使用macaca進行移動端hybird自動化測試(四)
現在正是進入native里面的webview的測試。比如我要測試一個選擇城市的組件:
主要的思路就是模擬用戶的一系列操作,然后看測試的結果和預期是否符號。
首先還是通過控制臺查看相應的DOM節點,通過macaca提供的API去獲取相應的DOM元素然后觸發用戶操作。
以下還是在REPL環境下進行操作:
- driver
- .webview()
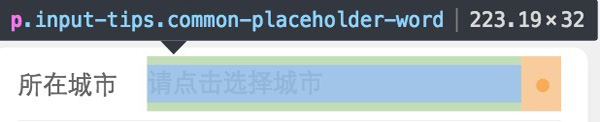
- .elementByCssSelector('.location-city .input-tips')
- .tap() //首先喚起城市選擇組件,見下圖①
- .sleep(500)
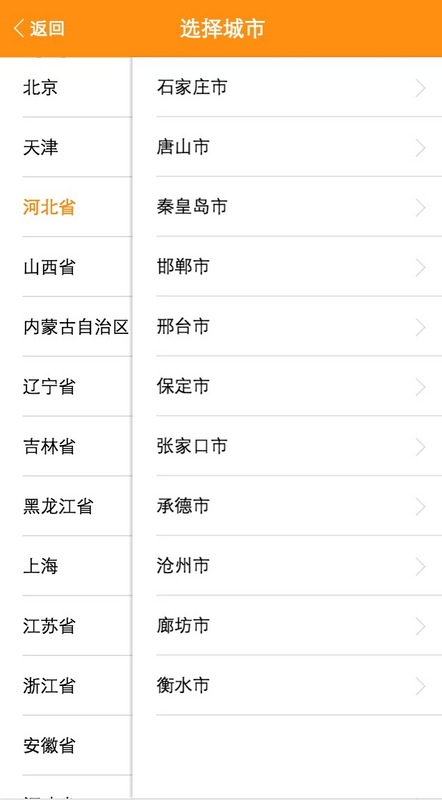
- .elementByCssSelector('.province-list .list-item:nth-child(3)')
- .tap() //點擊省份的第三個元素,見下圖②
- .sleep(500)
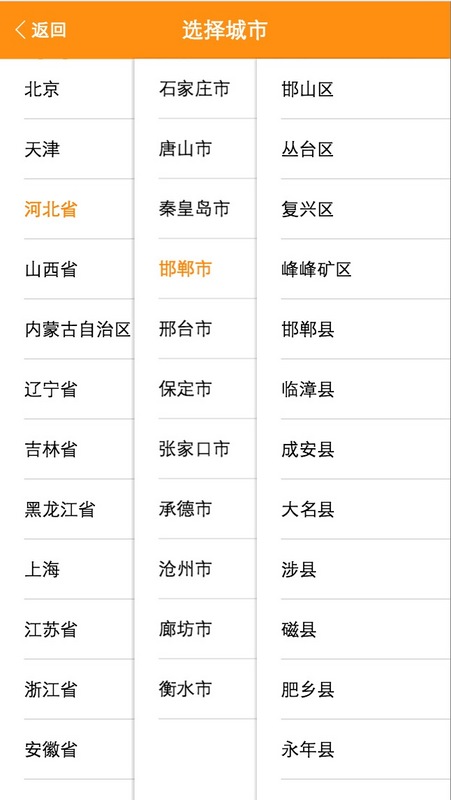
- .elementByCssSelector('.city-list .list-item:nth-child(4)')
- .tap() //點擊市的第四個元素,見下圖③
- .sleep(500)
- .elementByCssSelector('.area-list .list-item:nth-child(6)')
- .tap() //點擊區域的第6個元素,見下圖④
- .sleep(500)
- .elementByCssSelector('.location-city .input-tips')
- .text()
- .then(function(value) { //可以在控制臺中看到輸出的選中的城市內容,見下圖⑤
- console.log(value);
- });
圖①:
圖②:
圖③:
圖④:
圖⑤:
圖⑥:
可以看到當前的功能是按我們的預期去執行的。
現在我再測試下另外一種情況:
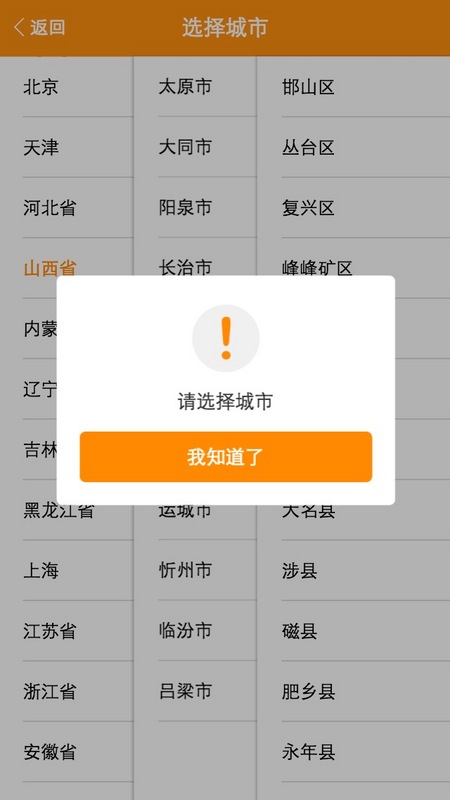
選擇了省份和區域,沒有選擇市的話,會出現一個彈窗。
- driver
- .webview()
- .elementByCssSelector('.location-city .input-tips')
- .tap() //重新喚起城市選擇組件,見下圖
- .sleep(500)
- .elementByCssSelector('.province-list .list-item:nth-child(2)')
- .tap() //重新選擇省份
- .sleep(500)
- .elementByCssSelector('.area-list .list-item:nth-child(3)')
- .tap() //重新選擇區域
- //這時就會出現一個彈窗,見下圖
圖⑦:
圖⑧:
這時功能也是按預期走的。
當然***寫到測試腳本里面還需要添加斷言相關的內容,這個也比較容易。
在編寫webview測試腳本的時候也遇到了很多問題,比如說native出于安全方面的考慮,限制了input[type="file"]喚起native上傳文件的組件,再比如有些滑動等操作測試比較困難等等。慢慢來吧。