深度揭秘阿里移動端高性能動態(tài)化方案Weex
作者:佚名
2016年Qcon大會首日,阿里巴巴資深總監(jiān)、淘寶移動平臺、阿里百川負(fù)責(zé)人莊卓然宣布移動端高性能動態(tài)化方案Weex即時內(nèi)測,并將于6月開源。此消息一出,群情洶涌,在座的程序猿、攻城獅們紛紛拿起手機(jī)掃碼,以期第一時間感受Weex的神奇之力。
在第二天的主題分享會上,阿里巴巴前端開發(fā)專家趙錦江和技術(shù)專家徐凱對Weex進(jìn)行了深入的解析。以下為演講速記整理后的成文。
阿里怎么看待移動開發(fā)?
目前的移動開發(fā)者面臨的***痛點就是面對極其復(fù)雜的環(huán)境,對此,莊卓然給出一個公式,移動開發(fā)的復(fù)雜度=應(yīng)用數(shù)量×平臺數(shù)量×要適配的各種各樣的機(jī)型。
如何解決這個問題呢?在解決問題之前,首先要對移動開發(fā)的未來有著精準(zhǔn)的研判。
阿里認(rèn)為,移動開發(fā)的未來必定更加平衡,也就是說必須是性能與動態(tài)兼得,如此,才能夠滿足未來用戶的需求。另外,移動開發(fā)在未來也必定是開放互聯(lián)的狀態(tài),移動互聯(lián)網(wǎng)將來肯定是基于更加大眾化的技術(shù)體系,沒有平臺之間的隔閡,而且簡單易用。
所以,阿里結(jié)合移動開發(fā)的現(xiàn)狀并圍繞其愿景推出了Weex解決方案。
事實上,在去年的雙11活動中,Weex就得到了實戰(zhàn)的驗證,且表現(xiàn)不俗。時至今日,Weex已經(jīng)被阿里技術(shù)團(tuán)隊多次運用,并“創(chuàng)造”出各種豐富的場景,整體的表現(xiàn)非常優(yōu)異。
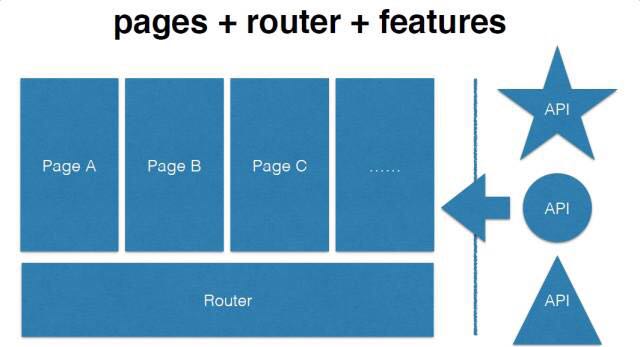
把移動端所有界面拆分成各個page,然后中間設(shè)置有路由的控制邏輯,同時,將移動端各種各樣的能力通過各種API提供給開發(fā)者。這是阿里對移動開發(fā)模型的理解。
Weex通過標(biāo)準(zhǔn)化的東西,包括HTML、CSS和JS這些前端非常快速易用好學(xué)的語法作為開發(fā)體驗,提供給開發(fā)者。另外,Weex的語法設(shè)計尊重還Web的標(biāo)準(zhǔn)。
Weex的工作原理
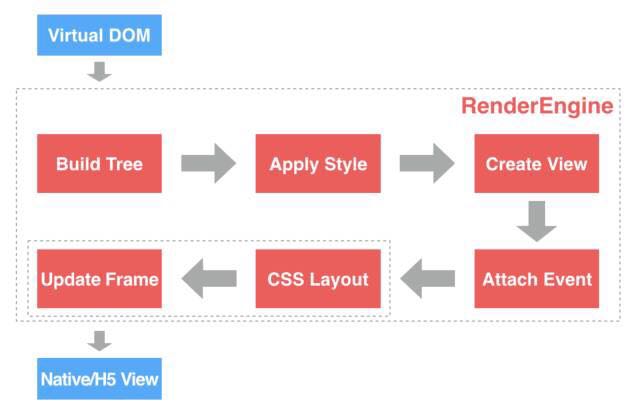
Weex設(shè)計之初就考慮到在三端(iOS、安卓和H5)上能夠得到展現(xiàn)。在最上面的DSL,阿里一般稱之為Weex文件(.we),通過Transformer轉(zhuǎn)換成js-bundle,再部署到服務(wù)器,這樣服務(wù)端就完成了。在客戶端,***層是JS-Framework,***到RenderRengine。
輸入是Virtual DOM輸出是native或者H5 view,還原成內(nèi)存中的樹型數(shù)據(jù)結(jié)構(gòu),再創(chuàng)建view,把事件綁定在view上,把view基本屬性設(shè)上去。Weex Render會分三個線程,不同的線程負(fù)責(zé)不同的事情,讓JS線程優(yōu)先保障流暢性。
Weex的性能、擴(kuò)展性以及可用性究竟怎樣呢?
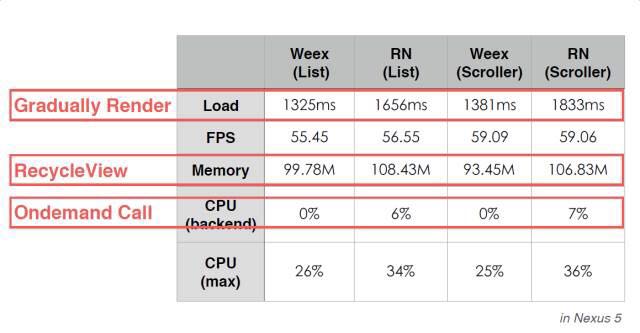
性能方面,阿里對Weex做了多次壓測。在加載時間、幀率、內(nèi)存消耗、CPU占用(包括靜默和峰值)等多個方面,Weex都表現(xiàn)得非常出色。
在談及性能之時,幀率和加載時間幾乎都會被提及,但是往往忽略了一個事實,那就是Native UI開發(fā)中通常沒有JS資源在服務(wù)器端加載。Weex會把JS內(nèi)置到客戶端里,以免除下載的問題,從而更為有效地提升性能。
兼容性是Weex非常重視的問題,對此,阿里是這樣來解決的。
首先是單測保證,包括JS和H5的單測,保證最基礎(chǔ)的UT(Unit Test)本身所帶來的含義。
其次是UI的自動化,分為兩個部分,一是截圖對比,將最終產(chǎn)生的結(jié)果和意料中的結(jié)果進(jìn)行圖形對比;二是Layout Results,包括Model以及其他的布局類的,通過基本的信息完成測試的過程。
在擴(kuò)展性方面,Weex可以寫很多頁面,而且通過路由機(jī)制幫助開發(fā)者將頁面進(jìn)行串聯(lián)。
Weex已開放內(nèi)測,可用性方面正在逐步完善。包括Playground、調(diào)試工具、腳手架、AppHub、編輯器等多個方面,一些工作已經(jīng)完成就緒,絕大部分工作將在5、6月份完成。
***,是Weex的三種工作模式。
1. 全頁模式
目前支持單頁使用或整個App使用Weex開發(fā)(還不完善,需要開發(fā)Router和生命周期管理),這是主推的模式,可以類比RN。
2. Native Component模式
把Weex當(dāng)作一個iOS/Android組件來使用,類比ImageView。這類需求遍布手淘主鏈路,如首頁、主搜結(jié)果、交易組件化等,這類Native頁面主體已經(jīng)很穩(wěn)定,但是局部動態(tài)化需求旺盛導(dǎo)致頻繁發(fā)版,解決這類問題也是Weex的重點。
3. H5 Component模式
在H5種使用Weex,類比WVC。一些較復(fù)雜或特殊的H5頁面短期內(nèi)無法完全轉(zhuǎn)為Weex全頁模式(或RN),比如互動類頁面、一些復(fù)雜頻道頁等。這個痛點的解決辦法是:在現(xiàn)有的H5頁面上做微調(diào),引入Native解決長列表內(nèi)存暴增、滾動不流暢、動畫/手勢體驗差等問題。
另外,WVC將會融入到Weex中,成為Weex的H5 Components模式。
責(zé)任編輯:xiejuan
來源:
51CTO