通過(guò)微信小程序看前端
前言
2016年9月22日凌晨,微信官方通過(guò)“微信公開(kāi)課”公眾號(hào)發(fā)布了關(guān)于微信小程序(微信應(yīng)用號(hào))的內(nèi)測(cè)通知。整個(gè)朋友圈瞬間便像炸開(kāi)了鍋似的,各種揣測(cè)、介紹性文章在一夜里誕生。而真正收到內(nèi)測(cè)邀請(qǐng)的公眾號(hào)據(jù)說(shuō)只有200個(gè)。
雖然內(nèi)測(cè)名額十分***,但依賴中國(guó)廣大開(kāi)發(fā)者的破解和分享精神,在網(wǎng)絡(luò)上很快出現(xiàn)了開(kāi)發(fā)工具的破解版本和API文檔。然而可能是微信的妥協(xié)或者早已預(yù)料,9月24日微信官方發(fā)布了不需要破解就可以使用的微信小程序開(kāi)發(fā)者工具和文檔,對(duì)于費(fèi)勁心思破解完的開(kāi)發(fā)者來(lái)說(shuō)應(yīng)該瞬間整個(gè)人都不好了。
以下便是微信提供的開(kāi)發(fā)工具和文檔地址:
https://mp.weixin.qq.com/debu...
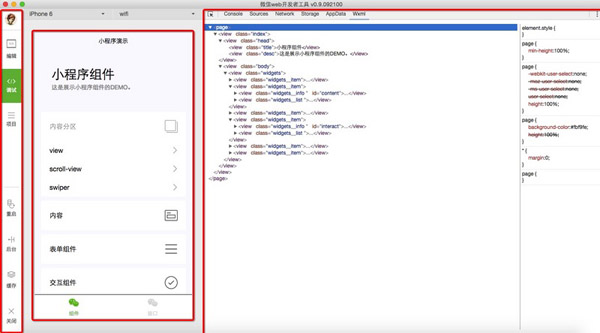
作為一名具有極客精神的前端開(kāi)發(fā)者,我也馬上在這股熱潮中試了下水,下載了小程序開(kāi)發(fā)工具。下面是登陸后的界面:
從整個(gè)結(jié)構(gòu)布局來(lái)看這款I(lǐng)DE工具可以分為三個(gè)部分,首先左側(cè)為導(dǎo)航操作區(qū)域,中間是目錄或展示區(qū)域,右側(cè)為調(diào)試區(qū)域(很像Chrome的調(diào)試工具)。下面我就以前端的角度分別從代碼角度和宏觀角度介紹下自己對(duì)于微信小程序的看法。
代碼角度
縱觀整個(gè)開(kāi)發(fā)文檔,微信小程序的前端技術(shù)主要可以分為“框架”、“組件”和“API接口”。
1.框架
微信提供了一套自己的用于開(kāi)發(fā)小程序的前端框架,和目前主流的前端框架相比,其既有類似的地方,也有特殊的地方。
特殊的地方在于其只能在微信小程序開(kāi)發(fā)工具內(nèi)使用,并做了相對(duì)嚴(yán)格的使用和配置限制,開(kāi)發(fā)者必須按照其規(guī)定的用法來(lái)使用。一些外部的框架和插件在小程序里都是無(wú)法使用的,同時(shí)由于框架并非運(yùn)行在瀏覽器中,所以 JavaScript 在 web 中一些能力都無(wú)法使用,如document,window等。
而相似的地方在于其包含了和其他框架一樣的“邏輯層”和“視圖層”,以數(shù)據(jù)驅(qū)動(dòng)為主,不操作DOM元素等。下面以代碼為例子來(lái)介紹:
(1)數(shù)據(jù)綁定
- <!--wxml-->
- <view> {{message}} </view>
- // page.js
- Page({
- data: {
- message: 'Hello MINA!'
- }
- })
Page() 方法用來(lái)注冊(cè)一個(gè)頁(yè)面。接受一個(gè) OBJECT 參數(shù),其指定頁(yè)面的初始數(shù)據(jù)、生命周期函數(shù)、事件處理函數(shù)等。這乍一看怎么和目前流行的Vue框架語(yǔ)法十分類似呢,Vue代碼如下:
- <view> {{message}} </view>
- // page.js
- new Vue({
- data: {
- message: 'Hello MINA!'
- }
- })
都是雙括號(hào)插值語(yǔ)法,連數(shù)據(jù)初始化和雙向綁定的格式都一樣,好吧,就當(dāng)純屬巧合吧。
這里需要注意的是,微信小程序提供了WXML后綴的文件類型,其實(shí)就是類似XML的標(biāo)簽語(yǔ)言文件。
(2)列表渲染
- <!--wxml-->
- <view wx:for="{{array}}"> {{item}} </view>
- // page.js
- Page({
- data: {
- array: [1, 2, 3, 4, 5]
- }
- })
這樣的列表渲染語(yǔ)法相信學(xué)過(guò)Angular和Vue的同學(xué)都比較容易掌握,都是非常的類似,當(dāng)然還有條件渲染等。
(3)事件綁定
- <view bindtap="add"> {{count}} </view>
- Page({
- data: {
- count: 1
- },
- add: function(e) {
- this.setData({
- data: this.data.count + 1
- })
- }
- })
如果你學(xué)過(guò)React,那么其里面有一個(gè)setState的方法可以用來(lái)改變狀態(tài)的值,這里的setDate也是一樣的,通過(guò)綁定的add方法來(lái)改變視圖中count的值。
(4)樣式導(dǎo)入
- /** common.wxss **/
- .small-p {
- padding:5px;
- }
- /** app.wxss **/
- @import "common.wxss";
- .middle-p {
- padding:15px;
- }
這里小程序提供了又一種新的文件后綴類型WXSS,用于描述WXML的組件樣式,其與CSS文件相比還提供了像SASS和LESS這樣的預(yù)編譯語(yǔ)言的樣式導(dǎo)入功能,同時(shí)還提供了rpx及rem的單位尺寸功能。
(5)模塊化
- // common.js
- function sayHello(name) {
- console.log('Hello ' + name + '!')
- }
- module.exports = {
- sayHello: sayHello
- }
- var common = require('common.js')
- Page({
- helloMINA: function() {
- common.sayHello('MINA')
- }
- })
微信小程序秉承了JS模塊化的機(jī)制,熟悉Require.js或者Sea.js的同學(xué)應(yīng)該很熟悉,這里通過(guò)module.exports暴露對(duì)象,通過(guò)require來(lái)獲取對(duì)象。
2.組件
小程序的組件其實(shí)也是框架的一部分,主要負(fù)責(zé)UI的呈現(xiàn),也自帶了一些功能與微信風(fēng)格的樣式。基本上移動(dòng)端常用的組件都包含在內(nèi),比如表單組件、導(dǎo)航組件、媒體組件等。下面便是小程序提供的八類組件:
對(duì)于小程序的組件使用其實(shí)不是非常復(fù)雜,按照文檔的使用示例便可以輕松搞定,詳細(xì)地址:https://mp.weixin.qq.com/debu...
3.API接口
相比微信公眾號(hào)的開(kāi)發(fā),微信小程序向開(kāi)發(fā)者提供了更多的API接口,可以方便的調(diào)起微信提供的能力,比如監(jiān)聽(tīng)重力感應(yīng)和羅盤(pán)數(shù)據(jù)、WebSocket連接、支付功能等。下面以一個(gè)發(fā)起網(wǎng)絡(luò)請(qǐng)求的API為例:
- wx.request({
- url: 'test.php',
- data: {
- name: 'luozh' ,
- age: 18
- },
- header: {
- 'Content-Type': 'application/json'
- },
- success: function(res) {
- console.log("請(qǐng)求成功")
- },
- fail: function() {
- console.log("請(qǐng)求失敗")
- }
- })
wx.request發(fā)起的是https請(qǐng)求。一個(gè)微信小程序,同時(shí)只能有5個(gè)網(wǎng)絡(luò)請(qǐng)求連接。關(guān)于更多API接口的介紹請(qǐng)查閱官方文檔。
以上便是關(guān)于微信小程序前端代碼部分的簡(jiǎn)單介紹,相信有一點(diǎn)前端框架使用經(jīng)驗(yàn)的同學(xué)上手都是相對(duì)容易的,下面將從宏觀角度講解下我個(gè)人認(rèn)為微信小程序給前端領(lǐng)域的帶來(lái)影響。
宏觀角度
微信小程序一出來(lái)的時(shí)候,網(wǎng)上關(guān)于其對(duì)于前端界的影響層出不窮,更多的文章和評(píng)論認(rèn)為前端又要火了,前端的第二春來(lái)了,Javascript和HTML5的新時(shí)代來(lái)了等。
當(dāng)然微信小程序的出現(xiàn)確實(shí)會(huì)給前端帶來(lái)一定的推波助瀾的效果,但是任何一件事物的誕生都是利弊并存的,微信小程序也不例外。以下便簡(jiǎn)單闡述下我個(gè)人的看法:
1.利
(1)提高開(kāi)發(fā)兼容性:微信小程序可以說(shuō)是重新定義了APP,使得一款應(yīng)用能夠在android、iphone及windows phone中都能運(yùn)行,對(duì)于前端來(lái)說(shuō)實(shí)現(xiàn)了“一次編譯,到處運(yùn)行”的理念。
(2)推動(dòng)前端技術(shù)的發(fā)展:微信小程序以其簡(jiǎn)單的開(kāi)發(fā)環(huán)境,使以Javascript和HTML5為主的前端技術(shù)在龐大的微信社交群體內(nèi)傳播,越來(lái)越多的人開(kāi)始接觸前端,參與到前端編碼和設(shè)計(jì)中來(lái),為前端技術(shù)貢獻(xiàn)力量。
(3)其他...
2.弊
(1)增加前端工作量及學(xué)習(xí)成本:原本一名前端工程師負(fù)責(zé)的平臺(tái)就很廣泛,包括PC端、移動(dòng)端、APP應(yīng)用等,微信小程序的出現(xiàn)會(huì)要求前端涉及微信應(yīng)用的開(kāi)發(fā),一定程度增加了學(xué)習(xí)和工作成本。同時(shí)企業(yè)也會(huì)增加這方面的開(kāi)發(fā)和投入成本。
(2)前端競(jìng)爭(zhēng)日趨明顯:微信小程序的誕生可能又會(huì)吸引一批后臺(tái)、APP開(kāi)發(fā)等其他領(lǐng)域的人員轉(zhuǎn)向前端開(kāi)發(fā),而這些本來(lái)就具備較強(qiáng)邏輯思維或者較強(qiáng)感性思維的人將擠掉那些處于前端邊緣的新手,可能使得大部分低水平前端開(kāi)發(fā)者面臨失業(yè)或者找不到工作的危險(xiǎn)。
(3)其他...
這里大概介紹了幾點(diǎn)微信小程序給前端帶來(lái)的影響,更多的大家可以補(bǔ)充。
總結(jié)
本文從代碼角度和宏觀角度簡(jiǎn)單闡述了微信小程序在前端領(lǐng)域的一些內(nèi)容和影響,希望能夠幫助那些不了解微信小程序的開(kāi)發(fā)者很快入門并認(rèn)識(shí)這一新的技術(shù)領(lǐng)域。
至于小程序?qū)τ谇岸说挠绊懀催^(guò)來(lái)我們也可以這樣認(rèn)為:
技術(shù)的發(fā)展不是基于一個(gè)平臺(tái)去改變,而是通過(guò)技術(shù)去驅(qū)動(dòng)一個(gè)平臺(tái)改變,正是因?yàn)榍岸说陌l(fā)展才催生了“小程序”的這種可能性…