AJAX跨域問題的解決辦法
最近公司內(nèi)部的architecture組正在熱烈討論AJAX,***難免會談到如何跨域這個問題,因為從AJAX誕生那天起,XMLHttprequest對象在firefox下不能跨域請求的問題就一直存在,等待瀏覽器們?nèi)ソ鉀Q這個問題顯然不太現(xiàn)實,聰明的Web開發(fā)人員們早就想了一系列的方法來解決這個問題,下面列舉兩個比較不錯的方法:
1. 使用中間層過渡的方式:
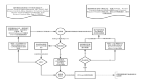
中間過渡,很明顯,就是在AJAX與不同域的服務(wù)器進行通訊的中間加一層過渡,這一層過渡可以是PHP、JSP、c++等任何具備網(wǎng)絡(luò)通訊功能的語言,由中間層向不同域的服務(wù)器進行讀取數(shù)據(jù)的操作。拿PHP做一個例子,如果需要對不同域的某一個php進行通訊,現(xiàn)在客戶端的xmlhttprequest先query本域的一個PHP,然后由本域的這個PHP去和不同域的PHP進行通訊,然后由本域的PHP輸出response;
2. 使用<script>標(biāo)簽
這個方法是利用<script>標(biāo)簽中的src來query一個PHP獲得response,因為<script>標(biāo)簽的src屬性不存在跨域的問題。
舉個例子來讓大家看得更清楚一點吧:
<script LANGUAGE="Javascript" src="" id="get"> |
其中g(shù)et.php的代碼是:
<?php |
***的運行結(jié)果是,當(dāng)你點擊那個button,它會出現(xiàn)一個內(nèi)容為”www.achome.cn”的對話框。
這個方法又叫做ajaj或者ajax without xmlHttprequest,把x換成了j,是因為使用了<script>標(biāo)簽而沒有用到xml和xmlHttprequest的緣故。
怎么樣,很簡單吧,我看到過很多人不愿意去正視ajax所存在的技術(shù)瓶頸,其實AJAX更應(yīng)該是Ajax而不是AJAX,突出***個A是想強調(diào)其實AJAX發(fā)揚的是一種異步傳輸?shù)姆椒ǎ皇蔷唧w到底使用了哪種技術(shù)。
【編輯推薦】