11個超實用的數(shù)據(jù)表單設(shè)計技巧,快來收藏!
大家好,這里是 TCC 翻譯情報局,我是李澤慧。數(shù)據(jù)表單是一種常見的平臺設(shè)計樣式,在看似乏味呆板的設(shè)計中,沉淀著許多優(yōu)質(zhì)的設(shè)計體驗方法。尤其是在信息組織、信息傳達(dá)、信息承載和閱讀性方面,數(shù)據(jù)表單蘊(yùn)含了許多設(shè)計規(guī)則和設(shè)計模式,使用戶能夠輕松地獲取、處理信息。該篇文章介紹了固定表頭、固定側(cè)欄、自定義欄、分頁器、過濾器、數(shù)據(jù)排序、多選項同時操作、簡單且簡約、普通的字體樣式、項目鏈接、鼠標(biāo)懸停這 11 個設(shè)計指南,為大家提供有關(guān)數(shù)據(jù)表單設(shè)計的實用性建議。
當(dāng)然,在實際的數(shù)據(jù)表單設(shè)計中,還需要根據(jù)產(chǎn)品要求和用戶目標(biāo)進(jìn)行相應(yīng)的調(diào)整。你對數(shù)據(jù)表單設(shè)計有什么經(jīng)驗體會?有過哪些很棒的設(shè)計案例?歡迎交流分享~
對于大多數(shù) SaaS 平臺,數(shù)據(jù)表單是必不可少的組件,可讓用戶獲得相關(guān)數(shù)據(jù)和洞察,從而采取正確的決策。
作為一個前企業(yè)家,我使用過各種 SaaS 平臺,例如 Mailchimp,Shopify,Klaviyo,Zendesk 等。它們提供不同的服務(wù) —— 電子郵件、訂單管理、客戶服務(wù)等解決方案,其共同點是,都需要將數(shù)據(jù)反饋給用戶。而數(shù)據(jù)表單則是傳輸大量數(shù)據(jù)最好的方法。
數(shù)據(jù)表單之所以有效,是因為它們能夠有序地組織信息和數(shù)據(jù),使用戶能夠輕松地掃描、比較和分析自己選擇的信息。這篇文章介紹了我在設(shè)計數(shù)據(jù)表時遵循的關(guān)鍵設(shè)計模式。
固定表頭
這一點對于超過 30 行的表單尤其重要。當(dāng)用戶必須向下滾動才能查看所有可用信息時,如果沒有固定表頭,用戶將很難理解和區(qū)分多行數(shù)據(jù) —— 其中大部分可能是隨機(jī)數(shù)。一個固定的表頭可以幫助他們輕松地使用數(shù)據(jù)表,避免了向上滾動查看字段含義 。
設(shè)計提示
我傾向使用 8px 網(wǎng)格系統(tǒng)進(jìn)行設(shè)計,將表頭尺寸保持在 16px(最小值)—— 防止你的設(shè)計看起來過于沉重和擁擠。
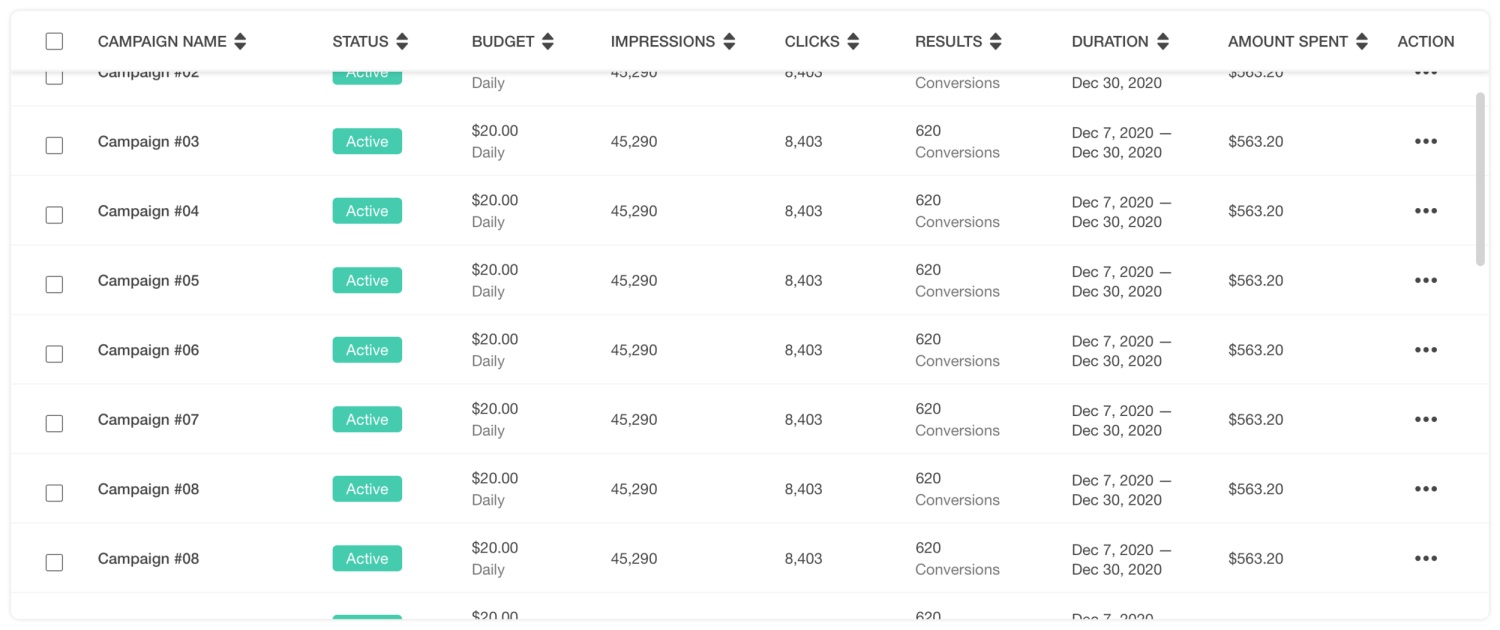
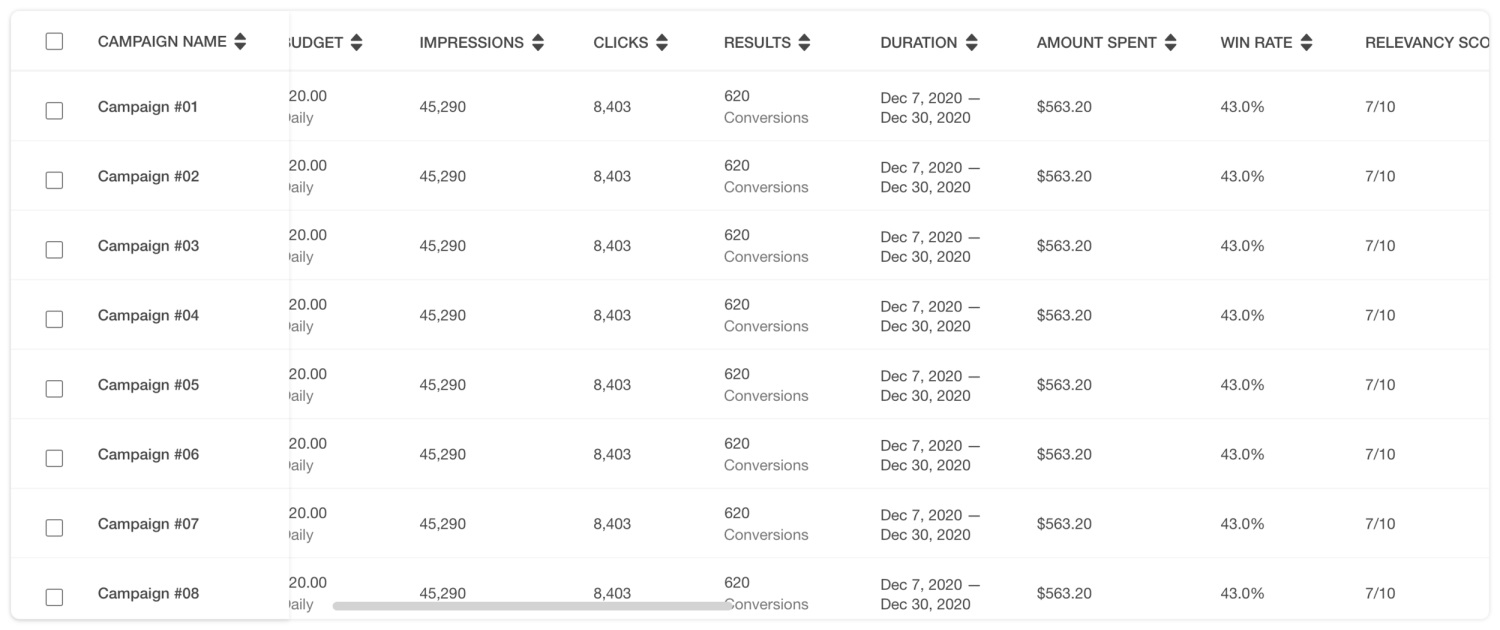
固定側(cè)欄
對于數(shù)據(jù)表單,需要兩個組件對所有信息進(jìn)行排序。一是表頭,用于理解顯示的數(shù)據(jù)。二是固定側(cè)欄 ,與每一行數(shù)據(jù)相連接 ,常用于項目名稱,例如活動名稱、產(chǎn)品名稱、股票名稱等。
當(dāng)數(shù)據(jù)表單需要水平滾動展示隱藏列時,通過固定第一列項目名稱,可以獲得與固定表頭相同的組件優(yōu)勢,提升信息傳達(dá)效率。
設(shè)計提示
設(shè)計固定側(cè)欄時,請在該列的右側(cè)添加陰影和垂直分隔線,提示用戶該表支持水平滾動。
△ 當(dāng)數(shù)據(jù)表有太多列時,通過固定第一列項目名稱,使表單更易理解
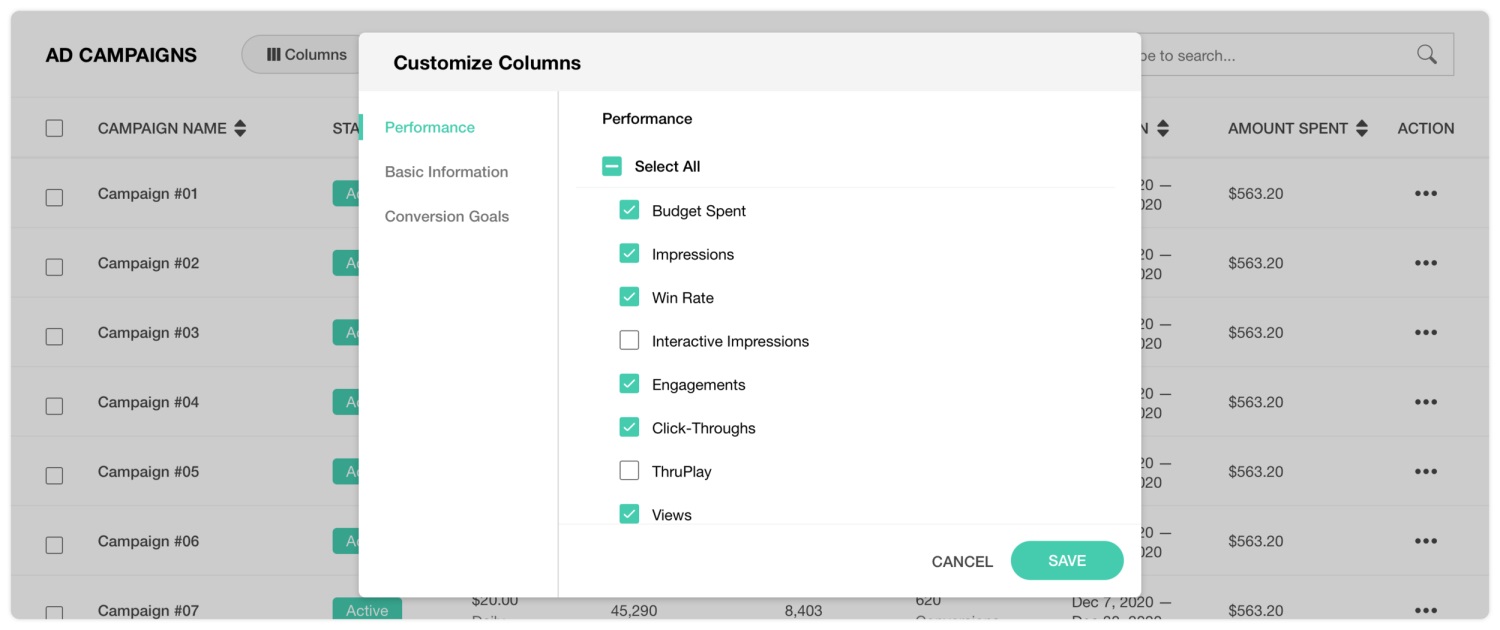
自定義欄
自定義欄允許用戶根據(jù)自己的偏好選擇表單顯示內(nèi)容。當(dāng)涉及多個指標(biāo)和數(shù)據(jù)集時,該功能可以滿足不同的用戶目標(biāo) 。常用于自助廣告平臺,例如 Facebook Ad Manager、Google Ads、AdRoll 等,在這些平臺上有多種營銷指標(biāo),每個用戶的優(yōu)先級都不同。
△ 自定義欄允許用戶根據(jù)自己的喜好對數(shù)據(jù)表進(jìn)行個性化設(shè)置
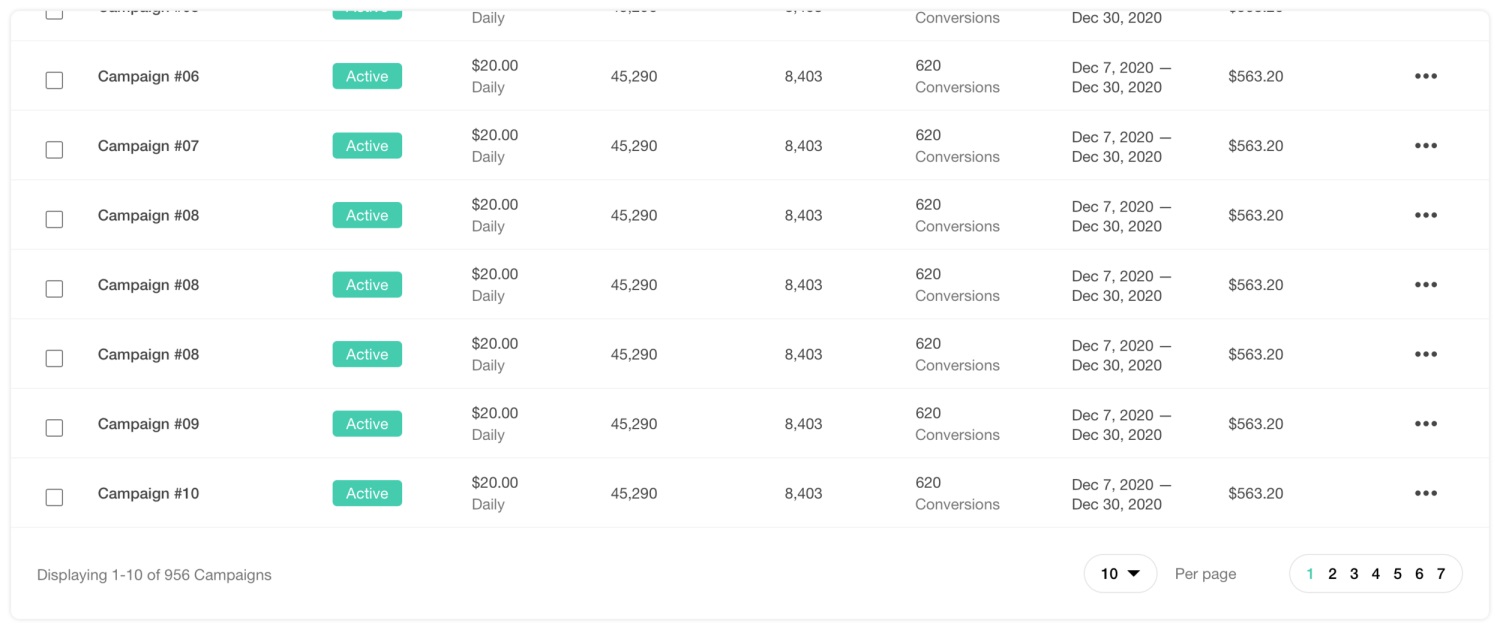
分頁器
我從開發(fā)朋友那里學(xué)會了對表單進(jìn)行分頁,通過限制正在處理的信息量,減少加載時間。另一種方法是使用漸進(jìn)式加載,當(dāng)鼠標(biāo)滾動到最后一行時,表單自動加載一組新的數(shù)據(jù)。對比后者,分頁器允許用戶一次跳過好幾個組數(shù)據(jù),滿足用戶非連續(xù)性瀏覽的需求。
設(shè)計提示
大多數(shù)表單每頁顯示行數(shù)可能超過 30 行,因此,將分頁器固定在表單頂部或底部會更加友好,方便用戶在頁面之間切換,無需過度地快速滾動。
△ 使用分頁可以減少加載時間,因為它限制了正在處理的信息量
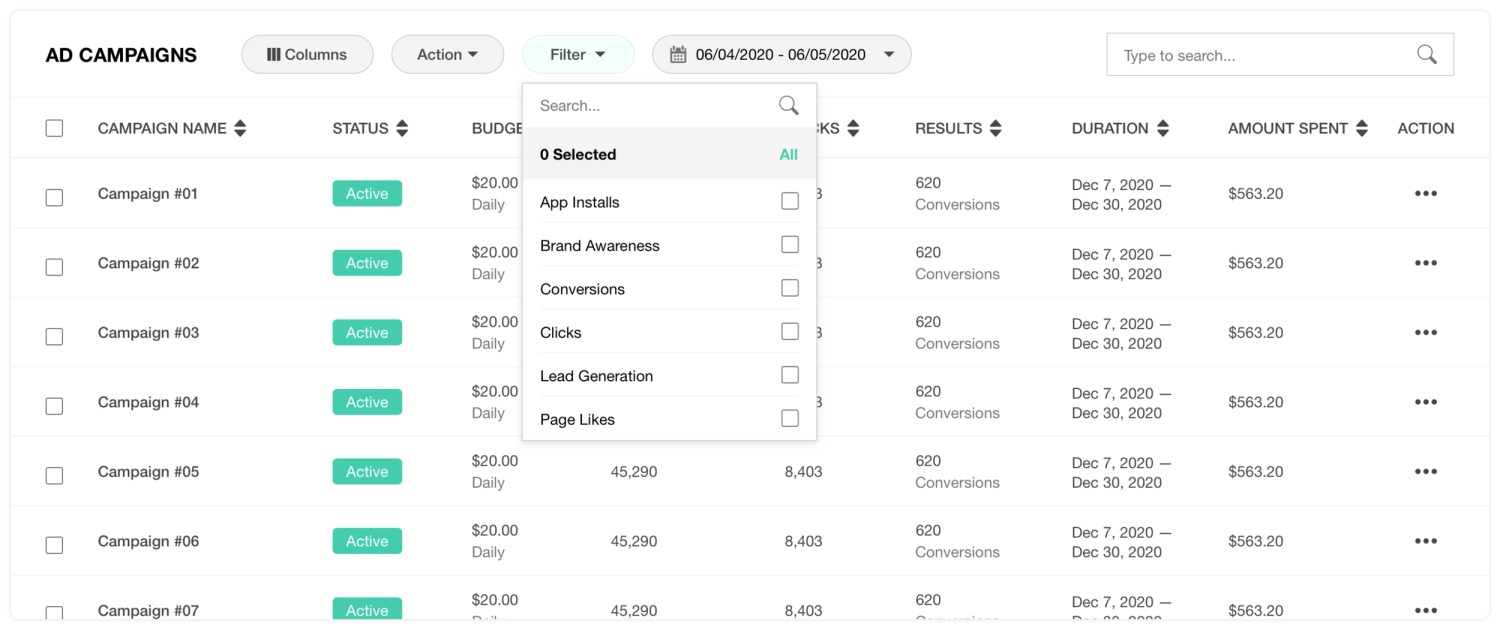
過濾器
過濾器組件對于篩選目標(biāo)信息、屏蔽無關(guān)數(shù)據(jù)量至關(guān)重要。日期篩選是最基本的過濾器,能夠根據(jù)用戶指定日期來顯示信息。當(dāng)每列具有固定的展示字段,這意味著信息不是隨機(jī)的,而是固定的選擇,您還可以設(shè)置單項信息的過濾器。
最好在過濾器下拉列表中提供復(fù)選功能,允許用戶選擇多個變量 —— 過濾系統(tǒng)越靈活,用戶就越容易操縱他們的信息。
△ 過濾器組件對于減少根據(jù)用戶要求顯示的數(shù)據(jù)量至關(guān)重要
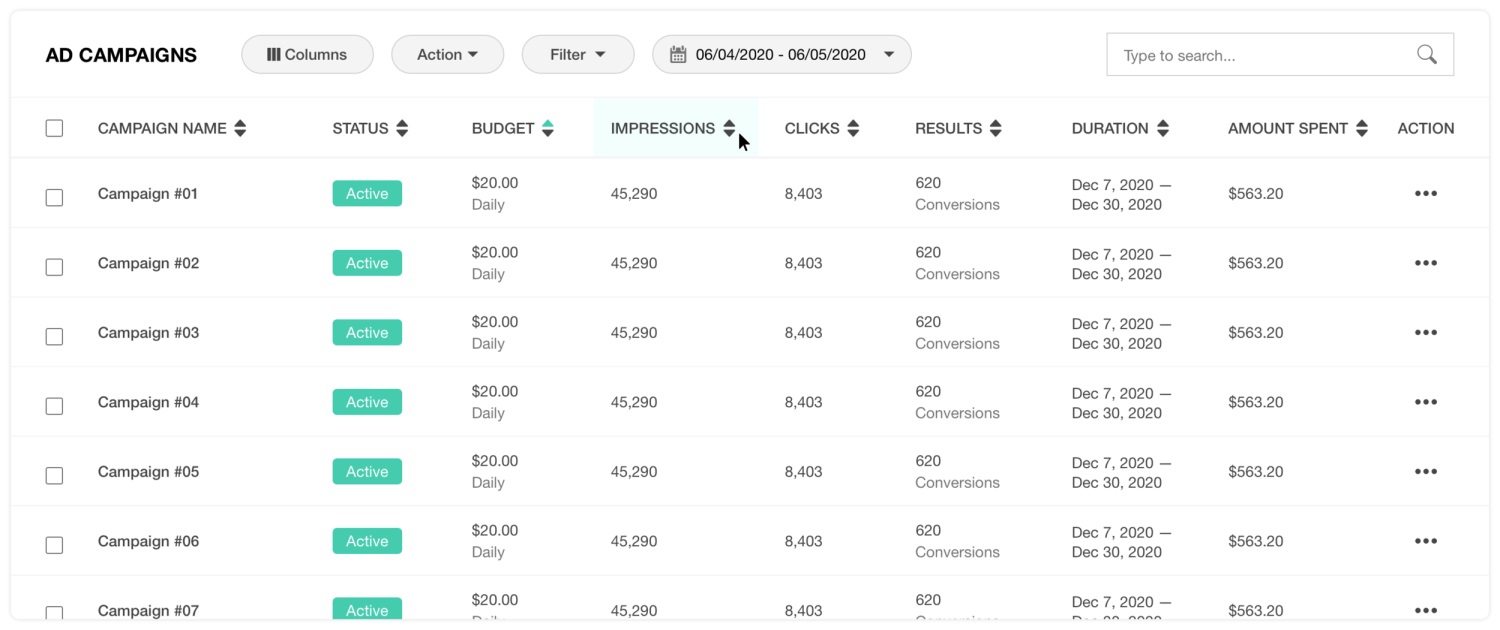
數(shù)據(jù)排序
排序類似于過濾,可以根據(jù)用戶的需要重新排列信息,調(diào)整信息展示順序。在大多數(shù)情況下,左列會對表單進(jìn)行默認(rèn)排序,用戶可以單擊標(biāo)題對表單進(jìn)行相應(yīng)的排序設(shè)置。
您可以將排序添加到表頭中,例如按數(shù)字或字母順序?qū)Ω鱾€數(shù)據(jù)進(jìn)行排序。但請不要濫用此功能,它對于狀態(tài)或類別等特定指標(biāo),可能是多余的 —— 過濾器處理這些數(shù)據(jù)會更合理。
設(shè)計提示
盡量避免使用線型圖標(biāo),選用面型圖標(biāo)來增加可見性。懸停狀態(tài)能夠傳達(dá)整個區(qū)域可單擊的視覺提示 。
△ 排序類似于過濾,根據(jù)用戶的需要重新排列信息
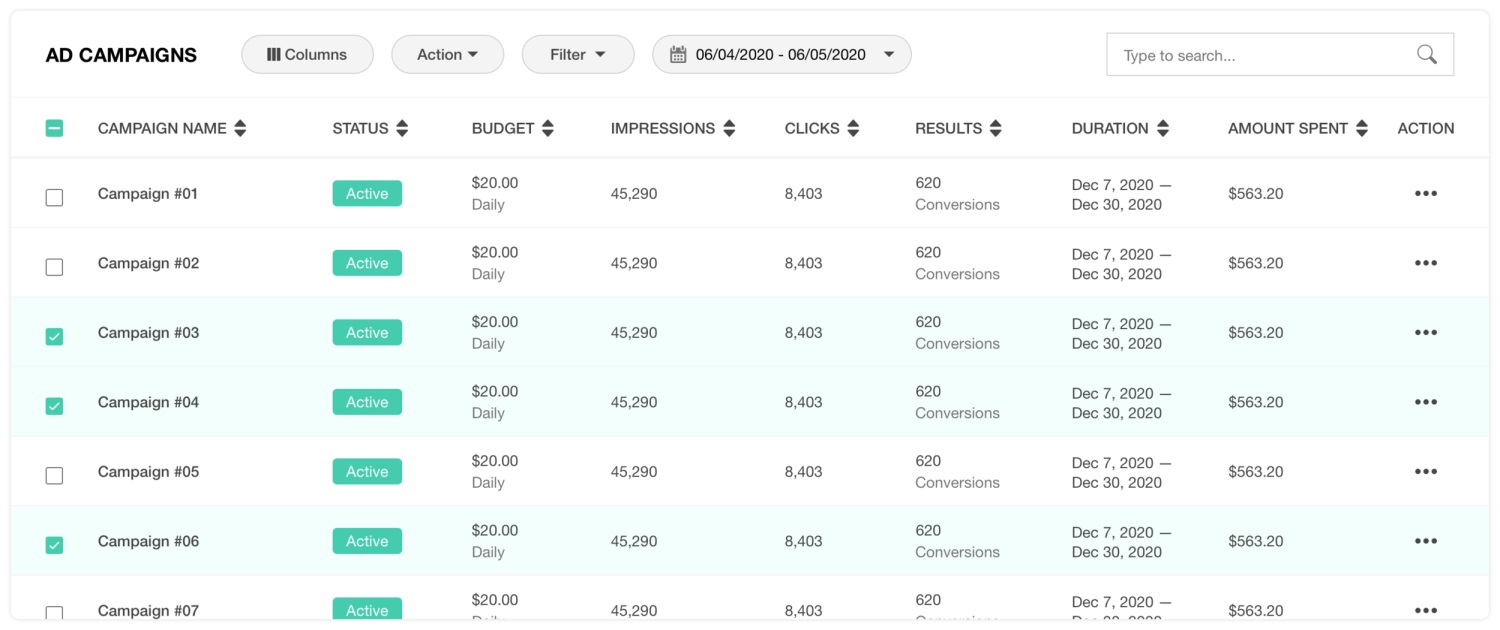
多選項同時操作
復(fù)選框允許用戶選擇多個項目,并對所選項目執(zhí)行某種操作 。幫助用戶節(jié)省時間和精力,不必重復(fù)相同的步驟。想象一下,所有的行都有相同的選框,這些選框會重復(fù)出現(xiàn) —— 這會使你的表單看起來雜亂無章。
設(shè)計提示
我通常將復(fù)選框的大小保持在 24px(最小尺寸),居中布局,提高可用性。此外,高亮顯示被選定的行,增強(qiáng)對比性 。
△ 復(fù)選框允許用戶選擇多個項目并對所選項目執(zhí)行操作
簡單且簡約
“極簡主義” 這個詞已經(jīng)被廣泛地使用,空白似乎是現(xiàn)在的趨勢,但在這種情況下,少就是多。在設(shè)計數(shù)據(jù)表單時,重點應(yīng)該放在數(shù)據(jù)本身而不是用戶界面上。用戶已經(jīng)在與大量的數(shù)字和信息交互,復(fù)雜的界面只會增加用戶的認(rèn)知負(fù)荷。
設(shè)計提示
沒有必要添加額外的視覺干擾,例如不必要的圖標(biāo)、斑馬行、隨機(jī)顏色等。
△ 當(dāng)你讓你的 UI 設(shè)計師瘋狂的時候會發(fā)生什么?
普通的字體樣式
在設(shè)計中,排版是樣式指南中的一個關(guān)鍵元素,對于品牌推廣至關(guān)重要。但在設(shè)計表格時,您應(yīng)該遵循上面的指示(簡單和簡約),不要在表格中使用任何復(fù)雜的字體樣式。
設(shè)計提示
沒有推薦的字體,但建議盡量避免使用襯線字體,因為它們往往會吸引人的注意力,導(dǎo)致額外的視覺負(fù)擔(dān)。此外,避免出現(xiàn)大寫單詞,它會使你的設(shè)計看起來沉重。
△ 襯線字體在表格上看起來很奇怪 —— 不知道你們是否看到過使用襯線字體的數(shù)據(jù)表單
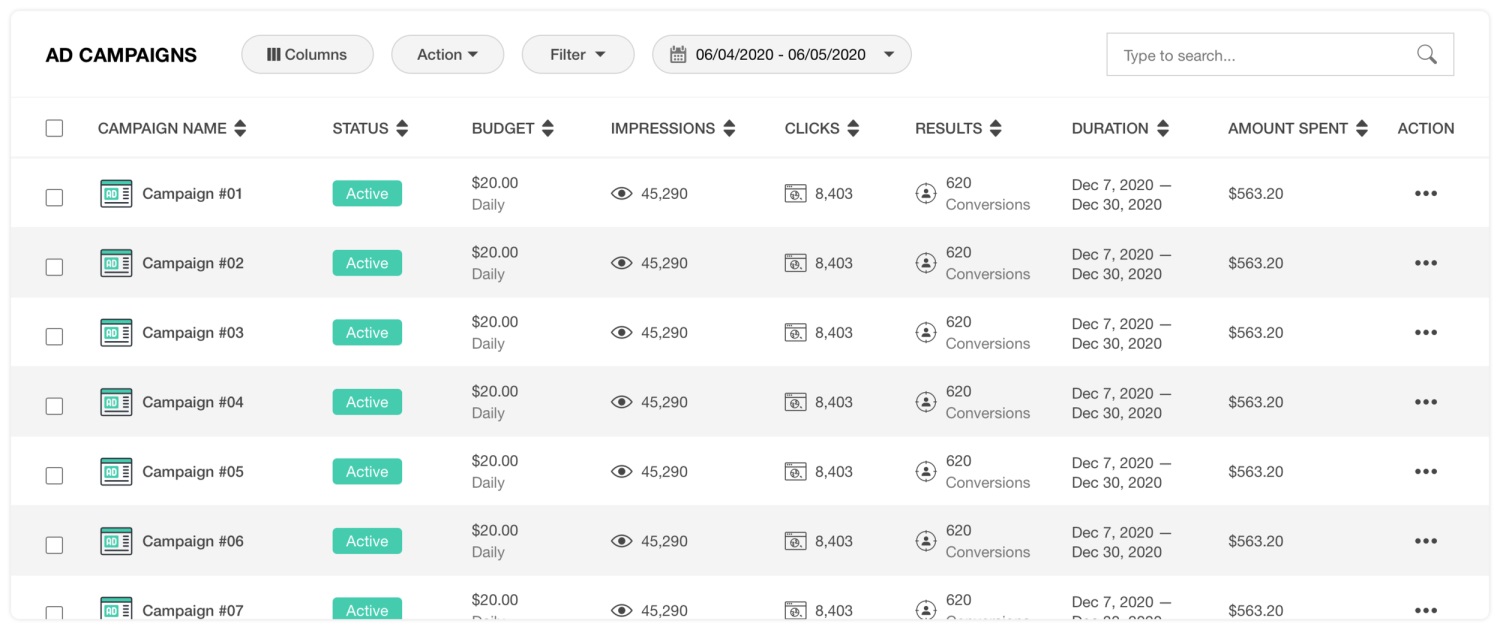
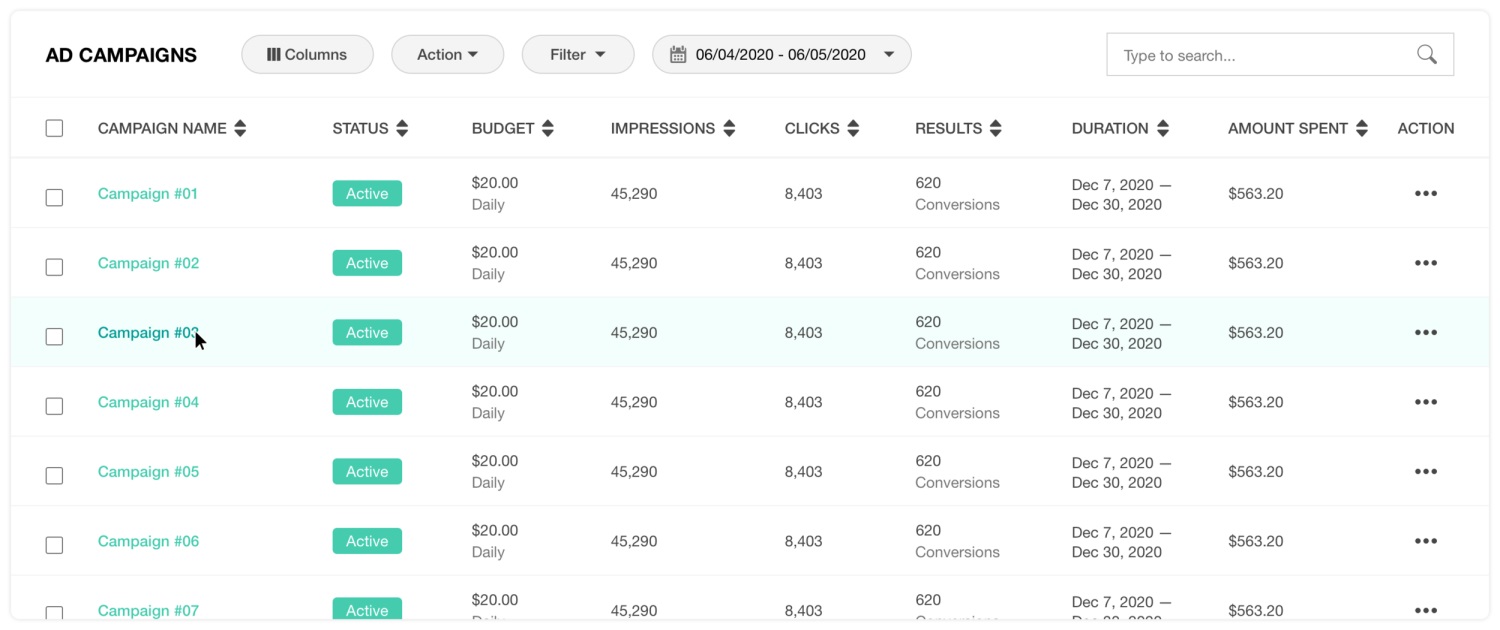
項目鏈接
對于特定的表單,項目名稱還可以充當(dāng)鏈接,這是一種符合用戶習(xí)慣的交互形式,用戶很容易理解鏈接會將其帶到何處。
設(shè)計提示
設(shè)計文本鏈接時,請使用不同的顏色向用戶展示此鏈接 —— 僅在文本上加粗或設(shè)置下劃線并不能提供足夠的視覺提示。
設(shè)計文本鏈接時,請使用不同的顏色向用戶展示此鏈接
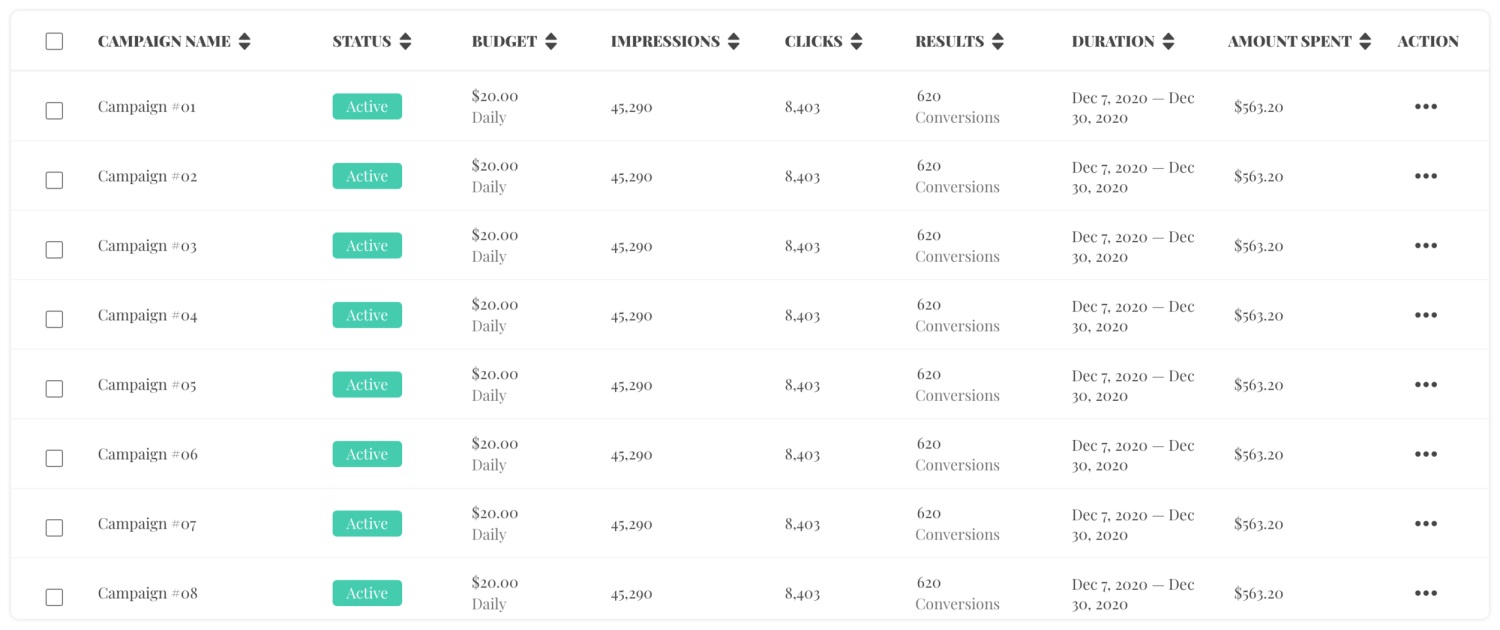
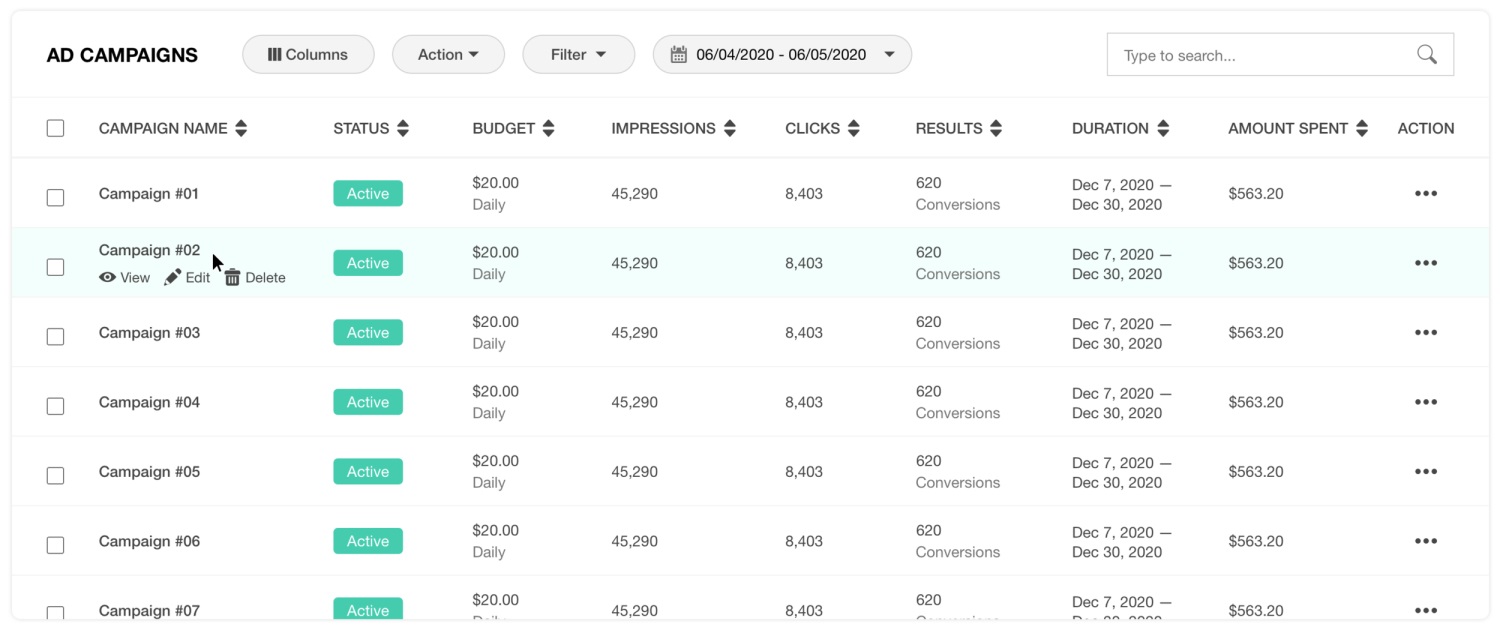
鼠標(biāo)懸停
表單的操作通常放在最后一列。當(dāng)沒有太多的信息列,需要水平滾動信息時,這種模式就很適合。也可以將操作放在第一列或第二列,這樣用戶就不需要在滾動時跟蹤這一行,但操作較多時,可能會產(chǎn)生認(rèn)知過載,導(dǎo)致不必要的錯誤。
鼠標(biāo)懸停可以保持簡約的外觀 —— 只有當(dāng)用戶將鼠標(biāo)懸停在相應(yīng)的行上時, 操作圖標(biāo)和文本才會出現(xiàn)。
最后
以上內(nèi)容只是原則性說明,主要為你提供一般性的建議,在實際的數(shù)據(jù)表單設(shè)計中,還需要根據(jù)具體的產(chǎn)品要求和用戶目標(biāo)進(jìn)行相應(yīng)的調(diào)整。