H5 移動(dòng)端調(diào)試全攻略
簡(jiǎn)短的概括:
移動(dòng)端調(diào)試痛點(diǎn)(項(xiàng)目常用)
在移動(dòng)端開發(fā)時(shí),都是先在PC端使用手機(jī)模擬器進(jìn)行調(diào)試,沒有問題后,我們才會(huì)在手機(jī)端的瀏覽器進(jìn)行測(cè)試。這個(gè)時(shí)候,一旦出現(xiàn)問題,我們就很難解決,因?yàn)槿狈梢暬慕缑妗:芏鄷r(shí)候,都是靠經(jīng)驗(yàn),或者是靠排除法。甚至,我們不得不歸結(jié)為是瀏覽器的實(shí)現(xiàn)問題。
移動(dòng)開發(fā)的重中之重就是掌握調(diào)試技巧,修 Bug 于無形。
一、谷歌瀏覽器手機(jī)模式 - 大眾調(diào)試
谷歌瀏覽器是我們前端開發(fā)中必不可少的利器。調(diào)樣式、打斷點(diǎn)、看網(wǎng)絡(luò)請(qǐng)求、看性能等,基本上你能想到的,谷歌都能滿足你。
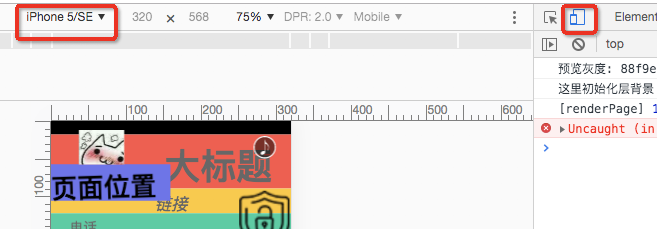
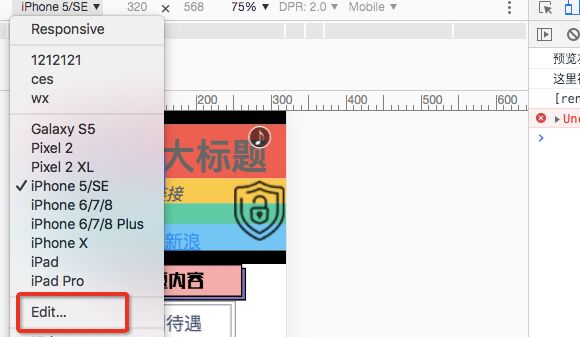
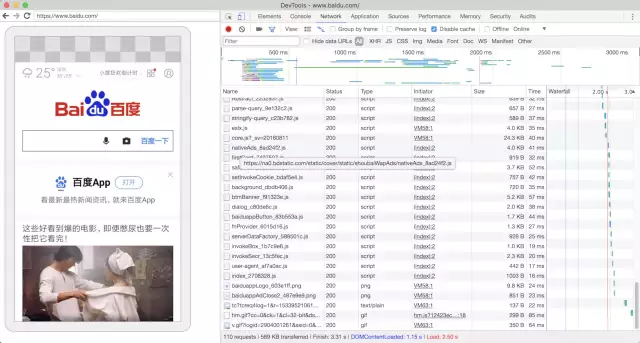
在移動(dòng)端調(diào)試方面也是一樣,我們可以利用谷歌瀏覽器的手機(jī)模式,如下圖, 點(diǎn)擊這個(gè)右側(cè)紅框手機(jī)按鈕,便可以切換為手機(jī)模式,同時(shí)我們還可以在左側(cè)紅框內(nèi)點(diǎn)擊下拉箭頭,選擇不同的手機(jī)模式,還可選擇responsive模式自定義寬高。
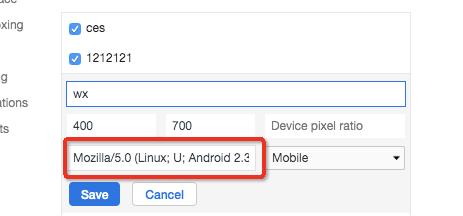
與此同時(shí)我們還可以自定義設(shè)備,修改瀏覽器的ua,用來調(diào)試哪些只允許微信訪問的頁(yè)面,如下圖:
通過谷歌瀏覽器,就可以滿足我們大部分需求,但是實(shí)際開發(fā)中,由于各種機(jī)型的問題,真機(jī)調(diào)試也成為了前端的必修課。
*特點(diǎn):大眾調(diào)試工具,但是不能模擬真機(jī)問題。
二、Mac+IOS+Safari- 進(jìn)階調(diào)試
如果手上有一臺(tái) Mac 電腦和一部蘋果手機(jī),離解決 bug 只差這操作了。
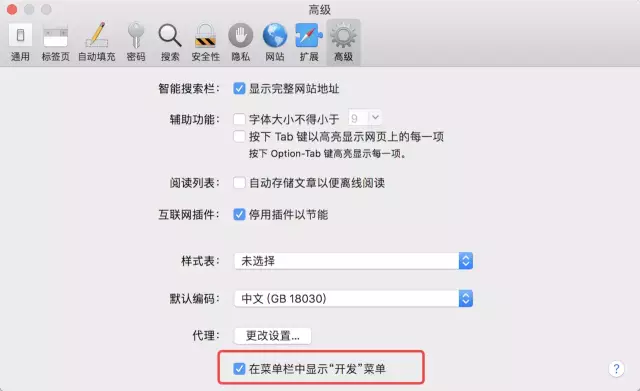
1、瀏覽器設(shè)置:Safari - 偏好設(shè)置 - 高級(jí) - 勾選「在菜單欄中顯示開發(fā)」菜單。
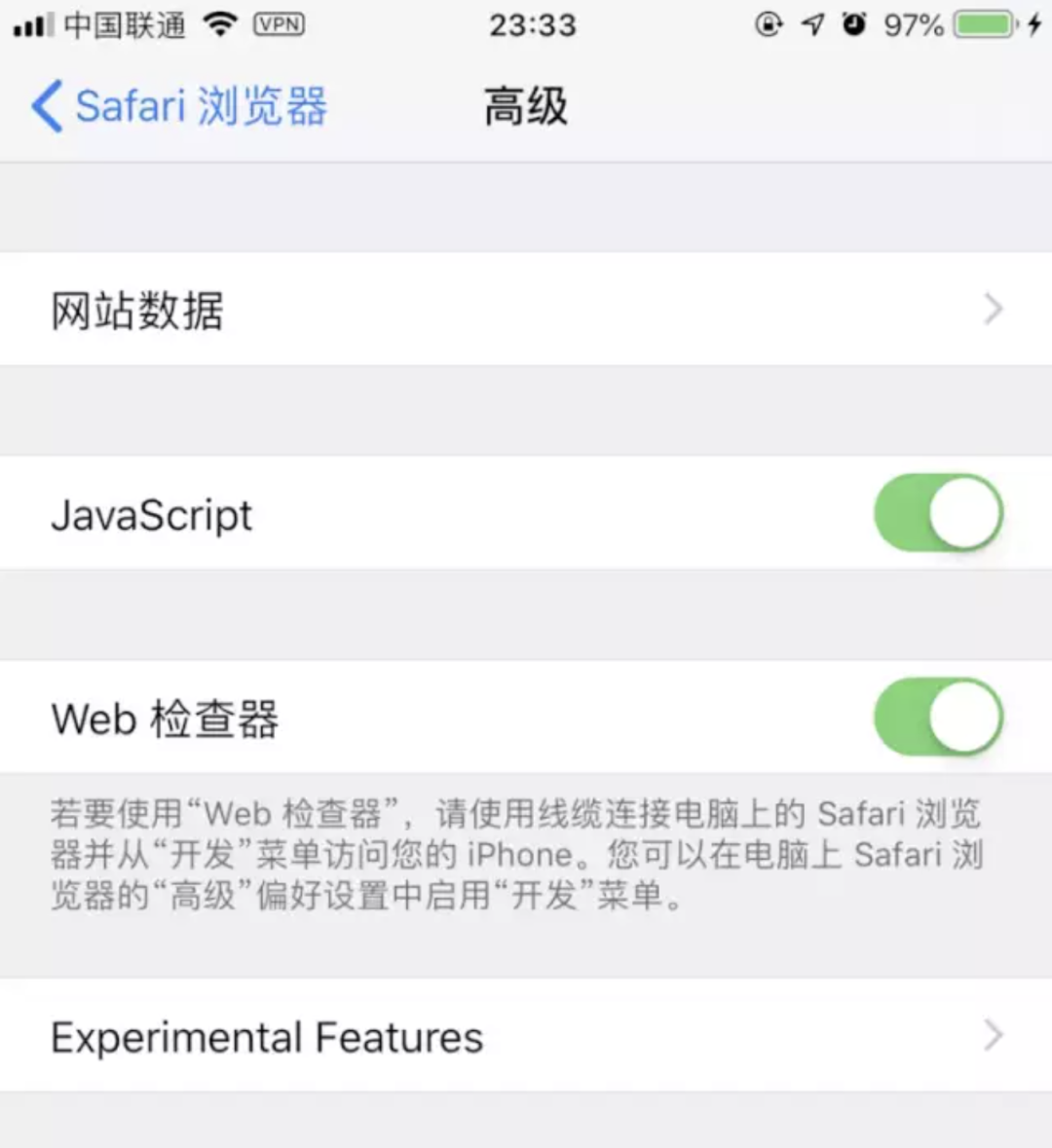
2、iphone 設(shè)置:設(shè)置 - Safari - 高級(jí) - 打開 Web 檢查器。
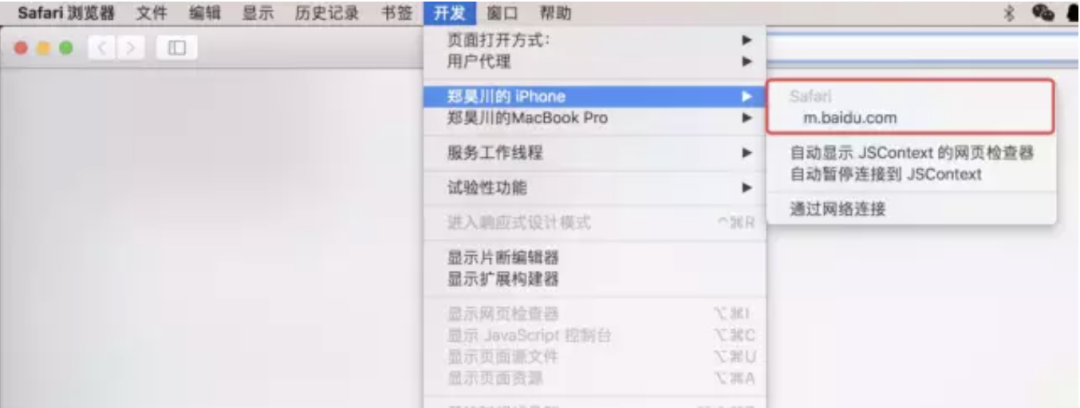
3、通過手機(jī)的 Safari 來打開 H5 頁(yè)面,我們通過瀏覽器開發(fā)選項(xiàng)可以看到:
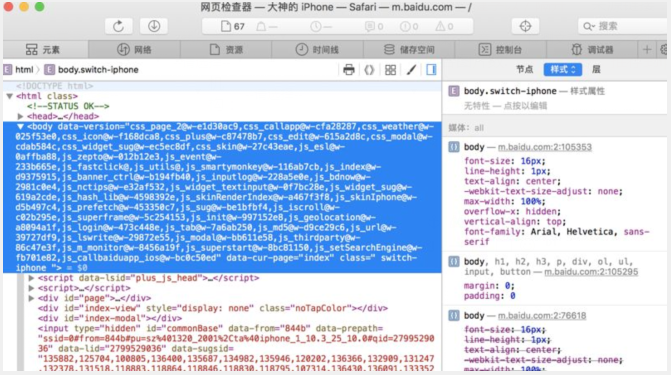
4、通過這種方式成功解決問題。
*特點(diǎn):不能調(diào)試webView里面的頁(yè)面。
三、Chrome+Android- 進(jìn)階調(diào)試
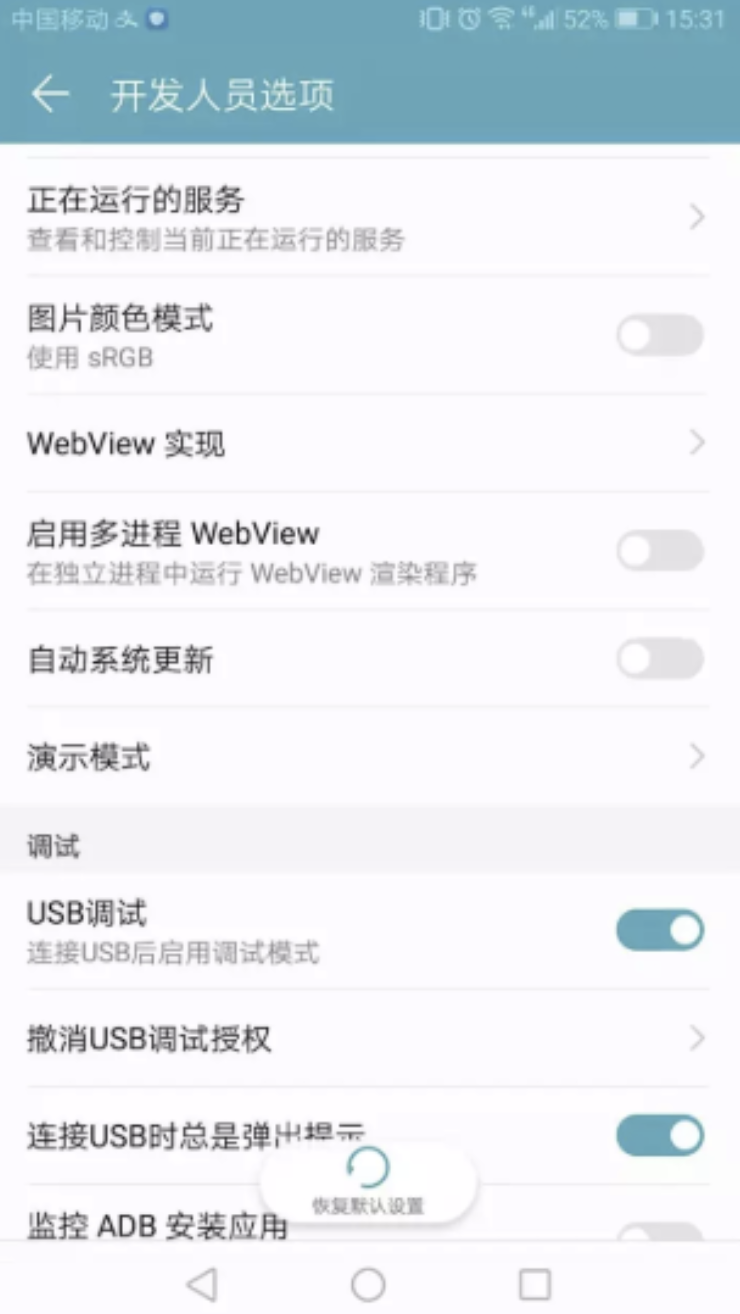
1、打開 Android 手機(jī) 設(shè)置 > 開發(fā)者選項(xiàng) > USB調(diào)試。
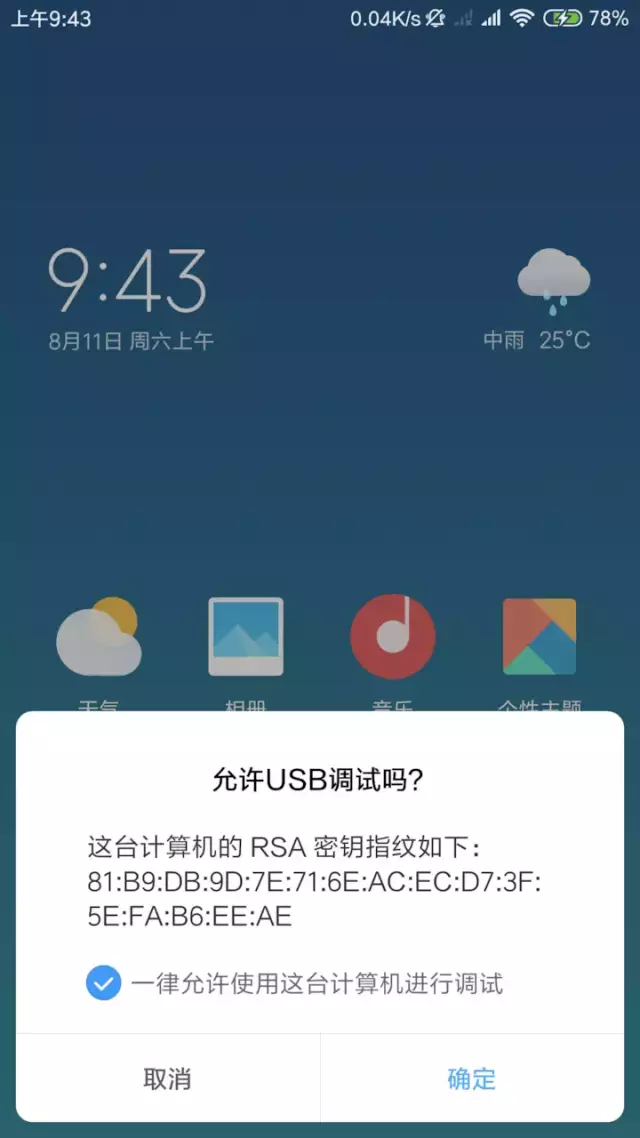
2、通過數(shù)據(jù)線連接你的電腦和 Android 手機(jī),會(huì)彈出如下界面,點(diǎn)擊 確定。
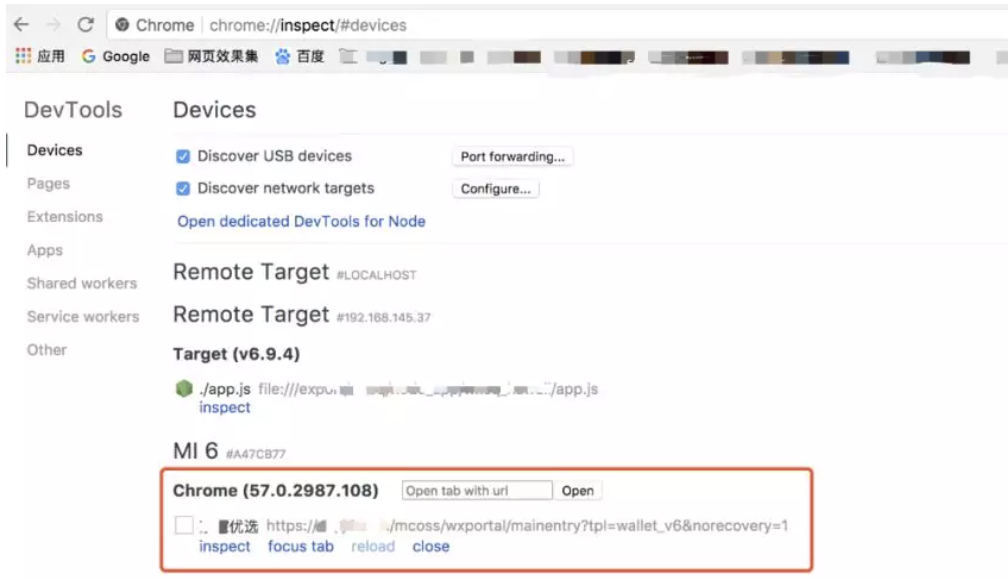
3、Chrome 中輸入:chrome://inspect,進(jìn)入調(diào)試頁(yè)面。
4、可以見到是這樣的調(diào)試界面
*特點(diǎn):控制臺(tái)能正常看頁(yè)面。
四、spy-debugger- 進(jìn)階調(diào)試
spy-debugger:移動(dòng)端調(diào)試的利器,便捷的遠(yuǎn)程調(diào)試手機(jī)頁(yè)面、抓包工具。
spy-debugger是一站式頁(yè)面調(diào)試、抓包工具。遠(yuǎn)程調(diào)試任何手機(jī)瀏覽器頁(yè)面,任何手機(jī)移動(dòng)端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,無需USB連接設(shè)備。spy-debugger的特性包括:
頁(yè)面調(diào)試+抓包
操作簡(jiǎn)單,無需USB連接設(shè)備
支持HTTPS
spy-debugger內(nèi)部集成了weinre、node-mitmproxy、AnyProxy
自動(dòng)忽略原生App發(fā)起的https請(qǐng)求,只攔截webview發(fā)起的https請(qǐng)求,對(duì)使用了SSL pinning技術(shù)的原生App不造成任何影響。
可以配合其它代理工具一起使用(默認(rèn)使用AnyProxy) (設(shè)置外部代理)
調(diào)試方法(重要)
1、安裝spy-debugger
sudo npm install spy-debugger -g
2、手機(jī)和PC保持在同一網(wǎng)絡(luò)下
3、手機(jī)開啟網(wǎng)絡(luò)代理,ip為pc的ip,端口號(hào)默認(rèn)為98884、https頁(yè)面需手機(jī)安裝證書5、命令行輸入
spy-debugger
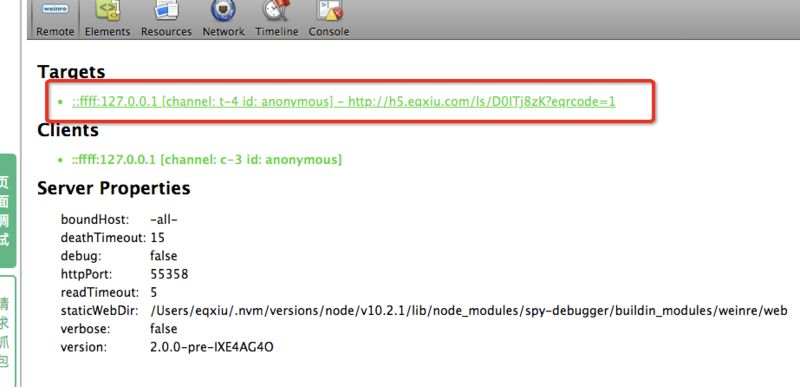
此時(shí),界面如下:
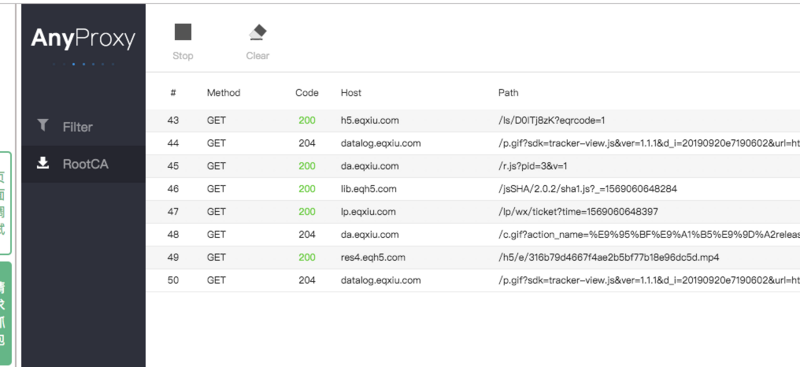
此時(shí)我們便可以在elements,resources,console等進(jìn)行我們的調(diào)試了。同時(shí)我們還可以運(yùn)用spy-debugger自帶的anyproxy進(jìn)行抓包,如下圖:
五、charles 抓包工具- 進(jìn)階調(diào)試
1、Charles是什么
Charles中文名叫青花瓷,它是一個(gè)HTTP代理服務(wù)器,HTTP監(jiān)視器,反轉(zhuǎn)代理服務(wù)器。通過成為電腦或者瀏覽器的代理,然后截取請(qǐng)求和請(qǐng)求結(jié)果達(dá)到分析抓包的目的。Charles是一款基于java開發(fā)的跨平臺(tái)抓包軟件,可在Mac、Linux、Windows下使用,可以抓取電腦和手機(jī)上的http、https請(qǐng)求,是前端開發(fā)的一個(gè)利器。
特點(diǎn):跨平臺(tái),半免費(fèi)。
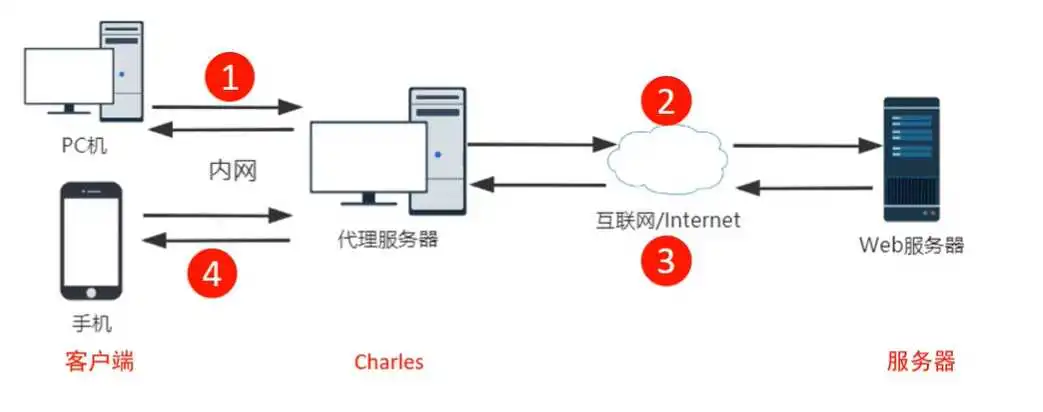
2、Charles工作原理
Charles 安裝與配置
1、Charles的安裝
Charles官網(wǎng):https://www.charlesproxy.com
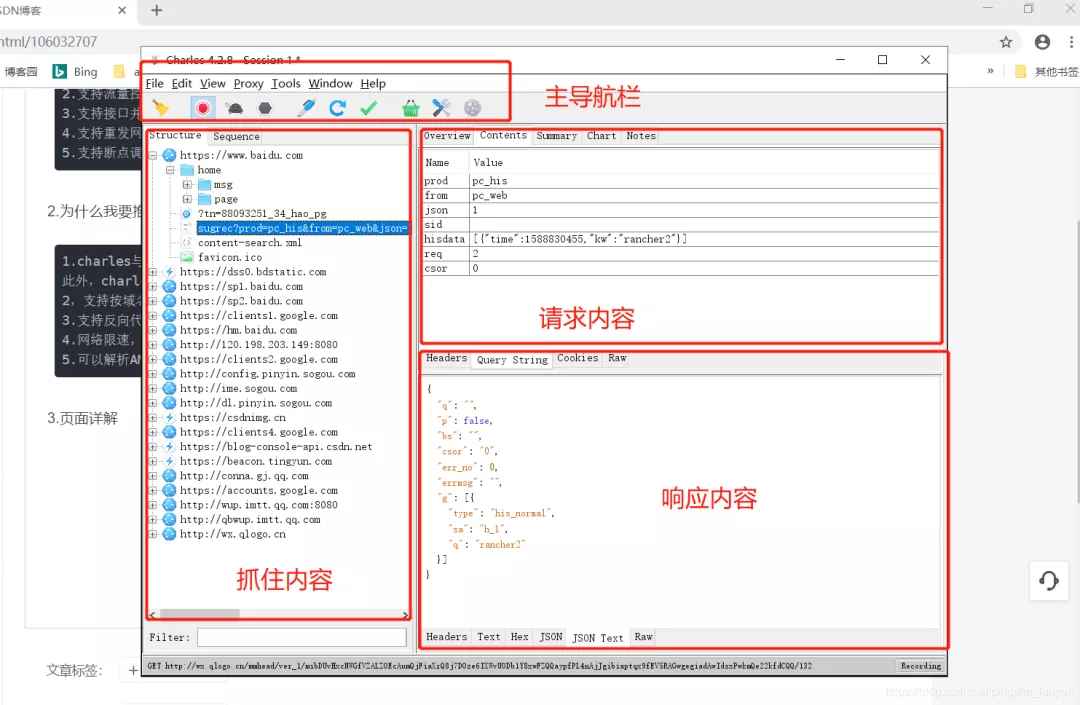
頁(yè)面詳解
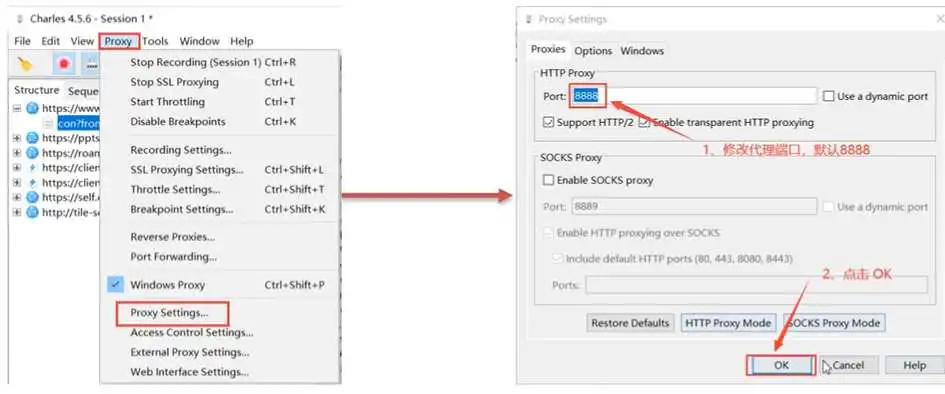
2、Charles代理設(shè)置
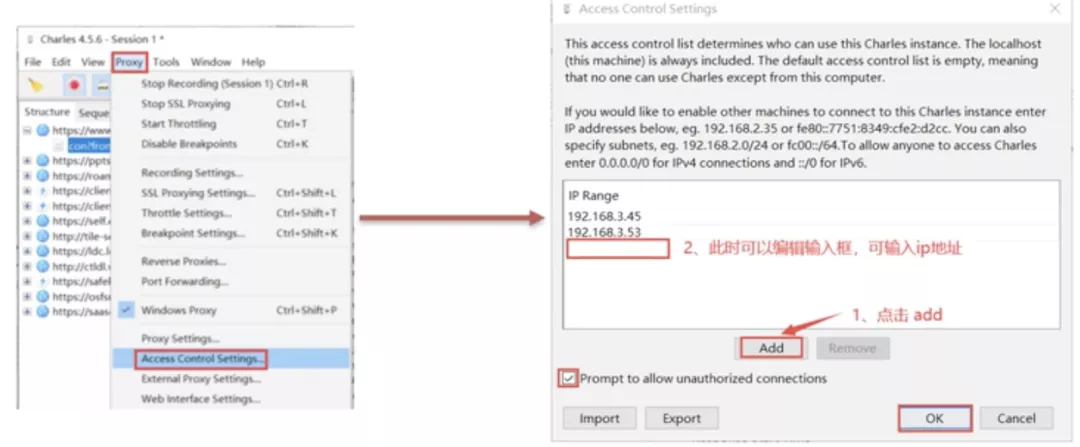
3、Charles訪問控制
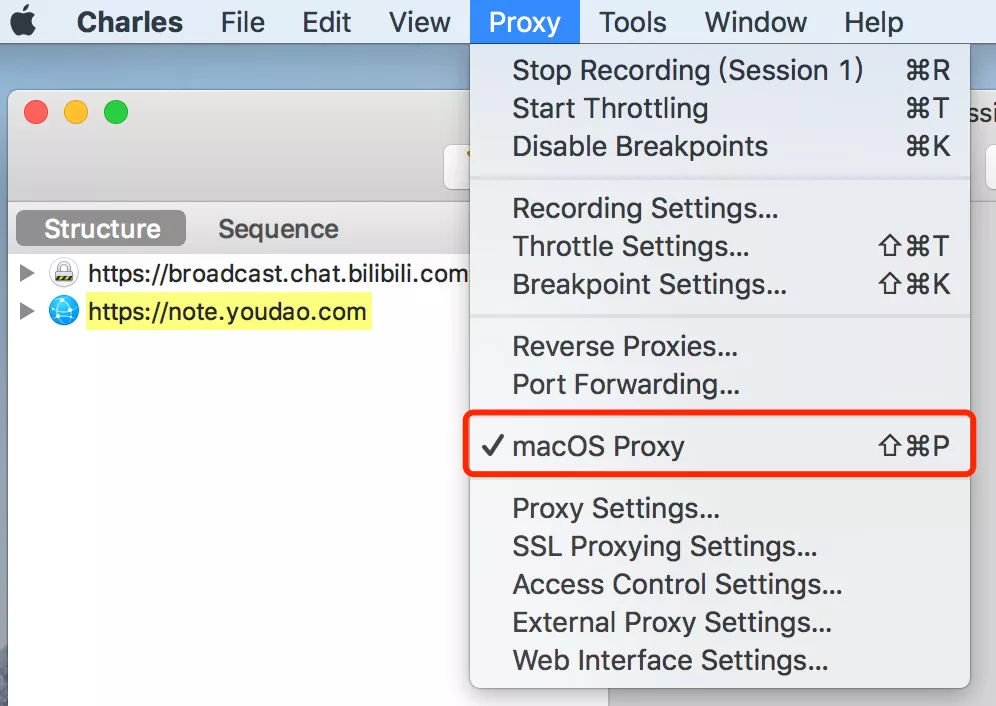
4、客戶端-MacOS快捷代理設(shè)置
應(yīng)用場(chǎng)景
當(dāng)MacOS客戶端與運(yùn)行Charles軟件工具的電腦是同一臺(tái)電腦時(shí),可以通過快捷代理設(shè)置方式來進(jìn)行設(shè)置。
操作步驟:打開Charles工具后,選擇“Proxy” 菜單中的"macOS Proxy"選項(xiàng)。
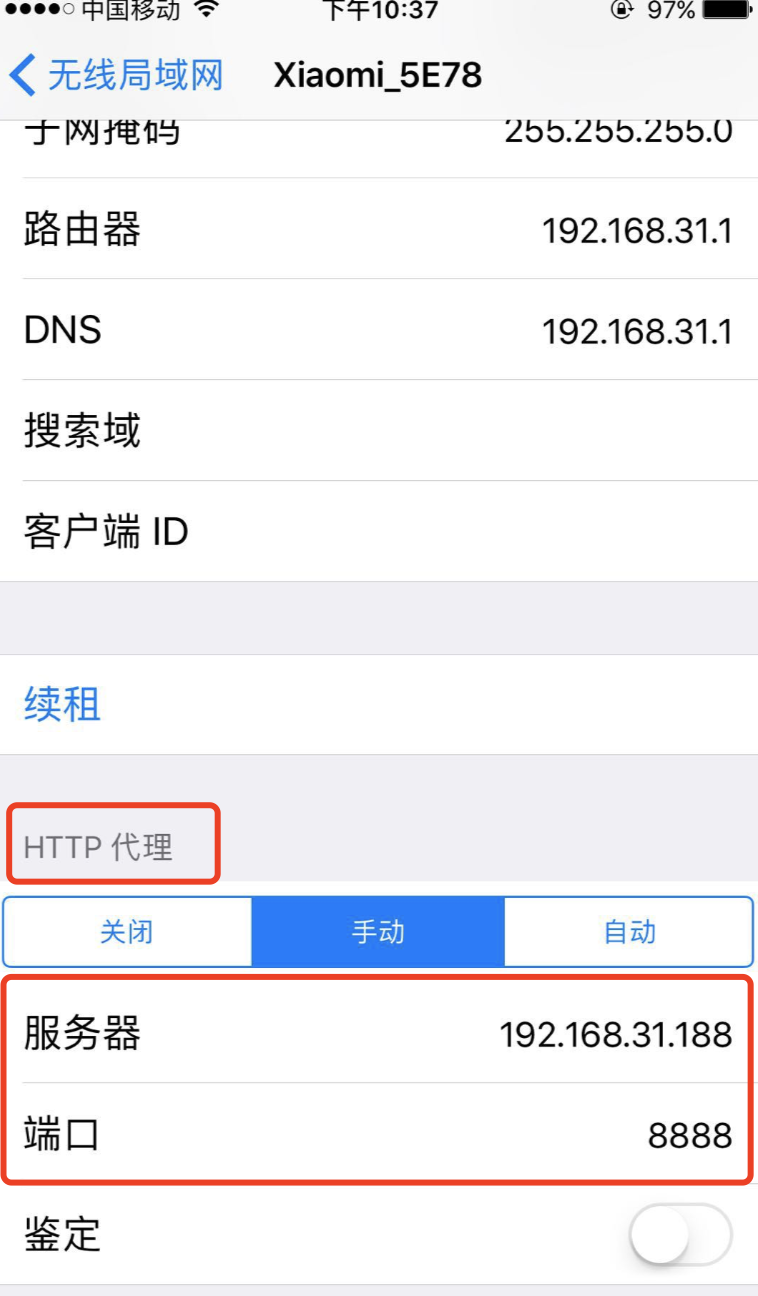
5、客戶端-IOS手機(jī)代理設(shè)置
1)在IOS手機(jī)中選擇“設(shè)置” - “無線局域網(wǎng)”
2)點(diǎn)擊已連接的無線網(wǎng)絡(luò)名稱
3)在HTTP代理的配置代理中選擇“手動(dòng)”
4)輸入服務(wù)器IP地址及端點(diǎn),點(diǎn)擊“存儲(chǔ)”
如圖:
六、調(diào)試工具- 場(chǎng)景分析
既然移動(dòng)端調(diào)試有這么多種方案,那在實(shí)際操作中,我們?cè)撊绾稳∩?
場(chǎng)景分析
1、Safari:iPhone 調(diào)試?yán)鳎殄e(cuò)改樣式首選;
2、iOS 模擬器:不需要真機(jī),適合調(diào)試 Webview 和 H5 有頻繁交互的功能頁(yè)面;
3、Charles:Mac OS 系統(tǒng)首選的抓包工具,適合查看、控制網(wǎng)絡(luò)請(qǐng)求,分析數(shù)據(jù)情況;
4、Fiddler:適合 Windows 平臺(tái),與 Charles 類似,查看、控制網(wǎng)絡(luò)請(qǐng)求,分析數(shù)據(jù)情況;
5、Spy-Debugger:移動(dòng)端調(diào)試的利器,便捷的遠(yuǎn)程調(diào)試手機(jī)頁(yè)面、抓包工具;
6、Whistle:基于 Node 實(shí)現(xiàn)的跨平臺(tái) Web 調(diào)試代理工具;
7、Chrome Remote Devices:依賴 Chrome 來進(jìn)行遠(yuǎn)程調(diào)試,適合安卓手機(jī)遠(yuǎn)程調(diào)試靜態(tài)頁(yè);
8、localhost 轉(zhuǎn) ip:真機(jī)調(diào)試,適合遠(yuǎn)程調(diào)試靜態(tài)頁(yè)面;
9、vConsole:內(nèi)置于項(xiàng)目,打印移動(dòng)端日志,查看網(wǎng)絡(luò)請(qǐng)求以及查看 Cookie 和 Storage;
總結(jié):
工欲善其事必先利其器,沒有好的調(diào)試工具或方法,移動(dòng)端真機(jī)下的 debug 簡(jiǎn)直是前端的噩夢(mèng)。但是有了這些好用的方法,各位優(yōu)秀的前端大佬,修復(fù)個(gè)小 bug 還是 so easy 的。