客戶端數據存儲----Cookie From 《高程3》
前言
本篇主要介紹Cookie技術的讀書總結,但是我認為邏輯上***會和Web Storage技術放在一起進行對比,因此后續會再總結一篇關于WEB存儲的姊妹總結,敬請期待。
首先先來一段總結:Cookie用于本地數據存儲,出現在服務器和瀏覽器交互的響應Set-Cookie頭部和請求Cookie頭部中,受到單域名下Cookie的數量、單個Cookie大小、性能、安全限制。子Cookie技術的出現緩解了單域名下Cookie的數量限制,關于子Cookie有一整套工具函數可以使用。
HTTP Cookie 簡介
用戶的信息***存儲在客戶端上,這就對客戶端數據存儲提出了要求。最早的解決方式就是Cookie。HTTP Cookie,通常直接叫做 cookie,最初是在客戶端用于存儲會話信息的。該標準要求服務器對任意 HTTP 請求發送 Set-Cookie HTTP 頭作為響應的一部分,其中包含會話信息。
一個典型的響應頭部:
- HTTP/1.1 200 OK
- Content-type: text/html
- Set-Cookie: name=value
- Other-header: other-header-value
這個 HTTP 響應設置以 name 為名稱、以 value 為值的一個 cookie,名稱和值在傳送時都必須是URL 編碼的。瀏覽器會存儲這樣的會話信息,并在這之后,通過為每個請求添加 Cookie 頭將信息發送回服務器:
- GET /index.html HTTP/1.1
- Cookie: name=value
- Other-header: other-header-value
Cookie的訪問、數量和大小限制
cookie 在性質上是綁定在特定的域名下的。當設定了一個 cookie 后,再給創建它的域名發送請求時,都會包含這個 cookie。這個限制確保了儲存在 cookie 中的信息只能讓批準的接受者訪問,而無法被其他域訪問。
由于 cookie 是存在客戶端計算機上的,還加入了一些限制確保 cookie 不會被惡意使用,同時不會占據太多磁盤空間。每個域的 cookie 總數是有限的,不過瀏覽器之間各有不同:
1)IE6 以及更低版本限制每個域名最多 20 個 cookie。
2)IE7 和之后版本每個域名最多 50 個。 IE7 最初是支持每個域名*** 20 個 cookie,之后被微軟的一個補丁所更新。
3)Firefox 限制每個域最多 50 個 cookie。
4)Opera 限制每個域最多 30 個 cookie。
5)Safari 和 Chrome 對于每個域的 cookie 數量限制沒有硬性規定。
當超過單個域名限制之后還要再設置 cookie,瀏覽器就會清除以前設置的 cookie。 IE 和 Opera 會刪除最近最少使用過的(LRU, Least Recently Used) cookie,騰出空間給新設置的 cookie。 Firefox 看上去好像是隨機決定要清除哪個 cookie,所以考慮 cookie 限制非常重要,以免出現不可預期的后果。
瀏覽器中對于 cookie 的尺寸也有限制。大多數瀏覽器都有大約 4096B(加減 1)的長度限制。為了***的瀏覽器兼容性,***將整個 cookie 長度限制在 4095B(含 4095)以內。尺寸限制影響到一個域下所有的 cookie,而并非每個 cookie 單獨限制。如果你嘗試創建超過***尺寸限制的 cookie,那么該 cookie 會被悄無聲息地丟掉。
cookie 的構成
1)名稱:一個唯一確定 cookie 的名稱。cookie 名稱是不區分大小寫的。cookie 的名稱必須是經過 URL 編碼的。
2)值:儲存在 cookie 中的字符串值。值必須被 URL 編碼。
3)域: cookie 對于哪個域是有效的。所有向該域發送的請求中都會包含這個 cookie 信息。
4)路徑:對于指定域中的那個路徑,應該向服務器發送 cookie。
5)失效時間:表示 cookie 何時應該被刪除的時間戳(也就是,何時應該停止向服務器發送這個cookie)。默認情況下,瀏覽器會話結束時即將所有 cookie 刪除;不過也可以自己設置刪除時間。這個值是個 GMT 格式的日期(Wdy, DD-Mon-YYYY HH:MM:SS GMT),用于指定應該刪除cookie 的準確時間。因此, cookie 可在瀏覽器關閉后依然保存在用戶的機器上。如果你設置的失效日期是個以前的時間,則 cookie 會被立刻刪除。
6)安全標志:指定后, cookie 只有在使用 SSL 連接的時候才發送到服務器。例如, cookie 信息只能發送給 https://www.wrox.com,而 http://www.wrox.com 的請求則不能發送 cookie。
每一段信息都作為 Set-Cookie 頭的一部分,使用分號加空格分隔每一段。secure 標志是 cookie 中唯一一個非名值對兒的部分,直接包含一個 secure 單詞。尤其要注意,域、路徑、失效時間和 secure 標志都是服務器給瀏覽器的指示(是從服務器發回的響應),以指定何時應該發送 cookie。這些參數并不會作為發送到服務器的 cookie 信息的一部分,只有名值對兒才會被發送到服務器。
設置 cookie 的格式如下,和 Set-Cookie 頭中使用的格式一樣,如下:
name=value; expires=expiration_time; path=domain_path;
domain=domain_name; secure
創建、刪除和訪問Cookie的工具函數
由于 JavaScript 中讀寫 cookie 不是非常直觀,常常需要寫一些函數來簡化 cookie 的功能。基本的cookie 操作有三種:讀取、寫入和刪除。創建cookie的工具函數:
- var CookieUtil = {
- get: function (name) {
- var cookieName = encodeURIComponent(name) + '=',
- cookieStart = document.cookie.indexOf(cookieName),
- cookieValue = null;
- if (cookieStart > - 1) {
- var cookieEnd = document.cookie.indexOf(';', cookieStart);
- if (cookieEnd == - 1) {
- cookieEnd = document.cookie.length;
- }
- cookieValue = decodeURIComponent(document.cookie.substring(cookieStart
- + cookieName.length, cookieEnd));
- }
- return cookieValue;
- },
- set: function (name, value, expires, path, domain, secure) {
- var cookieText = encodeURIComponent(name) + '=' +
- encodeURIComponent(value);
- if (expires instanceof Date) {
- cookieText += '; expires=' + expires.toGMTString();
- }
- if (path) {
- cookieText += '; path=' + path;
- }
- if (domain) {
- cookieText += '; domain=' + domain;
- }
- if (secure) { //secure在這里是布爾值
- cookieText += '; secure';
- }
- document.cookie = cookieText;
- },
- unset: function (name, path, domain, secure) {
- this.set(name, '', new Date(0), path, domain, secure);
- }
- };
CookieUtil.get()方法根據 cookie 的名字獲取相應的值。它會在 document.cookie 字符串中查找 cookie 名加上等于號的位置。如果找到了,那么使用 indexOf()查找該位置之后的***個分號(表示了該 cookie 的結束位置)。如果沒有找到分號,則表示該 cookie 是字符串中的***一個,則余下的字符串都是 cookie 的值。該值使用 decodeURIComponent()進行解碼并***返回。如果沒有發現 cookie,則返回 null。
CookieUtil.set()方法在頁面上設置一個 cookie,接收如下幾個參數: cookie 的名稱, cookie 的值,可選的用于指定 cookie 何時應被刪除的 Date 對象, cookie 的可選的 URL 路徑,可選的域,以及可選的表示是否要添加 secure 標志的布爾值。參數是按照它們的使用頻率排列的,只有頭兩個是必需的。在這個方法中,名稱和值都使用encodeURIComponent()進行了URL編碼,并檢查其他選項。如果expires參數是 Date 對象,那么會使用 Date 對象的 toGMTString()方法正確格式化 Date 對象,并添加到expires 選項上。方法的其他部分就是構造 cookie 字符串并將其設置到 document.cookie 中。
沒有刪除已有 cookie 的直接方法。所以,需要使用相同的路徑、域和安全選項再次設置 cookie,并將失效時間設置為過去的時間。CookieUtil.unset()方法可以處理這種事情。它接收 4 個參數:要刪除的 cookie 的名稱、可選的路徑參數、可選的域參數和可選的安全參數。這些參數加上空字符串并設置失效時間為 1970 年 1 月 1 日(初始化為 0ms 的 Date 對象的值),傳給 CookieUtil.set()。這樣就能確保刪除 cookie。
FireBug測試結果
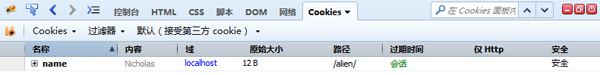
FireBug對應哪個頁面,設置的cookie就存儲在那個頁面對應的域。打開本地apache服務器的/localhost/alien/頁面,在其中打開firebug。測試實例1:
- CookieUtil.set("name", "Nicholas");
- CookieUtil.set("book", "Professional JavaScript");
- //讀取 cookie 的值
- console.log(CookieUtil.get("name")); //"Nicholas"
- console.log(CookieUtil.get("book")); //"Professional JavaScript"
測試實例2 刪除cookie:
CookieUtil.unset("name");
CookieUtil.unset("book");
此時FireBug中不顯示任何Cookie。
測試實例3 打開本地服務器localhost主頁,設置安全的cookie。
CookieUtil.set("name","Nicholas", null, null, null, true);
console.log(CookieUtil.get("name"));
設置secure為true時,前面缺少的參數都定義為null。這是因為JavaScript會按照順序對應參數。
測試結果:安全項顯示“安全”。
子Cookie
子Cookie的目的是為了突破單域名下的Cookie數量限制,也就是在一個Cookie中存儲多個名值對,常見格式如下:name=name1=value1&name2=value2&name3=value3&name4=value4&name5=value5
關于子Cookie的設置、獲取和刪除有以下工具函數:
- var SubCookieUtil = {
- get: function (name, subName) {
- var subCookies = this.getAll(name);
- if (subCookies) {
- return subCookies[subName];
- } else {
- return null;
- }
- },
- getAll: function (name) {
- var cookieName = encodeURIComponent(name) + '=',
- cookieStart = document.cookie.indexOf(cookieName),
- cookieValue = null,
- cookieEnd,
- subCookies,
- i,
- parts,
- result = {
- };
- if (cookieStart > - 1) {
- cookieEnd = document.cookie.indexOf(';', cookieStart);
- if (cookieEnd == - 1) {
- cookieEnd = document.cookie.length;
- }
- cookieValue = document.cookie.substring(cookieStart +
- cookieName.length, cookieEnd);
- if (cookieValue.length > 0) {
- subCookies = cookieValue.split('&');
- for (i = 0, len = subCookies.length; i < len; i++) {
- parts = subCookies[i].split('=');
- result[decodeURIComponent(parts[0])] = decodeURIComponent(parts[1]);
- }
- return result;
- }
- }
- return null;
- },
- set: function (name, subName, value, expires, path, domain, secure) {
- var subcookies = this.getAll(name) || {
- };
- subcookies[subName] = value;
- this.setAll(name, subcookies, expires, path, domain, secure);
- },
- setAll: function (name, subcookies, expires, path, domain, secure) {
- var cookieText = encodeURIComponent(name) + '=',
- subcookieParts = new Array(),
- subName;
- for (subName in subcookies) {
- //由于采用push方法,新的子Cookie被延續到原來的Cookie中
- if (subName.length > 0 && subcookies.hasOwnProperty(subName)) {
- subcookieParts.push(encodeURIComponent(subName) + '=' +
- encodeURIComponent(subcookies[subName]));
- }
- }
- if (subcookieParts.length > 0) {
- cookieText += subcookieParts.join('&');
- if (expires instanceof Date) {
- cookieText += '; expires=' + expires.toGMTString();
- }
- if (path) {
- cookieText += '; path=' + path;
- }
- if (domain) {
- cookieText += '; domain=' + domain;
- }
- if (secure) {
- cookieText += '; secure';
- }
- } else {
- cookieText += '; expires=' + (new Date(0)).toGMTString();
- }
- document.cookie = cookieText;
- },
- unset: function (name, subName, path, domain, secure) {
- var subcookies = this.getAll(name);
- if (subcookies) {
- delete subcookies[subName];
- this.setAll(name, subcookies, null, path, domain, secure);
- }
- },
- unsetAll: function (name, path, domain, secure) {
- this.setAll(name, null, new Date(0), path, domain, secure);
- }
- };
以下是對上述方法的解析:
獲取子 cookie 的方法有兩個: get()和 getAll()。其中 get()獲取單個子 cookie 的值, getAll()獲取所有子 cookie 并將它們放入一個對象中返回,對象的屬性為子 cookie 的名稱,對應值為子 cookie對應的值。 get()方法接收兩個參數: cookie 的名字和子 cookie 的名字。它其實就是調用 getAll()獲取所有的子 cookie,然后只返回所需的那一個(如果 cookie 不存在則返回 null)。
SubCookieUtil.getAll()方法和 CookieUtil.get()在解析 cookie 值的方式上非常相似。區別在于 cookie 的值并非立即解碼,而是先根據&字符將子 cookie 分割出來放在一個數組中,每一個子 cookie再根據等于號分割,這樣在 parts 數組中的前一部分便是子 cookie 名,后一部分則是子 cookie 的值。這兩個項目都要使用 decodeURIComponent()來解碼,然后放入 result 對象中,***作為方法的返回值。如果 cookie 不存在,則返回 null。
set()方法接收 7 個參數: cookie 名稱、子 cookie 名稱、子 cookie 值、可選的 cookie 失效日期或時間的 Date 對象、可選的 cookie 路徑、可選的 cookie 域和可選的布爾 secure 標志。所有的可選參數都是作用于 cookie本身而非子 cookie。為了在同一個 cookie中存儲多個子 cookie,路徑、域和 secure標志必須一致;針對整個 cookie 的失效日期則可以在任何一個單獨的子 cookie 寫入的時候同時設置。在這個方法中,***步是獲取指定 cookie 名稱對應的所有子 cookie。邏輯或操作符“ ||”用于當 getAll()返回 null 時將 subcookies 設置為一個新對象。然后,在 subcookies 對象上設置好子 cookie 值并傳給setAll()。
setAll()方法接收 6 個參數: cookie 名稱、包含所有子 cookie 的對象以及和 set()中一樣的 4個可選參數。這個方法使用 for-in 循環遍歷第二個參數中的屬性。為了確保確實是要保存的數據,使用了 hasOwnProperty()方法,來確保只有實例屬性被序列化到子 cookie 中。由于可能會存在屬性名為空字符串的情況,所以在把屬性名加入結果對象之前還要檢查一下屬性名的長度。將每個子 cookie的名值對兒都存入 subcookieParts 數組中,以便稍后可以使用 join()方法以&號組合起來。
普通 cookie 可以通過將失效時間設置為過去的時間的方法來刪除,但是子 cookie 不能這樣做。為了刪除一個子 cookie,首先必須獲取包含在某個 cookie中的所有子 cookie,然后僅刪除需要刪除的那個子 cookie,然后再將余下的子 cookie 的值保存為 cookie的值。unset()方法用于刪除某個 cookie 中的單個子 cookie而不影響其他的;而 unsetAll()方法則等同于 CookieUtil.unset(),用于刪除整個 cookie。和 set()及 setAll()一樣,路徑、域和 secure 標志必須和之前創建的 cookie 包含的內容一致。
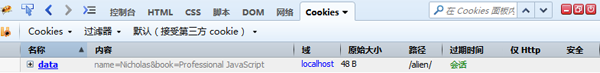
firebug測試實例
- //設置兩個 cookie
- SubCookieUtil.set("data", "name", "Nicholas");
- SubCookieUtil.set("data", "book", "Professional JavaScript");
- //設置全部子 cookie 和失效日期
- SubCookieUtil.setAll("data", { name: "Nicholas", book: "Professional JavaScript" },new Date("January 1, 2018"));
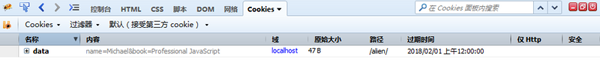
- //修改名字的值,并修改 cookie 的失效日期
- SubCookieUtil.set("data", "name", "Michael", new Date("February 1, 2010"));
- //刪除所有子CookieSubCookieUtil.unsetAll('data');
Cookie的限制
1)單域名下數目限制和大小限制:子Cookie只是突破了單個域名下Cookie數目限制,但是Cookie的大小依舊受限,因此要注意子Cookie的大小不能使單個Cookie超出大小限制。
2)性能限制:由于所有的 cookie 都會由瀏覽器作為請求頭發送,所以在 cookie 中存儲大量信息會影響到特定域的請求性能。 cookie 信息越大,完成對服務器請求的時間也就越長。盡管瀏覽器對 cookie 進行了大小限制,不過***還是盡可能在 cookie 中少存儲信息,以避免影響性能。
3)安全限制:cookie 數據并非存儲在一個安全環境中,其中包含的任何數據都可以被他人訪問。所以不要在 cookie 中存儲諸如信用卡號或者個人地址之類的數據。
cookie 的性質和它的局限使得其并不能作為存儲大量信息的理想手段,所以又出現了其他方法。