為什么說JavaScript中的DOM操作很慢
一直都聽說DOM很慢,要盡量少的去操作DOM,于是就想進一步去探究下為什么大家都會這樣說,在網上學習了一些資料,這邊整理出來。
首先,DOM對象本身也是一個js對象,所以嚴格來說,并不是操作這個對象慢,而是說操作了這個對象后,會觸發一些瀏覽器行為,比如布局 (layout)和繪制(paint)。下面主要先介紹下這些瀏覽器行為,闡述一個頁面是怎么最終被呈現出來的,另外還會從代碼的角度,來說明一些不好的 實踐以及一些優化方案。
瀏覽器是如何呈現一張頁面的
一個瀏覽器有許多模塊,其中負責呈現頁面的是渲染引擎模塊,比較熟悉的有WebKit和Gecko等,這里也只會涉及這個模塊的內容。
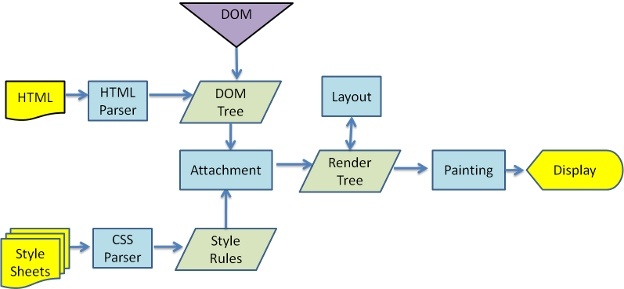
先用文字大致闡述下這個過程:
-
解析HTML,并生成一棵DOM tree
-
解析各種樣式并結合DOM tree生成一棵Render tree
-
對Render tree的各個節點計算布局信息,比如box的位置與尺寸
-
根據Render tree并利用瀏覽器的UI層進行繪制
其中DOM tree和Render tree上的節點并非一一對應,比如一個”display:none"的節點就只會存在于DOM tree上,而不會出現在Render tree上,因為這個節點不需要被繪制。
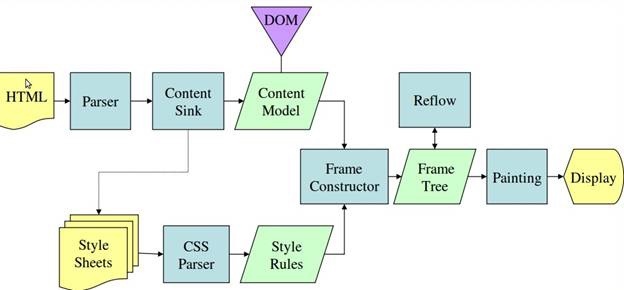
上圖是Webkit的基本流程,在術語上和Gecko可能會有不同,這里貼上Gecko的流程圖,不過文章下面的內容都會統一使用Webkit的術語。
影響頁面呈現的因素有許多,比如link的位置會影響首屏呈現等。但這里主要集中討論與layout相關的內容。
paint是一個耗時的過程,然而layout是一個更耗時的過程,我們無法確定layout一定是自上而下或是自下而上進行的,甚至一次layout會牽涉到整個文檔布局的重新計算。
但是layout是肯定無法避免的,所以我們主要是要最小化layout的次數。
什么情況下瀏覽器會進行layout
在考慮如何最小化layout次數之前,要先了解什么時候瀏覽器會進行layout。
layout(reflow)一般被稱為布局,這個操作是用來計算文檔中元素的位置和大小,是渲染前重要的一步。在HTML***次被加載的時候,會有一次layout之外,js腳本的執行和樣式的改變同樣會導致瀏覽器執行layout,這也是本文的主要要討論的內容。
一般情況下,瀏覽器的layout是lazy的,也就是說:在js腳本執行時,是不會去更新DOM的,任何對DOM的修改都會被暫存在一個隊列中,在當前js的執行上下文完成執行后,會根據這個隊列中的修改,進行一次layout。
然而有時希望在js代碼中立刻獲取***的DOM節點信息,瀏覽器就不得不提前執行layout,這是導致DOM性能問題的主因。
如下的操作會打破常規,并觸發瀏覽器執行layout:
-
通過js獲取需要計算的DOM屬性
-
添加或刪除DOM元素
-
resize瀏覽器窗口大小
-
改變字體
-
css偽類的激活,比如:hover
-
通過js修改DOM元素樣式且該樣式涉及到尺寸的改變
我們來通過一個例子直觀的感受下:
- // Read
- var h1 = element1.clientHeight;
- // Write (invalidates layout)
- element1.style.height = (h1 * 2) + 'px';
- // Read (triggers layout)
- var h2 = element2.clientHeight;
- // Write (invalidates layout)
- element2.style.height = (h2 * 2) + 'px';
- // Read (triggers layout)
- var h3 = element3.clientHeight;
- // Write (invalidates layout)
- element3.style.height = (h3 * 2) + 'px';
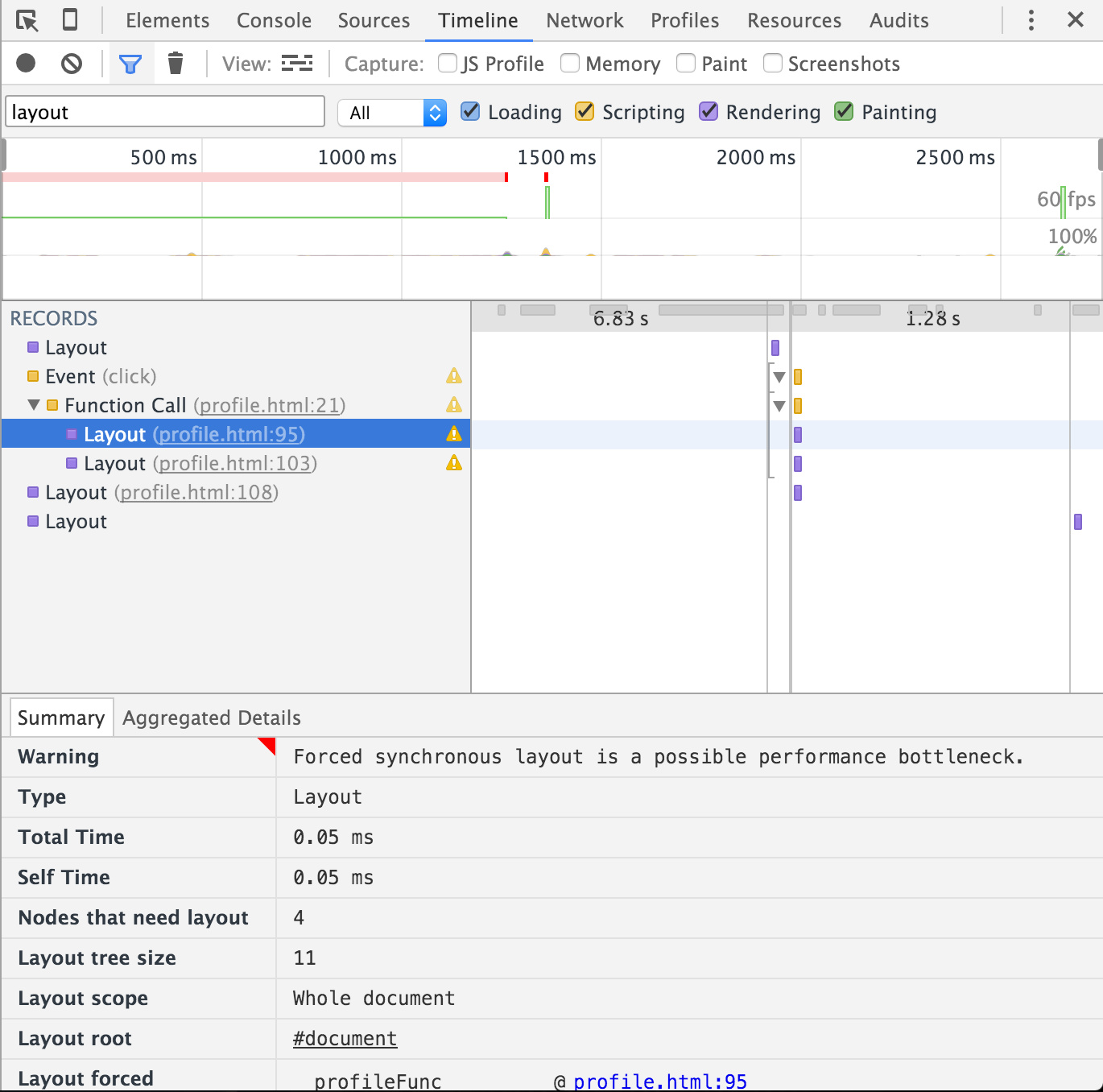
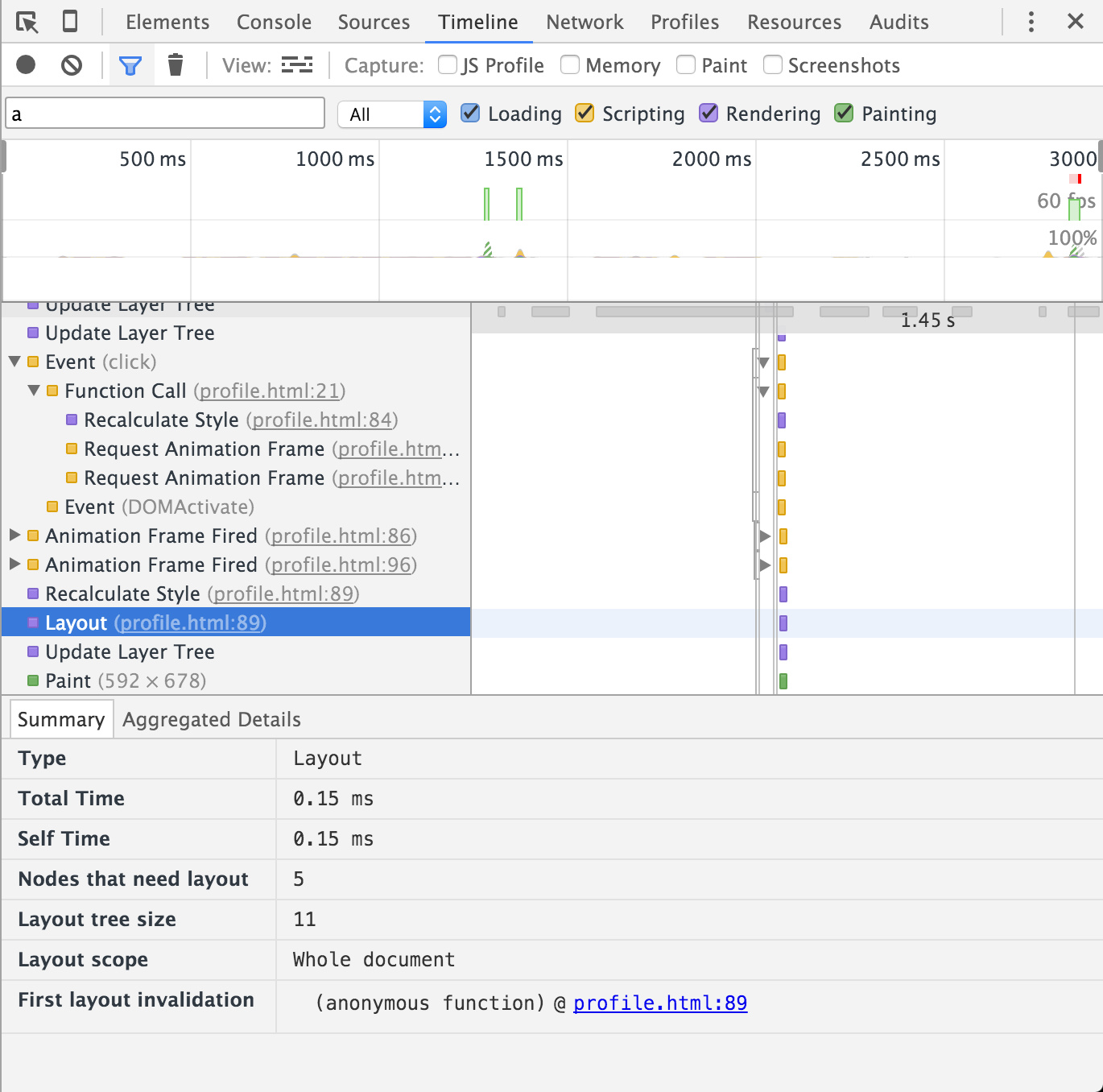
clientHeight,這個屬性是需要計算得到的,于是就會觸發瀏覽器的一次layout。我們來利用chrome(v47.0)的開發者工具看下(截圖中的timeline record已經經過篩選,僅顯示layout):
上面的例子中,代碼首先修改了一個元素的樣式,接下來讀取另一個元素的clientHeight屬性,由于之前的修改導致當前DOM被標記為臟,為了保證能準確的獲取這個屬性,瀏覽器會進行一次layout(我們發現chrome的開發者工具良心的提示了我們這個性能問題)。
優化這段代碼很簡單,預先讀取所需要的屬性,在一起修改即可。
- // Read
- var h1 = element1.clientHeight;
- var h2 = element2.clientHeight;
- var h3 = element3.clientHeight;
- // Write (invalidates layout)
- element1.style.height = (h1 * 2) + 'px';
- element2.style.height = (h2 * 2) + 'px';
- element3.style.height = (h3 * 2) + 'px';
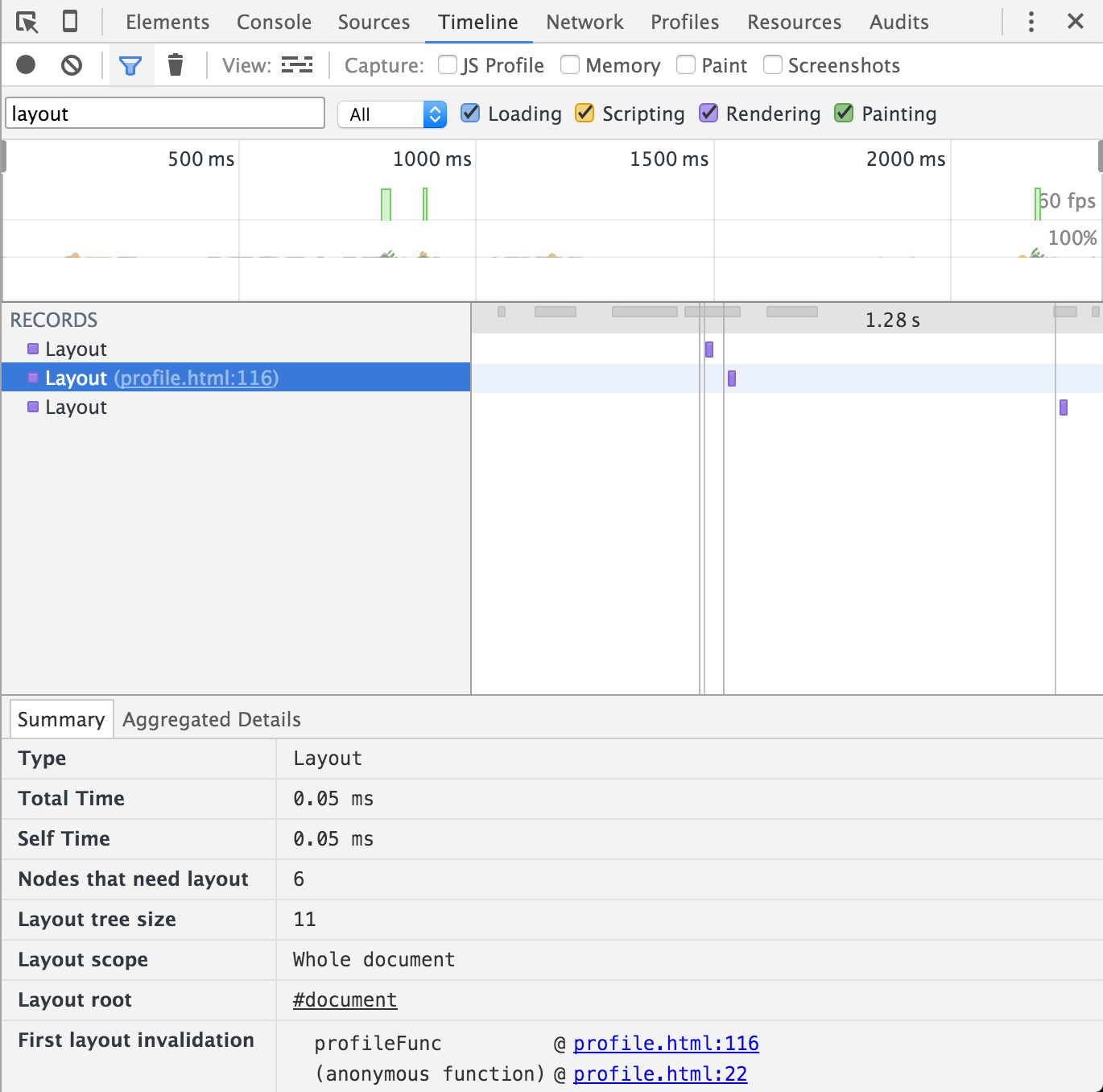
看下這次的情況:
下面再介紹一些其他的優化方案。
最小化layout的方案
上面提到的一個批量讀寫是一個,主要是因為獲取一個需要計算的屬性值導致的,那么哪些值是需要計算的呢?
這個鏈接里有介紹大部分需要計算的屬性:http://gent.ilcore.com/2011/03/how-not-to-trigger-layout-in-webkit.html
再來看看別的情況:
面對一系列DOM操作
針對一系列DOM操作(DOM元素的增刪改),可以有如下方案:
-
documentFragment
-
display: none
-
cloneNode
比如(僅以documentFragment為例):
- var fragment = document.createDocumentFragment();
- for (var i=0; i < items.length; i++){
- var item = document.createElement("li");
- item.appendChild(document.createTextNode("Option " + i);
- fragment.appendChild(item);
- }
- list.appendChild(fragment);
這類優化方案的核心思想都是相同的,就是先對一個不在Render tree上的節點進行一系列操作,再把這個節點添加回Render tree,這樣無論多么復雜的DOM操作,最終都只會觸發一次layout。
面對樣式的修改
針對樣式的改變,我們首先需要知道并不是所有樣式的修改都會觸發layout,因為我們知道layout的工作是計算RenderObject的尺寸和大小信息,那么我如果只是改變一個顏色,是不會觸發layout的。
這里有一個網站CSS triggers,詳細列出了各個CSS屬性對瀏覽器執行layout和paint的影響。
像下面這種情況,和上面講優化的部分是一樣的,注意下讀寫即可。
- elem.style.height = "100px"; // mark invalidated
- elem.style.width = "100px";
- elem.style.marginRight = "10px";
- elem.clientHeight // force layout here
但是要提一下動畫,這邊講的是js動畫,比如:
- function animate (from, to) {
- if (from === to) return
- requestAnimationFrame(function () {
- from += 5
- element1.style.height = from + "px"
- animate(from, to)
- })
- }
- animate(100, 500)
動畫的每一幀都會導致layout,這是無法避免的,但是為了減少動畫帶來的layout的性能損失,可以將動畫元素絕對定位,這樣動畫元素脫離文本流,layout的計算量會減少很多。
使用requestAnimationFrame
任何可能導致重繪的操作都應該放入requestAnimationFrame
在現實項目中,代碼按模塊劃分,很難像上例那樣組織批量讀寫。那么這時可以把寫操作放在requestAnimationFrame的callback中,統一讓寫操作在下一次paint之前執行。
- // Read
- var h1 = element1.clientHeight;
- // Write
- requestAnimationFrame(function() {
- element1.style.height = (h1 * 2) + 'px';
- });
- // Read
- var h2 = element2.clientHeight;
- // Write
- requestAnimationFrame(function() {
- element2.style.height = (h2 * 2) + 'px';
- });
可以很清楚的觀察到Animation Frame觸發的時機,MDN上說是在paint之前觸發,不過我估計是在js腳本交出控制權給瀏覽器進行DOM的invalidated check之前執行。
其他注意點
除了由于觸發了layout而導致性能問題外,這邊再列出一些其他細節:
緩存選擇器的結果,減少DOM查詢。這里要特別提下HTMLCollection。HTMLCollection是通過document.getElementByTagName得到的對象類型,和數組類型很類似但是每次獲取這個對象的一個屬性,都相當于進行一次DOM查詢:
- var divs = document.getElementsByTagName("div");
- for (var i = 0; i < divs.length; i++){ //infinite loop
- document.body.appendChild(document.createElement("div"));
- }
比如上面的這段代碼會導致***循環,所以處理HTMLCollection對象的時候要做些緩存。
另外,減少DOM元素的嵌套深度并優化css,去除無用的樣式對減少layout的計算量有一定幫助。
在DOM查詢時,querySelector和querySelectorAll應該是***的選擇,它們功能***大,但執行效率很差,如果可以的話,盡量用其他方法替代。
下面兩個jsperf的鏈接,可以對比下性能。
1)https://jsperf.com/getelementsbyclassname-vs-queryselectorall/162
2)http://jsperf.com/getelementbyid-vs-queryselector/218
自己對View層的想法
上面的內容理論方面的東西偏多,從實踐的角度來看,上面討論的內容,正好是View層需要處理的事情。已經有一個庫FastDOM來做這個事情,不過它的代碼是這樣的:
- fastdom.read(function() {
- console.log('read');
- });
- fastdom.write(function() {
- console.log('write');
- });
問題很明顯,會導致callback hell,并且也可以預見到像FastDOM這樣的imperative的代碼缺乏擴展性,關鍵在于用了requestAnimationFrame后就變成了異步編程的問題了。要讓讀寫狀態同步,那必然需要在DOM的基礎上寫個Wrapper來內部控制異步讀寫,不過都到了這份上,感覺可以考慮直接上React了……
總之,盡量注意避免上面說到的問題,但如果用庫,比如jQuery的話,layout的問題出在庫本身的抽象上。像React引入自己的組件模型,用過virtual DOM來減少DOM操作,并可以在每次state改變時僅有一次layout,我不知道內部有沒有用requestAnimationFrame之類的,感覺要做好一個View層就挺有難度的,之后準備學學React的代碼。希望自己一兩年后會過來再看這個問題的時候,可以有些新的見解。
參考
-
http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
-
https://www.nczonline.net/blog/2009/02/03/speed-up-your-javascript-part-4/
-
http://gent.ilcore.com/2011/03/how-not-to-trigger-layout-in-webkit.html