懶人必備:多種下拉刷新,上拉加載更多以及配置自定義頭部廣告位庫
簡介
開發(fā)者使用 BGARefreshLayout-Android 可以對各種控件實現(xiàn)多種下拉刷新效果、上拉加載更多以及配置自定義頭部廣告位。
常見問題-加載更多視圖無法顯示.
1.BGARefreshLayout 的直接子控件的高度請使用 android:layout_height="0dp" 和 android:layout_weight="1"
- <cn.bingoogolapple.refreshlayout.BGARefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/rl_modulename_refresh"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <!-- BGARefreshLayout 的直接子控件 -->
- <AnyView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1" />
- </cn.bingoogolapple.refreshlayout.BGARefreshLayout>
2.如果是在 Fragment 中使用 BGARefreshLayout
請在 onCreateView 方法中初始化 BGARefreshLayout,不要在 onActivityCreated 方法中初始化
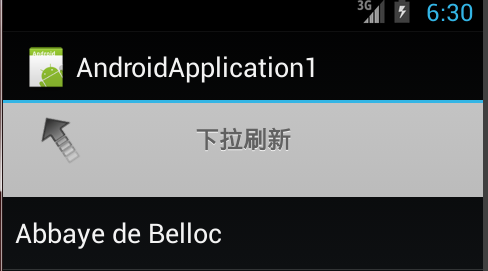
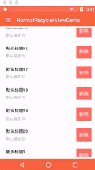
目前已經(jīng)實現(xiàn)了四種下拉刷新效果:
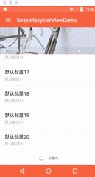
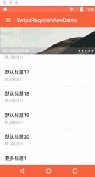
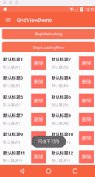
- 新浪微博下拉刷新風(fēng)格(可設(shè)置各種狀態(tài)是的文本,可設(shè)置整個刷新頭部的背景)
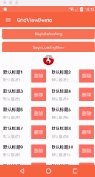
- 慕課網(wǎng)下拉刷新風(fēng)格(可設(shè)置其中的 logo 和顏色成自己公司的風(fēng)格,可設(shè)置整個刷新頭部的背景)
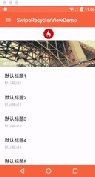
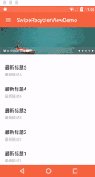
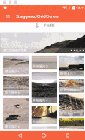
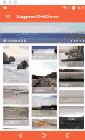
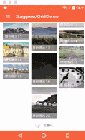
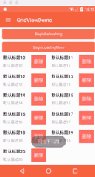
- 美團(tuán)下拉刷新風(fēng)格(可設(shè)置其中的圖片和動畫成自己公司的風(fēng)格,可設(shè)置整個刷新頭部的背景)
- 類似 qq 好友列表黏性下拉刷新風(fēng)格(三階貝塞爾曲線沒怎么調(diào)好,剛開始下拉時效果不太好,可設(shè)置整個刷新頭部的背景)
一種上拉加載更多效果
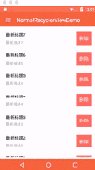
- 新浪微博上拉加載更多(可設(shè)置背景、狀態(tài)文本)
開發(fā)者也可以繼承 BGARefreshViewHolder 這個抽象類,實現(xiàn)相應(yīng)地抽象方法做出格式各樣的下拉刷新效果【例如實現(xiàn) handleScale(float scale, int moveYDistance) 方法,根據(jù) scale 實現(xiàn)各種下拉刷新動畫】和上拉加載更多特效,可參考 BGAMoocStyleRefreshViewHolder、BGANormalRefreshViewHolder、BGAStickinessRefreshViewHolder、BGAMeiTuanRefreshViewHolder 的實現(xiàn)方式。
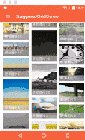
效果圖
基本使用
1.添加 Gradle 依賴
沒有支持 Eclipse,建議還在用 Eclipse 的小伙伴都開始轉(zhuǎn) Android Studio 吧
latestVersion 是指對應(yīng)庫的***版本號,別再問我為什么找不到 xxxxxxxlatestVersion 了!
- dependencies {
- compile 'com.android.support:recyclerview-v7:latestVersion'
- compile 'com.android.support:appcompat-v7:latestVersion'
- compile 'cn.bingoogolapple:bga-refreshlayout:latestVersion@aar'}
2.在布局文件中添加 BGARefreshLayout
注意:內(nèi)容控件的高度請使用 android:layout_height="0dp" 和 android:layout_weight="1"
- <cn.bingoogolapple.refreshlayout.BGARefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/rl_modulename_refresh"
- android:layout_width="match_parent"
- android:layout_height="match_parent"> <!-- 內(nèi)容控件 -->
- <AnyView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1" />
- </cn.bingoogolapple.refreshlayout.BGARefreshLayout>
3.在 Activity 或者 Fragment 中配置 BGARefreshLayout
- // 讓 activity 或者 fragment 實現(xiàn) BGARefreshLayoutDelegate 接口
- public class ModuleNameActivity extends AppCompatActivity implements BGARefreshLayout.BGARefreshLayoutDelegate {
- private BGARefreshLayout mRefreshLayout;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_moudlename);
- initRefreshLayout();
- }
- private void initRefreshLayout(BGARefreshLayout refreshLayout) {
- mRefreshLayout = (BGARefreshLayout) findViewById(R.id.rl_modulename_refresh);
- // 為BGARefreshLayout 設(shè)置代理
- mRefreshLayout.setDelegate(this);
- // 設(shè)置下拉刷新和上拉加載更多的風(fēng)格 參數(shù)1:應(yīng)用程序上下文,參數(shù)2:是否具有上拉加載更多功能
- BGARefreshViewHolder refreshViewHolder = new XXXImplRefreshViewHolder(this, true))
- // 設(shè)置下拉刷新和上拉加載更多的風(fēng)格
- mRefreshLayout.setRefreshViewHolder(refreshViewHolder);
- // 為了增加下拉刷新頭部和加載更多的通用性,提供了以下可選配置選項 -------------START
- // 設(shè)置正在加載更多時不顯示加載更多控件
- // mRefreshLayout.setIsShowLoadingMoreView(false);
- // 設(shè)置正在加載更多時的文本
- refreshViewHolder.setLoadingMoreText(loadingMoreText);
- // 設(shè)置整個加載更多控件的背景顏色資源 id
- refreshViewHolder.setLoadMoreBackgroundColorRes(loadMoreBackgroundColorRes);
- // 設(shè)置整個加載更多控件的背景 drawable 資源 id
- refreshViewHolder.setLoadMoreBackgroundDrawableRes(loadMoreBackgroundDrawableRes);
- // 設(shè)置下拉刷新控件的背景顏色資源 id
- refreshViewHolder.setRefreshViewBackgroundColorRes(refreshViewBackgroundColorRes);
- // 設(shè)置下拉刷新控件的背景 drawable 資源 id
- refreshViewHolder.setRefreshViewBackgroundDrawableRes(refreshViewBackgroundDrawableRes);
- // 設(shè)置自定義頭部視圖(也可以不用設(shè)置) 參數(shù)1:自定義頭部視圖(例如廣告位), 參數(shù)2:上拉加載更多是否可用
- mRefreshLayout.setCustomHeaderView(mBanner, false);
- // 可選配置 -------------END
- }
- @Override
- public void onBGARefreshLayoutBeginRefreshing(BGARefreshLayout refreshLayout) {
- // 在這里加載***數(shù)據(jù)
- if (mIsNetworkEnabled) {
- // 如果網(wǎng)絡(luò)可用,則加載網(wǎng)絡(luò)數(shù)據(jù)
- new AsyncTask<Void, Void, Void>() {
- @Override
- protected Void doInBackground(Void... params) {
- try {
- Thread.sleep(MainActivity.LOADING_DURATION);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- return null;
- }
- @Override
- protected void onPostExecute(Void aVoid) {
- // 加載完畢后在 UI 線程結(jié)束下拉刷新
- mRefreshLayout.endRefreshing();
- mDatas.addAll(0, DataEngine.loadNewData());
- mAdapter.setDatas(mDatas);
- }
- }.execute();
- } else {
- // 網(wǎng)絡(luò)不可用,結(jié)束下拉刷新
- Toast.makeText(this, "網(wǎng)絡(luò)不可用", Toast.LENGTH_SHORT).show();
- mRefreshLayout.endRefreshing();
- }
- }
- @Override
- public boolean onBGARefreshLayoutBeginLoadingMore(BGARefreshLayout refreshLayout) {
- // 在這里加載更多數(shù)據(jù),或者更具產(chǎn)品需求實現(xiàn)上拉刷新也可以
- if (mIsNetworkEnabled) {
- // 如果網(wǎng)絡(luò)可用,則異步加載網(wǎng)絡(luò)數(shù)據(jù),并返回 true,顯示正在加載更多
- new AsyncTask<Void, Void, Void>() {
- @Override
- protected Void doInBackground(Void... params) {
- try {
- Thread.sleep(MainActivity.LOADING_DURATION);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- return null;
- }
- @Override
- protected void onPostExecute(Void aVoid) {
- // 加載完畢后在 UI 線程結(jié)束加載更多
- mRefreshLayout.endLoadingMore();
- mAdapter.addDatas(DataEngine.loadMoreData());
- }
- }.execute();
- return true;
- } else {
- // 網(wǎng)絡(luò)不可用,返回 false,不顯示正在加載更多
- Toast.makeText(this, "網(wǎng)絡(luò)不可用", Toast.LENGTH_SHORT).show();
- return false;
- }
- }
- // 通過代碼方式控制進(jìn)入正在刷新狀態(tài)。應(yīng)用場景:某些應(yīng)用在 activity 的 onStart 方法中調(diào)用,自動進(jìn)入正在刷新狀態(tài)獲取***數(shù)據(jù)
- public void beginRefreshing() {
- mRefreshLayout.beginRefreshing();
- }
- // 通過代碼方式控制進(jìn)入加載更多狀態(tài)
- public void beginLoadingMore() {
- mRefreshLayout.beginLoadingMore();
- }
- }