解析ConstraintLayout的性能優勢
自從在去年的 Google I/O 大會上發布 ConstraintLayout 以來,我們一直不斷改進該布局的穩定性,完善對布局編輯器的支持。我們還針對 ConstraintLayout 增加了一些新功能,幫助您構建不同類型的布局,例如引入鏈和按比例設置大小。
除了這些功能之外,使用 ConstraintLayout 還可以獲得一項顯著的性能優勢。在本文中,我們將向您介紹如何從這些性能改進中獲益。
一、Android 如何繪制視圖?
為了更好地理解 ConstraintLayout 的性能,我們先回過頭來看看 Android 如何繪制視圖。
當用戶將某個 Android 視圖作為焦點時,Android 框架會指示該視圖進行自我繪制。這個繪制過程包括 3 個階段:
1. 測量
系統自頂向下遍歷視圖樹,以確定每個 ViewGroup 和 View 元素應當有多大。在測量 ViewGroup 的同時也會測量其子對象。
2. 布局
系統執行另一個自頂向下的遍歷操作,每個 ViewGroup 都根據測量階段中所確定的大小來確定其子對象的位置。
3. 繪制
系統再次執行一個自頂向下的遍歷操作。對于視圖樹中的每個對象,系統會為其創建一個 Canvas 對象,以便向 GPU 發送一個繪制命令列表。這些命令包含系統在前面 2 個階段中確定的 ViewGroup 和 View 對象的大小和位置。
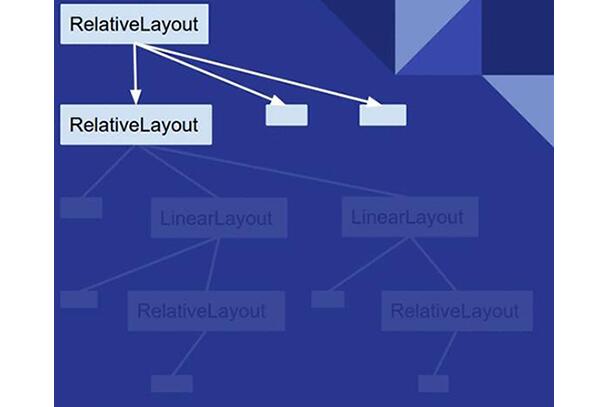
▲ 測量階段如何遍歷視圖樹的示例
繪制過程中的每個階段都需要對視圖樹執行一次自頂向下的遍歷操作。因此,視圖層次結構中嵌入(或嵌套)的視圖越多,設備繪制視圖所需的時間和計算功耗也就越多。通過在 Android 應用布局中保持扁平的層次結構,您可以為應用創建響應快速而靈敏的界面。
二、傳統布局層次結構的開銷
請牢記上述解釋,下面我們來創建一個使用 LinearLayout 和 RelativeLayout 對象的傳統布局層次結構。
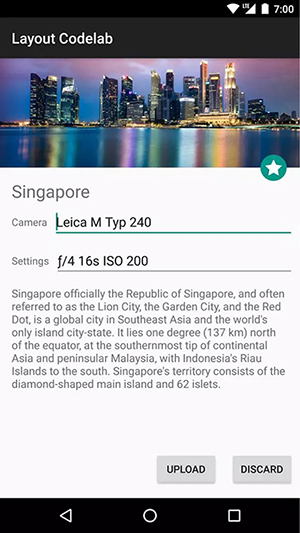
▲ 布局示例
假設我們想構建一個像上圖那樣的布局。如果您使用傳統布局來構建,XML 文件會包含類似于下面這樣的元素層次結構(在本例中,我們忽略屬性):
- <RelativeLayout>
- <ImageView />
- <ImageView />
- <RelativeLayout>
- <TextView />
- <LinearLayout>
- <TextView />
- <RelativeLayout>
- <EditText />
- </RelativeLayout>
- </LinearLayout>
- <LinearLayout>
- <TextView />
- <RelativeLayout>
- <EditText />
- </RelativeLayout>
- </LinearLayout>
- <TextView />
- </RelativeLayout>
- <LinearLayout >
- <Button />
- <Button />
- </LinearLayout>
- </RelativeLayout>
盡管一般來說,這種類型的視圖層次結構都有改進的空間,但您幾乎必定還需要創建一個包含一些嵌套視圖的層次結構。
如前所述,嵌套的層次結構會給性能造成負面影響。我們使用 Android Studio 的 Systrace 工具來看看嵌套視圖對界面性能到底有何實際影響。我們通過編程方式針對每個 ViewGroup(ConstraintLayout 和 RelativeLayout)調用了測量和布局階段并在執行測量和布局調用期間觸發了 Systrace。以下命令可生成一個包含 20 秒間隔周期內發生的關鍵 Event 的概覽文件,例如開銷巨大的測量/布局階段:
- python $ANDROID_HOME/platform-tools/systrace/systrace.py --time=20 -o ~/trace.html gfx view res
有關如何使用 Systrace 的詳細信息,請參閱使用 Systrace 分析界面性能指南:
https://developer.android.google.cn/studio/profile/systrace.html
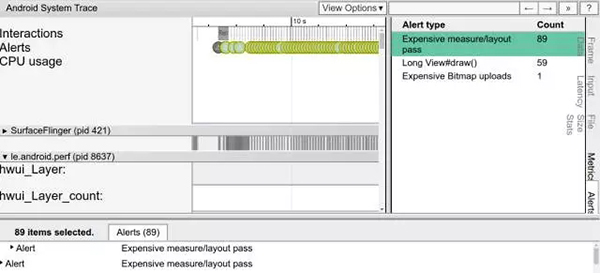
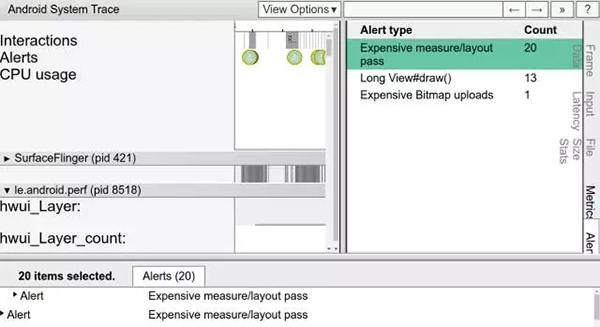
Systrace 會自動突出顯示此布局中的(大量)性能問題,并給出修復這些問題的建議。通過點擊“Alerts”標簽,您會發現,繪制此視圖層次結構需要反復執行 80 次的測量和布局階段,開銷極為龐大!
觸發開銷如此龐大的測量和布局階段當然很不理想,如此龐大的繪制 Activity 會導致用戶能夠覺察到丟幀的現象。我們可以得出這樣的結論:這種嵌套式層次結構和 RelativeLayout(會對其每個子對象重復測量兩次)的特性導致性能低下。
▲ 觀察 Systrace 針對使用 RelativeLayout 的布局版本發出的提醒
您可以在我們的 GitHub 代碼庫中查看我們用來執行這些測量的完整代碼:
https://github.com/googlesamples/android-constraint-layout-performance
三、ConstraintLayout 對象的優勢
如果您使用 ConstraintLayout 來構建相同的布局,XML 文件會包含類似于下面這樣的元素層次結構(再次忽略屬性):
- <android.support.constraint.ConstraintLayout>
- <ImageView />
- <ImageView />
- <TextView />
- <EditText />
- <TextView />
- <TextView />
- <EditText />
- <Button />
- <Button />
- <TextView />
- </android.support.constraint.ConstraintLayout>
如本例所示,現在,該布局擁有一個完全扁平的層次結構。這是因為 ConstraintLayout 允許您構建復雜的布局,而不必嵌套 View 和 ViewGroup 元素。
舉個例子,我們來看一下布局中間的 TextView 和 EditText:
使用 RelativeLayout 時,您需要創建一個新的 ViewGroup 來垂直對齊 EditText 和 TextView:
- <LinearLayout
- android:id="@+id/camera_area"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:layout_below="@id/title" >
- <TextView
- android:text="@string/camera"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:id="@+id/cameraLabel"
- android:labelFor="@+id/cameraType"
- android:layout_marginStart="16dp" />
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <EditText
- android:id="@+id/cameraType"
- android:ems="10"
- android:inputType="textPersonName"
- android:text="@string/camera_value"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_marginTop="8dp"
- android:layout_marginStart="8dp"
- android:layout_marginEnd="8dp" />
- </RelativeLayout>
- </LinearLayout>
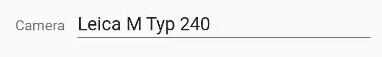
通過改用 ConstraintLayout,您只需添加一個從 TextView 基線到 EditText 基線之間的約束,即可實現同樣的效果,而不必創建另一個 ViewGroup:
▲ EditText 和 TextView 之間的約束
在針對我們使用 ConstraintLayout 的布局版本運行 Systrace 工具時,您會發現,同樣 20 秒間隔周期內執行的測量/布局次數大大減少,開銷也隨之大大減少。這種性能的改進很有意義,現在,我們保持了扁平的視圖層次結構!
觀察 Systrace 針對使用 ConstraintLayout 的布局版本發出的提醒
同樣值得一提的是,我們構建 ConstraintLayout 版本的布局時僅僅使用了布局編輯器,而不是手工編輯 XML。而要使用 RelativeLayout 來實現同樣的視覺效果,我們很可能必須手工編輯 XML。
四、測量性能差異
我們使用 Android 7.0(API 級別 24)中引入的 OnFrameMetricsAvailableListener 分析了 ConstraintLayout 和 RelativeLayout 這兩種類型的布局所執行的每次測量和布局操作所花費的時間。通過該類,您可以收集有關應用界面渲染的逐幀時間信息。
通過調用以下代碼,您可以開始記錄每個幀的界面操作:
- window.addOnFrameMetricsAvailableListener(
- frameMetricsAvailableListener, frameMetricsHandler);
在能夠獲取時間信息之后,該應用觸發 frameMetricsAvailableListener() 回調。我們對測量/布局的性能感興趣,因此,我們在檢索實際幀的持續時間時調用了 FrameMetrics.LAYOUT_MEASURE_DURATION。
- Window.OnFrameMetricsAvailableListener {
- _, frameMetrics, _ ->
- val frameMetricsCopy = FrameMetrics(frameMetrics);
- // Layout measure duration in nanoseconds
- val layoutMeasureDurationNs =
- frameMetricsCopy.getMetric(FrameMetrics.LAYOUT_MEASURE_DURATION);
如需詳細了解 FrameMetrics 可以檢索的其他類型的持續時間信息,請參閱 FrameMetricsAPI 參考:
https://developer.android.google.cn/reference/android/view/FrameMetrics.html
五、測量結果:ConstraintLayout 速度更快
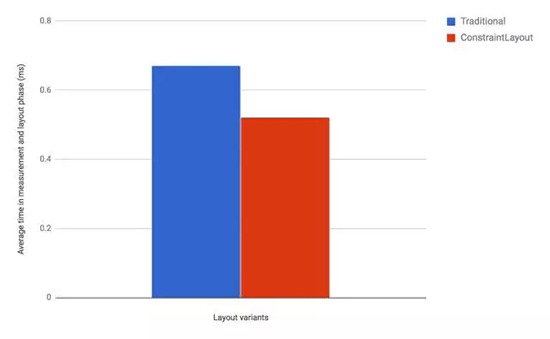
我們的性能比較結果表明:ConstraintLayout 在測量/布局階段的性能比 RelativeLayout大約高 40%:
▲ 測量/布局(單位:毫秒,100 幀的平均值)
這些結果表明:ConstraintLayout 很可能比傳統布局的性能更出色。不僅如此,ConstraintLayout 還具備其他一些功能,能夠幫助您構建復雜的高性能布局。
有關詳情,請參閱使用 ConstraintLayout 構建快速響應的界面指南:
https://medium.com/google-developers/building-interfaces-with-constraintlayout-3958fa38a9f7
我們建議您在設計應用布局時使用 ConstraintLayout。在過去,幾乎所有情形下,您都需要一個深度嵌套的布局,因此,ConstraintLayout 應當成為您優化性能和易用性的不二之選。
六、附錄:測量環境 & 后續計劃
上述所有測量均在以下環境中執行:
- 設備 - Nexus 5X
- Android 版本 - 8.0
- ConstraintLayout 版本 - 1.0.2
- 查看開發者指南:https://developer.android.google.cn/training/constraint-layout/index.html
- API 參考文檔:https://developer.android.google.cn/reference/android/support/constraint/ConstraintLayout.html
- 媒體文章:https://medium.com/google-developers/building-interfaces-with-constraintlayout-3958fa38a9f7
【本文是51CTO專欄機構“谷歌開發者”的原創稿件,轉載請聯系原作者(微信公眾號:Google_Developers)】