2018年9月前端開(kāi)發(fā)者超實(shí)用干貨大合集
過(guò)去的幾個(gè)月當(dāng)中,開(kāi)發(fā)者社區(qū)發(fā)布了大量的新工具和新資源,整個(gè)社區(qū)的活躍度有著明顯的提升。這也使得前端干貨大合集這個(gè)系列文章,有了足夠多的值得推薦的素材。
在這次的工具列表當(dāng)中,有用來(lái)生成虛擬數(shù)據(jù)的 JavaScript庫(kù),有用于在本地網(wǎng)絡(luò)當(dāng)中共享文件的工具,以及允許你將終端記錄直接轉(zhuǎn)化為 SVG 動(dòng)畫(huà)的工具。它們是不是聽(tīng)起來(lái)都挺酷的?如果你是一個(gè)對(duì)新鮮有趣的前端素材感興趣的人,那么不要錯(cuò)過(guò)今天的推薦。
Pushbar.js 是一個(gè)用來(lái)創(chuàng)建滑動(dòng)抽屜效果的 JavaScript 庫(kù),滑動(dòng)抽屜效果常常會(huì)用到網(wǎng)站的導(dǎo)航當(dāng)中,用來(lái)展示二級(jí)導(dǎo)航以及其他內(nèi)容,但是在網(wǎng)站的其他地方使用,也沒(méi)有任何問(wèn)題。Pushbar.js 是完全可定制的,不具備依賴(lài)性,不需要 jQuery。

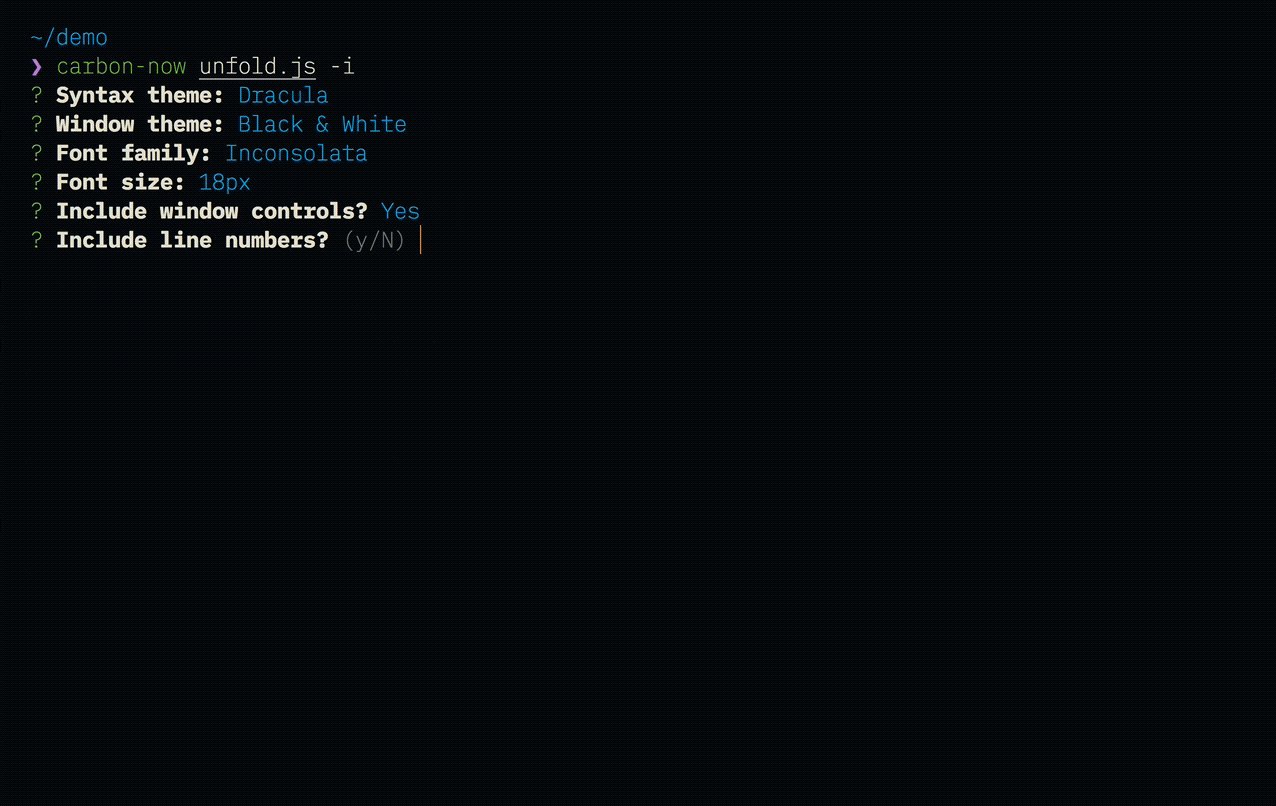
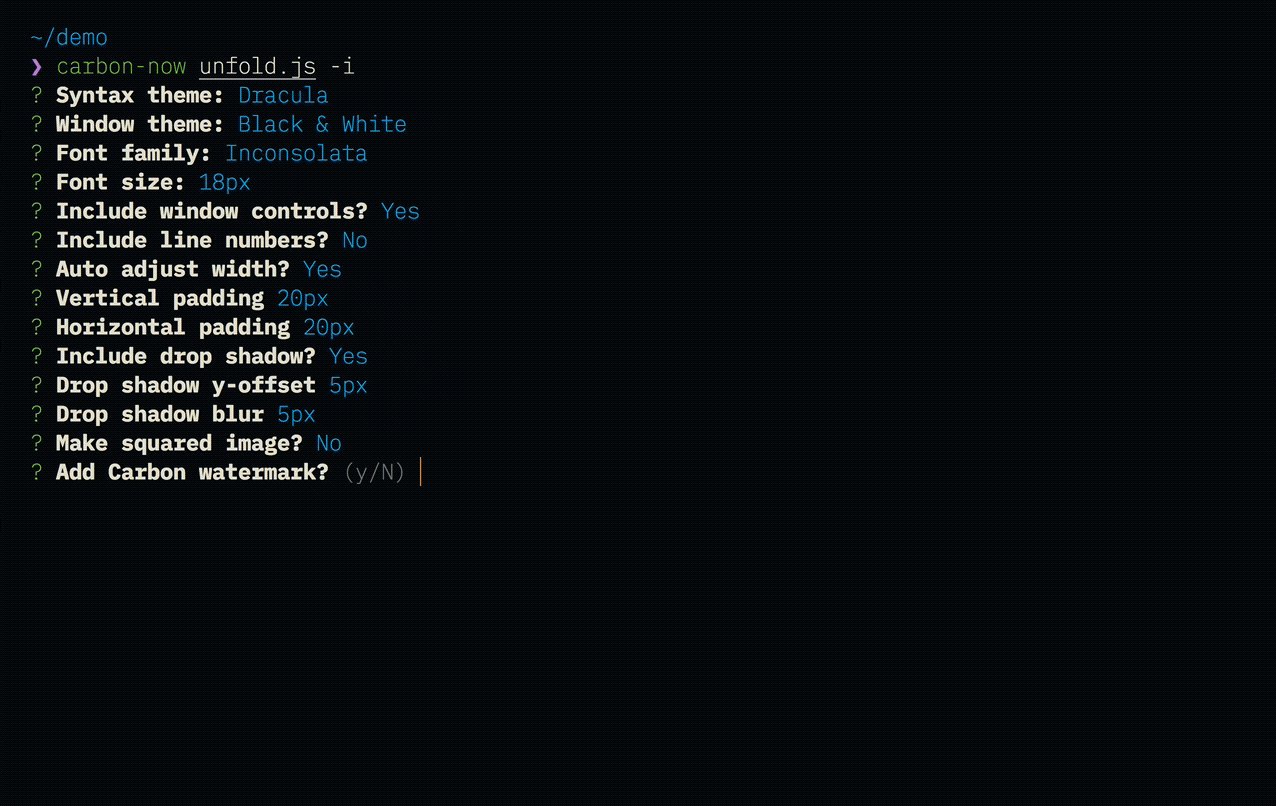
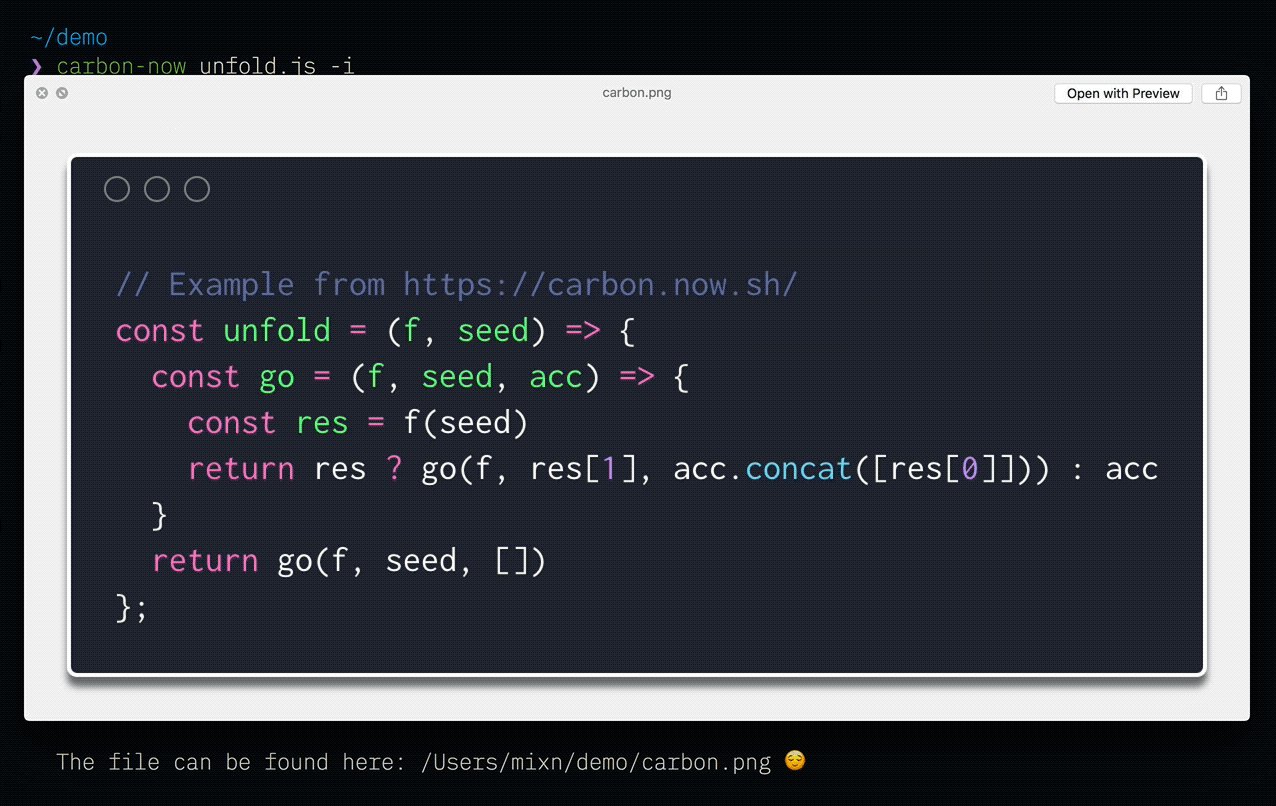
Carbon CLI 是一個(gè)用于 Node.js 的工具,可以通過(guò)命令行界面生成代碼截圖。這個(gè)工具的靈感來(lái)自于 carbon.now.sh ,它讓你可以通過(guò)瀏覽器來(lái)做到同樣的事情。

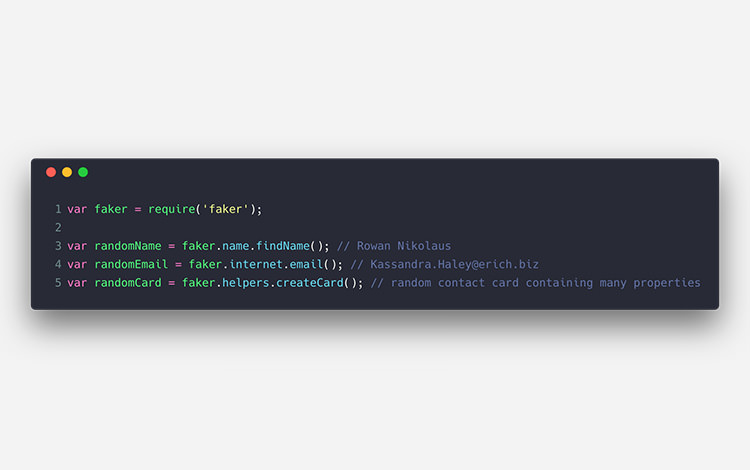
這是一個(gè)用來(lái)創(chuàng)建虛擬數(shù)據(jù)的 JavaScript 庫(kù),它支持生成大量數(shù)據(jù),包括姓名、地址、公司名稱(chēng)、電話、日期等不同的字段。這些數(shù)據(jù)用來(lái)測(cè)試 Web應(yīng)用和網(wǎng)站是非常有用的。

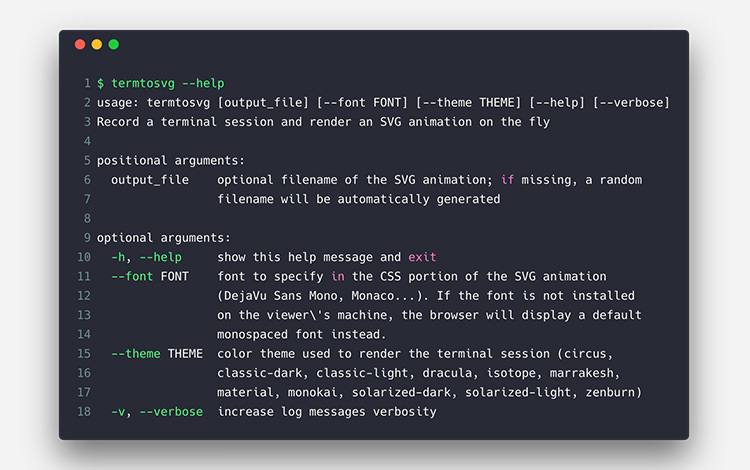
TermToSVG 是一款 Linux 終端記錄工具,可以將命令行對(duì)話呈現(xiàn)為 SVG 動(dòng)畫(huà)。對(duì)于開(kāi)發(fā)人員而言,它是編寫(xiě)教程非常有用的工具。

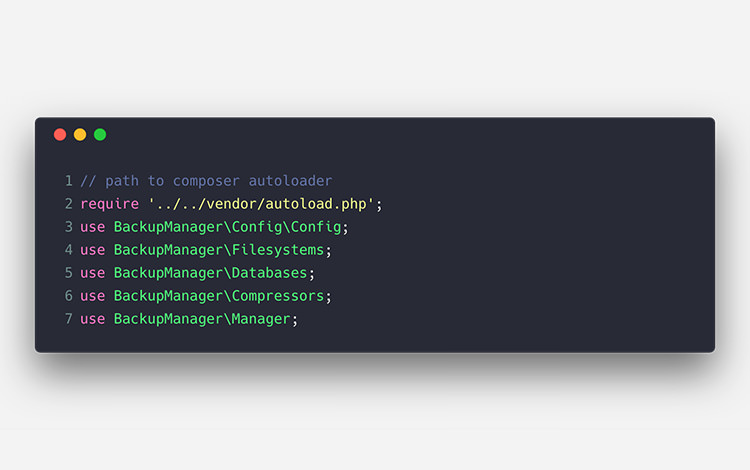
這是一個(gè) PHP 的庫(kù),它的名字已經(jīng)很清楚地反映了它的功能:數(shù)據(jù)庫(kù)備份管理。它能夠提供數(shù)據(jù)庫(kù)的備份和恢復(fù)的服務(wù),支持從中提取和備份各種服務(wù),包括 Dropbox、Amazon S3、FTP、SFTP 以及 Rackloud Cloud。

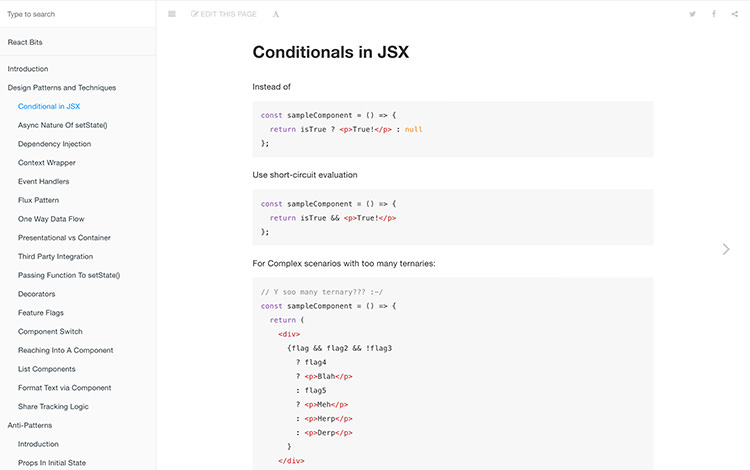
這是一個(gè)搜集了大量 React.js 的技術(shù)、提示和技巧的合集,涵蓋了常見(jiàn)的設(shè)計(jì)模式、樣式、性能的使用技巧,是非常好用的資源,可以提升你的 React.js 的技能。

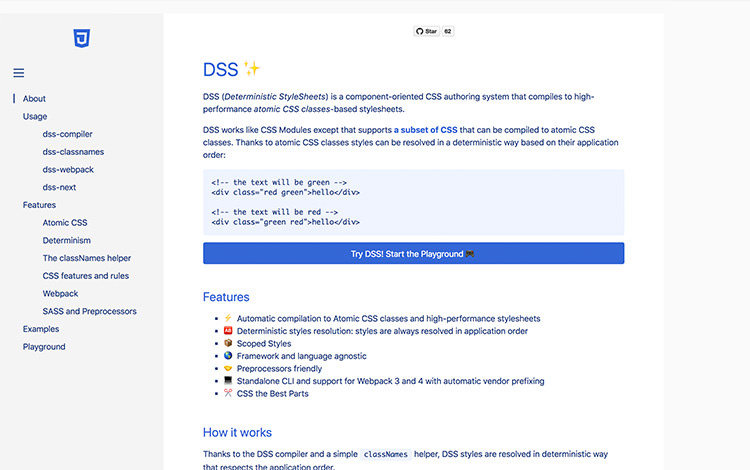
DSS 的全稱(chēng)是 Deterministic Style Sheets,是一種全新的 CSS 創(chuàng)建工具。它是如何運(yùn)作的?又是如何應(yīng)用到日常工作當(dāng)中的?目前,它還有很多可供挖掘的空間,作為一個(gè)有前景的新興事物,可以關(guān)注一下。

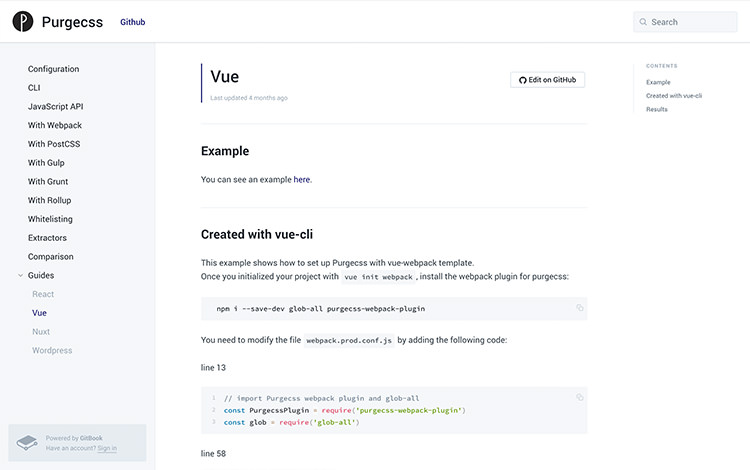
PurgeCSS 是一個(gè) NPM 包,允許通過(guò)刪除未使用的 CSS 來(lái)優(yōu)化 Web應(yīng)用,這款工具內(nèi)置了很多支持模塊,包括 Gulp、Grunt、Webpack 以及 PostCSS,所以,你可以將它集成到你的項(xiàng)目當(dāng)中去。
RFS 是「響應(yīng)式字體尺寸」的縮寫(xiě),這是一個(gè)非常有趣的項(xiàng)目,可以解決網(wǎng)頁(yè)上最麻煩的事兒,也就是字體大小隨著屏幕尺寸變化而響應(yīng),與設(shè)備更好的匹配。RFS 可以作為 NPM 來(lái)使用。
這是一個(gè)用來(lái)創(chuàng)建自定義滾動(dòng)條的 JavaScript 庫(kù),SimpleBar 能夠讓你像其他的 HTML 元素一樣使用 CSS 來(lái)控制滾動(dòng)條的樣式。在過(guò)去,由于平臺(tái)和瀏覽器的顯示,瀏覽器的滾動(dòng)條樣式很復(fù)雜,但是 SimpleBar 讓這一點(diǎn)變得簡(jiǎn)單。
Larastan 是一款為 Laravel 而包裝的 PHPStan。PHPStan 是一個(gè)用來(lái)檢測(cè)代碼潛在錯(cuò)誤的工具,檢測(cè)過(guò)程中無(wú)需編寫(xiě)單元測(cè)試。它能夠檢測(cè)的東西很多,包括調(diào)用的方法和函數(shù),分配的屬性類(lèi)型,給類(lèi)構(gòu)造函數(shù)的數(shù)量和類(lèi)型,還能驗(yàn)證 phpDocs。
PWMetrics 是一款由 Paul Irish 所開(kāi)發(fā)的的工具,它能夠通過(guò)命令行界面來(lái)收集 Progressive Web App 的相關(guān)指標(biāo)。這款工具是由 Lighthouse 提供支持,可以作為 NPM包使用。
Pax 是一款 JavaScript 捆綁器,用來(lái)將 JavaScript 模塊編譯為瀏覽器可用的文件。Pax 承諾,它將為開(kāi)發(fā)者提供足夠快的速度。相比于其他同類(lèi)的捆綁包,Pax 編譯得更快,完全支持 ES6 的導(dǎo)入導(dǎo)出語(yǔ)法,以及 CommonJS sytax 的導(dǎo)入。
SustyWP 是一款非常精簡(jiǎn)的 WordPress 主題,它通過(guò)盡可能小的尺寸來(lái)節(jié)省空間資源。在瀏覽器加載的時(shí)候,這個(gè)主題僅有7kb,速度快,量級(jí)輕,你可以在這篇文章當(dāng)中看到 Jack Lenox 為它所撰寫(xiě)的主題故事。
The Doodle Library 是一個(gè)涂鴉庫(kù),其中包含大量的涂鴉圖紙,并且按照不同的屬性分門(mén)別類(lèi)。這些圖紙都是使用的 SVG格式,方便使用。這些素材是按照 Creative Common Attributions 4.0 來(lái)分發(fā)的。
Tilt.js 是一個(gè) jQuery 插件,用來(lái)創(chuàng)建類(lèi)似于我們?cè)?Apple TV 上能看到的各種預(yù)覽縮略圖,并且?guī)в蟹浅F恋臐u變效果。它不需要額外的 CSS 就能實(shí)現(xiàn)。這個(gè)工具的頁(yè)面當(dāng)中提供了一些實(shí)現(xiàn)的實(shí)例,上手非常簡(jiǎn)單。
Fiileroom 是一款在同一網(wǎng)絡(luò)內(nèi)進(jìn)行 P2P文件共享的工具,無(wú)論你使用什么操作系統(tǒng),都可以順暢地進(jìn)行分享。
Coolhue 為你提供一系列精心挑選的漸變色,讓你可以直接抓取配色方案用于 Photoshop 和 Sketch 等工具,也能借助 bower 或者 npm 直接用于你的相關(guān)開(kāi)發(fā)項(xiàng)目。這可以為你進(jìn)行網(wǎng)站設(shè)計(jì)開(kāi)發(fā)節(jié)省不少時(shí)間。
Reef 是一款用來(lái)創(chuàng)建 UI 的簡(jiǎn)單的 JS庫(kù),它沒(méi)有諸如 React.js 和 Vue.js 這樣的大型庫(kù)當(dāng)中花哨的組成部分,如果你只需要渲染 UI,那么你使用 Reef 就可以了。另外,Reef 非常小,僅有2kb。
Evergreen 是一個(gè)來(lái)自 Segment.io 的 UI組件合集,其中包含的組件各不相同,除了按鈕,圖標(biāo),文本輸入框等常見(jiàn)的組件之外,還包含有 Evergreen 所獨(dú)有的內(nèi)容,比如 Toaster,Side Sheet 以及 Comer Dialog 等組件。




































