微軟開源免費(fèi)網(wǎng)站檢測工具,非常值得開發(fā)者一試
在網(wǎng)站或服務(wù)建置完成后,開發(fā)者會透過各種工具來檢測網(wǎng)站是否正常,就拿我個人經(jīng)驗(yàn)來說,我是一定會使用Google PageSpeed Insights(現(xiàn)在還要加上AMP Validator)及W3C驗(yàn)證者, 前者主要針對網(wǎng)站效能最佳化的部分進(jìn)行檢測,后面兩項(xiàng)服務(wù)則是要檢查網(wǎng)站程式碼正確性,當(dāng)然網(wǎng)站在上線后還會利用其他工具來檢測速度,例如“16個免費(fèi)網(wǎng)站速度測試工具推薦!網(wǎng)頁效能評比,搜尋引擎最佳化必備」就非常實(shí)用,讓網(wǎng)站能更快被開啟除了留住更多訪客,對于搜尋引擎來說也有相對的加分效果。
本文要推薦的「Sonar」是來自微軟的開放原始碼(Open Source)免費(fèi)網(wǎng)站檢測工具,聽起來是不是有點(diǎn)特別呢?其實(shí)它最初是由 Microsoft Edge 瀏覽器團(tuán)隊(duì)成員開發(fā),后來在六月份捐贈給 JS Foundation 作為支持開源社群的承諾。現(xiàn)在 Sonar 正式向公眾推出,無論你是任何類型的網(wǎng)站都可透過它來檢測網(wǎng)站效能及安全性。
Sonar 線上工具使用方法很簡單,如同 PageSpeed Insights,只要開啟網(wǎng)站、輸入要檢測的網(wǎng)址,就能在短時間內(nèi)獲取非常完整的報告,包含錯誤數(shù)量。 Sonar 可檢測無障礙、互動性、效能、安全性及漸進(jìn)式網(wǎng)頁應(yīng)用程式(Progressive Web App,簡稱 PWA)等問題,如果發(fā)現(xiàn)錯誤,Sonar 也會提示使用者發(fā)生錯誤的檔案路徑及解決方式。
當(dāng)然開發(fā)者還是得具備尋找解決方法的能力才行,畢竟很多問題可能不常碰到,依照我的經(jīng)驗(yàn),我建議可從 Google 搜尋相關(guān)錯誤訊息,應(yīng)該也會有其他人碰到類似狀況。
網(wǎng)站名稱:Sonar
網(wǎng)站地址:https://sonarwhal.com/
使用教學(xué)
STEP 1
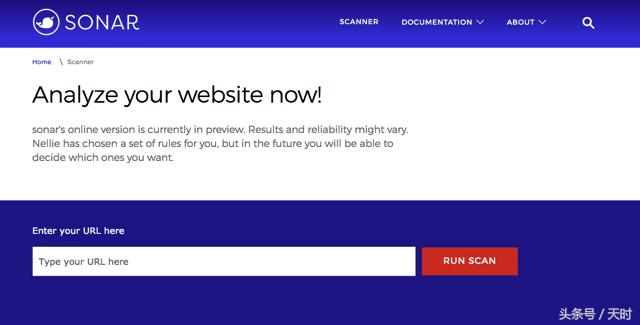
開啟 Sonar 網(wǎng)站后,點(diǎn)擊上方的「Scanner」或首頁「Try it online」進(jìn)入線上測試工具,接著在下方欄位輸入你要檢測的網(wǎng)站網(wǎng)址,點(diǎn)擊橘色「Run Scan」按鈕就能開始掃描。

STEP 2
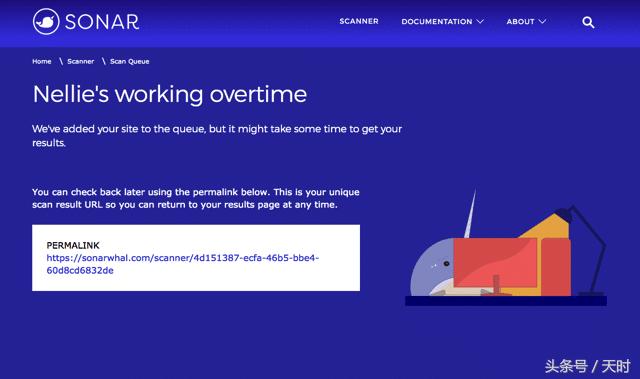
Sonar 會先給出一個固定鏈結(jié)(Permalink),亂數(shù)產(chǎn)生,同時將網(wǎng)站加入掃描列表,但要獲取結(jié)果可能需要幾分鐘時間。你可以試著點(diǎn)擊下方的固定網(wǎng)址,如果尚未完成,會再次回到此頁面,或者可以先把鏈結(jié)復(fù)制起來,之后再訪問即可瀏覽檢測報告。

STEP 3
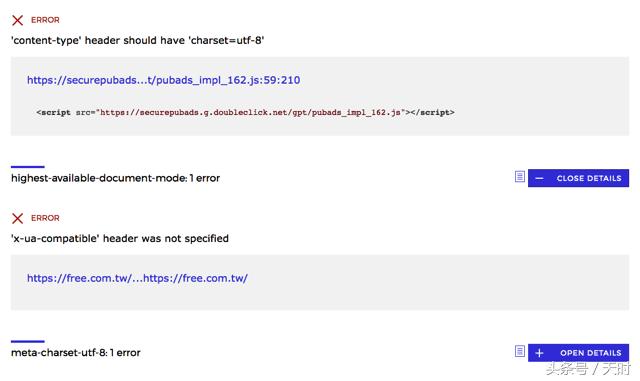
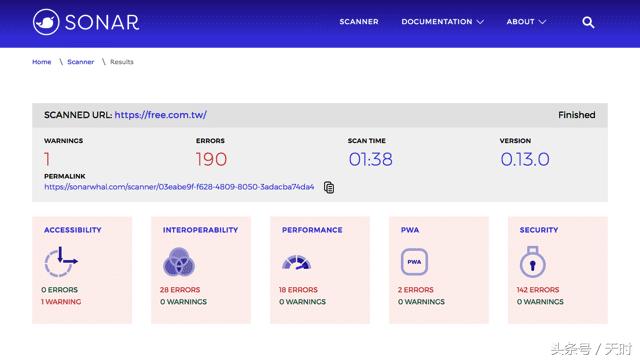
Sonar 檢測結(jié)果頁面看起來像下面這樣,會顯示檢測的網(wǎng)址包含多少警告、錯誤、掃描時間及偵測引擎版本,下方依照無障礙、互動性、效能、漸進(jìn)式網(wǎng)頁應(yīng)用程式和安全分成五大項(xiàng)目,分別顯示錯誤和警告訊息,將網(wǎng)頁往下拖曳可以看到更多詳細(xì)資訊。

點(diǎn)擊右側(cè)的「Open Details」藍(lán)色按鈕開啟詳細(xì)說明,包括偵測到相關(guān)檔案、錯誤說明,如果想知道某個問題的詳細(xì)說明,點(diǎn)擊按鈕旁邊白色圖示會開啟文件頁面,雖然目前都是英文內(nèi)容,但可以知道這個問題的重要程度、應(yīng)該有那些解決方案等詳細(xì)描述,對于開發(fā)者來說是個非常值得一試的工具!