Apache設(shè)置反向代理解決js跨域問(wèn)題
這是一個(gè)很簡(jiǎn)單的方案,通過(guò)啟用Apache反向代理解決js跨域問(wèn)題
為什么要這么做?
在現(xiàn)在的開(kāi)發(fā)過(guò)程中大家會(huì)遇到這樣一個(gè)問(wèn)題:后端代碼寫(xiě)好之后,前端的小伙伴需要將后端代碼部署到本地才能正常使用api。若直接使用遠(yuǎn)程服務(wù)器上的api(例如測(cè)試服務(wù)器上的api)就會(huì)出現(xiàn)js跨域問(wèn)題,導(dǎo)致無(wú)法使用遠(yuǎn)程服務(wù)器上的api。將后端代碼部署到前端小伙伴的本地會(huì)出現(xiàn)以下幾個(gè)問(wèn)題:
前端小伙伴下載后端代碼到本地并配置,花時(shí)間!
后端代碼有更新之后,前端小伙伴也需要更新本地的后端代碼,花時(shí)間!
前端小伙伴本地安裝的服務(wù)器環(huán)境可能略有差異,從而導(dǎo)致后端代碼在本機(jī)上不能正常運(yùn)行,需要后端小伙伴協(xié)助調(diào)試,花時(shí)間!
為了簡(jiǎn)單高效的開(kāi)發(fā),建議前端的小伙伴啟用Apache反向代理解決js跨域問(wèn)題。在解決js跨域問(wèn)題之后,前端小伙伴可直接使用測(cè)試服務(wù)器上的api接口,不需要再在本地部署后端代碼,而后端小伙伴只需要維護(hù)測(cè)試服務(wù)器即可。
什么是反向代理?
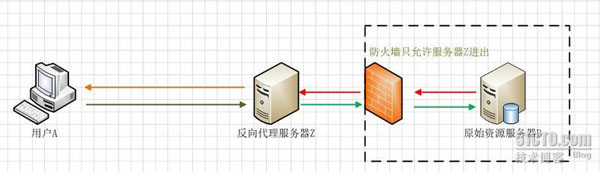
這里簡(jiǎn)單介紹一下反向代理:如下圖所示,用戶A一直使用原始服務(wù)器B的資源,但是用戶A始終認(rèn)為它訪問(wèn)的是原始服務(wù)器B而不是代理服務(wù)器Z,但實(shí)用際上反向代理服務(wù)器接受用戶A的應(yīng)答,從原始資源服務(wù)器B中取得用戶A的需求資源,然后發(fā)送給用戶A。由于防火墻的作用,只允許代理服務(wù)器Z訪問(wèn)原始資源服務(wù)器B。盡管在這個(gè)虛擬的環(huán)境下,防火墻和反向代理的共同作用保護(hù)了原始資源服務(wù)器B,但用戶A并不知情。
準(zhǔn)備
請(qǐng)確保本地已經(jīng)正確安裝了xampp或者wamp
怎么做?
1. 在xampp或者wamp安裝目錄下,修改httpd.conf配置文件,去掉以下兩行前面 # 號(hào),從而啟用Apache proxy module。
- LoadModule proxy_module modules/mod_proxy.so
- LoadModule proxy_http_module modules/mod_proxy_http.so
2. 找到httpd-vhosts.conf配置文件,在virtualHost里面配置反向代理,完成之后的配置代碼如下:
- <VirtualHost *:80>
- ProxyRequests Off
- <Proxy *>
- Order deny,allow
- Allow from all
- </Proxy>
- ProxyPass /project http://ip_address/project
- </VirtualHost>
- ProxyRequests Off 指令是指采用反向(reverse)代理
- ProxyPass 指令允許將一個(gè)遠(yuǎn)端服務(wù)器映射到本地服務(wù)器的 URL 空間中。
- 配置完成之后,訪問(wèn) http://localhost/project 實(shí)際就是訪問(wèn)http://ip_address/project 上的資源。簡(jiǎn)單的說(shuō),我們通過(guò)這個(gè)配置欺騙了js,讓js以為我們一直在相同域名下訪問(wèn)資源。
3. 重啟Apache,重命名之前本地的后端代碼文件夾(反正讓本地后端代碼不能夠正常運(yùn)行即可),然后測(cè)試一下看api數(shù)據(jù)讀取是否正常。若api數(shù)據(jù)讀取正常,那么Apache反向代理設(shè)置成功并且正常工作。