使用macaca進行移動端hybird自動化測試(二)
Macaca
macaca是阿里開源的基于Node.js開發的自動化測試工具,支持native,hybird,moblie web,關于macaca具體的內容參見官網macaca.
macaca是如何驅動自動化測試的呢?事實上macaca和appium在架構和一些應用層面有很多相似的地方。
作為client的我們可以使用不同語言去編寫測試腳本,其中測試腳本遵循webdriver協議,client向測試框架啟動的server發送http請求。正因為client和server是基于http進行通訊的,因此client可以支持不同的編程語言。server通過解析HTTP的request,然后調用IOS提供的UIAutomation庫來進行模擬點擊等的操作,操作完成后移動設備會將操作結果返回給server,然后server將這個操作結果返回給client。
?有提到過webdriver協議:
其實它就是一層基礎的協議規范。正是因為這樣的協議存在一些自動化測試框架可以使用多種語言編寫測試腳本。它提供了web頁面操作的相關規范,比如元素的定位,瀏覽器原生事件的操作,還有獲取DOM元素屬性等一系列的方法。不管你用什么語言編寫測試腳本的話,都應該按照這個協議規范來。WebDriver 通過原生瀏覽器支持或者瀏覽器擴展直接控制瀏覽器。WebDriver 針對各個瀏覽器而開發,取代了嵌入到被測 Web 應用中的 JavaScript。與瀏覽器的緊密集成支持創建更高級的測試,避免了JavaScript 安全模型導致的限制。除了來自瀏覽器廠商的支持,WebDriver 還利用操作系統級的調用模擬用戶輸入。webDriver 支持了所有的主流瀏覽器,同時還支持了Iphone和Android的移動應用測試。
接下來就帶著大家一步一步使用macaca進行進行自動化測試:
step 1
全局安裝macaca的cli,如果覺得比較慢,就換淘寶的cnpm鏡像吧。
- npm install macaca -g
安裝完成后可以輸入
- //查看cli的提供其他的功能
- macaca -h
- //用以查看當前的環境配置
- macaca doctor
- //用以單獨啟動一個webdriver server
- macaca server
- //啟動測試
- macaca run
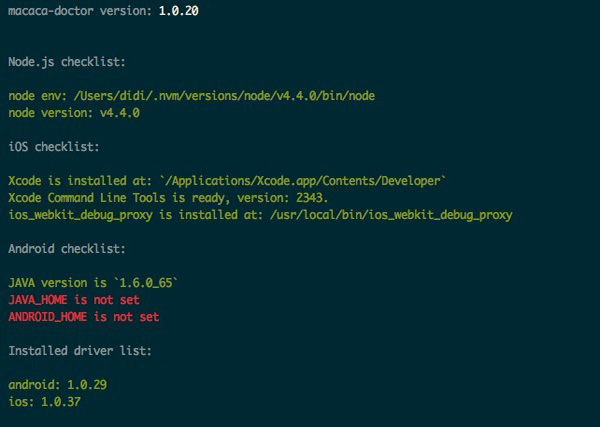
現在輸入macaca doctor:
在Android checklist里面出現了2條紅色的提示文案,說明這2個選項沒有配置完成。我現在是以IOS為例,暫且不管這2個和Andriod相關的配置。不清楚的可以google。其中在IOS checklist當中:出現了Xcode和ios_webkit_debug_proxy.
首先你需要通過app store安裝Xcode。全局安裝ios_webkit_debug_proxy這個包,這個包用于測試ios的webview:
- brew install ios-webkit-debug-proxy
此外,還需要全局安裝ios-driver:
- npm i macaca-ios -g
這樣準備好了基礎的測試套件。接下來你可以克隆macaca提供的官方示例,其中包括IOS的app和相關的測試腳本,對照著官文文檔感受下大致的流程:
- git clone https://github.com/macacajs/macaca-test-sample.git --depth=1
接下來進行自己的測試工作:
因為我是前端開發人員,要測試native里面的webview。首先讓IOS的同學幫忙打包一個.app格式的應用,并壓成zip格式的文件。PS:打包的時候選用debug模式。
準備好了原材料,先讓我們停一停。做UI測試的話,要模擬用戶各種操作,那么必須得知道native應用上不同界面的元素,就像獲取html里面的DOM節點一樣。因為macaca提供了通過Xpath去獲取native頁面上不同的元素節點的API。因此可以通過這種方式。
macaca提供了app-inspector這樣一個使用樹狀態結構查看UI布局,自動生成XPath的工具。
- npm install app-inspector -g
安裝完成后,通過macaca-cli啟動你的IOS模擬器,運行你的應用。
然后通過app-inspector啟動UI檢測工具,
- app-inspector -u YOUR-DEVICE-ID
獲取uuid的方式:
命令行輸入:
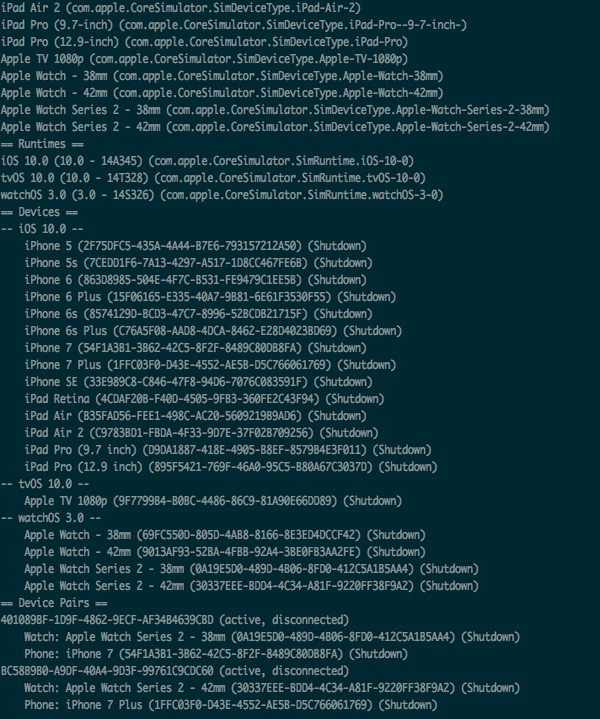
- xcrun simctl list
這行命令會列出你的所以模擬器信息,里面有類似 XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX 的代碼,就是模擬器UDID,選擇當前模擬器狀態是Booted的那個。
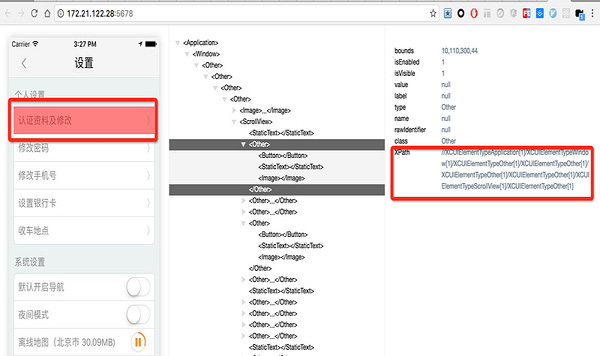
通過app-inspector啟動這個工具后,打開在Chrome里面打開命令行里面提示的瀏覽器地址,這樣在瀏覽器上就能看到在native里面打開的ios頁面。
因為我要測試webview的頁面,因此native的頁面的所有元素節點通過app-inspector這個工具去獲取Xpath,然后編寫測試腳本模擬用戶的操作,一步一步的進入到webview頁面。
在我測試的應用當中,從app打開到進入要測試的webview頁面的測試腳本就變成了:
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[2]/XCUIElementTypeButton[1]')
- .click()
- //用戶名輸入
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeTextField[1]')
- .sendKeys(username)
- //密碼輸入
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[3]/XCUIElementTypeSecureTextField[1]')
- .sendKeys(password)
- .sendKeys('\n')
- //登錄按鈕
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeButton[2]')
- .click()
- //更多按鈕
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeImage[1]/XCUIElementTypeButton[2]')
- .click()
- .sleep(1000)
- .swipe(200, 400, 200, 100, 500)
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeCollectionView[1]/XCUIElementTypeCell[10]')
- .click()
- .sleep(1000)
- .waitForElementByXPath('//XCUIElementTypeApplication[1]/XCUIElementTypeWindow[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther[1]/XCUIElementTypeScrollView[1]/XCUIElementTypeOther[2]')
- .click()
- .sleep(1000)
這樣完成了native進入到webview頁面的所有操作。
接下來就是webview的模擬操作啦。放到下一節來講吧。