前端單元測試之Karma環境搭建
前言
在前端開發中,測試常常是被忽略的一環。因此最近在研究前端自動化測試框架Karma,把個人的學習過程分享出來,希望對大家有幫助。
什么是Karma?
Karma是由Google團隊開發的一套前端測試運行框架。它不同于測試框架(例如jasmine,mocha等),運行在這些測試框架之上。主要完成一下工作:
Karma啟動一個web服務器,生成包含js源代碼和js測試腳本的頁面;
運行瀏覽器加載頁面,并顯示測試的結果;
如果開啟檢測,則當文件有修改時,執行繼續執行以上過程。
Karma的安裝配置
初始項目結構
- karma-example
- ├── src
- ├── index.js
- ├── test
- ├── package.json
index.js的內容如下
- function isNum(num) {
- if (typeof num === 'number') {
- return true
- } else {
- return false
- }
- }
安裝Karma環境
為了方便搭建Karma環境,我們可以全局安裝karma-cli來幫我們初始化測試環境:
- npm i -g karma-cli
然后在項目中安裝karma包
- npm i --save-dev karma
接下來在工程目錄中運行karma init來進行測試環境初始化,并按照指示一步步完成。
上圖是選項的示例,這里使用jasmine測試框架,PhantomJS作為代碼運行的環境(也可以選擇其他瀏覽器作為運行環境,比如Chrome,IE等)。***在項目中生成karma.conf.js文件。
至此就搭建好了基本的Karma運行環境。
運行Karma
在test目錄里編寫一個簡單的測試腳本,我們使用的是jasmine測試框架,具體的api可以參考jasmine api,內容如下
- describe('index.js: ', function() {
- it('isNum() should work fine.', function() {
- expect(isNum(1)).toBe(true)
- expect(isNum('1')).toBe(false)
- })
- })
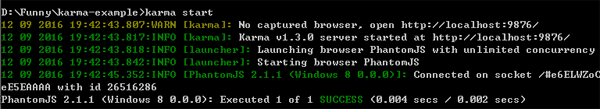
然后在項目根目錄下運行karma start命令,我們可以看到運行的結果如下
可以看到,運行的結果顯示測試成功。
同時,因為我們之前設置了監控文件的修改,所以當我們修改源文件或者測試腳本的時候,Karma會自動幫我們再次運行,無需我們手動操作。
Coverage
如何衡量測試腳本的質量呢?其中一個參考指標就是代碼覆蓋率(coverage)。
什么是代碼覆蓋率?簡而言之就是測試中運行到的代碼占所有代碼的比率。其中又可以分為行數覆蓋率,分支覆蓋率等。具體的含義不再細說,有興趣的可以自行查閱資料。
雖然并不是說代碼覆蓋率越高,測試的腳本寫得越好(可以看看參考文獻4),但是代碼覆蓋率對撰寫測試腳本還是有一定的指導意義的。因此接下來我們在Karma環境中添加Coverage。
首先安裝好Karma覆蓋率工具
- npm i --save-dev karma-coverage
然后修改配置文件karma.conf.js,
- module.exports = function(config) {
- config.set({
- basePath: '',
- frameworks: ['jasmine'],
- files: [
- 'src/**/*.js',
- 'test/**/*.js'
- ],
- exclude: [],
- // modified
- preprocessors: {
- 'src/**/*.js': ['coverage']
- },
- //modified
- reporters: ['progress', 'coverage'],
- // add
- coverageReporter: {
- type : 'html',
- dir : 'coverage/'
- },
- port: 9876,
- colors: true,
- logLevel: config.LOG_INFO,
- autoWatch: true,
- browsers: ['PhantomJS'],
- singleRun: false,
- concurrency: Infinity
- })
- }
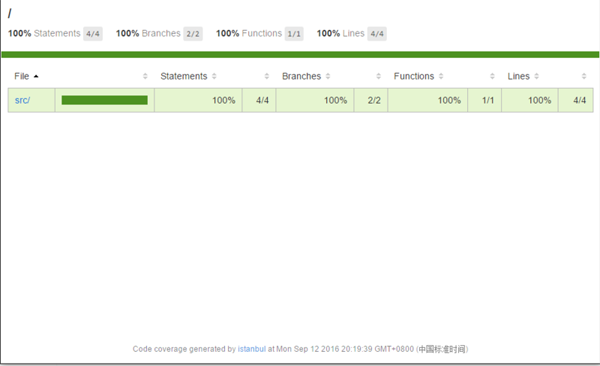
再運行karma start后,會在目錄下生成coverage目錄,里面有本次測試的覆蓋報告。打開后的結果如下
使用Webpack+Babel
在實際項目中,有事會需要用到Webpack和ES6,所以接下來將Webpack和Babel集成進Karma環境中。
安裝karma-webpack
- npm i --save-dev karma-webpack
安裝babel
- npm i --save-dev babel-loader babel-core babel-preset-es2015
然后文件進行改造,src/index.js文件修改為
- function isNum(num) {
- if (typeof num === 'number') {
- return true
- } else {
- return false
- }
- }
- exports.isNum = isNum
text/index.js文件修改為
- const Util = require('../src/index')
- describe('index.js: ', () => {
- it('isNum() should work fine.', () => {
- expect(Util.isNum(1)).toBe(true)
- expect(Util.isNum('1')).toBe(false)
- })
- })
接下來修改配置文件karma.conf.js
- module.exports = function(config) {
- config.set({
- basePath: '',
- frameworks: ['jasmine'],
- files: [
- 'test/**/*.js'
- ],
- exclude: [],
- preprocessors: {
- 'test/**/*.js': ['webpack', 'coverage']
- },
- reporters: ['progress', 'coverage'],
- coverageReporter: {
- type: 'html',
- dir: 'coverage/'
- },
- port: 9876,
- colors: true,
- logLevel: config.LOG_INFO,
- autoWatch: true,
- browsers: ['PhantomJS'],
- singleRun: false,
- concurrency: Infinity,
- webpack: {
- module: {
- loaders: [{
- test: /\.js$/,
- loader: 'babel',
- exclude: /node_modules/,
- query: {
- presets: ['es2015']
- }
- }]
- }
- }
- })
- }
注意這里的修改:
- files只留下test文件。因為webpack會自動把需要的其它文件都打包進來,所以只需要留下入口文件。
- preprocessors也修改為test文件,并加入webpack域處理器
- 加入webpack配置選項。可以自己定制配置項,但是不需要entry和output。這里加上babel-loader來編譯ES6代碼
運行karma start,成功了~
再看看Coverage,臥槽。。居然不是***了。。。
原因很簡單,webpack會加入一些代碼,影響了代碼的Coverage。如果我們引入了一些其它的庫,比如jquery之類的,將源代碼和庫代碼打包在一起后,覆蓋率會更難看。。這樣的Coverage就沒有了參考的價值。
還好有大神給我們提供了解決方案,需要安裝插件
- npm i --save-dev babel-plugin-istanbul
修改webpack中babel-loader的配置
- {
- test: /\.js$/,
- loader: 'babel',
- exclude: /node_modules/,
- query: {
- presets: ['es2015'],
- plugins: ['istanbul']
- }
- }
因為這里引入了istanbul插件來檢測Coverage,所以要把preprocessors里的coverage去掉。
搞定以后,運行karma start。當當當當~一切OK啦,盡情編寫測試腳本把~
***附上示例項目地址:karma-example