使用Flex實現5種常用布局
作者:meikidd
本文分享使用Flex實現5種常用布局,包括Sticky Footer、Fixed-Width Sidebar、Sidebar、Sticky Header和Sticky Sidebar。
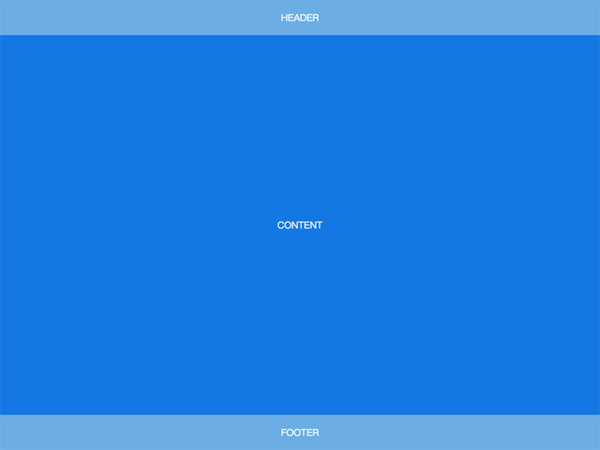
Sticky Footer
經典的上-中-下布局。
當頁面內容高度小于可視區域高度時,footer 吸附在底部;當頁面內容高度大于可視區域高度時,footer 被撐開排在 content 下方
- <body>
- <header>HEADER</header>
- <article>CONTENT</article>
- <footer>FOOTER</footer>
- </body>
- body {
- min-height: 100vh;
- display: flex;
- flex-direction: column;
- }
- article {
- flex: auto;
- }
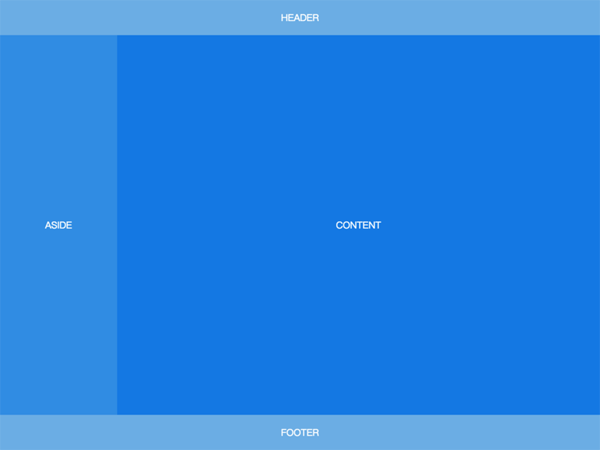
Fixed-Width Sidebar
在上-中-下布局的基礎上,加了左側定寬 sidebar。
- <body>
- <header>HEADER</header>
- <div class="content">
- <aside>ASIDE</aside>
- <article>CONTENT</article>
- </div>
- <footer>FOOTER</footer>
- </body>
- body {
- min-height: 100vh;
- display: flex;
- flex-direction: column;
- }
- .content {
- flex: auto;
- display: flex;
- }
- .content article {
- flex: auto;
- }
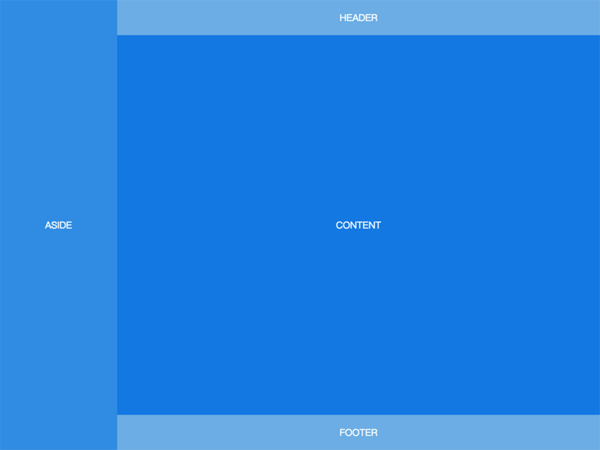
Sidebar
左邊是定寬 sidebar,右邊是上-中-下布局。
- <body>
- <aside>ASIDE</aside>
- <div class="content">
- <header>HEADER</header>
- <article>CONTENT</article>
- <footer>FOOTER</footer>
- </div>
- </body>
- body {
- min-height: 100vh;
- display: flex;
- }
- aside {
- flex: none;
- }
- .content {
- flex: auto;
- display: flex;
- flex-direction: column;
- }
- .content article {
- flex: auto;
- }
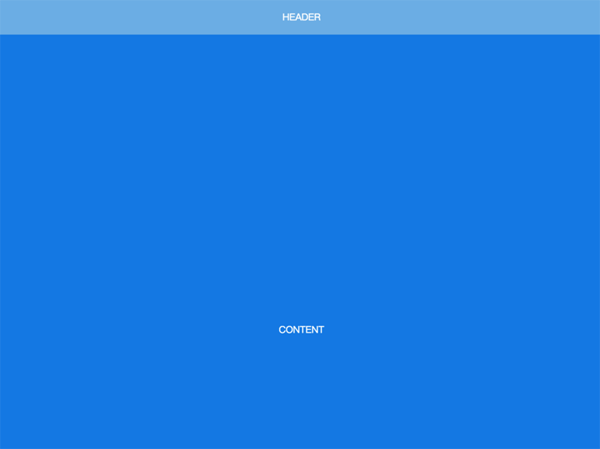
Sticky Header
還是上-中-下布局,區別是 header 固定在頂部,不會隨著頁面滾動。
- <body>
- <header>HEADER</header>
- <article>CONTENT</article>
- <footer>FOOTER</footer>
- </body>
- body {
- min-height: 100vh;
- display: flex;
- flex-direction: column;
- padding-top: 60px;
- }
- header {
- height: 60px;
- position: fixed;
- top: 0;
- left: 0;
- right: 0;
- padding: 0;
- }
- article {
- flex: auto;
- height: 1000px;
- }
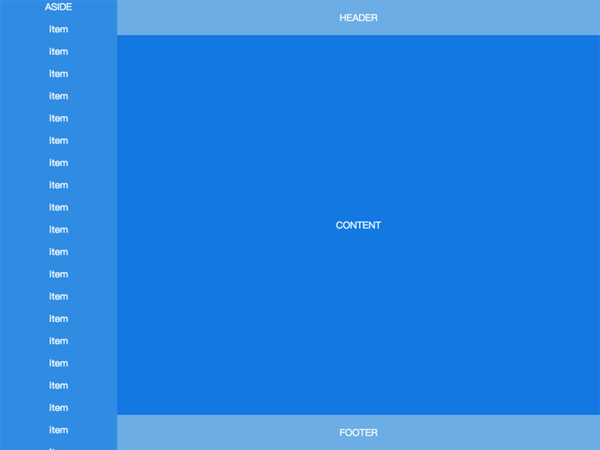
Sticky Sidebar
左側 sidebar 固定在左側且與視窗同高,當內容超出視窗高度時,在 sidebar 內部出現滾動條。左右兩側滾動條互相獨立。
- <body>
- <aside>
- ASIDE
- <p>item</p>
- <p>item</p>
- <!-- many items -->
- <p>item</p>
- </aside>
- <div class="content">
- <header>HEADER</header>
- <article>CONTENT</article>
- <footer>FOOTER</footer>
- </div>
- </body>
- body {
- height: 100vh;
- display: flex;
- }
- aside {
- flex: none;
- width: 200px;
- overflow-y: auto;
- display: block;
- }
- .content {
- flex: auto;
- display: flex;
- flex-direction: column;
- overflow-y: auto;
- }
- .content article {
- flex: auto;
- }
責任編輯:龐桂玉
來源:
segmentfault