從未如此驚艷!你好,SuperTextView
【引自CoorChice的博客】簡介
歡迎使用SuperTextView,這篇文檔將會向你展示如何使用這個控件來提高你構建項目的效率。
SuperTextView繼承自TextView,它能夠大量的減少布局的復雜程度,并且使得一些常見的效果變得十分容易實現且高效。同時,它內置了動畫驅動,你只需要合理編寫Adjuster,然后startAnim()就可以看到預期的動畫效果。它僅僅是一個控件,所以你可以不費吹灰之力的在你的項目中集成使用。
特點
- 你從此不必再為背景圖編寫和管理大量<shape>文件了。
- 重新優化的狀態圖功能使得你能夠精確的控制狀態圖的大小,以及在SuperTextView中的位置。
- 支持設置圓角,并且能夠精確的控制圓角位置。
- 能夠輕松的實現控件邊框效果。
- 支持文字描邊,這使得空心文字效果成為了可能。
- 內置動畫驅動,你只需配合Adjuster合理的使用即可。
- Adjuster的出現,使得你對控件的繪制過程具有了掌控權,良好的設計使得它能夠***的實現絕大部分你腦海中的效果。
使用指南
支持的屬性
SuperTextView十分方便的支持在xml中直接設置屬性,并且你能夠立即看到效果。就像你平時使用TextView一樣方便。
- <SuperTextView
- android:layout_width="50dp"
- android:layout_height="50dp"
- //設置圓角。會同時作用于填充和邊框(如果邊框存在的話)。
- //如果要設置為圓形,只需要把該值設置為寬或長的1/2即可。
- app:corner="25dp"
- //設置左上角圓角
- app:left_top_corner="true"
- //設置右上角圓角
- app:right_top_corner="true"
- //設置左下角圓角
- app:left_bottom_corner="true"
- //設置右下角圓角
- app:right_bottom_corner="true"
- //設置填充顏色
- app:solid="@color/red"
- //設置邊框顏色
- app:stroke_color="@color/black"
- //設置邊框的寬度。
- app:stroke_width="2dp"
- //放置一個drawable在背景層上。默認居中顯示。
- //并且默認大小為SuperTextView的一半。
- app:state_drawable="@drawable/emoji"
- //設置drawable的顯示模式。可選值如下:
- // left、top、right、bottom、center(默認值)、
- //leftTop、rightTop、leftBottom、rightBottom、
- //fill(充滿整個SuperTextView,此時會使設置drawable的大小失效)
- app:state_drawable_mode="center"
- //設置drawable的height
- app:state_drawable_height="30dp"
- //設置drawable的width
- app:state_drawable_width="30dp"
- //設置drawble相對于基礎位置左邊的距離
- app:state_drawable_padding_left="10dp"
- //設置drawble相對于基礎位置上邊的距離
- app:state_drawable_padding_top="10dp"
- // boolean類型。是否顯示drawable。
- //如果你想要設置的drawable顯示出來,必須設置為true。
- //當不想讓它顯示時,再設置為false即可。
- app:isShowState="true"
- //是否開啟文字描邊功能。
- //注意,啟用這個模式之后通過setTextColor()設置的顏色將會被覆蓋。
- //你需要通過text_fill_color來設置文字的顏色。
- app:text_stroke="true"
- // 文字的描邊顏色。默認為Color.BLACK。
- app:text_stroke_color="@color/black"
- // 文字描邊的寬度。
- app:text_stroke_width="1dp"
- // 文字填充的顏色。默認為Color.BLACK。
- app:text_fill_color="@color/blue"
- // boolean類型。是否啟用Adjuster功能。
- //具體干什么,需要在Java中為SuperTextView實現一個Adjuster。
- //當你啟用這個功能而沒有實現自己的Adjuster時,
- //SuperTextView會啟用默認的Adjuster。它會按照一定的規則調整文字大小。
- app:autoAdjust="true"
- />
以上這些屬性,均可以在Java中進行動態的設置。同時也能夠獲得它們的值。例如:
- mSuperTextView.setCorner(10);
- mSuperTextView.getCorner();
圓形和邊框
為了實現上圖效果,通常你需要編寫和管理大量的<shape>文件。現在你只需要在xml或代碼中對SuperTextView直接進行設置即可。
不簡單的圓角
不同于簡單的圓角,SuperTextView支持精確的控制圓角的位置。一個、兩個、三個都沒問題。一切由你掌控。
神奇的文字描邊
文字描邊從未如此簡單!
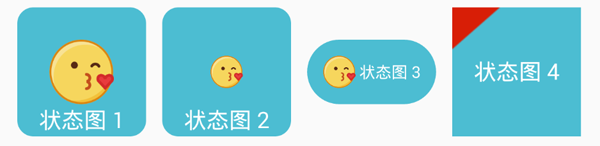
高效的狀態圖
不同于原生的Drawable,SuperTextView對于Drawable提供了更多精細化的控制操作。你能夠輕松的指定Drawable大小以及位置,只需一個屬性就能搞定。
相信你一定深有感觸,想要實現上圖中的效果,往往需要嵌套多層布局(一般3層吧?)。而SuperTextView只需一個控件,并且十分簡單高效的就能實現。它能夠大量的減少你的App中的布局復雜程度,減少視圖樹的繪制時間。
炸裂的Adjuster
Adjuster被設計用來在SuperTextView的繪制過程中插入一些操作。這具有非常重要的意義。比如,默認實現的DefaultAdjuster能夠動態的調整文字的大小。當然,你可以用它來實現各種各樣的效果。
想要Adjuster生效,你必須調用SuperTextView.setAutoAdjust(true)來啟用Adjuster功能。當然,你可以所以方便的停止,通過調用SuperTextView.setAutoAdjust(false)。并且,你需要注意調用順序,因為一旦調用了SuperTextView.setAutoAdjust(true),而Adjuster沒有被設置的話,將會啟用默認的DefaultAdjuster(它能夠動態的調整文字大小),直到你設置了你自己的Adjuster
干預控件的繪制
實現一個Adjuster需要繼承SuperTextView.Adjuster,并且實現adjust(SuperTextView v, Canvas canvas)方法。Adjuster.adjust()會在每次繪制過程中被調用,這意味著你能夠不可思議的從外部干預控件的繪制過程。
- public class YourAdjuster extends SuperTextView.Adjuster {
- @Override
- protected void adjust(SuperTextView v, Canvas canvas) {
- //do your business。
- }
- }
注意,如果開啟動畫,你必須十分謹慎的編寫adjuster()中的代碼。因為動畫會以60幀/每秒的速度進行繪制。這意味著,這個方法每秒會被調用60次!所以,千萬不要在這個方法中重復的創建對象,會卡爆的!原因是短時間的大量將會引起【內存抖動】,導致GC頻繁發生。相關知識你可以看看我的這兩篇文章:
- 【Android內存基礎——內存抖動http://www.jianshu.com/p/69e6f894c698】
- 【用兩張圖告訴你,為什么你的App會卡頓?http://www.jianshu.com/p/df4d5ec779c8】
響應觸摸事件
如果你重載Adjuster的onTouch(SuperTextView v, MotionEvent event)方法,你將能夠獲得SuperTextView的觸摸事件。這是重要的一點,如果你想持續的對SuperTextView的觸摸事件進行處理,你必須使onTouch()返回true。否則你只能接收到一個ACTION_DOWN事件,而不是一個事件流。
- public class YourAdjuster extends SuperTextView.Adjuster {
- @Override
- protected void adjust(SuperTextView v, Canvas canvas) {
- //do your business。
- }
- @Override
- public boolean onTouch(SuperTextView v, MotionEvent event) {
- //you can get the touch event.
- //If want to get a series of touch event, you must return true here.
- }
- }
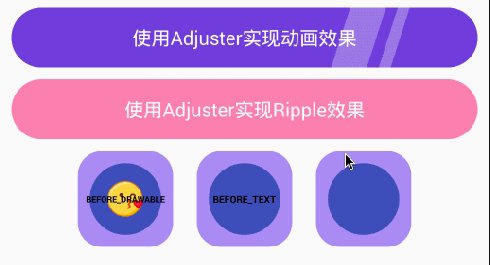
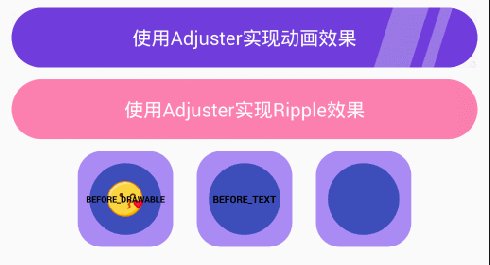
如此驚艷的效果
得益于SuperTextView內置的動畫驅動,你能夠結合Adjuster來實現難以置信的動畫效果。一切只需要在你合理的編寫好Adjuster后,調用startAnim()和stopAnim()來啟動/停止動畫。
如你所見,上面的效果就是通過Adjuster來實現的。并且這種拔插式的設計,使得你能夠隨時在同一個SuperTextView上使用新的Adjuster,你所有需要做的事情就是創建一個新的Adjuster,然后調用setAdjuster()。
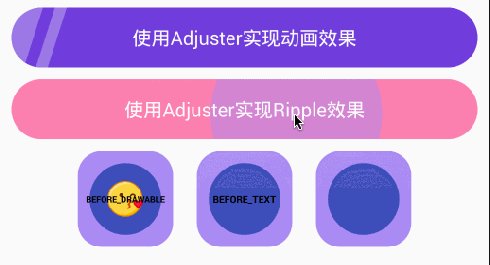
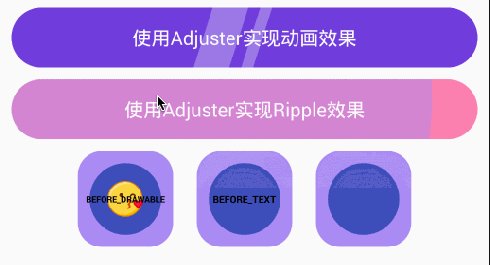
之前@Alex_Cin希望看到Ripple漣漪效果,所以在RippleAdjuster.java中,我演示了如何使用Adjuster和動畫驅動配合實現上圖的Rippler漣漪效果。【RippleAdjuster.java鏈接:https://github.com/chenBingX/SuperTextView/blob/master/app/src/main/java/com/coorchice/supertextview/SuperTextView/Adjuster/RippleAdjuster.java】
看,你可以使用Adjuster實現自己的Ripple效果。
指定Adjuster的層級
Adjuster貼心的設計了控制作用層級的功能。你可以通過Adjuster.setOpportunity(Opportunity opportunity)來指定Adjuster的繪制層級。
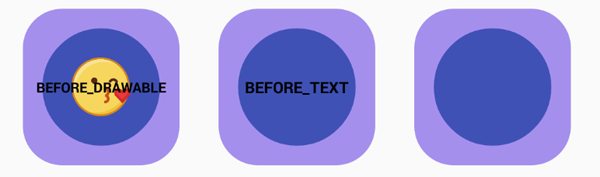
在SuperTextView中,繪制層級被從下到上分為:背景層、Drawable層、文字層3個層級。通過Opportunity來指定你的Adjuster想要插入到那個層級間。
- public enum Opportunity {
- BEFORE_DRAWABLE, //背景層和Drawable層之間
- BEFORE_TEXT, //Drawable層和文字層之間
- AT_LAST //最上層
- }
三種類型的Opportunity示意圖。
默認值是Opportunity.BEFORE_TEXT。即第二張圖的示例。
事實上,只要你愿意,SuperTextView就相當于一張畫布,你可以在上面任意的揮灑你的創意。它能夠讓你專注于創作,而不用去在意編寫那些無用麻煩的代碼。
如何開始使用
- 如果你喜歡SuperTextView,希望能順手在Github點個star哦!
- 抽出空余時間寫文章分享需要動力,還請各位看官動動小手點個贊,給我點鼓勵😄
- 我一直在不定期的創作新的干貨,想要上車只需進到我的【個人主頁】點個關注就好了哦。發車嘍~
方法一
在你的build.gradle中加入:
- allprojects {
- repositories {
- ...
- maven { url 'https://jitpack.io' }
- }
- }
- dependencies {
- compile 'com.github.chenBingX:SuperTextView:v1.0'
- }
方法二
你可以Clone我的【Github倉庫https://github.com/chenBingX/SuperTextView】,然后在Library包下找到SuperTextView和attrs.xml,復制到你的項目中。
現在,你可以開始使用SuperTextView了。
點擊這里跳轉SuperTextView項目地址。https://github.com/chenBingX/SuperTextView