如何優(yōu)化數(shù)據(jù)表格設(shè)計
令人不爽的表格。他的問題究竟出自哪里?
在互聯(lián)網(wǎng)早期時代,表格是基本構(gòu)成元素之一,后來被設(shè)計師用更新更符合潮流的布局取代。雖然現(xiàn)在表格在網(wǎng)絡(luò)上很少出現(xiàn),但它仍在我們的日常基礎(chǔ)交流中收集組織了大部分信息。
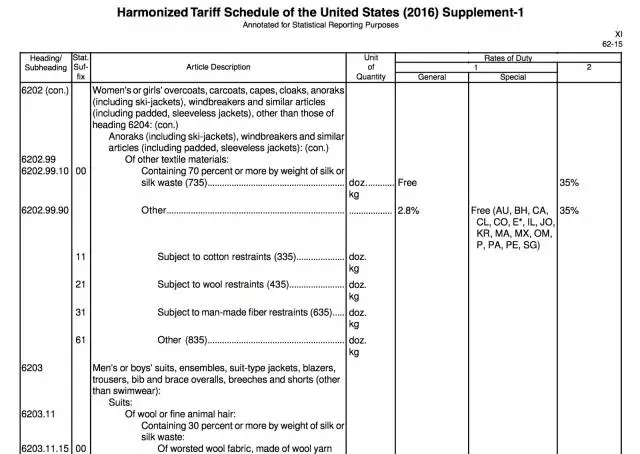
例如,我認(rèn)為有一份表格可以算是表格的鼻祖:美國的“協(xié)調(diào)關(guān)稅表”,它足足有3440頁,并列出了每種可進(jìn)口到美國的商品,包括浩大的條目紀(jì)錄如“男人或男孩的大衣、短大衣、披肩、斗篷、帶風(fēng)帽的夾克(包括滑雪夾克)、風(fēng)衣、和類似商品(包括帶襯里的、無袖的夾克)”。
短大衣究竟是什么?
如果說這樣的數(shù)據(jù)表格讓人惱火,那毫無疑問是因?yàn)檫@些表格太爛了,完全沒有被認(rèn)真設(shè)計過。設(shè)計是表格的關(guān)鍵:如果設(shè)計得當(dāng),瀏覽比較復(fù)雜的數(shù)據(jù)會很容易,如果設(shè)計不妥,信息就完全無法理解。
所以我們當(dāng)然要正確設(shè)計,對嗎?
了解你的數(shù)字
雖然都是數(shù)字,但它們長得都不太一樣。我不是在說數(shù)字各不相等,就像π不等于∞那樣(雖然我在聚會上經(jīng)常使用);我是指他們有的是表列數(shù)字、有的是舊式數(shù)字,有的是等高數(shù)字,有的是成比例數(shù)字。
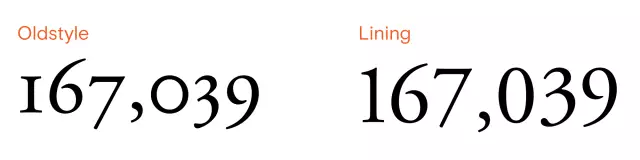
下圖簡潔快速地區(qū)分了舊式數(shù)字和等高數(shù)字的區(qū)別
舊式數(shù)字vs等高數(shù)字
舊式數(shù)字在句子中看起來很贊,在句子中他們更匹配小寫字母的尺寸和間距。等高字體更統(tǒng)一,并且強(qiáng)化了網(wǎng)格狀的表格結(jié)構(gòu)。
成比例數(shù)字和表列數(shù)字的區(qū)別并不明顯:
成比例數(shù)字vs表列數(shù)字
設(shè)計成比例數(shù)字的目的用于保持顏色協(xié)調(diào)——即字體的大小和間距要一致。另一方面,表列數(shù)字的尺寸相對獨(dú)立,所以他們可以縱向?qū)R。雖然在只有一到兩行的情況下,這種區(qū)別并不明顯,但在對于大型表格來說,使用表列數(shù)字會瀏覽起來更方便且不易出錯。
使用等高表列數(shù)字的技巧
在設(shè)計時,你需要做一點(diǎn)工作來確保使用的數(shù)字是正確的(等高表列數(shù)字通常不是默認(rèn)的)。Adobe產(chǎn)品有一個“opentype”面板用于正確設(shè)置數(shù)字,CSS也提供了一種”slightly-cryptics“語法來確保其可用。除了這些,一些基本搜索也可以引導(dǎo)你找到正確的方向。
但是壞消息是:并不是所有的字體包含的等高表列數(shù)字都可用。有一些可用的往往很貴。但有少數(shù)例外:優(yōu)秀的“Work Sans”字體是一款帶有等高表列數(shù)字的免費(fèi)字體。
如果你無法找到合適的帶有等高表列數(shù)字的字體,可以使用等寬字體代替——它們看起來更像“源代碼”,總是很適合在表格中展示數(shù)字。另外,新的蘋果系統(tǒng)的默認(rèn)字體“San Francisco”也包含優(yōu)秀的等高表列數(shù)字,并且在小尺寸的時候看起來很棒。
對齊至關(guān)重要
有3個半原則要遵循:
- 數(shù)字要右對齊
- 文字要左對齊
- 表頭與數(shù)據(jù)對齊3.5.不要使用居中對齊
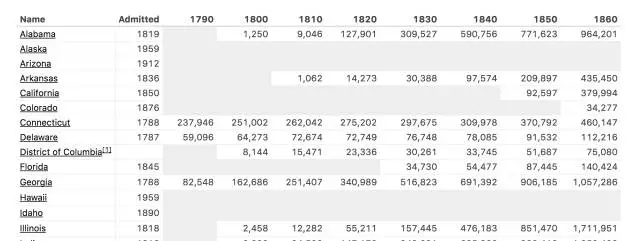
美國各州人口統(tǒng)計-維基百科
數(shù)字從右向左讀;這就是說,我們比較數(shù)字時,首先看個位,然后是十位、百位。大多數(shù)人們也是這樣學(xué)習(xí)算術(shù)的——從右邊開始,向左移動,動態(tài)地傳遞數(shù)據(jù)。所以,表格中的數(shù)字應(yīng)該保持右對齊。
文本信息(英文)從左向右讀。通常是按字母順序排序的方法比較文本信息:如果兩個條目以相同的字母開頭,就比較第二個字母,以此類推。如果沒有左對齊,試圖快速瀏覽這樣的文本會使人煩躁。
表頭通常應(yīng)當(dāng)遵循表格中數(shù)據(jù)的對齊方式。這是的表格垂直方向看起來更整潔,并提供了一致性和上下文環(huán)境。
居中對齊會使表格的行看起來“參差不齊”,瀏覽條目會更困難,常常要使用額外的分隔線和圖形元素。
一致的有效數(shù)字=更好的對齊
有一種簡單的方法能讓你的表格看起來更整齊,就是保持一致的有效數(shù)字(一般情況下指小數(shù)點(diǎn)后的位數(shù)),這樣每一列數(shù)據(jù)中的小數(shù)點(diǎn)后位數(shù)都是一樣的。有效數(shù)字細(xì)究起來就沒完沒了了,這里就不過多詳述,我的簡單建議就是:表格數(shù)字不是越精確越好,需要多少有效數(shù)字就顯示多少,不必太多。
短小簡潔的標(biāo)簽
使用標(biāo)簽輔助數(shù)據(jù)很重要。這些輔助的內(nèi)容使數(shù)據(jù)表格能獲得更多讀者,適用于更廣泛的情況。
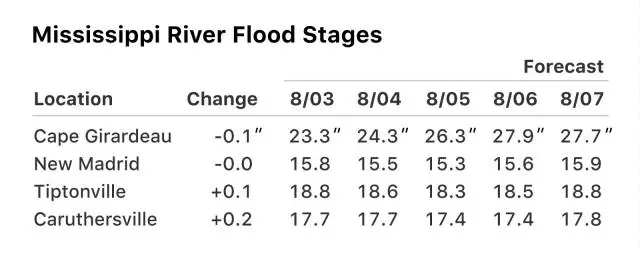
密西西比河洪水預(yù)報-NOAA
標(biāo)題
聽起來有點(diǎn)老生常談,但給數(shù)據(jù)表格一個清晰簡潔的標(biāo)題與其它設(shè)計決策同樣重要。一個好的標(biāo)題可以讓表格“適配”更多環(huán)境,比如用在一些不同的信息背景下,外部資源也可以直接引用標(biāo)題作為表格鏈接
單位
表格中最常見的標(biāo)簽是數(shù)據(jù)的度量單位;一般來說,每一行/列數(shù)據(jù)都使用同一單位,因此,與其在每一個格數(shù)據(jù)后面都寫單位,不如在每一列的標(biāo)題上標(biāo)出單位。
表頭
表頭越短越好;數(shù)據(jù)表格的設(shè)計應(yīng)該致力于數(shù)據(jù)本身,并且長表頭變遷會占用很多視覺空間。
盡可能少裝飾
當(dāng)決定表格的圖形元素的設(shè)計風(fēng)格時,目標(biāo)應(yīng)該始終是減少表格的痕跡,并避免遺失掉表格精確的結(jié)構(gòu)。達(dá)到這個目標(biāo)的方法之一是盡可能減少表格的裝飾——也就是說無論何時不要給表格的元素增加裝飾。
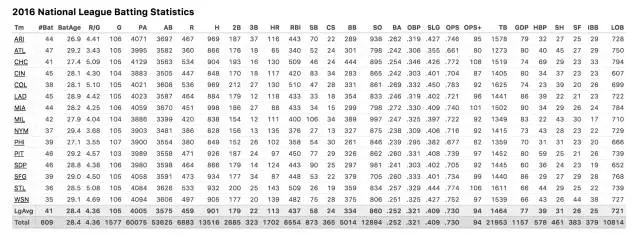
2016年美國棒球聯(lián)盟數(shù)據(jù)統(tǒng)計—— BaseballReference
分隔線
如果對表格中的數(shù)據(jù)使用了合適的對齊方式,分隔線就會很多余。使用分隔線的首要好處是可以縮小元素間的空間,但仍可以區(qū)分各元素。即便要使用分隔線,也應(yīng)該把顏色盡量減淡,不能妨礙快速瀏覽。
水平分隔線的用處是***的,因?yàn)樗娠@著減輕長表格占用的垂直方向的視覺重心,加快大量數(shù)據(jù)的對比工作,以及隨著時間看清趨勢。
我有一個未經(jīng)證實(shí)的關(guān)于分割線的觀念,即斑馬條紋的效果真的很糟糕,信不信由你。
背景
當(dāng)指示不同領(lǐng)域的數(shù)據(jù)時,背景是最有用的:例如在單個數(shù)據(jù)與總和或平均數(shù)之間轉(zhuǎn)換。當(dāng)我們要突出顯示數(shù)據(jù),給數(shù)據(jù)提供額外的信息內(nèi)容,或指示與前一段時間有變化的數(shù)據(jù),也可以不用背景,使用圖形元素例如 ✻, † (我***的之一), 或▵來代替。
另外,表格應(yīng)該是單色的。使用顏色來獲得有組織性的內(nèi)容或增加含義,增加了曲解和犯錯誤的可能性。并且?guī)砹四切┚哂幸曈X損傷的人的可用性問題。
小結(jié)
表格也許很令人厭煩,但它們是富含數(shù)據(jù)的文件中至關(guān)重要的構(gòu)成元素,并且值得我們進(jìn)行細(xì)致的設(shè)計思考。通過設(shè)計更高效、清晰、易于使用的表格,你能極大提高分析理解大量數(shù)據(jù)時的糟糕體驗(yàn)。