詳解ASP.NET MVC 3 beta新特性
國慶放假歸來,剛好趕上ASP.NET MVC 3 beta發(fā)布,和大家分享點(diǎn)我的體驗(yàn)。
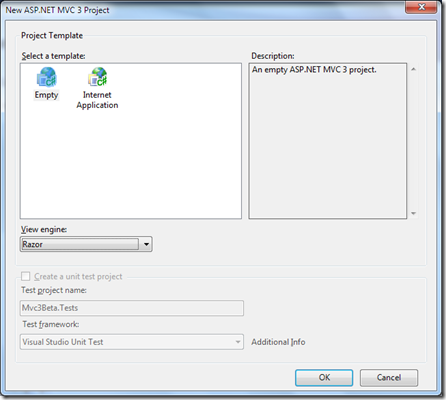
首先是創(chuàng)建項(xiàng)目時(shí)的選擇界面的改變:
1.View Engine的變化。
asp.net mvc 3中添加了Razor這個(gè)View engine。
如果你在創(chuàng)建的項(xiàng)目中同時(shí)有Index.aspx和Index.cshtml, 默認(rèn)的MVC會(huì)選擇aspx 的view來顯示。但是你可以通過在Global.asax文件中的Application_Start方法中添加如下代碼來讓MVC先去執(zhí)行Razor Engine的Index.cshtml頁面。
代碼如下:
- ViewEngines.Engines.Clear();
- ViewEngines.Engines.Add(new RazorViewEngine());
- ViewEngines.Engines.Add(new WebFormViewEngine());
2.可以隨意修改Model中的屬性顯示順序
在以前的版本中,如果我們創(chuàng)建如下一個(gè)Model:
- public class Employee
- {
- public string FirstName { get; set; }
- public string LastName { get; set; }
- public int EmployeeId { get; set; }
- }
為這個(gè)Model創(chuàng)建一個(gè)View代碼如下:
- <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
- Inherits="System.Web.Mvc.ViewPage<Mvc3Beta.Models.Employee>" %>
- <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
- Employee Details
- </asp:Content>
- <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
- <%: Html.EditorForModel(Model) %>
- </asp:Content>
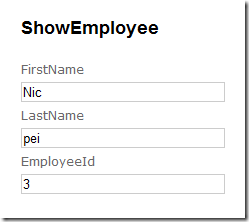
運(yùn)行后可以看到Employee類的屬性字段顯示如下:
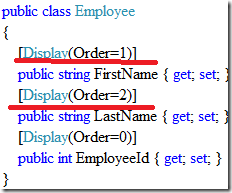
在asp.net mvc 3中我們可以通過設(shè)置屬性的顯示順序來靈活修改字段在View頁面的排列位置,例如:
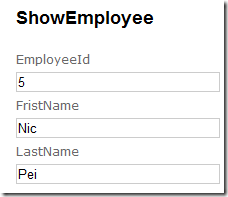
再運(yùn)行程序,Employee的顯示如下:
3。新增了Grid控件
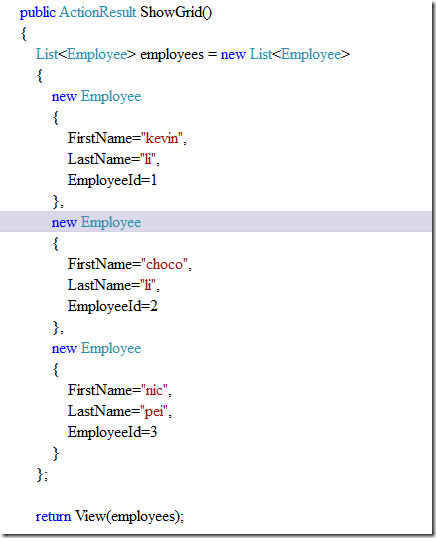
我們就使用上面的Employee來創(chuàng)建一個(gè)Grid:
顯示Controller部分的代碼:
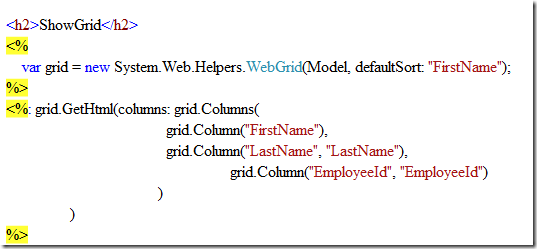
View部分,我們使用System.Web.Helpers類中的WebGrid來顯示上面的幾個(gè)Employee信息。
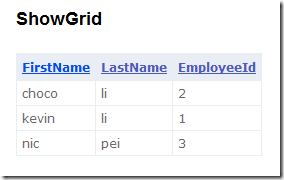
運(yùn)行下,結(jié)果如下:
我們?cè)O(shè)置了以‘FirstName’來排序。你可以通過點(diǎn)擊其它列的表頭來改變排序。
4.新增了Chart組件
我們來以Employee和Sales的關(guān)系來創(chuàng)建一個(gè)員工銷售業(yè)績的顯示柱形圖。
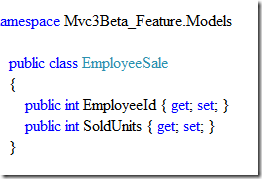
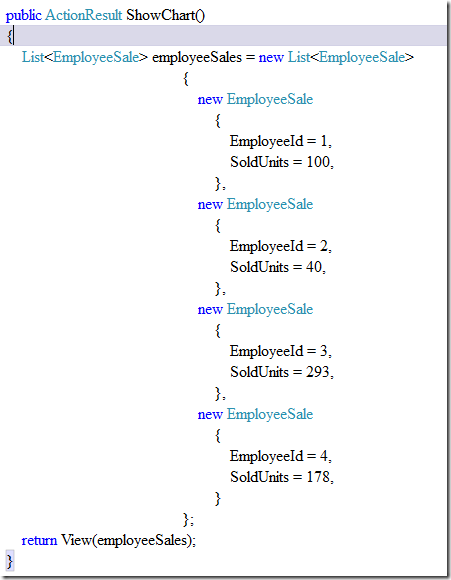
我們創(chuàng)建一個(gè)Model為EmployeeSale
Controller部分添加一個(gè)ShowChart的控制:
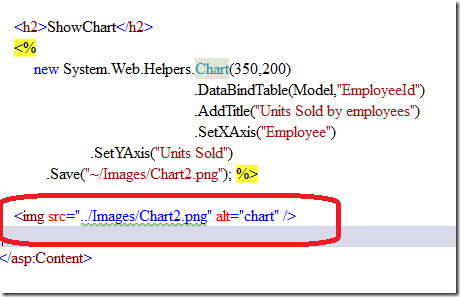
***是View部分:
這里需要注意的是Chart這個(gè)控件是通過創(chuàng)建一個(gè)臨時(shí)的png圖片來顯示,頁面訪問完成后并不保存此png圖在服務(wù)器端。
運(yùn)行效果:
更多的新功能請(qǐng)參考release notes。后續(xù)會(huì)為大家繼續(xù)介紹其它功能,比如Ioc,
原文標(biāo)題:Asp.net mvc 3 beta 新特性介紹
鏈接:http://www.cnblogs.com/n-pei/archive/2010/10/11/1848089.html
【編輯推薦】