超小Web手勢庫AlloyFinger原理
目前AlloyFinger作為騰訊手機QQ web手勢解決方案,在各大項目中都發揮著作用。
感興趣的同學可以去Github看看:
https://github.com/AlloyTeam/AlloyFinger
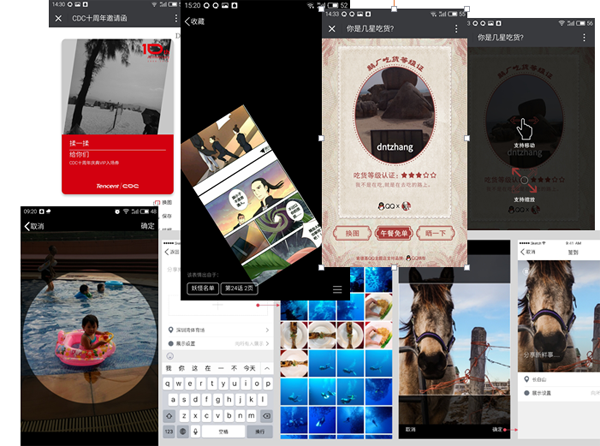
在騰訊,如:興趣部落、QQ群、QQ動漫、騰訊學院、TEDxTencent、 AlloyTeam、騰訊CDC等多個部門、團隊和項目都在使用AlloyFinger。如下圖所示:
基本上只要有圖像裁剪、圖像查看的地方都會使用到AlloyFinger。因此AlloyFinger也入選了騰訊code平臺的精品組件:
除了國內外的項目團隊都在使用AlloyFinger,國內外的各大IT網站也進行了轉載報道,作為超級小的手勢庫,騰訊的web項目為什么不選擇hammerjs而選擇AlloyFinger?下面從各個角度、架構、原理上進行一下分析。
體積
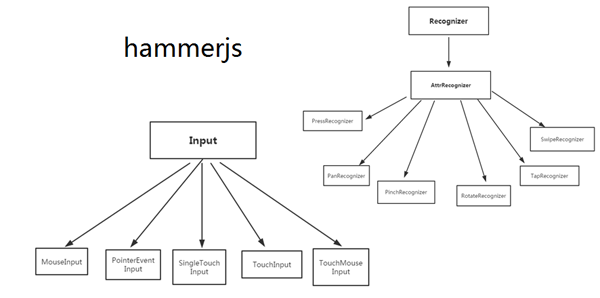
可以看到hammerjs體積遠遠大于AlloyFinger,對于手機QQ web加載速度性能追求***的同學來說,使用hammerjs的大小是不可以接受的!那么,為什么hammerjs這么大?看下架構設計便可知曉。
架構設計
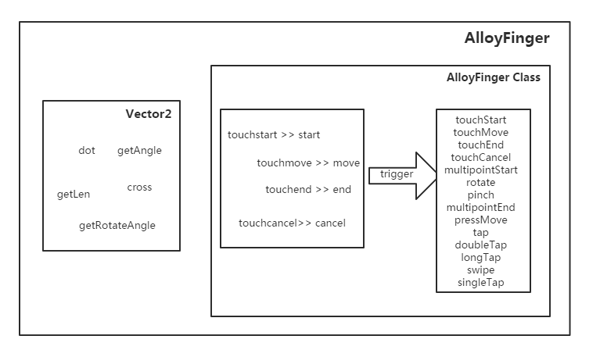
其實,hammerjs抽象出的Class還沒有列舉全,還有許多。所以過度工程化,導致其體積特別大。一個好的設計并不需要把每個邏輯點都抽象出來,局部過程化,整體OO是可以。如AlloyFinger的設計。僅僅只有Vector2和AlloyFinger,在touchstart、touchmove、touchend是可以trigger出相關的手勢事件的,簡單、直接!hammerjs能支持的手勢,AlloyFinger都能支持。
具體實現
眾所周知,瀏覽器暴露了四個事件給開發者,touchstart touchmove touchend touchcancel,在這四個事件的回調函數可以拿到TouchEvent。
TouchEvent:
touches:當前位于屏幕上的所有手指動作的列表
targetTouches:位于當前 DOM 元素上的手指動作的列表
changedTouches:涉及當前事件的手指動作的列表
TouchEvent里可以拿到各個手指的坐標,那么可編程性就這么產生了。
Tap點按
移動端click有300毫秒延時,tap的本質其實就是touchend。但是要判斷touchstart的手的坐標和touchend時候手的坐標x、y方向偏移要小于30。小于30才會去觸發tap。
longTap長按
touchstart開啟一個750毫秒的settimeout,如果750ms內有touchmove或者touchend都會清除掉該定時器。超過750ms沒有touchmove或者touchend就會觸發longTap
swipe劃
這里需要注意,當touchstart的手的坐標和touchend時候手的坐標x、y方向偏移要大于30,判斷swipe,小于30會判斷tap。那么用戶到底是從上到下,還是從下到上,或者從左到右、從右到左滑動呢?可以根據上面三個判斷得出,具體的代碼如下:
- _swipeDirection: function (x1, x2, y1, y2) {
- return Math.abs(x1 - x2) >= Math.abs(y1 - y2) ? (x1 - x2 > 0 ? 'Left' : 'Right') : (y1 - y2 > 0 ? 'Up' : 'Down')
- }
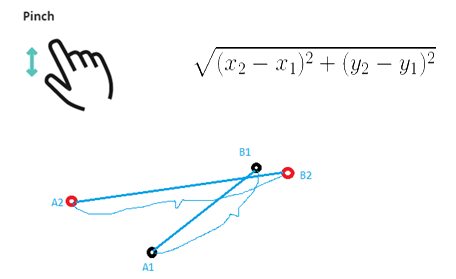
pinch捏
這個手勢是使用頻率非常高的,如圖像裁剪的時候放大或者縮小圖片,就需要pinch。
如上圖所示,兩點之間的距離比值求pinch的scale。這個scale會掛載在event上,讓用戶反饋給dom的transform或者其他元素的scale屬性。
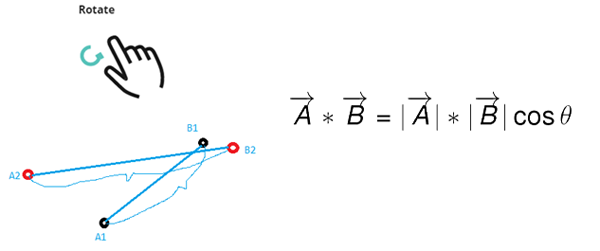
rotate旋轉
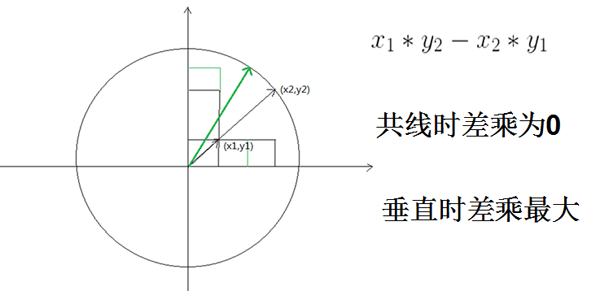
如上圖所示,利用內積,可以求出兩次手勢狀態之間的夾角θ。但是這里怎么求旋轉方向呢?那么就要使用差乘(Vector Cross)。利用cross結果的正負來判斷旋轉的方向。
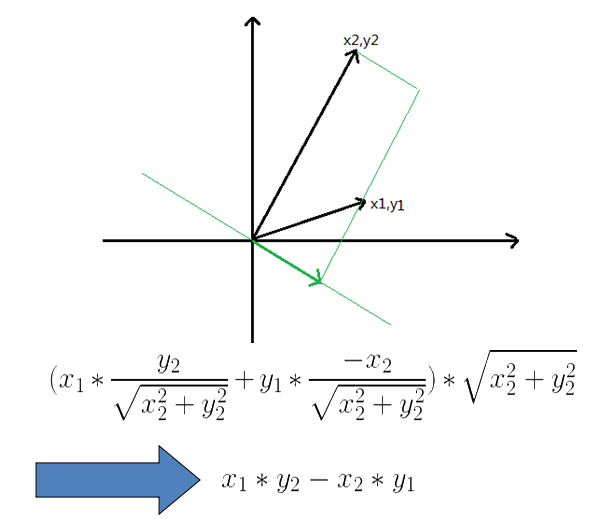
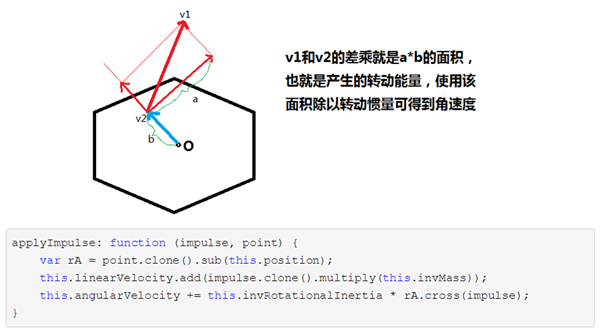
cross本質其實是面積,可以看下面的推導:
所以,物理引擎里經常用cross來計算轉動慣量,因為力矩其實要是力乘矩相當于面積:
總結
主要的一些事件觸發原理已經在上面講解,還有如multipointStart、doubleTap、singleTap、multipointEnd可以看源碼,不到200行的代碼應該很容易消化。trigger手勢事件的同時,touchStart、touchMove、touchEnd和touchCancel同樣也可以監聽。
詳細的Vector2和AlloyFinger代碼可以去Github上查閱:
https://github.com/AlloyTeam/AlloyFinger
任何意見或者建議歡迎提issue: