徹底理解 Android MD 設計里的 “陰影”
如果我們想創造更好的 Android App,我相信我們需要遵循 Material Design 的設計規范。一般而言,Material Design 是一個包含光源、材質和投影的三維環境。如果我們想要在 App 的開發過程中,跟隨 Material Design 的設計原則,那么理解 光 與 陰影 就顯得尤為重要了。
我將嘗試解釋本文中的以下主題。
- Android 中的 3D
- 深度(Depth)
- Z 軸,Elevation 和 Translation Z。
- 光源
- 按鈕狀態(按下和靜止)
- Outline
- 自定義的 ViewOutlineProvider
在深入到陰影和光線之前,我想告訴你我們的真實環境什么?
什么是 3D?
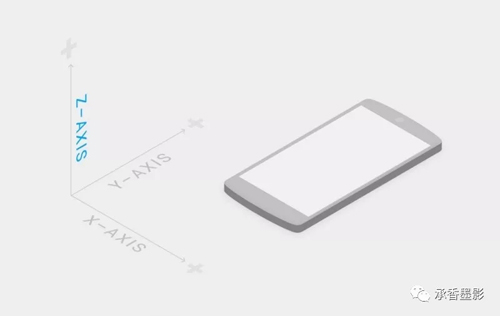
真實的物質環境,是一個三維空間,這意味著所有的物體對象都有 X、Y 和 Z 維度。Z軸與顯示器的平面垂直對齊,正 Z 軸朝向觀察者延伸。在 Material Design 的世界里,每個物體都有 1dp 的厚度。
Android 的 Depth
Material Design 不同于其他的設計指南,因為它增加了 Depth(深度)的概念。而 Depth 在真實的視覺中,有重要的意義。
我們可以認為我們桌子上有一層紙,如果我們再貼一張紙,我們的眼睛會覺得它有一個深度。
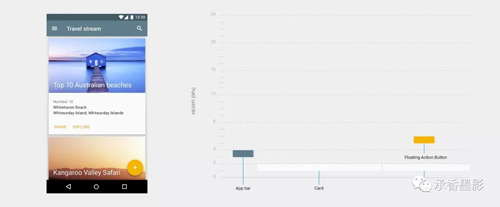
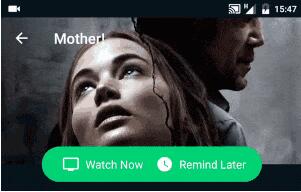
讓我們通過 Material Design 的應用截圖來想象它。
讓我們來看看屏幕上的各個元素。
- 屏幕(表層 - 深度為 0 )
- CardViews
- App UI 布局
- 浮動動作按鈕(Floating Action Button)
這里面,每個元素都在另一個元素之上。CardView 可以滾動,所以我們可以說***層是可滾動的內容,第二層是 AppBar 布局,第三層(頂層)是浮動動作按鈕。
那么,我們如何定義層級?我們如何讓用戶感受到深度?答案是: Z 軸。
Android 中的 Z 值是什么?
View 的 Z 值有兩個組成部分:
- Elevation:高度,一個靜態值。
- Translation Z:Z軸變動值,用于動畫的動態值。
我總是在想 Elevation 和 Translation Z 有什么區別。
Elevation 是靜態的,所以你***不要動態的去改變他。如果你想在 Z 軸上做動畫的效果(如按下態或者靜止態),你需要使用 Translation Z 屬性。
Translation Z 是動態的,當你創建一個空白項目,并在其中增加一個按鈕的時候,當你按下它你將會看到陰影變大了。實際上 Elevation 并沒有變化,而是 Translation Z 屬性在變化。這是 Android 使用默認的狀態列表動畫,更改 Z 屬性。
Z Vaue = Elevation + TranslationZ
如果我們改變兩個具有 Z 值的 View,讓它們相交。Android 如何處理屏幕上的層級?讓我用一個我設計的圖表向你展示。
另外一個問題,我們如何看到物體的影子?我們是需要一個陰影嗎?不是的,我們是需要一個光源。
Android 中的光源是什么?
其實問題不在于是什么?而是在哪里。
在現實中,如果我們手持一個手電筒照桌子上的物體(從它的頂部),陰影的長度會縮短,當你降低它的時候,陰影的長度會增加。
那么在 Android 的 Material Design 中,光源在哪里?在頂部?還是有角度的?經過一番研究,我發現這個現象。
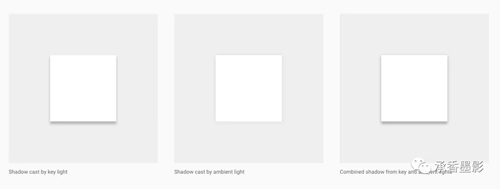
Android 中存在兩個光源,頂部那個是關鍵的光源,而另一個是環境光源,我們看到的陰影實際上是這兩個光源的組合。
讓我們看看顯示的效果。
在 Android 中,我們有很多小部件。按鈕、CardView、對話框,抽屜等所有這些都是視圖。如果有一個光源,我們就有陰影。那么我們如何在Android中決定 Z 值呢?Material Design 是如何規定這些的?
有一個示意圖來反映這種情況。
靜止或者按下
正如我之前提到的,在 Android Framework 中,一些動畫是為小部件而實現的。如果你在布局中放置浮動操作按鈕,默認情況下它將具有 6dp 的 Elevation。但是你會注意到當你按下按鈕時,FAB 的 Elevation 將會提高到 12dp。
讓我告訴你,在這個過程中發生了什么。
其實 FAB 有 6dp 的 Elevation。當您按下按鈕時,translationZ 值開始增加。ViewPropertyAnimator 通過將 translationZ 值從 0dp 更改為 6dp 來讓視圖動起來。如果你釋放按鈕,ViewPropertyAnimator 播放動畫,將 translationZ 從 6dp 變到 0dp。你可以為你的視圖創建自定義狀態列表動畫,并將其添加到你的視圖上。
我們來看一下這個過程的流程圖。
陰影的秘密:Outline
Outline 是一個屬于 android.graphic 下的類,看看它的文檔都說了什么
定義一個簡單的形狀,用于圖形的邊界區域。
可以為 View 計算,也可以由 Drawable 計算,以驅動由視圖投射的陰影的形狀,或剪裁視圖的內容。
每個 View 都有默認的輪廓以顯示其陰影。如果我們創建一個可繪制的自定義形狀,其輪廓將根據其形狀在內部進行計算。所以,如果我們畫圓,輪廓將會是圓的。如果我們繪制矩形,輪廓將是矩形。
總而言之,有一個 Outlin 可以讓你以不可見的方式看到這個效果。但是,如果我想創建一個自定義的視圖,并動態地改變它的邊界呢?Android 會為我的自定義視圖提供了 Outline 嗎?
Android 當然為我們提供了自定義 Outline 的辦法,那就是 : ViewOutlineProvider。
什么是 ViewOutlineProvider
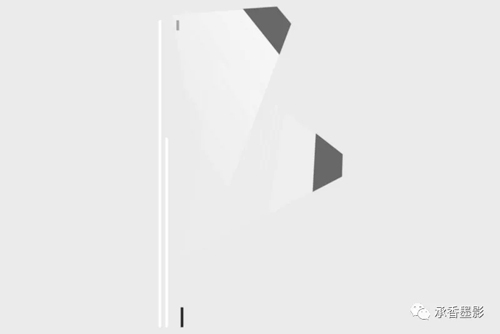
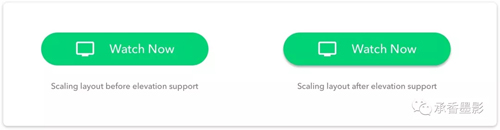
在我最近的開源的 ScalingLayout 庫中,我沒有對自定義視圖實現陰影效果。我以為這是非常漂亮,沒有影子。但要記住 Material Design 的基礎知識,3D,Depth,Z-Value。
這個動畫中,我們可能無法確定那些地方是可以被點擊的,而且縮放布局中并沒有陰影。
接下來我們為自定義的視圖提供動態的輪廓。
- public class ScalingLayoutOutlineProvider extends ViewOutlineProvider {
- @Override
- public void getOutline(View view, Outline outline) {
- outline.setRoundRect(0, 0, width, height, radius);
- }
- }
- public class ScalingLayout extends FrameLayout {
- //...
- viewOutline = new ScalingLayoutOutlineProvider(w, h, currentRadius);
- setOutlineProvider(viewOutline);
- //..
- }
這樣,我們就為自定義的 View 增加了高度的支持。
更多有關于 ViewOutlineProvider 的使用中,被簡化的一些基礎知識,你可以在 ScalingLayout 中找到細節。
https://github.com/iammert/ScalingLayout
【本文為51CTO專欄作者“張旸”的原創稿件,轉載請通過微信公眾號聯系作者獲取授權】