ASP.NET Core MVC上傳、導(dǎo)入、導(dǎo)出功能詳解
前言
本君已成夜貓子,本節(jié)我們來(lái)講講ASP.NET Core MVC中的上傳,這兩天在研究批量導(dǎo)入功能,本節(jié)順便簡(jiǎn)單搞搞導(dǎo)入、導(dǎo)出,等博主弄妥當(dāng)了再來(lái)和大家一并分享。
.NET Core MVC上傳
首先我們來(lái)看看官網(wǎng)的上傳的例子,再然后進(jìn)行拓展訓(xùn)練,官網(wǎng)的表單是這樣的。
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<div class="form-group">
<div class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<input type="submit" value="上傳" />
</div>
</div>
</form>
在ASP.NET Core MVC中接收上傳的文件需要用 IFormFile 來(lái)接收,該接口定義如下:
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}
后臺(tái)控制器關(guān)于上傳的Action方法進(jìn)行如下定義:
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files) {
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}
為了很清楚地上傳文件所在目錄,我們將官網(wǎng)例子進(jìn)行一下改造。
public IActionResult UploadFiles(List<IFormFile> files) {
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}個(gè)文件 /{size}字節(jié)上傳成功!";
return View();
}
如上通過(guò)注入 private IHostingEnvironment hostingEnv; 來(lái)獲取網(wǎng)站根目錄路徑。在前臺(tái)表單中請(qǐng)求action方法用渲染的方式,如下:
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles">
</form>
當(dāng)然別忘記添加TagHelper:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
成功上傳我們顯示上傳字節(jié)大小,如下:
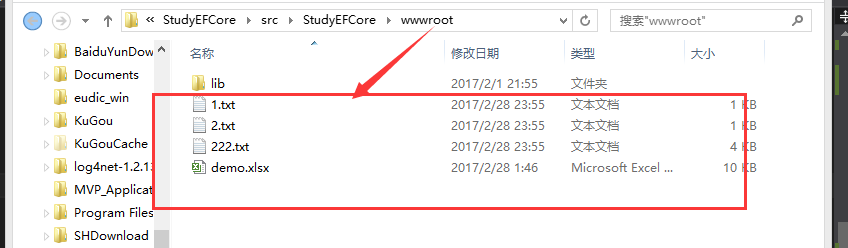
上傳的文件在網(wǎng)站根目錄下我們能夠看到,如下:

上述我們只是牛刀小試通過(guò)表單提交,接下來(lái)我們進(jìn)行拓展通過(guò)Ajax來(lái)提交。我們將表單類(lèi)型submit修改為button,如下:
<div class="row">
<div class="form-group"> <div class="col-md-10"> <p>使用表單上傳多個(gè)文件</p> <input type="file" id="files" name="files" multiple /> @ViewBag.Message </div> </div> </div>
<div class="row">
<div class="form-group"> <div class="col-md-10"> <input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上傳" /> </div> </div> </div>
我們通過(guò)FormData對(duì)象來(lái)獲取文件從而進(jìn)行Ajax提交,如下:
$(function () {
$("#upload").click(function (evt) {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length ; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: "/Upload/UploadFiles",
contentType: false,
processData: false,
data: data,
success: function (message) {
alert(message);
},
error: function () {
alert("上傳文件出現(xiàn)錯(cuò)誤!");
}
});
});
});
此時(shí)后臺(tái)則需要進(jìn)行略微修改,我們不再需要IFormFile接口來(lái)獲取文件,通過(guò)請(qǐng)求中的表單獲取,如下:
public IActionResult UploadFiles() {
long size = 0;
var files = Request.Form.Files;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}個(gè)文件 /{size}字節(jié)上傳成功!";
return View();
}
到這里關(guān)于ASP.NET Core MVC中的上傳就告一段落,還是比較簡(jiǎn)單但是算是比較常見(jiàn)的需求。
導(dǎo)入、導(dǎo)出Excel
項(xiàng)目中需要用到批量導(dǎo)入和導(dǎo)出于是進(jìn)行了一點(diǎn)研究,.net core剛出世時(shí)還未有對(duì)于.net core中Excel的導(dǎo)出,但是見(jiàn)過(guò)園中有熱心園友分享并制作了.net core中導(dǎo)出Excel,但是博主發(fā)現(xiàn)在2月19號(hào)有老外已針對(duì).net core的Excel導(dǎo)出和導(dǎo)入目前版本為1.3基于EPPlus,功能和EPPlus差不多,不過(guò)是移植到了.net core中,下面我們一起來(lái)看看。首先我們下載EPPlus.Core程序包,如下:

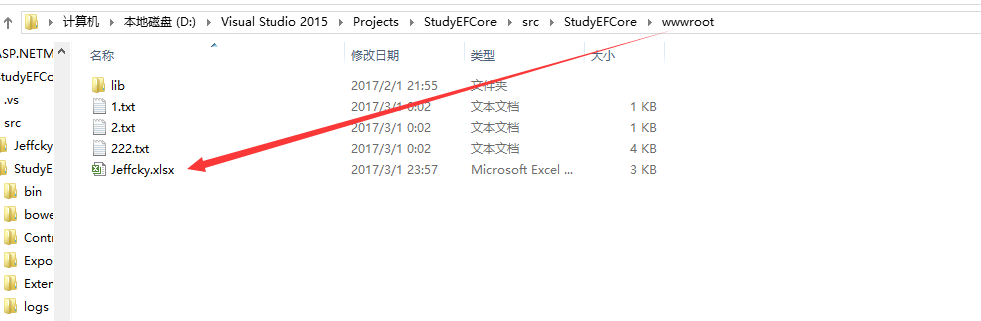
我們直接上導(dǎo)出代碼:
[HttpGet]
[Route("Export")]
public string Export() {
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
string URL = string.Format("{0}://{1}/{2}", Request.Scheme, Request.Host, sFileName);
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
if (file.Exists)
{
file.Delete();
file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
}
using (ExcelPackage package = new ExcelPackage(file))
{
// add a new worksheet
ExcelWorksheet worksheet = package.Workbook.Worksheets.Add("Jeffcky");
//sheet header
worksheet.Cells[1, 1].Value = "ID";
worksheet.Cells[1, 2].Value = "Name";
worksheet.Cells[1, 3].Value = "Age";
//Add values
worksheet.Cells["A2"].Value = 1000;
worksheet.Cells["B2"].Value = "Jeffcky1";
worksheet.Cells["C2"].Value = 18;
worksheet.Cells["A3"].Value = 1001;
worksheet.Cells["B3"].Value = "Jeffcky2";
worksheet.Cells["C3"].Value = 19;
package.Save(); //Save the workbook.
}
return URL;
}

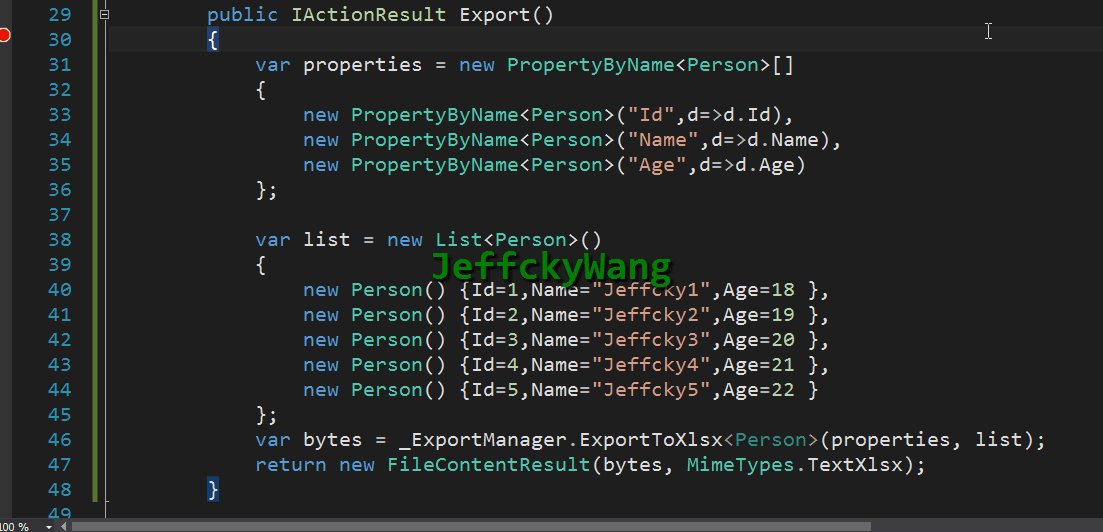
這里我們進(jìn)行統(tǒng)一封裝下來(lái)進(jìn)行導(dǎo)出只需要設(shè)置導(dǎo)出屬性和列表數(shù)據(jù)即可,如下:
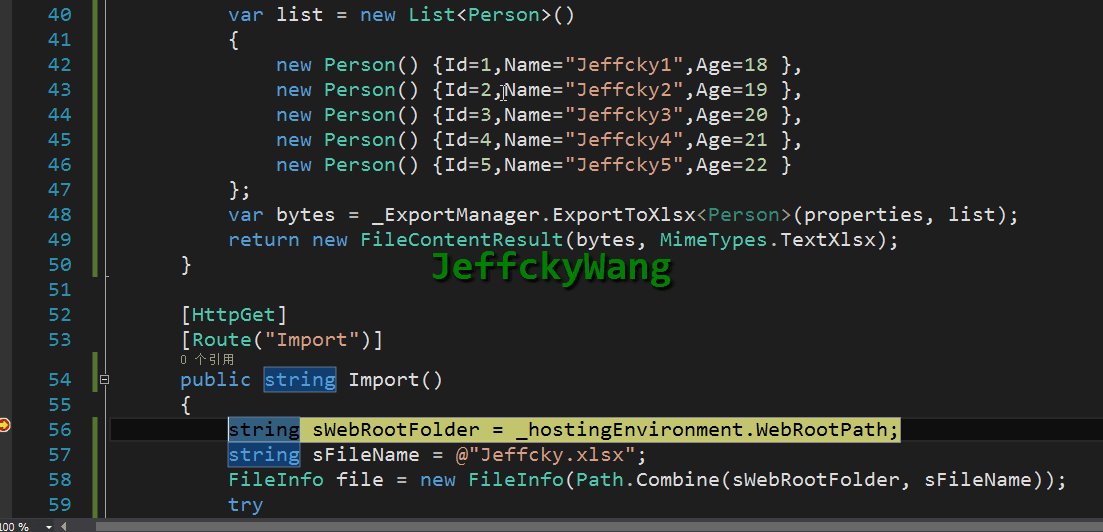
public IActionResult Export()
{
var properties = new PropertyByName<Person>[]
{
new PropertyByName<Person>("Id",d=>d.Id),
new PropertyByName<Person>("Name",d=>d.Name),
new PropertyByName<Person>("Age",d=>d.Age)
};
var list = new List<Person>()
{
new Person() {Id=1,Name="Jeffcky1",Age=18 },
new Person() {Id=2,Name="Jeffcky2",Age=19 },
new Person() {Id=3,Name="Jeffcky3",Age=20 },
new Person() {Id=4,Name="Jeffcky4",Age=21 },
new Person() {Id=5,Name="Jeffcky5",Age=22 }
};
var bytes = _ExportManager.ExportToXlsx<Person>(properties, list);
return new FileContentResult(bytes, MimeTypes.TextXlsx);
}


說(shuō)完導(dǎo)出我們?cè)賮?lái)看導(dǎo)入,我們來(lái)讀取剛剛導(dǎo)入的數(shù)據(jù)返回到頁(yè)面上:
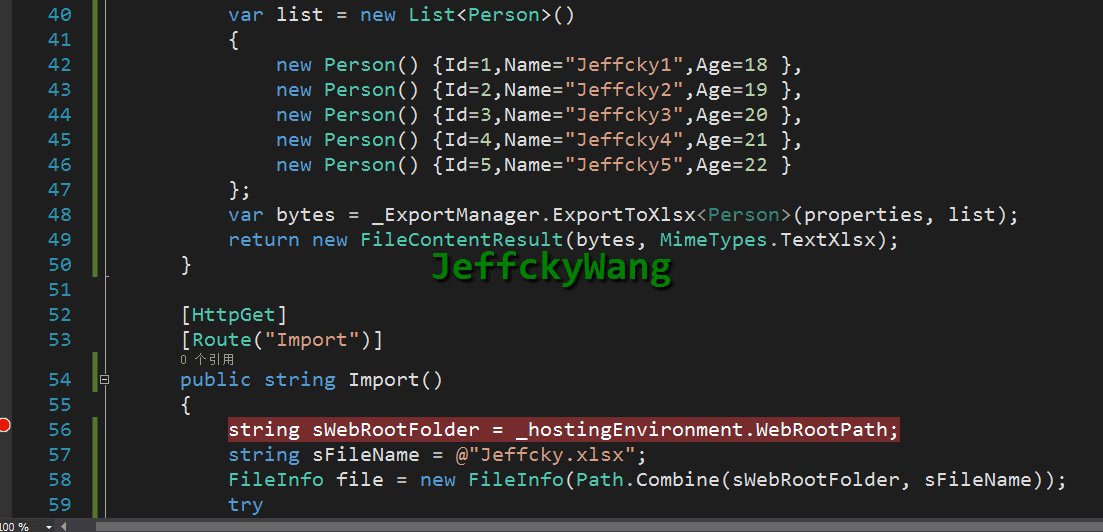
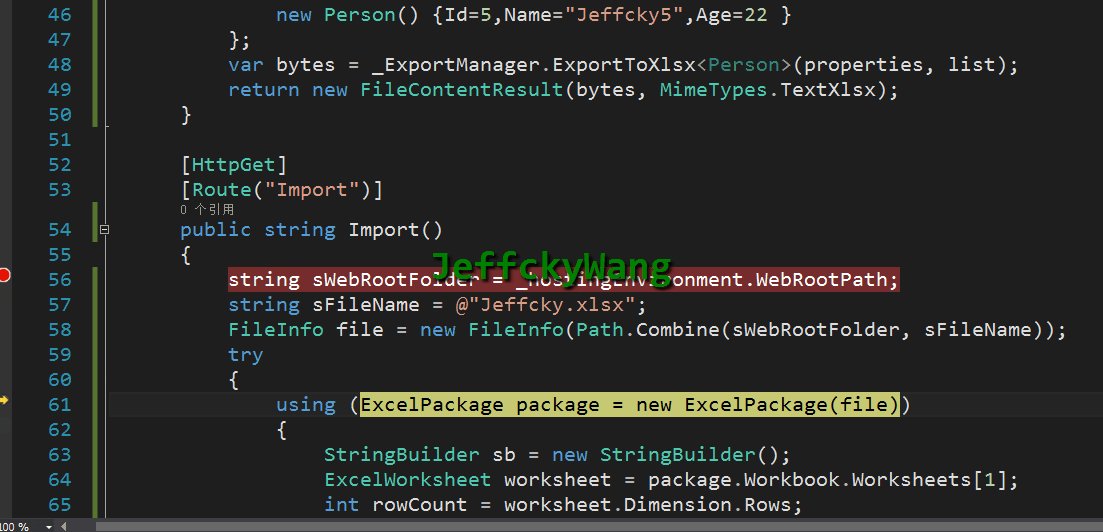
public string Import() {
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
try
{
using (ExcelPackage package = new ExcelPackage(file))
{
StringBuilder sb = new StringBuilder();
ExcelWorksheet worksheet = package.Workbook.Worksheets[1];
int rowCount = worksheet.Dimension.Rows;
int ColCount = worksheet.Dimension.Columns;
bool bHeaderRow = true;
for (int row = 1; row <= rowCount; row++)
{
for (int col = 1; col <= ColCount; col++)
{
if (bHeaderRow)
{
sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t");
}
else
{
sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t");
}
}
sb.Append(Environment.NewLine);
}
return sb.ToString();
}
}
catch (Exception ex)
{
return "Some error occured while importing." + ex.Message;
}
}

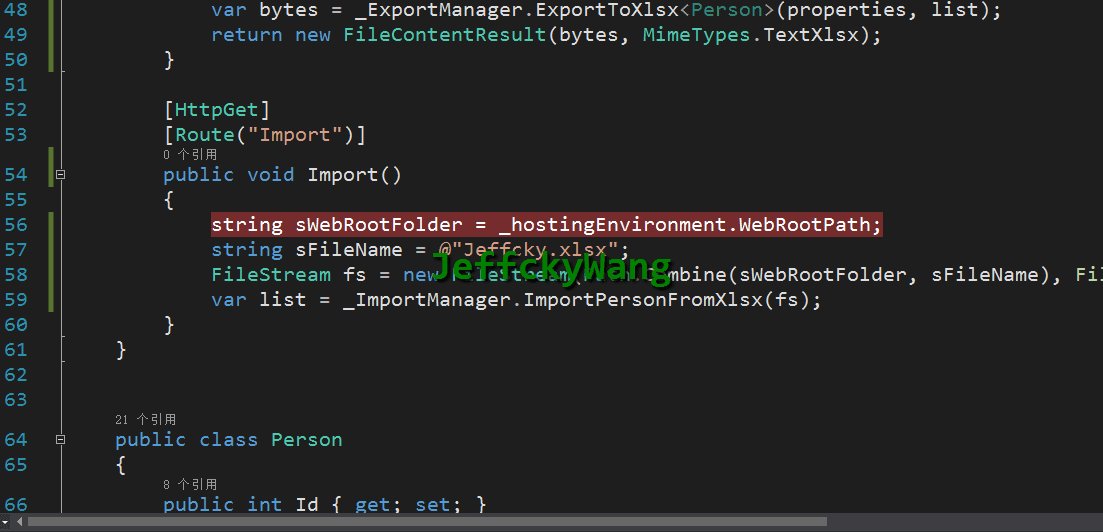
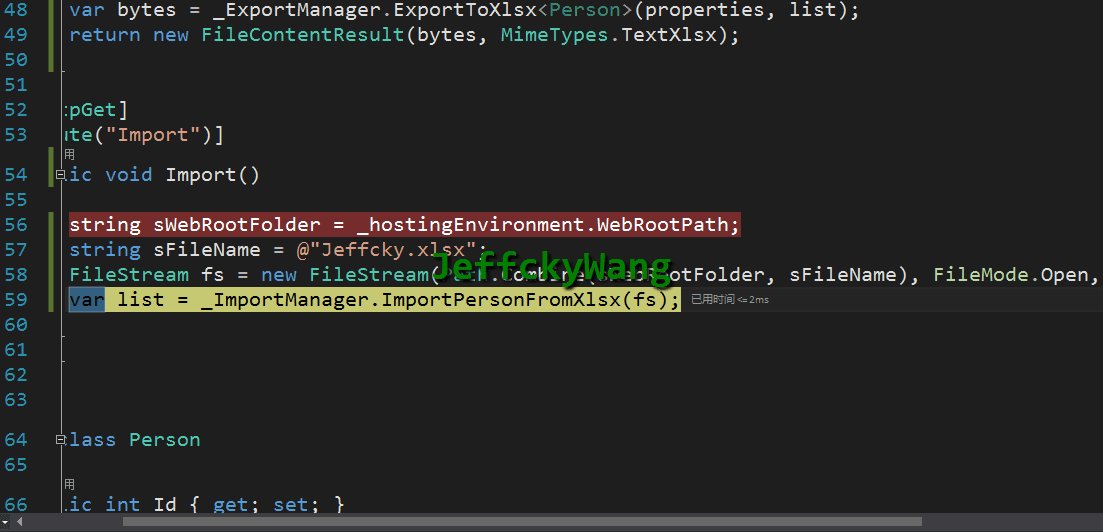
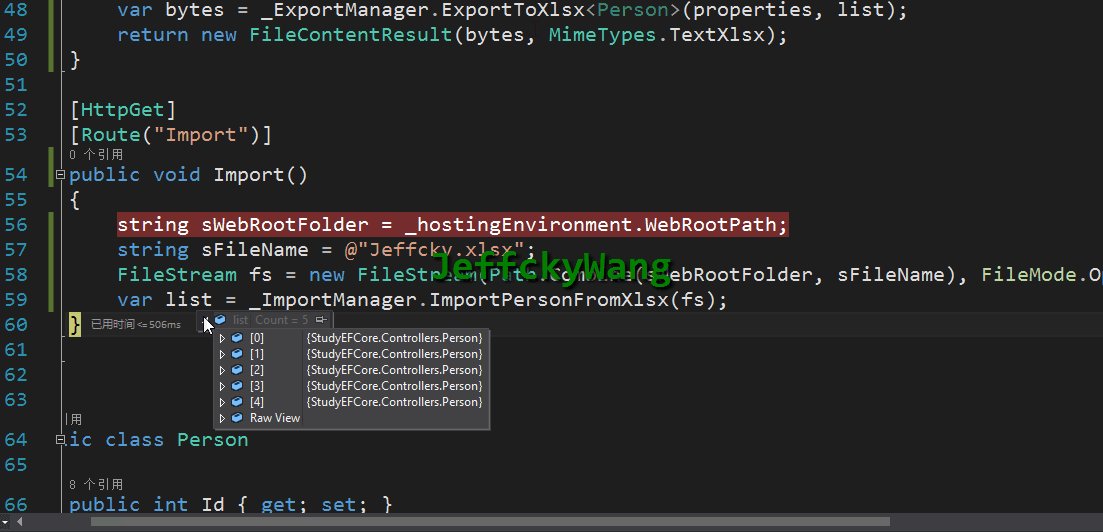
此時(shí)我們?cè)賮?lái)對(duì)導(dǎo)入進(jìn)行統(tǒng)一封裝下,如下:
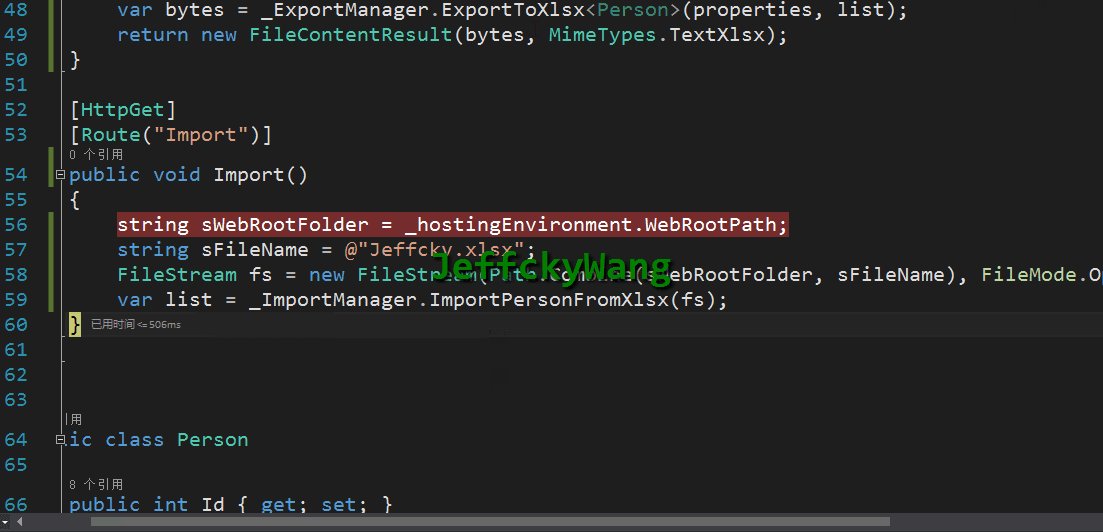
[HttpGet]
[Route("Import")]
public void Import() {
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
FileStream fs = new FileStream(Path.Combine(sWebRootFolder, sFileName), FileMode.Open, FileAccess.Read, FileShare.Read);
var list = _ImportManager.ImportPersonFromXlsx(fs);
}

導(dǎo)入大概就介紹完畢了,要我說(shuō)真正的難點(diǎn)不在于利用EPPlus導(dǎo)入和導(dǎo)出,難點(diǎn)在于批量導(dǎo)入,批量進(jìn)行導(dǎo)入后對(duì)數(shù)據(jù)格式的檢驗(yàn),如果給定一個(gè)導(dǎo)入模板,然后再導(dǎo)入批量數(shù)據(jù)怎么確保用戶給的數(shù)據(jù)格式完全是正確的以及數(shù)據(jù)沒(méi)有重復(fù)的校驗(yàn),這兩天基本上是完成了批量的導(dǎo)入,大概分為:數(shù)據(jù)必填項(xiàng)的校驗(yàn)、數(shù)據(jù)格式的校驗(yàn)、數(shù)據(jù)庫(kù)是否存在數(shù)據(jù)的校驗(yàn)、數(shù)據(jù)導(dǎo)入部分導(dǎo)入失敗返回格式的用戶體驗(yàn)。當(dāng)利用NPOI、EPPlus來(lái)導(dǎo)入和導(dǎo)出這樣的功能再簡(jiǎn)單不過(guò)了,但是如果遇到了不同的場(chǎng)景怎么讓用戶體驗(yàn)更好的使用這是一個(gè)問(wèn)題,如果數(shù)據(jù)導(dǎo)入失敗我們?cè)趺慈ヌ崾居脩裟兀€有如果Excel中有下拉框和合并的單元格數(shù)據(jù)我們?cè)趺慈カ@取這又是一個(gè)問(wèn)題,可能很多簡(jiǎn)歷上寫(xiě)著會(huì)利用NPOI和EPPlus的導(dǎo)入和導(dǎo)出,其實(shí)沒(méi)什么看頭,二者不過(guò)是一個(gè)工具罷了,如何利用工具去應(yīng)用到復(fù)雜的場(chǎng)景并舉例那才算是高級(jí)的東西。
總結(jié)
本節(jié)我們稍微介紹了.net core中的下載、導(dǎo)入和導(dǎo)出,如果有可能的話后續(xù)會(huì)給出關(guān)于EPPlus中高級(jí)的知識(shí),比如如上提出的獲取合并列數(shù)據(jù)還有獲取圖片等等,我們下節(jié)再會(huì),哦,關(guān)于SQL Server有時(shí)間會(huì)定期進(jìn)行更新,see u。