十個免費的web前端開發工具 – Envato – Medium
十個免費的web前端開發工具
By Jake Rocheleau






網絡技術發展迅速,部分技術難以保持
每年都有新的工具出現,這同時也意味著許多舊的工具倒在了新技術的發展之路上。
前端開發占據了web很大一部分,而且也成為了一種 職業路徑 。如果你將前端開發當做自己的又一新技術或者作為一個可行事業,你需要為這個工作準備合適的工具。
我將要分享我的十大必備的現代前端開發工具。它們都 完全免費 而且大多數工具能幫助你建立令人驚嘆的網站。
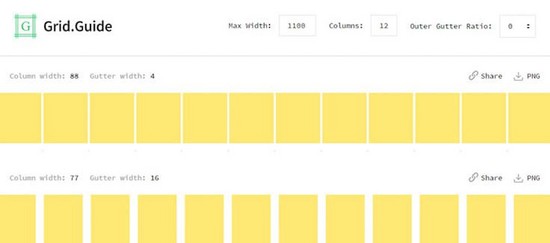
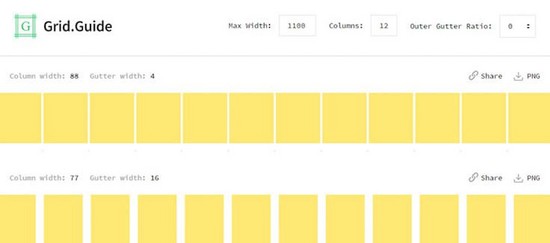
1. Grid Guide
特性: 快速生成柵格

首先我要介紹的是 Grid.Guide ,一款免費的網頁應用,能讓你在線生成柵格。這個小巧的應用能讓你通過自定義間距和列數建立你自己的柵格方案。
首先輸入你的網站的***寬度和列數總數,然后Grid Guide就會生成一些選項供你選擇。
你甚至可以將每種柵格方案的下載為PNG圖片,用于導入Photoshop或Illustrator。這使你更加輕松的創建柵格而不必手動計算或者依賴柵格庫。
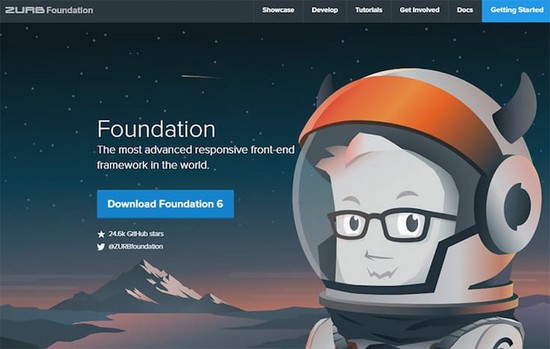
2. Foundation
特性: 一款類似Bootstrap的框架

我不得不承認大多數前端開發者更喜歡使用Bootstrap框架。但是在But Zurb的 Foundation 最近全面更新之后,我認為它值得受到大家的關注。
Foundation框架跟Bootstrap一樣,有為柵格、排版、按鈕和其它動態元素的預定義CSS類。但是它的設計更加簡單,所以它不像一般的框架一樣,更加容易去自定義布局。
而且新的Foundation還有一個姐妹框架叫做 Foundation for Email 。這是一個專門為電子郵件界面開發而使用的框架。
這兩種Foundation框架都十分棒而且它們由Zurb的團隊進行維護更新。
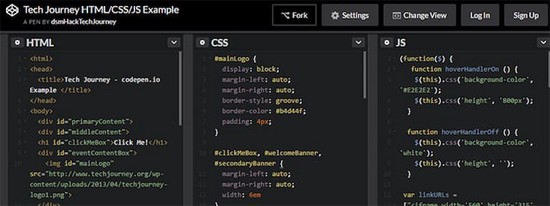
3. CodePen
特性: 實現新創意代碼

大多數開發者都知道使用 cloud IDEs 做前端開發十分輕便。通過它你可以在任何電腦上寫代碼,保存你的項目到云端上且分享。
但即使有這么多種選擇,我不得不說 CodePen 是最棒的。它啟動迅速,十分可靠,易于啟動且當你改動代碼時會自動更新。
更不用說它還能支持幾乎所有你能想到的庫。你可以通過預置HTML模板語言例如Haml或Slim,使用LESS或SASS編譯代碼。而且CodePen允許你添加外部資源,因此你可以使用像 cdnjs的網站去載入其他相關的庫。
無疑地這是最棒的專為寫代碼和實現新想法的開發工具。雖說也有一些類似的工具,但在我看來沒有比CodePen更好的了。
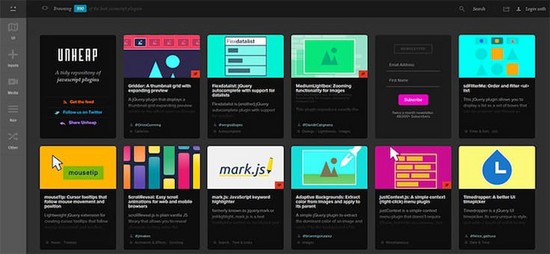
4. Unheap
特性: ***的jQuery插件庫

去尋找一個在策劃列表中的***JS插件是很困難的。大多數情況下你只能瀏覽Github上比較熱門的插件或在Twitter上查看一些熱門項目。
但是,有了例如 Unheap 等這類網站,你可以輕松快速的找到***的jQuery插件。它們有導航、表單、網頁媒體和其他分類等各種類型的插件。
它基本上是一個擁有著網絡上所有***的jQuery插件的存儲庫,而且它經常更新,所以你總能找到各種新的插件。
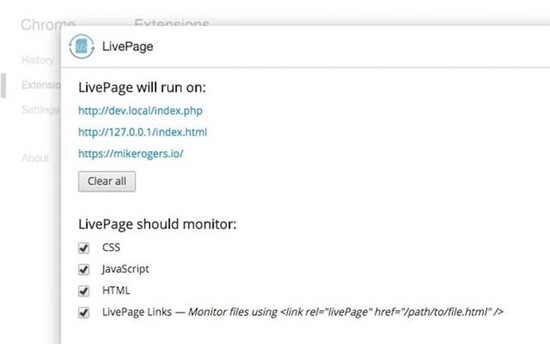
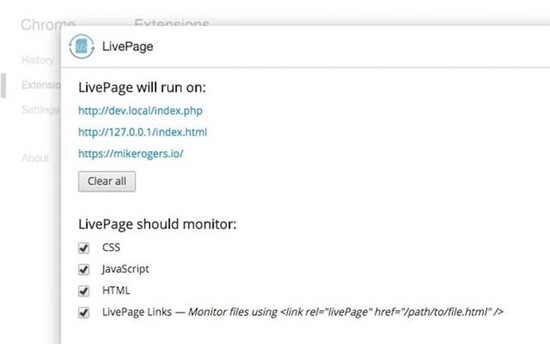
5. LivePage
特性: 自動刷新瀏覽器

一些瀏覽器插件是你用于開發的***工具。 LivePage 就是一種免費的谷歌擴展插件,能在你對本地文件做出修改后自動刷新你的頁面。
這意味著你可以在本地編輯你的HTML/CSS/JS文件,而瀏覽器會在你每次保件時自動刷新。通常你需要花費一秒鐘去刷新,但這樣子操作許多次后你將會發現這有多么煩人。
LivePage在火狐上也有相同的插件叫做 LiveReload 。
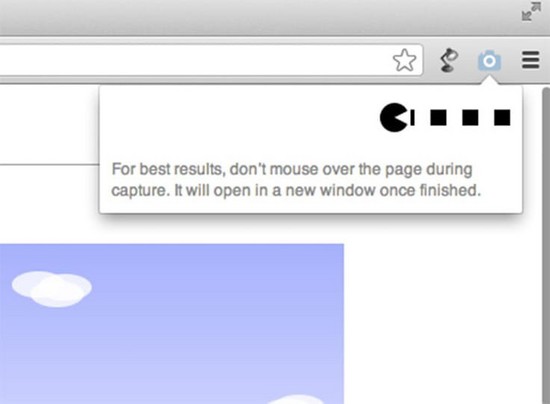
6. Fullpage Screen Capture
特性: 捕獲全屏

我一直使用這個擴展插件而且它是我設計布局時最喜歡用的工具之一。 Fullpage Screen Capture 可以讓你截取整個網頁并存為PNG圖片。
你只需簡單的點擊Chrome擴展面板中的按鈕,它就會自動創建整個網頁的完整快照,并將其拼接成一幅圖像。你可以用它來研究整體設計,這對你設計網站很有幫助。
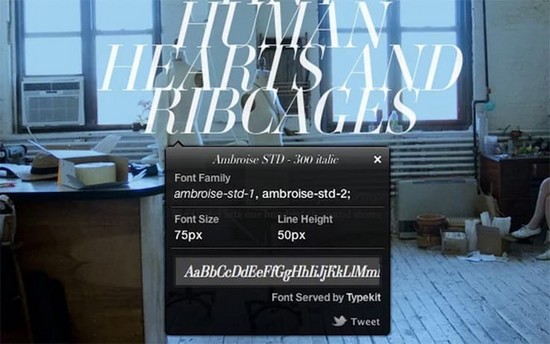
7. WhatFont
特性: 在網絡上找到最棒的字體

排版對網頁設計而言是一個巨大的挑戰,而且并不是一件很容易的事。要找到合適的字體是很累人的,但是使用例如 WhatFont 的擴展插件,可以減輕你在搜索時的痛苦。
你只需添加WhatFont到你的谷歌瀏覽器,每當你看到網頁上某一種字體時,點擊它并懸停,就會給你所有的包括字體樣式、大小等方案,甚至在可服務時給出下載地址(例如TypeKit或Webfonts)。
8. Node/npm
特性: 命令行

Node很顯然改變了web開發的面貌。它將JavaScript傳遞給后臺,并返回給我們 npm ,一種發展最迅速的包管理器。
這幾乎是必然的,并且是有著充分的理由。在當前,所有的前端開發者都應該 學習命令行 ,因為現在這是一種在前端工作流中必要的工具。而且npm也是這個過程的一部分,它也完全由命令行管理。
你可以使用新的包,或升級舊的包。通過 npm scripts 你也能了解到你還可以做什么。
如果你之前從未嘗試過npm,那么我強烈建議你開始涉足這一塊,看看它哪里令人驚嘆。
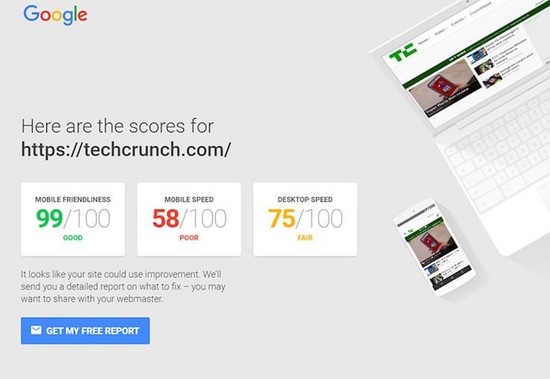
9. Mobile Speed Tester
特性: 手機監測

谷歌懂得提供優質的用戶體驗,他們總是嘗試幫助站長們建立更好的網站。谷歌的一個***的工具叫 Mobile Speed Tester ,能測試任何網站在電腦和手機上的響應速度。
它同時衡量訪問速度和用戶體驗,以此來判定該網站是否對手機友好。
它不會生成詳細的報告,也不足以成為 usability testing 的替代品。但這樣的一個免費工具能提供給你好的反饋,讓你選擇正確的道路。
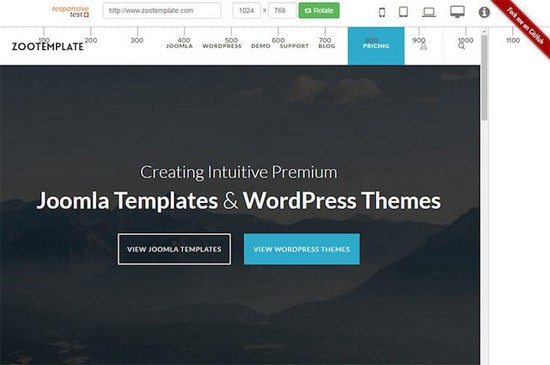
10. Responsive Test
特性: 測試站點響應速度

***但肯定同樣重要的是一個叫 Responsive Test 的網頁應用。這是一個發布在 GitHub 上的開源項目,可以讓你測試任何網站的在你的瀏覽器上的響應是否正常。
您只需輸入一個URL并將窗口拖到您要測試的任何寬度。而且還有小按鈕可以切換為iPhone、iPad和通用電腦的預定義大小方案。
這里也有另外一種 由Matt Kersley開發的 相似工具 ,但是它不能調節大小。相反的,你只能使用幾種預定義大小的窗口用于測試。
這兩個都是優秀的工具,使用它們遠比來回拖動窗口要簡單得多。
到這里為止我的***0列表已經結束了!我希望這個列表能被證實有用,同時我當然也希望至少有一種在這列表上的工具能幫到大家。
由于前段開發發展十分迅速,所以你可以期望將來會有更多更厲害的工具出現。






































