為什么JavaScript也將征服VR世界
這篇文章本應該在 2 個月前就出現了,但是一直都沒有足夠的動力去寫。直到,我最近在玩知乎,也看到了一個類似的問題。加上這是一個無聊的小長假,就把這篇文章寫出來。
這篇文章分成四部分:
- 基礎知識:3D 世界與四元數
- 一個 Hello, World
- 應用篇——高級示例
因為我只玩過公司的 Oculus DK2,所以這里是以 DK2 為內容而展開的。
實際上,要用 JavaScript 來用 VR 程序是很簡單的一件事:
- 使用 Node.js 來讀取 Oculus 上的傳感器的數據,將這些數據用 WebSocket 協議來提供一個服務。
- 尋找一個 3D 游戲引擎,如 Three.js 來創(chuàng)建一個 3D 世界。
- 讀取傳感器的值將其表示在 3D 世界中。
這點也可以用在混合應用上,你只需要有一個 CardBoard 即可。使用 Cordova 讀取手機傳感器的數據,再通過這些數據來改變 WebView 的狀態(tài)——除了發(fā)熱會比較嚴重,應該沒有別的影響。
基礎知識:3D 世界與四元數
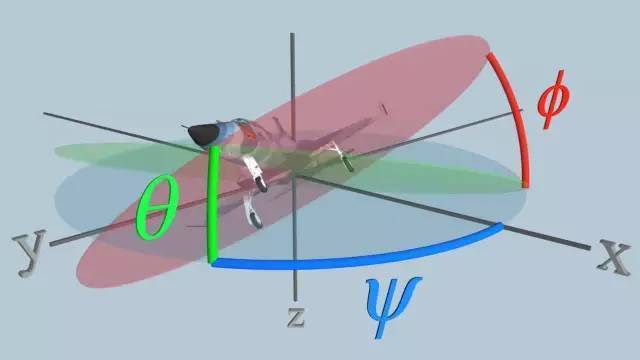
在我們所熟知的 3D 游戲里,點的位置由三個坐標決定的(x,y,z),如下圖所示:
這三個坐標只能表示我們在這個世界的位置,而不能上下的看這個世界。
Oculus DK2 用的是 MPU (Motion Processing Unit)芯片是 MPU6500,是第二個整合性 6 軸運動處理組件(***個是 MPU6050)。它可以數字輸出 6 軸或 9 軸的旋轉矩陣、四元數(quaternion)、歐拉角格式(Euler Angle forma)的融合演算數據。
這時候,我們就需要歐拉角以及四元數來表示物體在虛擬世界的狀態(tài)。(PS:原諒我只能簡單地提一下)
歐拉角是一組用于描述剛體姿態(tài)的角度,歐拉提出,剛體在三維歐氏空間中的任意朝向可以由繞三個軸的轉動復合生成。通常情況下,三個軸是相互正交的。
其對應的三個角度又分別成為 roll(橫滾角),pitch(俯仰角)和 yaw(偏航角)。

而四元數則是:
四元數可以用于表示三維空間里的旋轉。它常用的另外兩種表示方式(三維正交矩陣和歐拉角)是等價的。人們用四元數來表示旋轉要解決兩個問題,一是如何用四元數表示三維空間里的點,二是如何用四元數表示三維空間的旋轉。
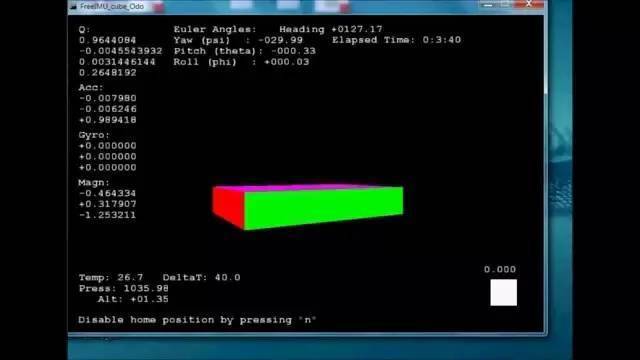
之前玩過的 6050 出來大概就是這樣子的,如果你玩四軸飛行器的話,你也應該這樣玩過:

Copy/Paste 完上面的內容后,你可能沒有啥概念,還是舉個 hello,world 的例子。
例子: 一個 hello,world
讓我們在回到一開始說的那三步,我們將需要做三件事:
- 尋找一個 Node 的 Oculus 拓展——不過,這件事現在可以交給 WebVR。
- 尋找一個 Web 的 3D 庫,及其對應的 Oculus 展示插件。
- 讀取傳感器數據,顯示到虛擬世界中。
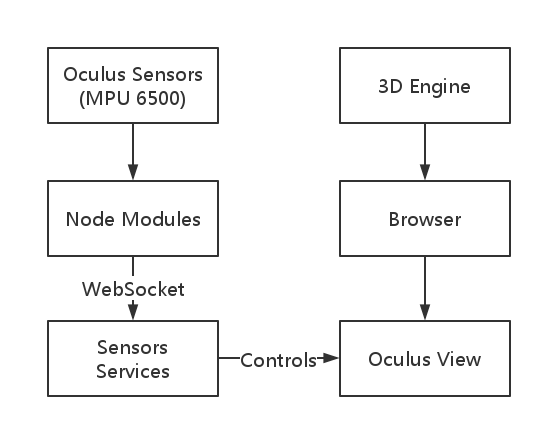
如下圖所示:

于是找至了對應的 Node 庫有:Node-HMD,它可以讀取傳感器的數據。
還有 Three.js 和 Oculus Effect 插件,可以顯示出下面的視圖:
這樣,我們 DK2 Control 讀取傳感器的數據,就可以到這個虛擬世界玩了~~。
更詳細的介紹可以見: https://github.com/phodal/oculus-nodejs-threejs-example
高級應用: 火星漫游者
上面的應用示例還是太簡單了,讓我們來看一個高級應用——這是我們在兩個月前做的另外一個 Hackday Idea,這是另外一個“火星漫游者”:
想象一下你想去看看火星,但是你又沒有錢去。而你可以租用這樣的一個機器人,然后你就可以在火星漫游了。
因此,首先我們需要一個實時視頻通訊,這里我們就用到了 WebRTC:
通過 WebRTC 我們就可以在計算機瀏覽器上實現實時通訊,再通過 Three.js 就可以將這個視頻轉為一個近似 3D 的視角。而捕獲這個視頻即可以通過手機上的瀏覽器,也可以在手機上編寫相應的 Web 應用。
這里有一個在線的 Demo:http://laht.info/WebGL/DK2Demo.html
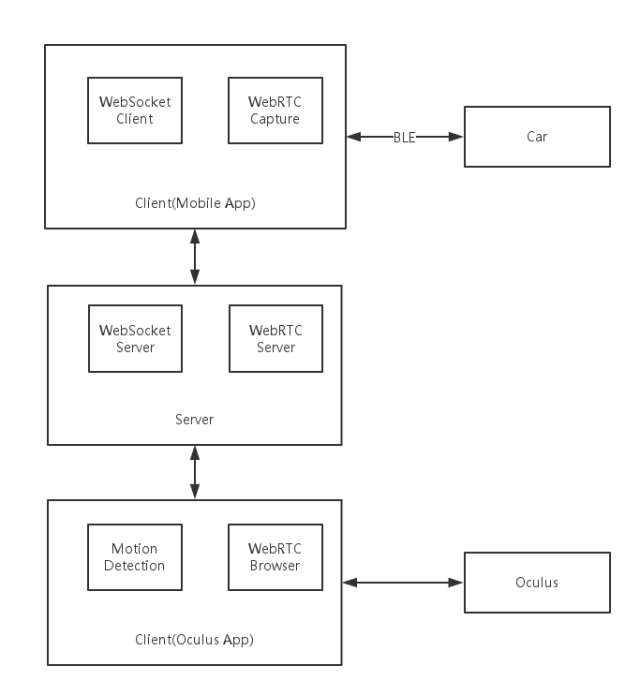
架構大致如下圖所示:

這樣我們就解決了實時視頻這個問題,然后我們還需要去控制硬件:
- 用 WebSocket 協議來提供 Oculus 的上、下、左、右運動的數據
- 在手機上讀取這個傳感器數據,并將這個數據通過 BLE 傳送到小車上。
- 小車以通過指令來做相應的運動。
關于這部分內容的可以看我之前的那篇文章《我是如何 Hack 一個機器人的?》
總結: All in JavaScript
與C坑坑(C++)相比,JavaScript 更適合搭建原型——快速、直接、有效,畢竟 C++ 編譯需要時間的。運行起來的效果也如預期的一樣,電腦風扇各種轉,不知道是不是 Mac 專有的。不過,我想這個性能問題是一直都有的。































