這10個FireFox工具讓前端開發效率x2
FireFox正因其提供的大量開發輔助功能而成為“開發人員的瀏覽器”。你可以在Firefox開發者工具頁面上找到大量開發工具,你也可以直接下載開發者版本瀏覽器,它直接集成了這些開發工具。
在這篇文章中,列舉了FireFox開發者工具中,我最喜歡的10個工具,并通過一小段示例來告訴你如何使用它們。
1. 顯示標尺
FireFox提供了一個標尺工具,能夠以像素為單位同時顯示橫向和縱向的標尺。這個工具對你進行頁面元素的排版非常有用。
你可以通過菜單項 ☰ > Developer > Developer Toolbar (快捷鍵:Shift+F2)來顯示工具欄,然后輸入 rulers 并回車,標尺便會顯示出來。
如果你希望標尺按鈕能夠顯示在工具欄中,可以在“Toolbox Options”中的“Available Toolbox Buttons”下勾選“Toggle rulers for the page”復選框。
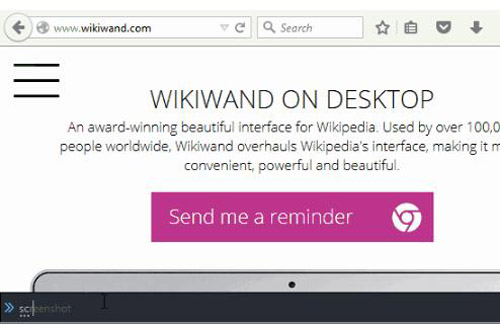
2. 通過CSS選擇器作局部截屏
盡管Firefox的工具欄上提供了截屏工具(可截取當前窗口區域或整個頁面),但我認為基于CSS選擇器的局部截屏更加實用。
你可以通過菜單項 ☰ > Developer > Developer Toolbar (快捷鍵:Shift+F2)來顯示工具欄,然后輸入screenshot --selector any_unique_css_selector 并回車,你所截取的內容就能下載下來了。
同樣在“Toolbox Options”中的“Available Toolbox Buttons”下勾選“Take fullpage screenshot”復選框能夠在工具條上顯示這個按鈕。
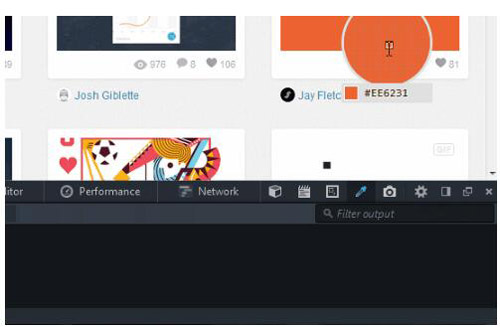
3. 在頁面上拾取顏色
Firefox內置了一個顏色拾取器并將其命名為“Eyedropper”。你可以通過菜單項 ☰ > Developer > Eyedropper 來調用它。
在“Toolbox Options”中的“Available Toolbox Buttons”下勾選“Grab a color from the page”復選框能夠在工具條上顯示這個顏色拾取器按鈕。
4. 顯示頁面3D布局
以3D的形式顯示頁面能夠有效幫助我們解決布局問題。在3D視圖中你可以更加清晰地看到在不同層上的元素。直接在工具欄上點擊“3D View”按鈕,就可以顯示這個3D視圖。
在“Toolbox Options”中的“Available Toolbox Buttons”下勾選“3D View”復選框能夠在工具條上顯示這個3Ds視圖按鈕。
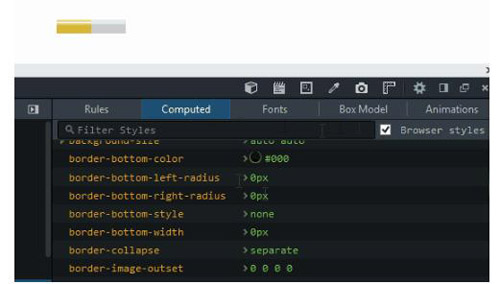
5. 顯示瀏覽器樣式
瀏覽器樣式由兩種類型組成:瀏覽器為每一個元素添加的默認樣式,以及瀏覽器特有的樣式(它們會帶上瀏覽器的前綴信息)。通過查看瀏覽器樣式,你可以診斷你自定義樣式中的樣式覆蓋問題以及瀏覽器兼容性問題。
你可以通過菜單項 ☰ > Developer > Inspector,然后選擇“Computed” 標簽頁,并勾選“Browser styles”復選框。
你也可以通過快捷鍵 Ctrl +Shift + C 來打開“Inspector”面板,然后勾選“Browser styles”復選框。
6. 對當前會話禁用JavaScript
基于***實踐以及對屏幕閱讀器支持的考慮,我們所開發的網站頁面不應該由于JavaScript沒有被調用而破壞原有的內容。因此你需要測試在JavaScript禁用的情況下,你的網頁是否依舊可以正常工作。
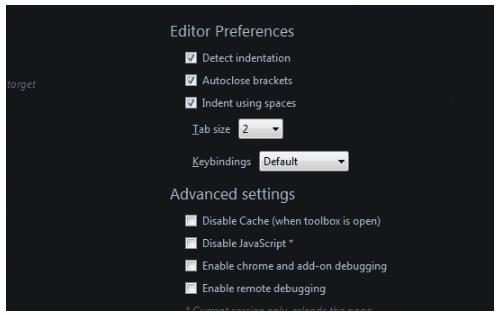
在“Toolbox Options”中的“Advanced settings”下勾選"Disable JavaScript*" 復選框,便能在整個會話中禁用JavaScript。
7. 禁用樣式表
與禁用JavaScript同樣的原因類似,你的頁面內容也應該在不加載任何樣式表的情況下能夠正常顯示。你可以在開發者工具中,讓樣式表失效,來檢查頁面內容是否依然完整可讀。
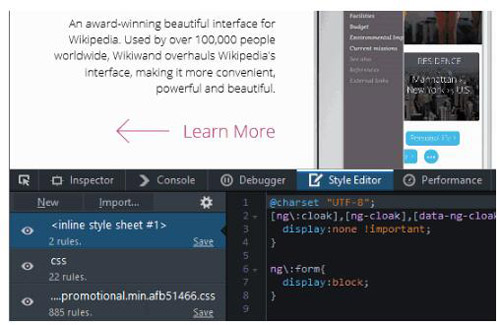
在“Style Editor”面板中,點擊樣式表前面的眼睛圖標,就可以隱藏這些樣式表(包括 內聯的、內部的 或 外部的),再點擊一次就能恢復樣式表應用。
你可以通過菜單項 ☰ > Developer > Style Editor (快捷鍵:Shift + F7)來調用樣式編輯器。
8. 查看請求對應的返回HTML內容
Firefox開發者工具提供了一個選項可以以HTML的形式查看請求對應的服務器響應內容。這能幫助開發人員查看所有302跳轉以及檢查返回內容中是否包含敏感信息。
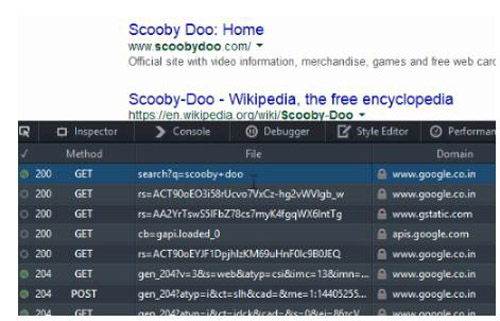
你可以通過菜單項 ☰ > Developer > Network (快捷鍵:Ctrl + Shift + Q)來打開網絡面板,然后重新加載當前頁面,所有的請求便會在面板中以列表的形式顯示出來,你可以選擇任何一個請求,然后點擊“Preivew”標簽頁,響應內容便會在顯示出來。
9. 以不同的設備尺寸查看網頁
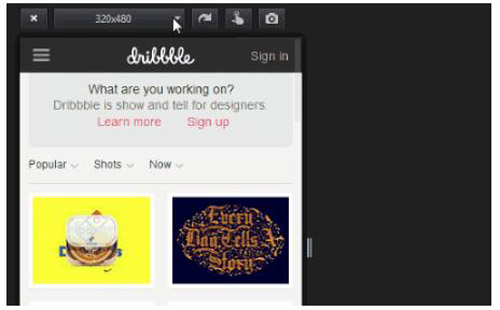
要測試一個網頁是否支持響應式布局并在各種不同尺寸的設備中可以正常瀏覽,我們可以使用“Responsive Design View”。通過菜單項 ☰ > Developer > Responsive Design View (快捷鍵:Ctrl + Shift + Q)來打開這個視圖。
你也可以在“Toolbox Options”中的“Advanced settings”下勾選"Responsive Design Mode" 復選框,來讓這個按鈕出現在工具欄上。
10. 在頁面中運行JavaScript
如果你希望在任何頁面上快速執行JavaScript腳本,你可以使用Firefox的“Scratchpad”工具。通過菜單項 ☰ > Developer > Scratchpad (快捷鍵:Ctrl + F4)來打開這個視圖。
同樣可以在“Toolbox Options”中的“Advanced settings”下勾選"Scratchpad" 復選框,來讓這個按鈕出現在工具欄上。
【本文是51CTO專欄作者“陳逸鶴”的原創文章,如需轉載請聯系作者本人(微信公眾號:techmask)】