四分鐘內明白 ARCore + 上手
最速了解 ARCore
ARCore 是一個用來在 Android 上搭建增強現實(Augmented Reality, AR)應用的平臺。我們在里面使用了三項關鍵技術來整合虛擬內容和現實世界:
- 運動跟蹤技術讓手機能夠理解并追蹤自身在環境中的相對位置;
- 環境理解技術讓手機可以偵測到扁平的水平面,如地表或咖啡桌;
- 光照強度估測技術可以估量當前環境的光照情況。
重點來了:ARCore 已經進入搶先體驗階段,您現在就可以開始嘗試搭建全新 AR 應用。這同時也是一個難得的機遇,您可以利用它來為早期版本的 API 提供反饋信息。事實上我們準備這篇文章也是希望幫助您邁出旅程的***步,幫助您在整個 Android 生態系統中開啟 AR 能力。
哪些設備能用?
ARCore 被設計用來支持數量廣大的 Android 設備,要求系統不低于 Android N。在 SDK 預覽期間,ARCore 支持下列設備:
- Google Pixel 和 Pixel XL
- Samsung Galaxy S8 (SM-G950U, SM-G950N, SM-G950F, SM-G950FD, SM-G950W, SM-G950U1)
ARCore 的運作原理是什么?
簡單來說的話,ARCore 其實只做兩件事:
- 在移動設備移動時追蹤它們的位置;
- 逐漸用自己的方式對現實世界進行理解。
ARCore 的運動跟蹤技術使用手機攝像頭來辨識關鍵點(又叫做特征點),并跟蹤這些點隨時間運動的軌跡。結合了這些點的移動軌跡和手機的慣性傳感器之后,ARCore 就可以在手機移動時判定它的位置和走向。
能識別點,自然就能識別面。在辨識關鍵點的基礎上,ARCore 還可以偵測平面,比如桌子或地板,并估測它周圍的平均光照強度。這些能力在結合起來之后,可以讓 ARCore 建立起周邊世界的概念。
在 ARCore 了解了周邊的現實世界后,您就可以把虛擬的物品、標注信息或其他您想要展現的內容與現實世界進行無縫整合。您可以在咖啡桌角落上放一只打盹的小貓,或是在畫作上添加關于畫家個人信息的注釋。運動跟蹤功能意味著您可以到處移動,從不同的角度觀看這些物品,在您掉頭離開房間后,只要您返回原處,那只小貓或那條注釋仍會原封不動地呆在那里。
當然,本文的目標是 “最速了解”,所以這里就不展開細說了。有興趣的讀者可以打開下面的鏈接了解更詳細的運作概念:
https://developers.google.cn/ar/discover/concepts
最速上手
我們相信下面 4 個平臺已經能覆蓋大多數開發者的選擇了,大家可以現在就跳至自己的主場,按照說明開始使用我們的 SDK。
1. Android Studio 上手
搭建開發環境:
- 安裝版本 2.3 或更高的 Android Studio,內含版本 7.0(API 等級 24)或更高的 Android SDK Platform。
- 需要使用上面提到的能支持 ARCore 的 Android 設備。
- 需要為 Android Studio 提供 ARCore SDK,您可以:下載 SDK preview for Android Studio 并解壓- 或 -使用這條命令復制 SDK 進來:
- git clone https://github.com/google-ar/arcore-android-sdk.git
*注意,必須使用受支持的實體設備。ARCore 不支持 Android Emulator 等虛擬設備。在設備上作如下準備:
- 啟用開發者選項
- 啟用 USB debugging
- 在設備上安裝 ARCore Service:下載 ARCore Service(https://github.com/google-ar/arcore-android-sdk/releases/download/sdk-preview/arcore-preview.apk)
- 使用 USB 線纜連接您的 Android 設備和開發機
- 使用這條 adb 命令安裝服務:
- adb install -r -d arcore-preview.apk
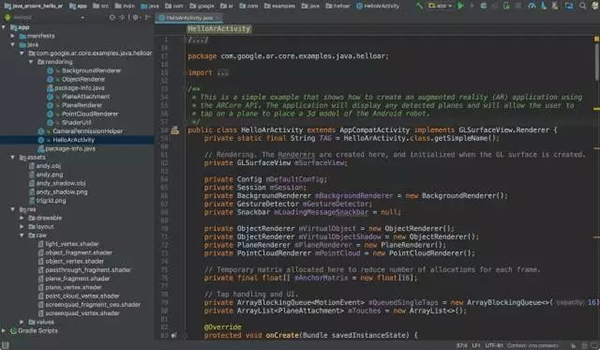
打開示例項目:
在 Android Studio 中,找到
示例項目依賴于特定版本的軟件,如 Gradle 和 Android SDK 等。如果所需的依賴項未能安裝,Android Studio 將請求在您的開發機上對其進行下載和安裝。
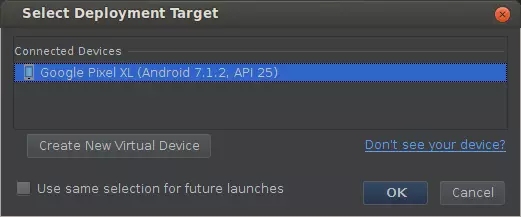
請確保您的 Android 設備連接到了開發機,并在 Android Studio 中點擊 “運行”。隨后,選中您的設備作為部署目標,并點擊 “OK”。
Android Studio 會將您的項目寫入一個可 debug 的 APK,并安裝該 APK,隨后在您的設備上運行該應用。
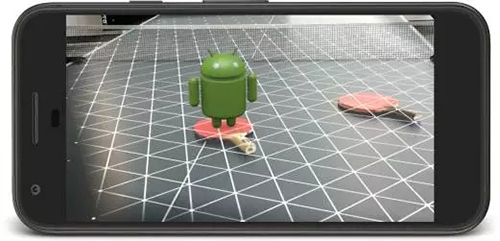
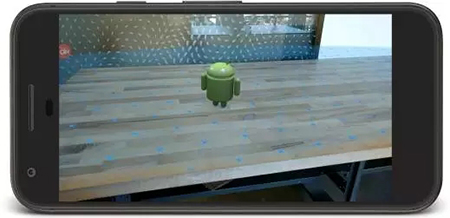
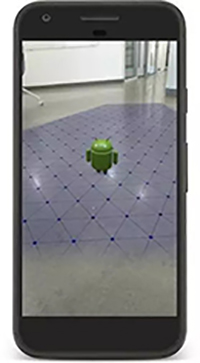
△ Hello, AR!
隨著設備的移動,應用會自動偵測到水平表面,并繪制出棱形網格。點擊網格即可在平面上放置 Android 機器人。
之后,您可以通過 “添加為依賴項” 的方式,將 ARCore AAR Library 整合至現有的項目中。您的應用的 minSDKVersion 必須為 19 或更高。
Unity 上手
搭建開發環境:
- 安裝版本 7.0(API 等級 24)或更高的 Android SDK。
- 安裝 Unity 2017.2 Beta 9,并附加 Android Build Support 組件。
- 您需要在 Unity 中采用 ARCore SDK,您可以:下載 SDK Preview for Unity 并解壓- 或 -使用這條的命令復制儲存庫:
- git clone https://github.com/google-ar/arcore-unity-sdk.git
實體設備的準備工作請參考上面 Android Studio 的上手部分。
創建新項目:
- 在 Unity 中選擇 “文件” > “新項目”。
- 將您的項目命名為 HelloAR,保留 3D 模式的選中狀態,并點擊 “創建項目”。
導入 SDK:
- 導入 arcore-unity-sdk-preview.unitypackage:在 Unity 里點擊菜單 “資源” > “導入包” > “全部”,導入 Unity 包的全部內容。
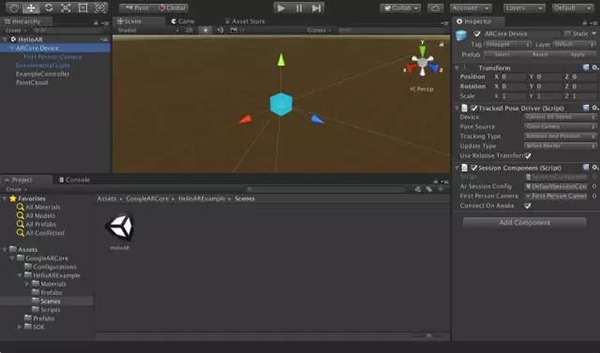
- 在 Unity 的 Project 窗口中,您可以看到 Unity SDK 文件和 HelloAR 示例應用。
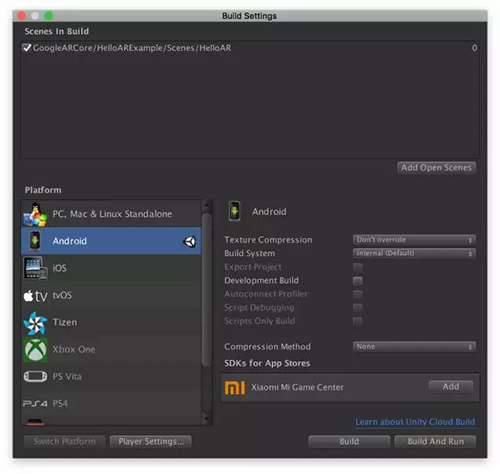
配置 Build 設置:
點擊 “文件” > “Build 設置” 以打開 Build Settings 窗口。
然后做如下修改:
(1)將目標平臺更改為 Android 并點擊 Switch Platform。
(2)點擊 Player Settings 打開 Android Player Settings,隨后更改以下設置:
- Other Settings > Multithreaded Rendering: 關閉
- Other Settings > Package Name: 改為一個獨特的應用 ID,看起來像是 JAVA 包的名稱,如:com.example.helloAR
- Other Settings > Minimum API Level: Android 7.0 或更高
- Other Settings > Target API Level: Android 7.0 或 7.1
- XR Settings > Tango Supported: 開啟
(3)Scenes in Build 列出了您的項目中有哪些場景會被包含在您的構建中。按照下面的方法即可從 HelloAR 示例應用中添加場景到您的構建中:
- 在項目窗口中通過 Assets > GoogleARCore > HelloARExample > Scenes 選中場景。
- 點擊場景并將其放進 Scenes in Build。
編譯并運行示例應用:
請確保您的 Android 設備連接到了開發機,并點擊 “編譯并運行”。Unity 會將您的項目寫入一個 Android APK,并在您的設備上安裝并運行該項目。
隨著設備的移動,應用會自動偵測到水平表面,并繪制出棱形網格。點擊網格即可在平面上放置 Android 機器人。
您可以使用 Android Logcat 查看日志信息,也可以使用 Android Device Monitor 對設備進行詳細分析。
Unreal 上手
搭建開發環境:
(1)遵循下面三個步驟即可使用 ARCore 插件搭建 Unreal Engine:
- 取得 Epic's GitHub 儲存庫的使用權限:(https://www.unrealengine.com/ue4-on-github)
- 使用這條代碼獲得代 ARCore 插件的 Unreal 源代碼:
- git clone -b 4.17-arcore-sdk-preview https://github.com/google-ar-unreal/UnrealEngine.git
(2)參考 Unreal Android Quick Start:
(https://docs.unrealengine.com/latest/INT/Platforms/Android/GettingStarted/index.html)
搭建 Unreal 編輯器以便進行 Android 開發。請確保安裝了版本 7.0(API 等級 24)或以上的 Android SDK Platform。
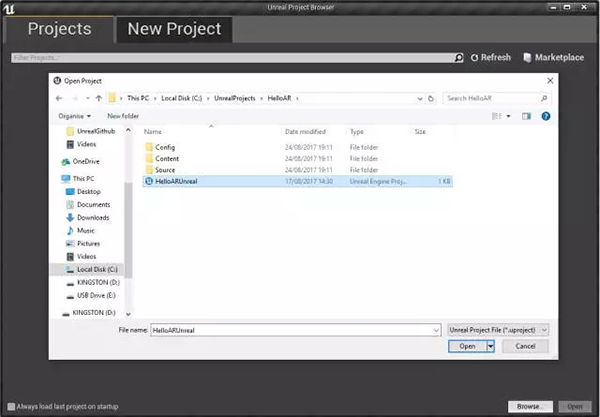
(3)獲得 Unreal HelloAR 示例項目。您可以:直接從
https://github.com/google-ar/arcore-unreal-sdk/releases/download/sdk-preview/arcore-unreal-sdk-preview.zip下載示例項目庫并解壓。- 或 -使用下面的命令復制儲存庫:
- git clone https://github.com/google-ar/arcore-unreal-sdk.git
實體設備的準備工作請參考上面 Android Studio 的上手部分。
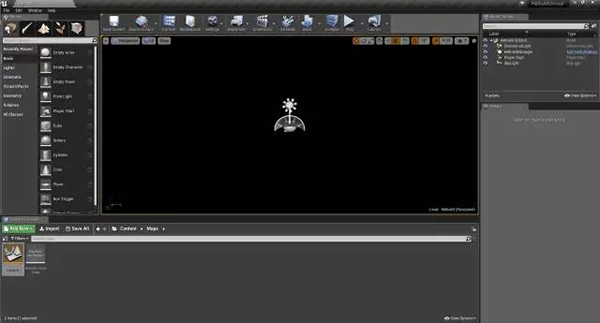
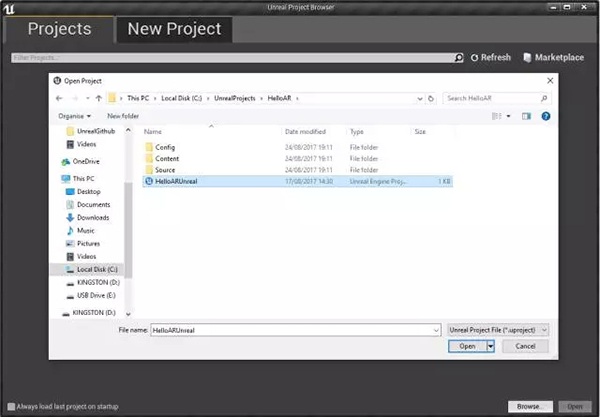
打開示例項目 HelloAR:
設定 Android 開發設置:
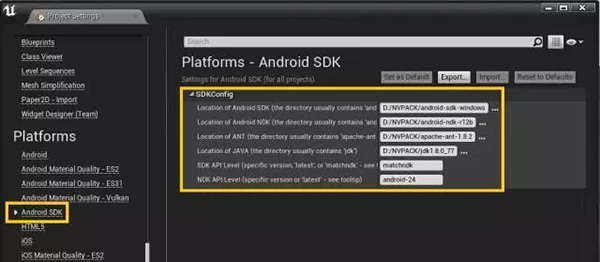
- 在菜單欄中,點擊 “編輯” > “項目設置”
- 在 Android SDK 平臺下的 Project Settings 中,請確保所有路徑正確地設置到了您的 Android SDK 和 Android NDK 安裝位置。將 SDK API Level 設置為 “matchndk”,然后將 NDK API Level 設置為 android-24 或更高
編譯并運行示例應用:
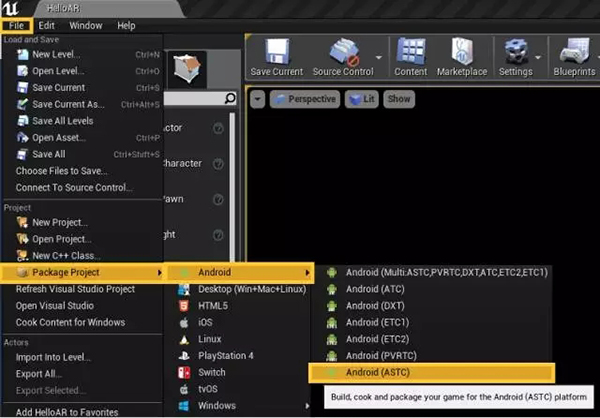
打包 HelloAR 項目。在菜單欄中選擇 File > Package Project > Android > Android (ASTC)。
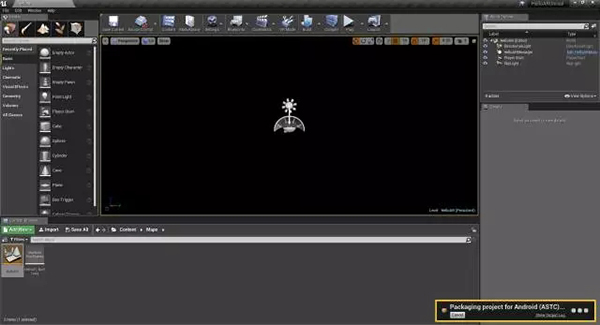
此時會出現一個對話框。在對話框中創建名為 Builds 的新文件夾并點擊 Select。
Unreal 開始打包項目,并在狀態窗口(位于右下角)中顯示進程。想要詳細了解打包進程,參見 Output Log 窗口。
項目打包完成后,請確保您的設備仍連接著電腦。打開 Builds 文件夾,雙擊文件 Install_HelloARUnreal_Development-armv7-es2.bat (Windows 用戶)或 Install_HelloARUnreal_Development-armv7-es2.command (Mac 用戶),在您的 Android 智能手機上安裝項目。
安裝完成后,在您的設備上尋找名為 HelloAR UE4 的應用,并開始運行。
隨著設備的移動,應用會自動偵測到水平表面,并繪制出棱形網格。點擊網格即可在平面上放置 Android 機器人。
Web 上手
在上手前大家需要了解,AR 仍然是最***的技術,今天的 Web 上并沒有適用于 AR 的標準,開發者們可以使用網絡工具進行實驗,利用 AR 來增強網絡體驗,手段包括 JavaScript 代碼庫、three.ar.js 以及適用于 ARCore on Android 和 ARKit on iOS 的試驗型瀏覽器等。


請注意:WebARonARCore 和 WebARonARKit 不是全功能的網絡瀏覽器。它們基于的 JavaScript API 或是不夠標準,或是不在標準化路徑上。它們的意義僅限于供網絡開發者來完成自己的實驗。
請遵循下面鏈接中的指令來在您所選擇的平臺上下載并安裝應用:
- WebARonARCore (Android, https://github.com/google-ar/WebARonARCore)
- WebARonARKit (iOS, https://github.com/google-ar/WebARonARKit)
查看示例:
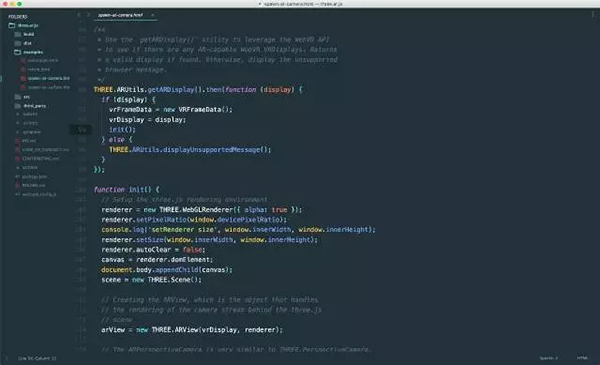
下面的示例要求 WebARonARCore 或 WebARonARKit,使用 three.ar.js 進行搭建,three.ar.js 是為 three.js 所準備的 helper 庫:
- SpawnAtCamera (https://google-ar.github.io/three.ar.js/examples/spawn-at-camera.html)
- SpawnAtSurface (https://google-ar.github.io/three.ar.js/examples/spawn-at-surface.html)
- Reticle (https://google-ar.github.io/three.ar.js/examples/reticle.html)
- Boilerplate (https://google-ar.github.io/three.ar.js/examples/boilerplate.html)
想要為 WebARonARCore 和 WebARonARKit 搭建屬于自己的 AR 體驗,請遵循 three.ar.js的操作指引:
https://github.com/google-ar/three.ar.js#threearjs
【本文是51CTO專欄機構“谷歌開發者”的原創稿件,轉載請聯系原作者(微信公眾號:Google_Developers)】