Semantic-UI的React實現(一):架構介紹
React組件化的UI庫
目前React組件化的UI有很多,這里有很多已實現的React組件庫。如:
- TouchstoneJS - React.js powered UI framework for developing beautifulhybrid mobile apps.
- Elemental UI
- RSuite | 一個基于 React.js 的 Web 組件庫
- Ant Design of React - Ant Design
- Material-UI
- React-Bootstrap
- React + Foundation · Foundation as React components
- Essence - React Material Design Framework
- React-MDL: React Components for Material Design Lite
- Belle - Configurable React Components with great UX
- MUI - Material Design CSS Framework
- Grommet
- React Toolbox
- react-blazecss 0.4.3 Demo
- Pivotal UI: Intro
- BFD UI
但是我一直比較偏愛的Semantic-UI不在這個列表中。雖然官方目前也在做相關的工作(戳這里),但目前還沒有出穩定版本。個人覺得這正是一個練習的機會,將Semantic-UI庫React組件化。
Semantic-UI
Semantic-UI是一套完全語義化設計的前端框架,使用起來靈活又方便,可以滿足多變復雜的頁面實現需求。從官方文檔(版本2.2)來看,主要有四類框架元素:
- 元素
- 組合
- 視圖
- 模塊
具體示例可參考官網。
基本分析
Semantic-UI實現于語義化設計,各個類可以自由組合使用已實現頁面需求。每個組件的屬性定義大多類似,如Button和Icon,都有size或者color等常用屬性,而這些屬性可用公共輔助類來定義和聲明。
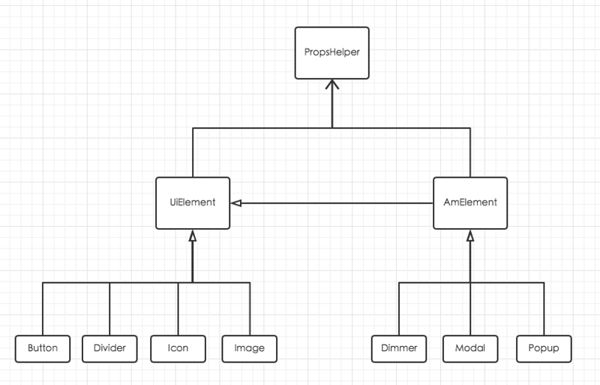
從實現上來講,元素、組合和視圖的大部分實現,都可以用純CSS聲明來達到效果,但模塊類的組件往往需要js的輔助以實現動態效果。考慮到這一點,組件實現大致分為兩類實現:UI類和動效類。需要實現3DTransition的組件都繼承于動效類,剩余只需CSS聲明的組件繼承于UI類。當然動效類也同樣繼承于UI類。
UiElement
UiElement作為所有基礎UI組件的基類,主要負責以下幾類實現:
- 元素class的生成
- 元素事件回調的生成
基于Semantic-UI的語義化實現,所有class類均由多個屬性拼裝組成,所以每個UI組件的屬性在組件內聲明即可,class類的生成由父類UiElement負責。
AmElement
AmElement作為動效組件的父類,主要負責以下功能實現:
- 組件的show/hide接口調用
- 直接操作組件DOM,生成transition的style
每個動效組件繼承AmElement后,均將本組件的ref引用傳遞給父組件,由父組件統一調用并修改子組件的DOM元素style屬性,以實現3DTransition效果。
PropsHelper
組件Props的輔助類,用以生成組件的class。PropsHelper中有多個靜態方法:
- createStyle:用以生成組件class定義
- getDefaultProps:取得所有組件的通用props
每個組件在生成class定義是,只需提供本組件的props以及屬性定義,即可生成對應的class定義。