欲練JS,必先攻CSS——前端修行之路
今天我講的主題是css,具體聊一下我大概的css學(xué)習(xí)歷史,分享一些干貨,希望這次分享對(duì)大家有所啟發(fā)和幫助。
個(gè)人的css歷史
說說自己的css學(xué)習(xí)的歷史,12年,當(dāng)時(shí)是老師手把手1對(duì)1教我div+float的固定布局,所有元素全部用float,做了學(xué)生會(huì)網(wǎng)站的全部前端頁面,因?yàn)橛卸螘r(shí)間學(xué)PS比較多,也是自己做的UI,很丑,老師說***次做成這樣很不錯(cuò)了,那時(shí)老師就覺得我有做前端的天賦,我就是從這個(gè)時(shí)候開始接觸前端的。畢業(yè)設(shè)計(jì)自己一個(gè)人做了一個(gè)全棧的web,做完整個(gè)畢業(yè)設(shè)計(jì)后,我就決定出來要做前端,感覺自己更喜歡。14年出來工作,那時(shí)候還不會(huì)用什么less,就是直接寫css,那時(shí)候主要還是寫固定布局的pc頁面,14年底自己在項(xiàng)目里折騰,用了一下JQmobile,超級(jí)難用。15年做一個(gè)移動(dòng)端項(xiàng)目的時(shí)候,調(diào)研了幾個(gè)css庫,學(xué)習(xí)了bootstrap和它部分源碼,還用到了webfont,使用流式布局這一次提升很大再后來學(xué)習(xí)了rem,并用到了項(xiàng)目中,至此我的css就到了一個(gè)緩慢成長(zhǎng)期,或者說就沒有特意學(xué)習(xí)css了。
干貨
下面來說一些,我平時(shí)比較注意的細(xì)節(jié)、技術(shù)點(diǎn),和一些大家可能不是很熟悉的知識(shí)點(diǎn)。
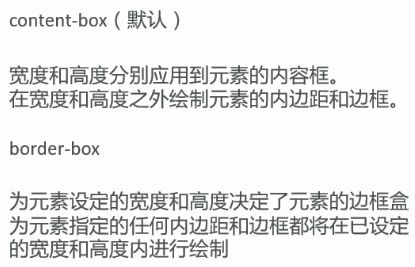
1.box-sizing: border-box
box-sizing主要有兩個(gè)值content-box和border-box,先看下官方的解釋:

通俗一點(diǎn)來說,默認(rèn)情況下,padding和border是會(huì)額外占據(jù)空間的,假如元素寬是10px,如果設(shè)置了1px border邊框,實(shí)際的寬就是12px,padding同理。那么這樣會(huì)導(dǎo)致,布局的寬高不好控制,計(jì)算也特別麻煩。所以我們會(huì)給全局的元素用上border-box, 只要設(shè)置了寬高,那么border和padding無論怎么變化,元素的寬高都不會(huì)變,這樣方便布局和計(jì)算。

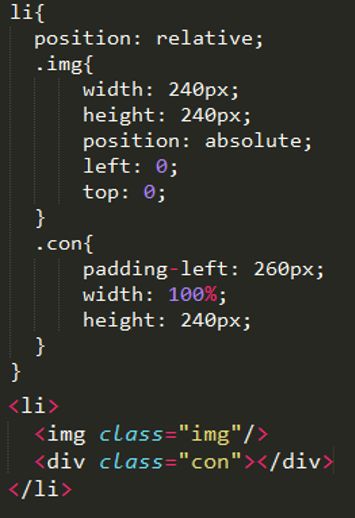
2.左邊固定 右邊自適應(yīng)
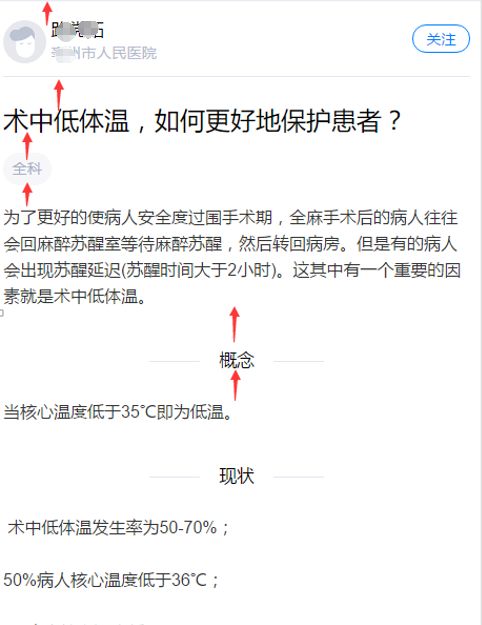
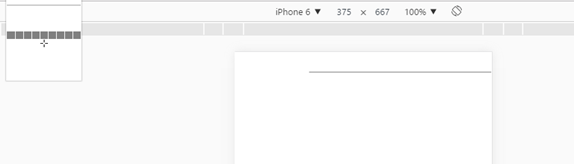
在布局的時(shí)候,比如一些列表頁,常常左邊是一個(gè)固定大小的縮略圖,右邊剩余部分展示標(biāo)題,如圖

那我們就叫左邊固定右邊自適應(yīng)的布局吧,我的方法 100%寬的div用padding-left把左邊圖片的位置留出來,div元素內(nèi)容的部分就是標(biāo)題,圖片絕對(duì)定位到padding-left區(qū)域,這樣就實(shí)現(xiàn)了左固定右自適應(yīng),(前提是box-sizing必須是border-box,否則padding加上100%寬會(huì)超出屏幕寬度),大致代碼如下:

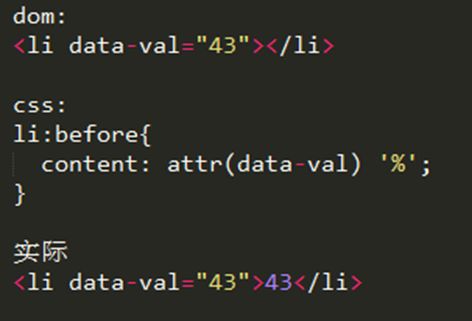
3.偽類的 content attr
偽類before,after的content屬性,是用來插入內(nèi)容的,我們可以通過attr 傳入一個(gè)當(dāng)前元素的屬性名,把屬性值,載入進(jìn)偽類內(nèi)容,這個(gè)是一種寫法,但實(shí)際應(yīng)用場(chǎng)景可能并不多,就當(dāng)了解一下吧

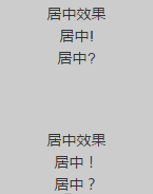
4.中文符號(hào)居中效果
對(duì)于動(dòng)態(tài)輸出文字可以不用在意,某些頁面可能會(huì)有類似提示文案的地方,用英文標(biāo)點(diǎn)符號(hào),對(duì)于居中效果比較友好。

5.元素的上下間距
布局的時(shí)候從上往下開始寫頁面,一般都是寫下一個(gè)的元素margin-top來決定和上一個(gè)元素的間距,那么就盡量不要又是寫margin-top又是寫margin-bottom,如果混著用,后期不好維護(hù),比如某一塊區(qū)域需要摞位置,或者是一個(gè)組件可能會(huì)被很多地方共用,混著寫的話后期在改的時(shí)候,可能會(huì)麻煩一點(diǎn),這里導(dǎo)致的問題可以說不痛不癢,但是不管是js還是css,注重細(xì)節(jié)并養(yǎng)成好的習(xí)慣,是代碼能力的一種體現(xiàn)。

6.字體顏色透明
有時(shí)候設(shè)計(jì)師,在配置字體顏色的時(shí)候可能用透明的百分比,來設(shè)置幾種不同的顏色,比如主色是#000,淺灰色#000 80%的透明度,這種情況下不建議web寫透明度,而是讓設(shè)計(jì)師給到對(duì)應(yīng)的顏色值,因?yàn)橥该魃珪?huì)根據(jù)背景的不同,比如現(xiàn)在看到的這種情況,這樣擴(kuò)展性就比較差。


7.命名
命名是一個(gè)讓人最糾結(jié)的事情,先看***種,這樣命名的更詳細(xì)可以一目了然的知道當(dāng)前類的意思,但是長(zhǎng)度比較長(zhǎng),增加代碼量。

第二種使用縮略命名,會(huì)使代碼更短,寫起來更快,但是不易讀。

如果用縮略命名,可以約定文檔,有約定和熟悉成本,但是熟悉以后更高效,類的命名也會(huì)變得更規(guī)范和統(tǒng)一

8. 0.5px邊框的理解誤區(qū)
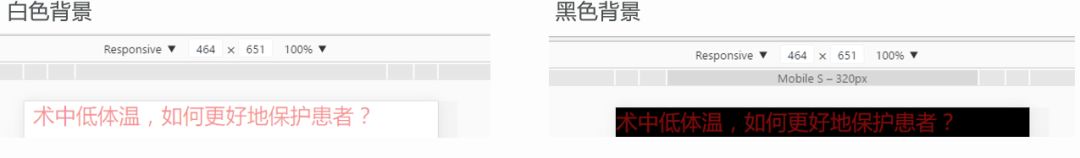
我之前寫邊框的時(shí)候就發(fā)現(xiàn),只要讓邊框的顏色更淡,邊框看起來就更細(xì),所以當(dāng)設(shè)計(jì)師問我為什么邊框看起來比較粗的時(shí)候,我都告訴他們顏色調(diào)淺一點(diǎn)就好了,這個(gè)技巧我一直在實(shí)際使用。網(wǎng)上有博客說通過css3 transform的縮放scale 50%,可以實(shí)現(xiàn)0.5px邊框,我一直很奇怪,1px實(shí)際是物理的最小單位,怎么可能實(shí)現(xiàn)0.5px,就這樣我做了個(gè)實(shí)驗(yàn),我設(shè)置了1px顏色為000的邊框(黑色),如圖,

當(dāng)我使用scale縮放50%的時(shí)候,顏色變成了c5c5c5,但是實(shí)際仍然有1px。如圖,

我用的是拾色工具會(huì)精確到像素,確實(shí)還是1px,所以這種方式并不能實(shí)現(xiàn)0.5px而是顏色變淺了。還有些手機(jī)屏幕上1px是按照2px來的展示,所以這種方式可以讓2px縮放為1px,讓1px的邊框變得更淡,這種方式確實(shí)能讓邊框變細(xì),但不能說是0.5px。
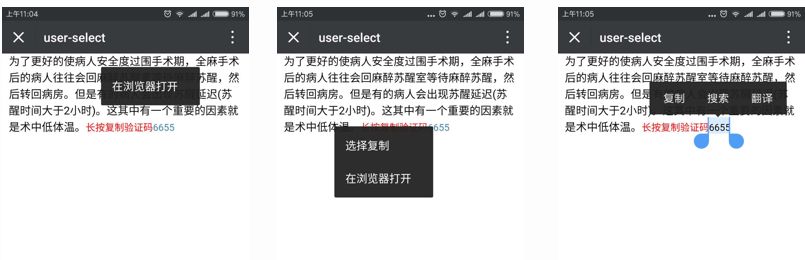
9.user-select:none

該屬性讓區(qū)域內(nèi)容無法被選中,可以阻止用戶長(zhǎng)按復(fù)制,也可以避免用戶復(fù)制無關(guān)內(nèi)容,比如下面我只希望用戶復(fù)制6655驗(yàn)證碼,除了6655我都設(shè)置了user-select:none,長(zhǎng)按其他部分并不會(huì)出現(xiàn)復(fù)制按鈕,按鈕數(shù)字就可以,并且第三幅圖的左右下標(biāo)只能在6655間拖動(dòng)
10.js-class
在為dom綁定事件的時(shí)候,大家可能會(huì)直接綁定當(dāng)前有樣式的class,這樣會(huì)因?yàn)樾薷幕蛘咛鎿Qclass名稱,影響JS,而如果定義一個(gè)無樣式的js前綴的類 專門用來綁定事件,這樣就解除了樣式和邏輯的耦合,在讀代碼的時(shí)候,也能一下子看出哪些元素綁定了事件的。

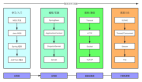
11.公共類組合寫法
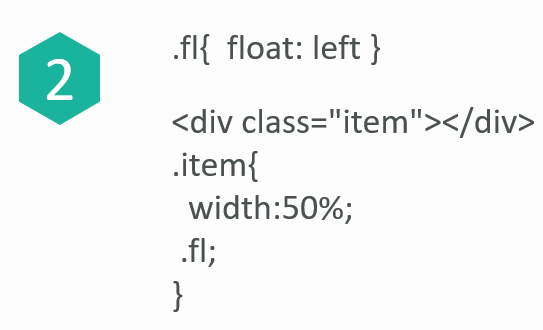
好吧,這是我自己命名的,我們先看下***種寫法,這很常規(guī),所有樣式寫在一個(gè)class里

再看下第二種,定義一個(gè)公共類,通過less在樣式里直接引入這個(gè)類,第二種效率會(huì)高一點(diǎn)(少寫幾個(gè)字母),但是需要熟悉和維護(hù)公共類

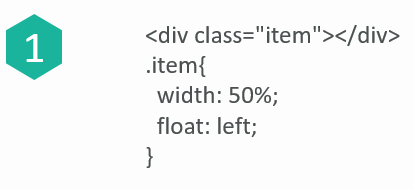
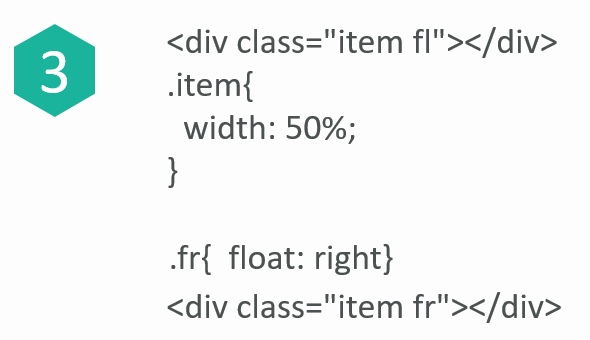
再看第三種,把公共類寫在元素的class里,這一種比較靈活,比如我現(xiàn)在要寫兩個(gè)item的元素,一個(gè)左浮動(dòng),一個(gè)右浮動(dòng),那么這種就能不改動(dòng)item,而直接使用不同的類實(shí)現(xiàn)不同的樣式,就像JS的代碼去重一樣,傳入一個(gè)不同的參數(shù)進(jìn)行區(qū)分,一樣的地方共用。

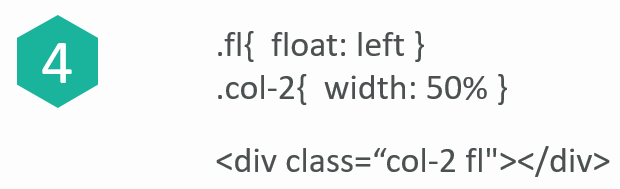
第四種公共類全部寫在元素里, 在寫dom的時(shí)候都不用去寫css了,直接把想要的類寫進(jìn)dom,是不是有點(diǎn)像JS里的組件化,這種寫法在特定情況下比較高效,比如PC后臺(tái)類項(xiàng)目,對(duì)UI要求不高,就比較適合,這個(gè)高效也取決于公共class類是否全面,對(duì)項(xiàng)目中的class是否熟悉,但是也要注意不要讓元素的長(zhǎng)度太長(zhǎng),盡量保持在4個(gè)類以內(nèi),超出的話就不應(yīng)該用這種寫法。

這四種寫法其實(shí)都可以,在一個(gè)項(xiàng)目中,針對(duì)不同的部分都可以用不同的寫法,可以非常靈活的選擇想要的方式。
12.rem布局的文字大小
大家都知道瀏覽器一般不會(huì)讓文字小于12px,如果設(shè)置小于12px瀏覽器都會(huì)顯示12px, 我們?cè)谟玫絩em布局的時(shí)候,元素是會(huì)根據(jù)屏幕寬度等比例縮放的,比如設(shè)計(jì)師給到750px的設(shè)計(jì)稿,如果某一個(gè)元素文字是22px,那么當(dāng)用戶的屏幕寬度是375的時(shí)候,文字會(huì)縮放為11px,實(shí)際瀏覽器就會(huì)顯示為最小12像素,那么其他非字體元素比例仍然會(huì)縮小,這個(gè)時(shí)候字體可能和其他元素的比例就不是原設(shè)計(jì)稿的比例了,如果用戶屏幕是320px,那么和原設(shè)計(jì)稿元素間的比例就差更多了。所以我們一定要根據(jù)自己的情況告訴設(shè)計(jì)師,在寬是750像素的設(shè)計(jì)稿里,字體最小應(yīng)該是多少像素。

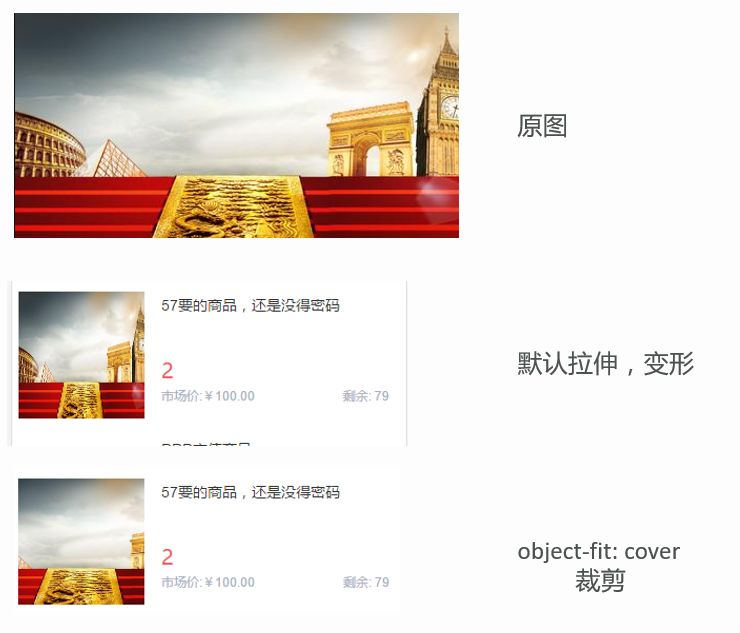
13.object-fit: cover
我們?cè)谧隽斜眄摰臅r(shí)候,圖片都是固定的大小,比如是一個(gè)100px*100px的正方形圖片,但是很有可能拿到的圖片并不是正方形的,這個(gè)非正方形圖片放到正方形的img標(biāo)簽里,就會(huì)變形如果使用object-fit:cover 可以裁剪超出比例的部分,這樣圖片看起來就不會(huì)是變形或者拉伸的了,但是這樣會(huì)導(dǎo)致圖片殘缺,根據(jù)圖片的不同,可能裁剪掉關(guān)鍵部分的內(nèi)容,但是鑒于列表本來就是縮略圖,所以還是可以加上這個(gè)屬性的,是一個(gè)比較折中的辦法。

14.圖片的約定
說到圖片拉伸的問題, 就要說說對(duì)于圖片的約定,因?yàn)椴还苁抢爝€是裁剪都會(huì)導(dǎo)致圖片的殘疾,拉伸影響視覺,裁剪害怕關(guān)鍵部位丟失,如果不嚴(yán)格按照約定的規(guī)范來,肯定是不能兼容所有情況的,因此在做項(xiàng)目的一開始就要和產(chǎn)品運(yùn)營(yíng)們約定好圖片比例,建議約定為正方形。
小結(jié)
總得來說,學(xué)好css,需要長(zhǎng)期推敲,長(zhǎng)期注重和完善代碼的細(xì)節(jié),在每一次項(xiàng)目實(shí)戰(zhàn)中,抽出一點(diǎn)點(diǎn)時(shí)間優(yōu)化、嘗試,日積月累成為個(gè)人的體系,
個(gè)人的風(fēng)格。這種體系和風(fēng)格,一般來說你自己都習(xí)慣了,會(huì)習(xí)以為常,甚至總結(jié)的時(shí)候都不知道應(yīng)該說什么,但是當(dāng)你去維護(hù)或者看別人的代碼的時(shí)候,你就能體會(huì)出,
原來這個(gè)地方別人可能會(huì)這樣用,你提出自己的見解,就能對(duì)團(tuán)隊(duì)和周圍的同事產(chǎn)生好的影響,如果自己的有問題同事指出來,也可以反過來,提升自己的認(rèn)識(shí)。
和設(shè)計(jì)師。。。
要做好css,寫好頁面,和設(shè)計(jì)師的溝通也是很重要的一個(gè)技能,因?yàn)樵O(shè)計(jì)師決定頁面最終要呈現(xiàn)的樣子,要通過項(xiàng)目驗(yàn)收,也必須要設(shè)計(jì)師驗(yàn)收通過才行。
情景1:
設(shè)計(jì)師給過來一個(gè)交互效果,前端拿到,一想交互效果還可以,但是實(shí)現(xiàn)成本比較高,功能都做不完,不想做這么細(xì),然后就直接說沒時(shí)間這個(gè)做不了,設(shè)計(jì)師一想這個(gè)交互很難嗎,別人都能做,你為什么不做,就這樣來回幾句就鬧矛盾了,鬧到產(chǎn)品那里去了,***可能交互效果還得做,時(shí)間也耽誤了。其實(shí)這個(gè)是很多前端會(huì)遇到的問題,時(shí)間壓得緊,功能可能都要延期,還來做這些交互,自然會(huì)有點(diǎn)抱怨,情緒一上來,把產(chǎn)品和設(shè)計(jì)都得罪了,***還是要做,久而久之矛盾越來越深,溝通就越來越困難。 換個(gè)思路想問題,設(shè)計(jì)師大部分時(shí)候時(shí)間也很緊,要對(duì)產(chǎn)品和設(shè)計(jì)領(lǐng)導(dǎo)有所交代,前端又在催,好不容易做出來了,你這也不能實(shí)現(xiàn)那也不能實(shí)現(xiàn),你這樣我也沒法交代啊。那么我們換個(gè)溝通方式,比如這樣說:我們這邊時(shí)間確實(shí)有點(diǎn)緊,這個(gè)交互比較麻煩,比較費(fèi)時(shí)間,我做是可以做,只是可能會(huì)影響項(xiàng)目進(jìn)度,你看要不我先做簡(jiǎn)單點(diǎn),等到提測(cè)的時(shí)候有時(shí)間再加上這個(gè)交互,實(shí)在不行能不能等到上線之后,我單獨(dú)再優(yōu)化一下這個(gè)地方,很快就能上線。
設(shè)計(jì)師們還是講道理的,根據(jù)web上的一些特性,設(shè)計(jì)師設(shè)計(jì)出來的一些樣式一些想法或許沒法實(shí)現(xiàn),又或者實(shí)現(xiàn)成本太高,我們就得說服他們這個(gè)地方為什么不能實(shí)現(xiàn),因?yàn)樗麄儾欢院ε履愫鲇扑麄儯▽?shí)際有時(shí)候就有人忽悠他們),所以要想說服別人,自己一定要把問題搞清楚,把知識(shí)點(diǎn)理清楚,不能實(shí)現(xiàn)的理由對(duì)設(shè)計(jì)師說清楚,并且要有理有據(jù),同時(shí)***網(wǎng)上找到相關(guān)博客或者官方解釋進(jìn)行佐證。有很多矛盾和問題,就在于我們疏忽了溝通,又或者說是我們自己偷懶了,其實(shí)當(dāng)自己把知識(shí)點(diǎn)能給外行說清楚了,這也說明是理解透了,也是對(duì)自己能力的提升。設(shè)計(jì)師辛苦設(shè)計(jì)的稿子一定要盡量達(dá)到他們的效果,也要考慮擴(kuò)展性和可實(shí)現(xiàn)性,態(tài)度很重要,不要讓人覺得是在敷衍他們,什么是敷衍,不解釋清楚就說不做,就是敷衍,否則碰一鼻子灰只有怪自己。技術(shù)點(diǎn)要搞清楚,要不解釋不清楚,別人不買單,在發(fā)現(xiàn)設(shè)計(jì)稿有問題的時(shí)候,耐心提醒其中一些不合適的地方,多幫別人承擔(dān)一點(diǎn),前端和設(shè)計(jì)師要友好相處。
再隨便聊聊
不要兼容IE低版本(我覺得兼容11以上就行了),特別是創(chuàng)業(yè)公司,對(duì)創(chuàng)業(yè)公司來說,性價(jià)比極低,本身創(chuàng)業(yè)公司沒技術(shù)、沒沉淀、活下去都是一個(gè)問題,兼容IE就是甚至浪費(fèi)人力成本,比如說IE8不支持圓角,得用圖片代替,
沒有placeholder,得用JS來模擬。對(duì)于個(gè)人來說,技術(shù)的更新?lián)Q代是大勢(shì)所趨,我們要往前看,有的是東西給你學(xué),不要在這個(gè)地方浪費(fèi)青春。
有空大家都去看看bootstrap源碼,看一些核心的部分就夠了,比如變量variable等一些最常用的部分,源碼其實(shí)不難,能得到很多啟發(fā)。