聊聊CSS 代碼重構與優化之路
簡短的概括:
1、發現問題:
項目中css代碼痛點:寫CSS的同學們往往會體會到,隨著項目規模的增加,項目中的CSS代碼也會越來越多,如果沒有及時對CSS代碼進行維護,CSS代碼不斷會越來越多。你不知道修改這行代碼會有什么影響,所以如果有修改或增加新功能時,開發人員往往不敢去刪除舊的冗余的代碼,而保險地增加新代碼,最終的壞處就是項目中的CSS會越來越多,最終陷入無底洞。
2、解決問題:
CSS代碼重構:我們寫CSS代碼時,不僅僅只是完成頁面設計的效果,還應該讓CSS代碼易于管理,維護。我們對CSS代碼重構主要有兩個目的:提高代碼性能,提高代碼的可維護性。
一、如何提高 CSS 性能
1、CSS是如何工作的?
1.1CSS阻止渲染
當一個頁面有CSS可用時,無論是內聯還是外部樣式表,瀏覽器都會延遲渲染,直到CSS被解析。這是因為沒有CSS的頁面通常是不可用的。
1.2CSS可以阻止HTML的解析
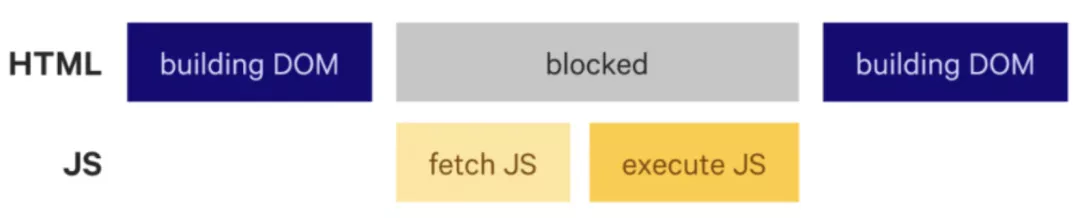
盡管瀏覽器在完成CSS解析之前不會顯示內容,但它會處理HTML的其余部分。然而腳本會阻止解析器,除非它們被標記為defer或async。一個腳本有可能操縱頁面和其余代碼,所以瀏覽器必須注意該腳本的執行時間。
屏蔽腳本的解析器:腳本如何屏蔽HTML解析。
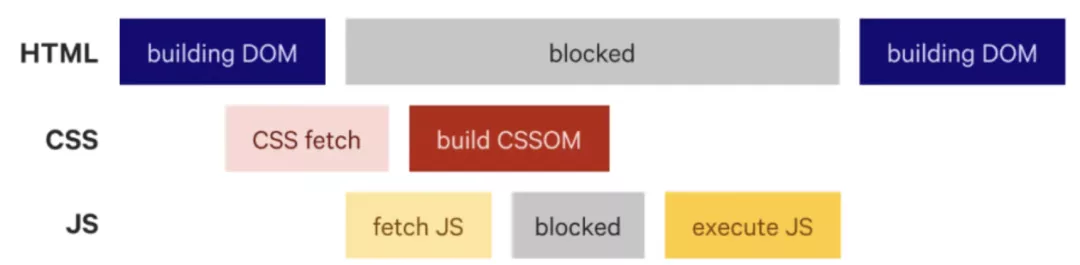
因為腳本可以影響應用到頁面的樣式,如果瀏覽器仍在處理一些CSS,它就會等到處理完畢再運行腳本。因為在腳本運行之前不會繼續解析文檔,這意味著CSS不再只是阻止渲染--取決于文檔中外部樣式表和腳本的順序,也可能停止HTML解析。
解析器阻塞CSS:CSS如何阻塞HTML解析。
為了避免阻塞解析,請盡快交付CSS,并以最佳順序安排你的資源。
2、注意CSS的大小
2.1壓縮和最小化CSS
壓縮文件可以顯著提高速度,服務器和客戶端交互中使用最廣泛的壓縮格式是Gzip。
最小化是去除空白和任何不必要的代碼的過程。輸出的是一個更小但完全有效的代碼文件,瀏覽器可以解析,這將為你節省一些字節。Terser是一個流行的JavaScript壓縮工具,如果你使用webpack,v4包含一個插件來創建minified的構建文件。
2.2刪除未使用的CSS
去除未使用的CSS通常是手工操作。主要的挑戰在于它有多么復雜。我們必須在所有可能的狀態下,在所有可能的設備上仔細審核整個網站(以覆蓋媒體查詢),并執行所有可能改變樣式的JavaScript功能。UnusedCSS和PurifyCSS是流行的工具,可以幫助查明不必要的樣式,但我們應該配合仔細的視覺回歸測試。
在這里,使用CSS-in-JS的顯著優勢:每個組件內渲染的樣式都是只需要CSS。在CSS-in-JS中加快CSS的秘訣是將CSS內聯到頁面中,或者將其提取到外部CSS文件中。將CSS發送到一個JavaScript文件中會導致它的解析和緩慢計算。![]()
二、CSS的設計模式/架構
最近通用的CSS設計思想:OOCSS、SMACSS、BEMCSS、METACSS。
1、OOCSS
1.1OOCSS定義
OOCSS(Object Oriented CSS)是面向對象css,旨在編寫高可復用、低耦合和高擴展的CSS代碼。
OOCSS是以面向對象的思想去定義樣式,將抽象和實現分離,抽離公共代碼。從而使代碼 重用性,可維護性和可擴展性更好的書寫方法。
1.2設計的主要規范
1) 減少對 HTML 結構的依賴(分離結構和主題)
2) 增加樣式的復用性(分離容器和內容)
在 OOCSS 的觀念中,強調重復使用 class,而應該避免使用 id 作為 CSS 的選擇器。OOCSS追求元件的復用,其class命名更為抽象,一般不體現具體事物,而注重表現層的抽取。
1.3項目實例:
OOCSS鼓勵我們應該思考在不同元素中哪些樣式是通用的,然后將這些通用的樣式從模塊、組件、對象等中抽離出來,使其能在任何地方能夠復用,而不依賴于某個特定的容器。
- .title {
- font-family: Arial, Helvetica, sans-serif;
- font-size: 2em;
- line-height: 1;
- color: #777;
- text-shadow: rgba(0, 0, 0, .3) 3px 3px 6px;
- }
- .header .title {
- font-size: 1.5em;
- text-shadow: rgba(0, 0, 0, .3) 2px 2px 4px;
- }
1.4OOCSS的優缺點
優點:
1) css代碼減少,降低工作量。
2) 樣式重復利用,代碼簡潔,便于維護。
3) 代碼少,加載速度快。
4) 能輕松構造新的頁面布局,或制作新的頁面風格
缺點:
1) 適用于大型網站項目(重復組件,樣式多),小型項目優勢不明顯。
2) 需要熟練運用,因為特定要求(強調重復使用類選擇器,避免使用id選擇器)如果運用不得當,反而可能會造成后續維護困難,所以最好寫上注釋。
2、SMACSS
2.1smacss定義
smacss通過一個靈活的思維過程來檢查你的設計過程和方式是否符合你的架構。
2.2設計的主要規范有三點:
1) Categorizing CSS Rules(為css分類)
2) Naming Rules(命名規范)
3) Minimizing the Depth of Applicability(最小化適配深度)
詳細說明:
1、Categorizing CSS Rules css分類
這一點是SMACSS的核心。SMACSS認為css有5個類別,分別是:
1 Base
2 Layout
3 Module
4 State
5 Theme or Skin
2、Naming Rules 命名規范
按照前面5種的劃分:
Base Rules(Pass)
Layout Rules用l-或layout-這樣的前綴,例如:.l-header、.l-sidebar。
Module Rules用模塊本身的命名,例如圖文排列的.media、.media-image。
State Rules用is-前綴,例如:.is-active、.is-hidden。
Theme Rules如果作為單獨class,用theme-前綴,例如.theme-a-background、.theme-a-shadow。
3、Minimizing the Depth of Applicability 最小適配深度原則,
簡單的例子:
- /* depth 1 */
- .sidebar ul h3 { }
- /* depth 2 */
- .sub-title { }
兩段css的區別在于html和css的耦合度(這一點上和OOCSS的分離容器和內容的原則不謀而合)。可以想到,由于上面的樣式規則使用了繼承選擇符,因此對于html的結構實際是有一定依賴的。如果html發生重構,就有可能不再具有這些樣式。對應的,下面的樣式規則只有一個選擇符,因此不依賴于特定html結構,只要為元素添加class,就可以獲得對應樣式。
當然,繼承選擇符是有用的,它可以減少因相同命名引發的樣式沖突(常發生于多人協作開發)。但是,我們不應過度使用,在不造成樣式沖突的允許范圍之內,盡可能使用短的、不限定html結構的選擇符。這就是SMACSS的最小化適配深度的意義。
3、BEMCSS
3.1BEM定義
BEM的意思就是塊(block)、元素(element)、修飾符(modifier),是由Yandex團隊提出的一種前端命名方法論。這種巧妙的命名方法讓你的CSS類對其他開發者來說更加透明而且更有意義。BEM命名約定更加嚴格,而且包含更多的信息,它們用于一個團隊開發一個耗時的大項目。
3.2為什么使用BEM
1)更語意化,可讀性更強
通過雙下劃線(__), 雙橫杠(--) 等符號代碼維護者可以輕松理解每一部分的意義,更強的可讀性往往意味著更低的維護成本。
2)模塊化,減少層疊帶來的樣式覆蓋的問題
Block是完全獨立的存在,其內部的element/modifier的樣式都在這個block的命名空間下書寫的,所以不會收到其他外部樣式的影響,不存在樣式覆蓋的問題。
3)增強樣式的重用性
就像js組合不同的組件得到更復雜的組件一樣,我們也可以通過組合不同的block得到更復雜的樣式,例如使用.b-btn, .b-input來組合一個簡單的form樣式,從而提高代碼的可復用性,從另一方面講也是降低了維護成本。
4)更容易做項目遷移
因為block樣式是相對獨立的,如果在其他項目有需要,我們完全可以講某個單獨的block相關的樣式應用到其他項目中。
*CSS的設計模式/架構總結
1) oocss著重可復用,把每一個dom節點當成一個對象,是css返璞歸真的思想;
2) smacss覆蓋了所有的細節點;
3) bemcss著重css的命名和語義化;
三、迎接原子化 CSS 時代
隨著 Facebook 和 Twitter 最近的產品部署,我認為一個新的趨勢正在緩慢增長:Atomic CSS-in-JS。
1、什么是原子 CSS
你可能聽說過各種 CSS 方法,如 BEM, OOCSS…
- <button class="button button--state-danger">Danger button</button>
現在,人們真的很喜歡 Tailwind CSS 和它的 實用工具優先(utility-first) 的概念。這與 Functional CSS 和 Tachyon 這個庫的理念非常接近。
- <button
- class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
- >
- Button
- </button>
用海量的實用工具類(utility classes)組成的樣式表,讓我們可以在網頁里大顯身手。
原子 CSS 就像是實用工具優先(utility-first)CSS 的一個極端版本: 所有 CSS 類都有一個唯一的 CSS 規則。原子 CSS 最初是由 Thierry Koblentz (Yahoo!)在 2013 年挑戰 CSS 最佳實踐時使用的。
- /* 原子 CSS */
- .bw-2x {
- border-width: 2px;
- }
- .bss {
- border-style: solid;
- }
- .sans {
- font-style: sans-serif;
- }
- .p-1x {
- padding: 10px;
- }
- /* 不是原子 CSS 因為這個類包含了兩個規則 */
- .p-1x-sans {
- padding: 10px;
- font-style: sans-serif;
- }
使用實用工具/原子 CSS,我們可以把結構層和表示層結合起來:當我們需要改變按鈕顏色時,我們直接修改 HTML,而不是 CSS!
四、項目實踐-代碼
1、超出省略號
- // ****** 超出省略號
- @mixin ellipsis($line) {
- display: -webkit-box;
- -webkit-box-orient:vertical;
- overflow: hidden;
- -webkit-line-clamp: $line;
- }
- .tit-name {
- @include ellipsis(1);
- color: #333;
- }
2、繼承 @extend
- h1{
- border: 4px solid #ff9aa9;
- }
- .speaker{
- @extend h1;
- border-width: 2px;
- }
3、函數 px2rem
- @function px2rem ($px) {
- $rem : 37.5px;
- @return ($px / $rem) + rem;
- }
- .hello {
- width: px2rem (100px);
- height: px2rem (100px);
- &.b {
- width: px2rem ( 50px);
- height: px2rem (50px);
- }
- }
4、表單輸入框顏色設置
- // 輸入框設置
- input {
- font-size: 14px;
- color: #2c3e50;
- }
- input::-webkit-input-placeholder {
- color: #c0c4cc;
- }
- // 多行文本輸入框設置
- textarea {
- font-size: 14px;
- color: #2c3e50;
- }
- textarea::-webkit-input-placeholder {
- color: #c0c4cc;
- }
5、自定義滑動條樣式
- /* 定義整個滑動條的寬度和高度 */
- .content-nav::-webkit-scrollbar {
- width: 8px;
- }
- /* 定義滑塊的樣式 */
- .content-nav::-webkit-scrollbar-thumb {
- box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
- background: #34495e;
- }
- /* 定義滑塊里面的軌道 */
- .content-nav::-webkit-scrollbar-track {
- box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
- background: #99a3ae;
- }
6、彈出框表單設置
- .dialog-from {
- // input 輸入框
- .el-input{
- width: 200px;
- }
- // select 下拉菜單
- .el-select{
- width: 200px;
- }
- // textarea 菜單
- .el-textarea{
- width: 200px;
- }
- // radio 菜單
- .el-radio-group{
- width: 200px;
- }
- }