bin/
相信前端的童鞋都會用npm包管理工具,對于這個工具,我就不展開了,如果沒有安裝npm的,自行安裝。
weinre啟動參數說明:
- httpPort: 設置Wninre使用的端口號,默認是8080
- boundHost: [hostname | Ip | -all-]: 默認是 ‘localhost’.
- debug [true | false] : 這個選項與–verbose類似, 會輸出更多的信息。默認為false。
- readTimeout [seconds] : Server發送信息到Target/Client的超時時間, 默認為5s。
- deathTimeout [seconds] : 默認為3倍的readTimeout, 如果頁面超過這個時間都沒有任何響應, 那么就會斷開連接。
8080端口使用情況較多,所以我選擇了指定8090端口。
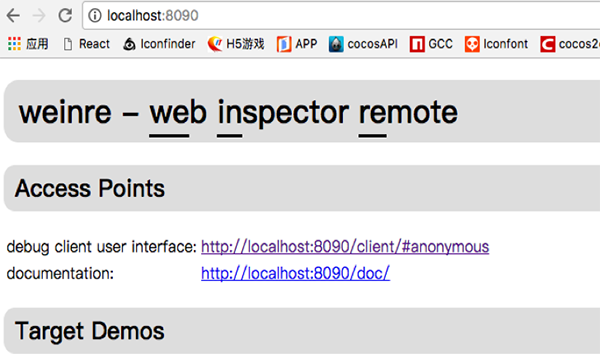
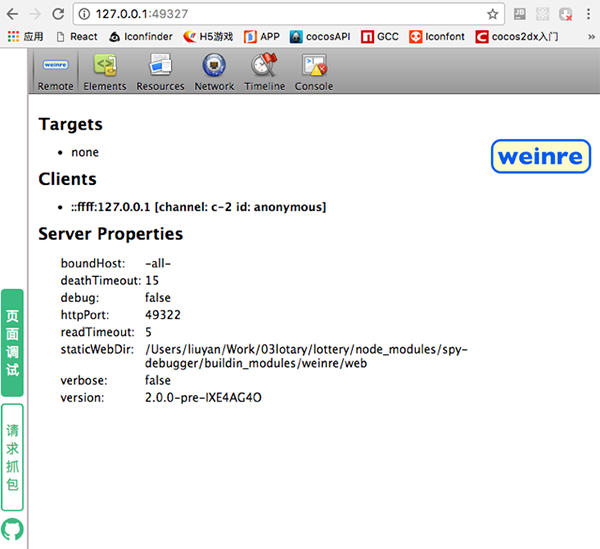
啟動了weinre之后,我們在瀏覽器中輸入localhost:8090.顯示如下界面,表示已經啟動成功。
點擊debug client user interface,進入調試頁面。
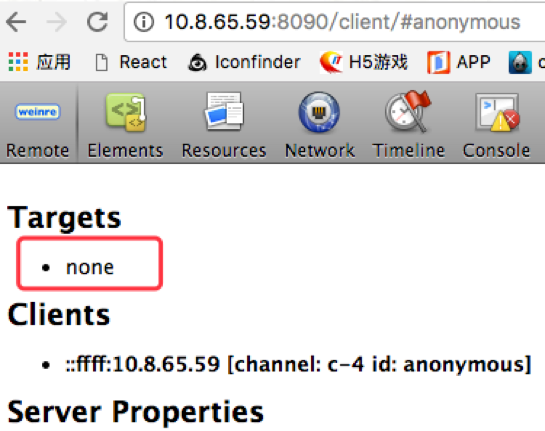
當前的targets中內容為空。
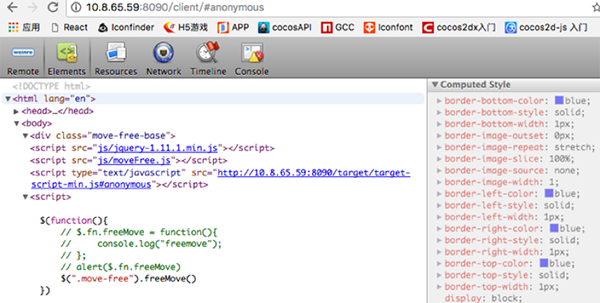
現在,我們需要做另外一點操作,在我們要調試的頁面中,增加一個腳本。
- <script src="http://localhost:8090/target/target-script-min.js#anonymous"></script>
記住將localhost換成你的IP地址.
然后,我們在本地啟動一個服務器,可以是IDE集成的服務器,或者是http-server,我使用的是http-server.啟動之后,我們在手機端訪問要調試的網頁。然后就會發現targets下面增加了記錄。
這時,我們就可以點擊Elements進行調試。
修改樣式時,會在手機端即時生效,并且也可以查看控制臺信息,唯一一點就是,不能進行斷點調試。
***,在調試結束之后,別忘記刪除嵌入的script。
除了這種方法之后,還介紹了在手機端保存一段Js代碼,在需要調試某個頁面時,點擊執行JS,但是現在瀏覽器為了安全起見,已經不再支持此方法。默認的方法是搜索,而非執行,所以不可取。
3.spy-debugger真機調試
***,再介紹一下spy-debugger方法。用這個方法,我們不再需要自己增加和刪除腳本。
Spy-debugger內部集成了weinre,通過代理的方式攔截所有html自動注入weinre所需的js代碼。簡化了weinre需要給每個調試的頁面添加js代碼。spy-debugger原理是攔截所有html頁面請求注入weinre所需要的js代碼。讓頁面調試更加方便。
特性:
- 頁面調試+抓包
- 操作簡單
- 支持HTTPS。
- spy-debugger內部集成了weinre、node-mitmproxy、AnyProxy。
- 自動忽略原生App發起的https請求,只攔截webview發起的https請求。對使用了SSL pinning技術的原生App不造成任何影響。
- 可以配合其它代理工具一起使用(默認使用AnyProxy)
Spydebugger安裝與使用
1.安裝: 全局安裝 npm install –g spy-debugger
2.啟動: spy-debugger
3.設置手機的HTTP代理
代理的地址為 PC的IP地址 ,代理的端口為spy-debugger的啟動端口(默認端口為:9888)默認端口是 9888。
如果要指定端口: spy-debugger –p 8888
Android設置步驟:設置 - WLAN - 長按選中網絡 - 修改網絡 - 高級 - 代理設置 - 手動
iOS設置代理步驟:設置 - 無線局域網 - 選中網絡 - HTTP代理手動
4.手機安裝證書(node-mitmproxy CA根證書)
***步:生成證書:
生成CA根證書,根證書生成在 /Users/XXX/node-mitmproxy/ 目錄下(Mac)。
- spy-debugger initCA
第二步:安裝證書:
把node-mitmproxy文件夾下的 node-mitmproxy.ca.crt 傳到手機上,點擊安裝即可。
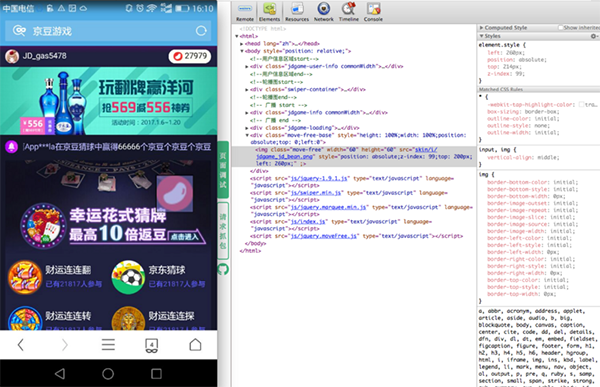
Spy-debugger啟動界面,同樣,在手機端刷新頁面之后,targets中會有記錄
以我曾經做的京豆游戲的頁面展示一下效果,當我們在手機上選中一個元素時,可以在電腦上看到相應的信息,這樣我們就可以看出有可能是什么樣式不兼容導致了UI的異常了,同樣,還可以在控制臺中看到JS的log信息,對于移動端調試來說非常有幫助。
總結:
- chrome inspect應用場景有限
- weinre安裝簡單,使用過程中需要增加和刪除script,如果調試頁面很多的情況下,不適用。
- spy-debugger安裝略復雜,但是使用過程非常愉快。