用PySimpleGUI輕松為程序和腳本添加GUI
譯文【51CTO.com快譯】很少有人通過像雙擊.exe文件那樣雙擊.py文件來運行Python程序。普通用戶(非程序員)雙擊.exe文件時,認為應該彈出可與之交互的窗口。雖然可以使用tkinter借助標準的Python安裝來創(chuàng)建GUI,但是許多程序不太可能這樣。
1.GUI框架
市面上不缺面向Python的GUI框架。Tkinter、WxPython、Qt和Kivy是幾個主要的軟件包。此外,還有大量簡化版GUI軟件包可“包裝”其中一個主要軟件包,包括EasyGUI、PyGUI和Pyforms。
問題是,初學者連最簡單的主要軟件包都學不會。這使得包裝程序包成為一種潛在的選擇,但對于大多數新用戶來說,構建自定義GUI布局依然很困難或不可能。即便可能,包裝程序包也仍需要編一頁頁代碼。
PySimpleGUI(https://github.com/MikeTheWatchGuy/PySimpleGUI)試圖通過為GUI提供一種超級簡單、易于理解且易于定制的界面來克服這些GUI挑戰(zhàn)。若使用PySimpleGUI,連許多復雜的GUI也用不了20行代碼。
2.秘密
PySimpleGUI非常適合新手的原因是,該軟件包含有用戶通常需要編寫的大部分代碼。處理按鈕回調的是PySimpleGUI,而不是用戶的代碼。初學者很難掌握函數這個概念,要求他們在頭幾周理解回調函數確實勉為其難。
就大多數GUI而言,安排GUI窗口組件通常需要幾行代碼,每個窗口組件至少一兩行。 PySimpleGUI使用自動創(chuàng)建布局的“自動打包程序”。布局GUI窗口無需pack或grid系統(tǒng)。
最后,PySimpleGUI以巧妙的方式利用Python語言構件,減少代碼數量,簡單直觀地返回GUI數據。用表單布局創(chuàng)建窗口組件時,它已配置到位,無需編寫多行代碼。
3.GUI是什么?
大多數GUI做一件事:從用戶處收集信息并返回信息。從程序員的角度來看,這可以概括為函數調用,如下所示:
button, values = GUI_Display(gui_layout)
大多數GUI需要用戶點擊的按鈕(比如,確定、取消、保存、是或不等)以及用戶輸入的值。GUI的本質可以歸結為一行代碼。
這正是PySimpleGUI的工作原理(對于簡單的GUI而言)。調用以顯示GUI時,在點擊關閉表單的按鈕之前不執(zhí)行任何操作。
有些較復雜的GUI,比如點擊按鈕后不關閉的GUI。包括面向機器人的遠程控制界面和聊天窗口。這些復雜的表單也可以用PySimpleGUI來創(chuàng)建。
4.快速創(chuàng)建GUI
PySimpleGUI何時有用?只要你需要GUI就有用。創(chuàng)建和嘗試GUI用不了5分鐘。創(chuàng)建GUI的最快方法是從PySimpleGUI Cookbook(https://pysimplegui.readthedocs.io/en/latest/cookbook/)復制一個。遵照這些步驟:
- 找到類似你想創(chuàng)建的GUI的一個GUI。
- 從Cookbook復制代碼。
- 粘貼到你的IDE,并運行。
不妨看看來自Cookbook的第一個recipe。
- import PySimpleGUI as sg
- # Very basic form. Return values as a list
- form = sg.FlexForm('Simple data entry form') # begin with a blank form
- layout = [
- [sg.Text('Please enter your Name, Address, Phone')],
- [sg.Text('Name', size=(15, 1)), sg.InputText('name')],
- [sg.Text('Address', size=(15, 1)), sg.InputText('address')],
- [sg.Text('Phone', size=(15, 1)), sg.InputText('phone')],
- [sg.Submit(), sg.Cancel()]
- ]
- button, values = form.LayoutAndRead(layout)
- print(button, values[0], values[1], values[2])
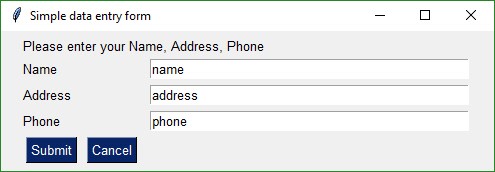
它是大小合適的表單。
圖1:PySimpleGUI數據輸入表單
如果你只需要收集幾個值,它們又都是字符串,可以復制這個recipe,根據你的要求來修改。
你甚至可以僅用5行代碼來創(chuàng)建自定義GUI布局。
- import PySimpleGUI as sg
- form = sg.FlexForm('My first GUI')
- layout = [ [sg.Text('Enter your name'), sg.InputText()],
- [sg.OK()] ]
- button, (name,) = form.LayoutAndRead(layout)
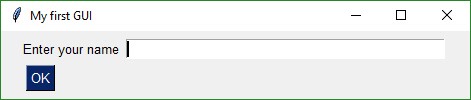
圖2:僅用5行代碼的PySimpleGUI表單
5.5分鐘內創(chuàng)建自定義GUI
如果你有簡單的布局,應該用不了5分鐘,就能夠用PySimpleGUI創(chuàng)建自定義布局,只要修改來自Cookbook的代碼。
窗口組件在PySimpleGUI中名為元素。這些元素就是你輸入到Python代碼中的,注意拼寫。
核心元素
Text
InputText
Multiline
InputCombo
Listbox
Radio
Checkbox
Spin
Output
SimpleButton
RealtimeButton
ReadFormButton
ProgressBar
Image
Slider
Column
快捷方式列表
PySimpleGUI還有兩種元素快捷方式。一種就是一模一樣的元素的其他名稱(比如T代替Text)。第二種為元素配置某個特定的設置,那樣不必指定所有參數(比如Submit是上面有文本“Submit”的按鈕)。
T = Text
Txt = Text
In = InputText
Input = IntputText
Combo = InputCombo
DropDown = InputCombo
Drop = InputCombo
按鈕快捷方式
許多常用按鈕已被實施成快捷方式。這包括:
FolderBrowse
FileBrowse
FileSaveAs
Save
Submit
OK
Ok
Cancel
Quit
Exit
Yes
No
還有針對更一般的按鈕功能的快捷方式。
SimpleButton
ReadFormButton
RealtimeButton
這些都是你可以在PySimpleGUI中選擇的GUI窗口組件。如果某個不在這些列表上,它不會進入表單布局。
6.GUI設計模式
GUI中往往不變的元素是創(chuàng)建和顯示窗口的調用。元素的布局因程序而異。
下面是上述例子的代碼,布局已去除:
- import PySimpleGUI as sg
- form = sg.FlexForm('Simple data entry form')
- # Define your form here (it's a list of lists)
- button, values = form.LayoutAndRead(layout)
大多數GUI的流程如下:
- 創(chuàng)建表單對象
- 將GUI定義成列表清單
- 顯示GUI,獲得結果
7.GUI布局
想創(chuàng)建自定義GUI,先將表單細分成幾行,因為表單每次定義一行。然后將一個元素放在另一個后面,按從左到右的順序。
結果是看起來是這樣的“列表清單”:
- layout = [ [Text('Row 1')], [Text('Row 2'), Checkbox('Checkbox 1', OK()), Checkbox('Checkbox 2'), OK()] ]
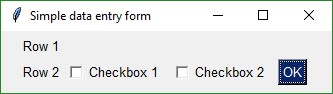
這個布局生成這個窗口:
圖3:PySimpleGUI自定義數據輸入表單
8.顯示GUI
一旦完成了布局,并復制了創(chuàng)建和顯示表單的代碼行,現在可以顯示表單,并從用戶處獲得值。
這行代碼顯示表單并提供結果:
- button, values = form.LayoutAndRead(layout)
表單返回兩個值:所點擊按鈕的文本和用戶輸入到表單的值列表。
如果示例表單已顯示,用戶只是點擊了“確定”按鈕,結果會是如此:
- button == 'OK'
- values == [False, False]
復選框元素返回True或False的值。由于復選框默認情況下未勾選,返回的兩個值都是False。
9.顯示結果
一旦你有了來自GUI的值,可以核實變量中有什么值。不是使用print語言將它們輸出,不妨堅持使用GUI、將數據輸出到窗口。
PySimpleGUI有好多消息框可供選擇。傳遞到消息框的數據在窗口中顯示。該函數接受眾多變量。你只要表明想在調用中看到的所有變量。
PySimpleGUI中最常用的消息框是MsgBox。為了顯示前一個示例的結果,編寫:
- MsgBox('The GUI returned:', button, values)
10.統(tǒng)統(tǒng)組合起來
你已知道了基本面,不妨組建一個含有PySimpleGUI盡可能多元素的表單。另外為了有漂亮的外觀,我們將“look and feel”改成綠色和棕黃色顏色方案。
- import PySimpleGUI as sg
- sg.ChangeLookAndFeel('GreenTan')
- form = sg.FlexForm('Everything bagel', default_element_size=(40, 1))
- column1 = [[sg.Text('Column 1', background_color='#d3dfda', justification='center', size=(10,1))],
- [sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 1')],
- [sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 2')],
- [sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 3')]]
- layout = [
- [sg.Text('All graphic widgets in one form!', size=(30, 1), font=("Helvetica", 25))],
- [sg.Text('Here is some text.... and a place to enter text')],
- [sg.InputText('This is my text')],
- [sg.Checkbox('My first checkbox!'), sg.Checkbox('My second checkbox!', default=True)],
- [sg.Radio('My first Radio! ', "RADIO1", default=True), sg.Radio('My second Radio!', "RADIO1")],
- [sg.Multiline(default_text='This is the default Text should you decide not to type anything', size=(35, 3)),
- sg.Multiline(default_text='A second multi-line', size=(35, 3))],
- [sg.InputCombo(('Combobox 1', 'Combobox 2'), size=(20, 3)),
- sg.Slider(range=(1, 100), orientation='h', size=(34, 20), default_value=85)],
- [sg.Listbox(values=('Listbox 1', 'Listbox 2', 'Listbox 3'), size=(30, 3)),
- sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=25),
- sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=75),
- sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=10),
- sg.Column(column1, background_color='#d3dfda')],
- [sg.Text('_' * 80)],
- [sg.Text('Choose A Folder', size=(35, 1))],
- [sg.Text('Your Folder', size=(15, 1), auto_size_text=False, justification='right'),
- sg.InputText('Default Folder'), sg.FolderBrowse()],
- [sg.Submit(), sg.Cancel()]
- ]
- button, values = form.LayoutAndRead(layout)
- sg.MsgBox(button, values)
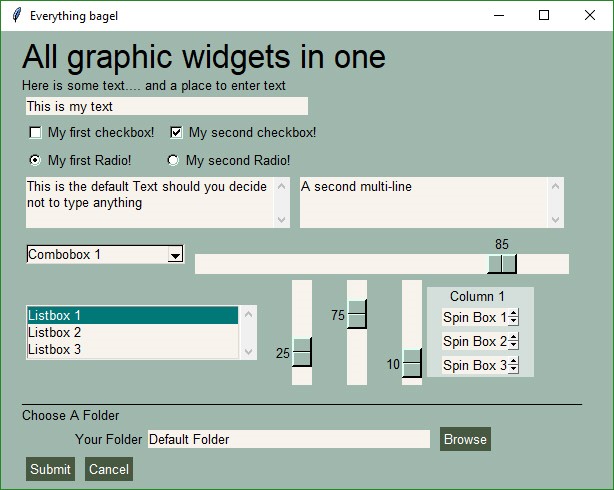
看起來代碼好多,但是試著直接用tkinter編寫同樣的GUI布局,你很快意識到代碼是何等少。
圖4:PySimpleGUI高級自定義數據輸入表單
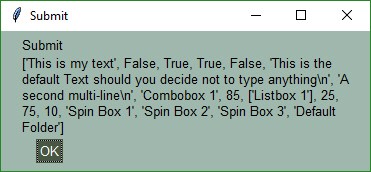
最后一行代碼打開消息框。 這就是它的樣子:
圖5:PySimpleGUI自定義消息框
消息框調用的每個參數都在一個新的行上顯示。消息框中有兩行文本;第二行很長,包了好多次。
花點時間將結果值與GUI配對,了解如何創(chuàng)建和返回結果。
11.將GUI添加到程序或腳本
如果你有一個使用命令行的腳本,不必為了添加GUI而丟棄它。一個簡單的辦法是,如果命令行上給出零參數,就運行GUI。 否則,執(zhí)行命令行。
只需要這種邏輯:
- if len(sys.argv) == 1:
- # collect arguments from GUI
- else:
- # collect arguements from sys.argv
想盡快創(chuàng)建并運行GUI,最簡單的方法就是,從PySimpleGUI Cookbook(https://pysimplegui.readthedocs.io/en/latest/cookbook/)復制一個recipe并修改。
原文標題:Add GUIs to your programs and scripts easily with PySimpleGUI,作者:Mike Barnett
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】