vue.js初級入門之最基礎(chǔ)的雙向綁定操作
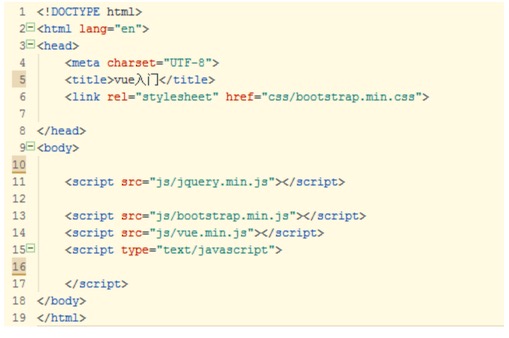
首先在頁面引入vue.js以及其他需要用到的或者可能要用到的插件(這里我多引用了bootstrap和jquery)
引用的時候需要注意文件的路徑,準(zhǔn)備工作這樣基本就完成了,下面正式開始入門。
vue.js最重要的一個特點就是雙向數(shù)據(jù)綁定也就是我們常說的MVVM:Model-View-ViewModel。我們要實現(xiàn)雙向綁定首先當(dāng)然要有“雙向”,這里vue.js為我們提供了View層和Model層。View層就是在HTML中的代碼,Model層則是Javascript代碼。
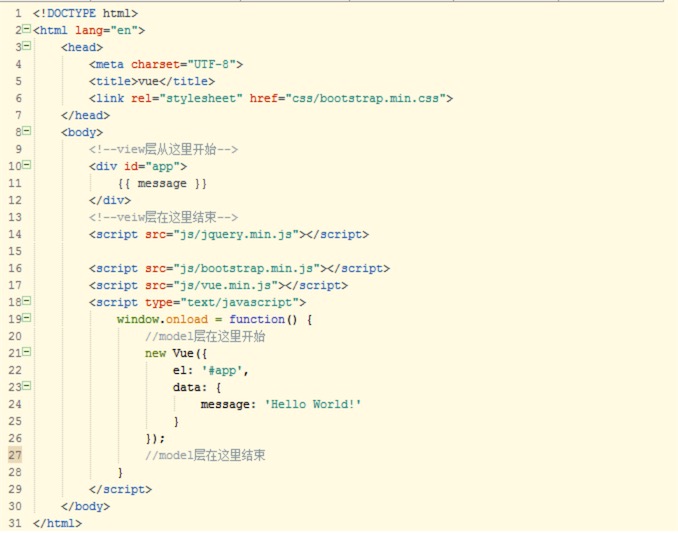
下面是一個最基礎(chǔ)的實例
代碼中標(biāo)注了view層與model層的開始位置和結(jié)束位置。
在view層中我們需要創(chuàng)建一個標(biāo)簽來顯示model層中程序運行的結(jié)果,并且我們要為這個標(biāo)簽添加一個類或者ID,這個實例中我為一個div標(biāo)簽添加了一個名為app的ID。
model層中是我們要執(zhí)行的代碼,首先我們要創(chuàng)建一個新的Vue對象,對象中的el對應(yīng)的值是我們之前在view層中創(chuàng)建的標(biāo)簽的類名或ID名(這個標(biāo)簽就是vue對象的作用范圍),data對應(yīng)的值又是一個對象,這個對象中的鍵是我們在view層中“{{}}”里的代碼,而值則是顯示的結(jié)果。
下圖為運行后的結(jié)果
為了方便理解,在下面的代碼中我修改了message的值并在data中新增了一個鍵值對
這是實例修改后的運行結(jié)果

對比實例1與實例2的代碼和運行結(jié)果,相信大家可以更清楚的了解vue.js最基本的工作原理。
下面我們將對數(shù)據(jù)進(jìn)行雙向綁定
在這個實例中我們添加了一個input標(biāo)簽,這個input標(biāo)簽中有一個名為v-model的屬性。我們可以清楚的看見v—model屬性的值與我們在p標(biāo)簽“{{}}”內(nèi)的值以及data中的鍵名一樣,這就是我們實現(xiàn)雙向綁定的關(guān)鍵。
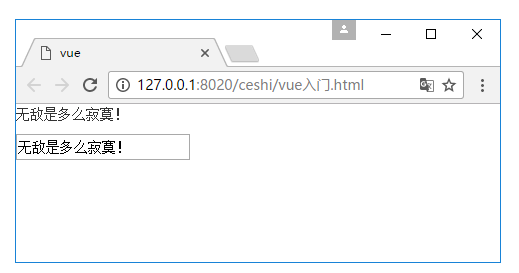
下面是實例3運行的結(jié)果。

上邊為p標(biāo)簽顯示的內(nèi)容,下邊是input標(biāo)簽的內(nèi)容,這時我們就可以通過修改input的內(nèi)容來改變p標(biāo)簽里的內(nèi)容,至此我們就完成了最基礎(chǔ)的雙向綁定操作。