網站用戶寶典:25個缺陷跟蹤工具
譯文【51CTO.com快譯】網站上難免會出現形形色色的缺陷、錯誤和故障。調試工具讓Web開發人員和設計人員能夠測試網站,確保交付高質量的產品。在我們深入探討提供的缺陷跟蹤工具之前,先看看調試工具或軟件應該是什么樣子。
調試是Web開發的最后階段之一,也是整個過程中的重要步驟。
使用調試工具,Web開發人員可以測試網站的性能,確保順利成功地推出網站。下面是所有調試軟件應具備的主要功能:
-
易于理解和導航的用戶界面。
-
報告缺陷(類型、屏幕截圖和嚴重性)。
-
表明問題狀態的指標。
-
歷史內容。
-
對缺陷及相關信息進行整理。
無論你是與團隊成員合作還是單槍匹馬,這些功能都是高效地跟蹤缺陷、解決問題所必不可少的。
25個必備的缺陷跟蹤工具
我們已了解了調試軟件的基本功能,現在逐個介紹面向網站的25個缺陷跟蹤工具。讓我們更深入地了解這些工具如何幫助開發人員和團隊跟蹤網站上的缺陷。
1. GitHub
在GitHub訂閱服務隨帶的眾多出色功能中,代碼審查可能是最好的。它讓你能夠提議代碼更改、請求審查你編寫的代碼、對討論內容評論以及獲得同行反饋。
2. FogBugz
FogBugz是為了審查和修復代碼而開發的。為了便于項目管理和任務委派,FogBugz可與Slack或Google Docs整合起來。缺點是用戶界面有點復雜,沒有快捷方式。
鏈接:https://www.fogcreek.com/fogbugz
3. Plutora
說到功能列表,Plutora可謂一應俱全。它有報告、手動和自動執行、缺陷跟蹤以及管理層與團隊協作等功能。它旨在管理大企業的完整測試流程,對于自由職業開發人員或小團隊來說過于昂貴。
4. Backlog
Backlog是一種為更新和變更提供完整歷史記錄的工具。它可以與其他許多工具整合起來,還提供易于閱讀的各種圖表和圖形。開發團隊的任何成員都可以用Backlog報告缺陷。
5. Lighthouse
Lighthouse是一個非常簡單的工具,專為復雜的工作而設計。無論與你合作的團隊成員是2人還是50人,它都讓你可以毫不費力地跟蹤、管理和解決網站上的問題、缺陷和錯誤。為了減輕開發團隊的負擔,Lighthouse使某些繁瑣的任務實現自動化。
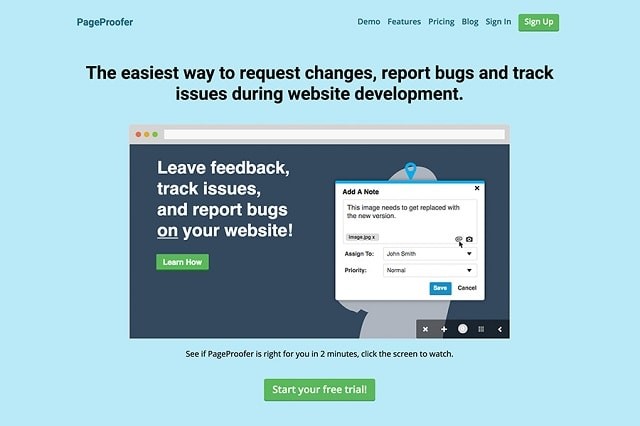
6. PageProofer
PageProofer這種工具讓你可以輕松與其他團隊溝通或發表評論。你可以在任何設備上使用它,或將它與其他Web開發應用程序整合起來。但是價格取決于團隊的規模;即使對最小的團隊來說,功能似乎也有點過多。
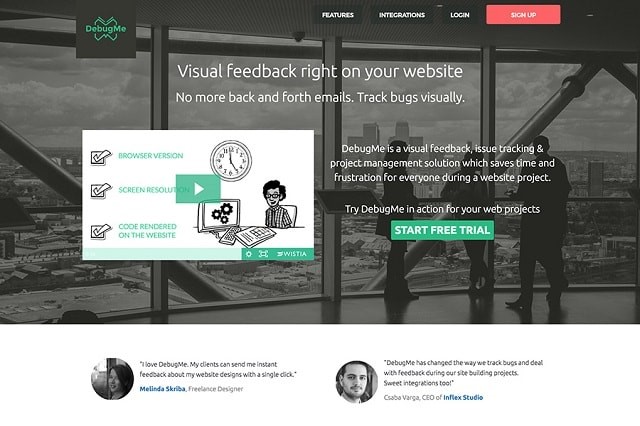
7. DebugMe
在網站開發過程中,DebugMe很適合提供視覺反饋。有了該工具,很容易與許多團隊甚至客戶進行協作。開發人員可以直接在網站上獲取和分享有關缺陷和錯誤的反饋和信息。該工具專為小團隊設計,但也適用于大團隊。
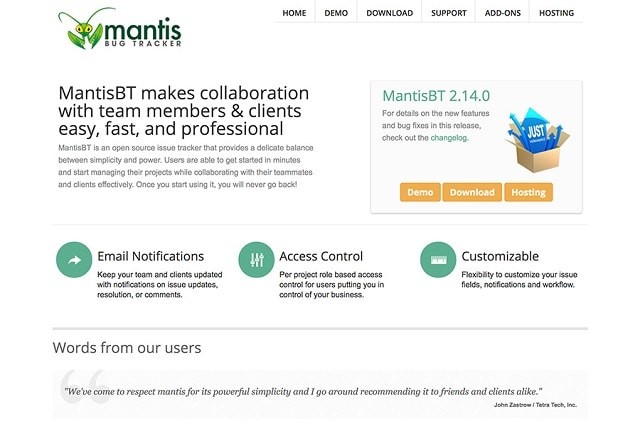
8. Mantis BT
Mantis是一種用PHP編寫的非常易于使用的缺陷跟蹤工具。可免費使用基于Web的軟件或移動應用程序。還提供另外收費的托管服務。
9. Zoho Bug Tracker
Zoho Bug Tracker是一種主要用于項目管理的工具,但可以輕松處理缺陷跟蹤和問題。它對于大團隊來說堪稱完美,因為便捷的溝通是這里的亮點。整合的甘特圖讓開發人員可以快速了解項目進展,并根據寶貴的洞察力采取行動。
鏈接:https://www.zoho.eu/bugtracker/
10. ZipBoard
ZipBoard旨在讓設計人員和開發人員之間的溝通毫不費力。由于問題跟蹤、缺陷、注釋和屏幕截圖等功能,各種想法在溝通過程中不再遺失。
11. Trac
Trac是另一種開源工具,不一定用于缺陷跟蹤,還可用于問題跟蹤。如果與源代碼管理(SCM)系統整合起來,它可以查看代碼、跟蹤變更并顯示歷史記錄。它用Python編寫,基于Web。
12. IBM Rational ClearQuest
IBM Rational ClearQuest是另一款基于Web的應用程序,有助于提高開發人員的工作效率,并支持問題管理。它可與其他許多工具輕松整合,實現調試工作流程自動化。缺點就是價格有點貴。
鏈接:https://www.ibm.com/lt-en/marketplace/rational-clearquest
13. Redmine
Redmine是另一個出色的開源工具,專為項目管理和缺陷跟蹤而設計。它可以輕松地與敏捷和Scrum團隊管理方法結合使用。缺點是,除了開發團隊外,對其他職能部門來說用起來有點困難。
14. DevTrack
DevTrack是一款一體化的缺陷跟蹤工具,還可用于進行變更、確保項目按時完成。有了DevTrack,可以簡化溝通和偏重技術的任務。規劃和分析功能將幫助開發團隊及另外的所有相關團隊輕松快速地工作。
鏈接:https://www.techexcel.com/products/devtrack/
15. LeanTesting
LeanTesting是一款為開發人員設計、由開發人員設計的測試和缺陷跟蹤工具。它可以免費使用,非常直觀,一個瀏覽器插件可報告網站上的缺陷,還有一個桌面應用程序可處理來自移動應用程序的缺陷。
16. BugHerd
BugHerd實際上讓你可以為網站添加便簽。它很適合開發人員。有時使用該缺陷跟蹤工具,可以簡化客戶和開發人員之間不太順暢的溝通。
17. TrackDuck
對于開發人員來說,很容易在屏幕截圖、缺陷、問題和反饋當中暈頭轉向。然而,TrackDuck為此提供了解決方案。每個新的評論都有屏幕截圖、詳細說明和所提及頁面的鏈接。
18. OTRS
OTRS是開源工單軟件。該軟件不僅可以用作客戶的工單系統,還可以用作求助臺系統,解決與客戶有關的其他問題。
19. Bugzilla
如果你是Web開發人員,很可能已了解Bugzilla。它是早期的缺陷跟蹤系統之一,非常適合報告和繪圖,有定制的工作流程,并支持多個數據庫引擎。缺點是,它完全是為缺陷跟蹤創建的,其他功能乏善可陳。
20. Yslow
Yslow這個工具旨在查明為什么網站速度太慢。它概述了網頁的組件,提供了改進性能方面的建議,并根據開發人員設置的預定義規則對頁面進行評分。它非常適合執行這一項功能,可是不適合其他功能。
21. Fossil
Fossil是一款面向開發人員的軟件配置管理系統,具有缺陷跟蹤、維基以及自動同步等眾多功能。它是一個基于Web的應用程序,也可以與其他應用程序整合起來。Fossil的缺點是較復雜。
鏈接:http://www.fossil-scm.org/index.html/doc/trunk/www/index.wiki
22. BugAware
由于具有多重功能,BugAware對于與其他團隊合作的Web開發人員來說是很好的選擇。它可以用作缺陷跟蹤系統以及求助臺軟件。然而,該工具對于小團隊來說有點貴。
23. BontQ
BonQ專為需要完美產品的開發人員而設計。它既是一款云托管的系統,又是一款桌面客戶軟件,讓你可以抓取屏幕截圖,并為實際的缺陷錄制視頻。然而,無法用該工具創建子任務。
24. WebIssues
WebIssues是一款開源問題跟蹤系統。你可以使用屬性、屏幕截圖和評論,輕松地共享和存儲各種問題。與其他工具相比,它的人氣要差一點。不過,它很適合跟蹤問題和缺陷。
鏈接:https://webissues.mimec.org/
25. Gemini
Gemini是一個用于管理各種應用程序生命周期的系統。它擁有成功的項目管理和問題跟蹤所需要的眾多功能,還有一個非常易于使用的團隊聊天系統。
鏈接:https://www.countersoft.com/solutions/issue-tracking/
結論
調試是產品開發中最重要的環節之一,選擇合適的工具至關重要。決定使用哪種缺陷跟蹤工具時,要考慮這幾點:
- 團隊規模
- 產品復雜性
- 所需的功能
一旦你搞清楚了這些問題,選擇適合自己的工具應該很容易,本文旨在助你一臂之力。
原文標題:25 bug tracking tools for websites,作者:Justas Markus
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】