為什么說 Wasm 是 Web 的未來?
本文轉載自微信公眾號「程序員巴士」,作者一只圖雀。轉載本文請聯系程序員巴士公眾號。
大家好,我是皮湯。過去兩個月,我主要在研究 WebAssembly(WASM) 相關的內容,了解到 WASM 填補了 Web 一直以來缺失的部分:媲美原生的性能。對這方面有了一點心得,分享給大家。
這篇文章打算講什么?
了解 WebAssembly 的前世今生,這一致力于讓 Web 更廣泛使用的偉大創造是如何在整個 Web/Node.js 的生命周期起作用的,探討為什么 WASM 是 Web 的未來?
在整篇文章的講解過程中,你可以了解到 WebAssembly 原生、AssemblyScript、Emscripten 編譯器。
最后還對 WebAssembly 的未來進行了展望,列舉了一些令人興奮的技術的發展方向。
為什么需要 WebAssembly ?
動態語言之踵
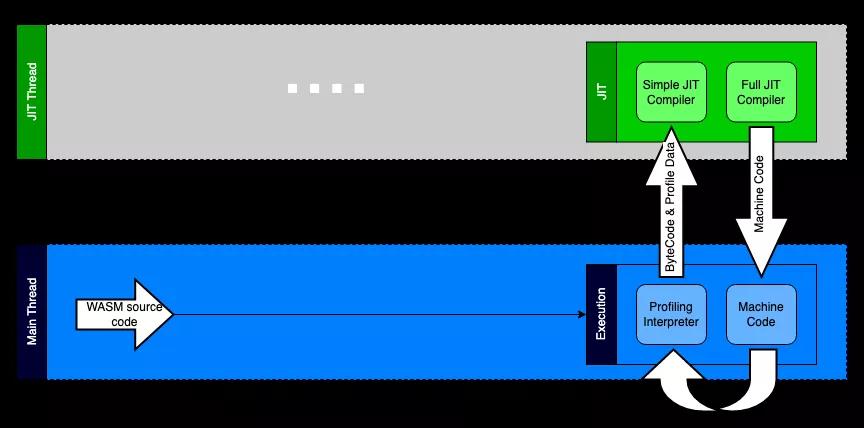
首先先來看一下 JS 代碼的執行過程:
上述是 Microsoft Edge 之前的 ChakraCore 引擎結構,目前 Microsoft Edge 的 JS 引擎已經切換為 V8 。
整體的流程就是:
- 拿到了 JS 源代碼,交給 Parser,生成 AST
- ByteCode Compiler 將 AST 編譯為字節碼(ByteCode)
- ByteCode 進入翻譯器,翻譯器將字節碼一行一行翻譯(Interpreter)為機器碼(Machine Code),然后執行
但其實我們平時寫的代碼有很多可以優化的地方,如多次執行同一個函數,那么可以將這個函數生成的 Machine Code 標記可優化,然后打包送到 JIT Compiler(Just-In-Time),下次再執行這個函數的時候,就不需要經過 Parser-Compiler-Interpreter 這個過程,可以直接執行這份準備好的 Machine Code,大大提高的代碼的執行效率。
但是上述的 JIT 優化只能針對靜態類型的變量,如我們要優化的函數,它只有兩個參數,每個參數的類型是確定的,而 JavaScript 卻是一門動態類型的語言,這也意味著,函數在執行過程中,可能類型會動態變化,參數可能變成三個,第一個參數的類型可能從對象變為數組,這就會導致 JIT 失效,需要重新進行 Parser-Compiler-Interpreter-Execuation,而 Parser-Compiler 這兩步是整個代碼執行過程中最耗費時間的兩步,這也是為什么 JavaScript 語言背景下,Web 無法執行一些高性能應用,如大型游戲、視頻剪輯等。
靜態語言優化
通過上面的說明了解到,其實 JS 執行慢的一個主要原因是因為其動態語言的特性,導致 JIT 失效,所以如果我們能夠為 JS 引入靜態特性,那么可以保持有效的 JIT,勢必會加快 JS 的執行速度,這個時候 asm.js 出現了。
asm.js 只提供兩種數據類型:
- 32 位帶符號整數
- 64 位帶符號浮點數
其他類似如字符串、布爾值或對象都是以數值的形式保存在內存中,通過 TypedArray 調用。整數和浮點數表示如下:
ArrayBuffer對象、TypedArray視圖和DataView 視圖是 JavaScript 操作二進制數據的一個接口,以數組的語法處理二進制數據,統稱為二進制數組。參考 ArrayBuffer 。
- var a = 1;
- var x = a | 0; // x 是32位整數
- var y = +a; // y 是64位浮點數
而函數的寫法如下:
- function add(x, y) {
- x = x | 0;
- y = y | 0;
- return (x + y) | 0;
- }
上述的函數參數及返回值都需要聲明類型,這里都是 32 位整數。
而且 asm.js 也不提供垃圾回收機制,內存操作都是由開發者自己控制,通過 TypedArray 直接讀寫內存:
- var buffer = new ArrayBuffer(32768); // 申請 32 MB 內存
- var HEAP8 = new Int8Array(buffer); // 每次讀 1 個字節的視圖 HEAP8
- function compiledCode(ptr) {
- HEAP[ptr] = 12;
- return HEAP[ptr + 4];
- }
從上可見,asm.js 是一個嚴格的 JavaScript 子集要求變量的類型在運行時確定且不可改變,且去除了 JavaScript 擁有的垃圾回收機制,需要開發者手動管理內存。這樣 JS 引擎就可以基于 asm.js 的代碼進行大量的 JIT 優化,據統計 asm.js 在瀏覽器里面的運行速度,大約是原生代碼(機器碼)的 50% 左右。
推陳出新
但是不管 asm.js 再怎么靜態化,干掉一些需要耗時的上層抽象(垃圾收集等),也還是屬于 JavaScript 的范疇,代碼執行也需要 Parser-Compiler 這兩個過程,而這兩個過程也是代碼執行中最耗時的。
為了極致的性能,Web 的前沿開發者們拋棄 JavaScript,創造了一門可以直接和 Machine Code 打交道的匯編語言 WebAssembly,直接干掉 Parser-Compiler,同時 WebAssembly 是一門強類型的靜態語言,能夠進行最大限度的 JIT 優化,使得 WebAssembly 的速度能夠無限逼近 C/C++ 等原生代碼。
相當于下面的過程:
無需 Parser-Compiler,直接就可以執行,同時干掉了垃圾回收機制,而且 WASM 的靜態強類型語言的特性可以進行最大程度的 JIT 優化。
WebAssembly 初探
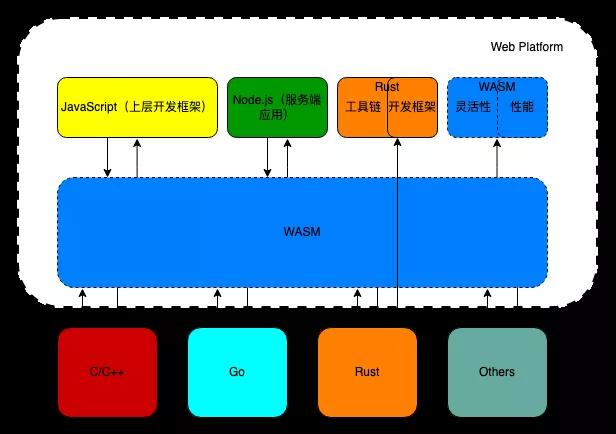
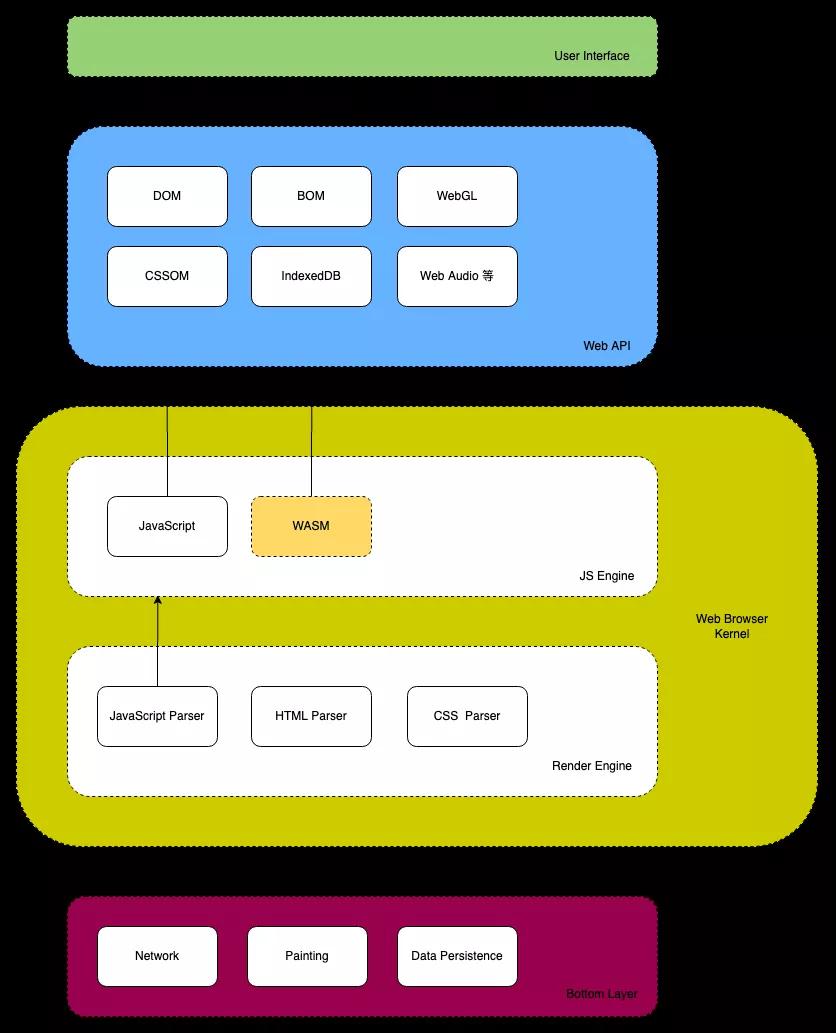
我們可以通過一張圖來直觀了解 WebAssembly 在 Web 中的位置:
WebAssembly(也稱為 WASM),是一種可在 Web 中運行的全新語言格式,同時兼具體積小、性能高、可移植性強等特點,在底層上類似 Web 中的 JavaScript,同時也是 W3C 承認的 Web 中的第 4 門語言。
為什么說在底層上類似 JavaScript,主要有以下幾個理由:
- 和 JavaScript 在同一個層次執行:JS Engine,如 Chrome 的 V8
- 和 JavaScript 一樣可以操作各種 Web API
同時 WASM 也可以運行在 Node.js 或其他 WASM Runtime 中。
WebAssembly 文本格式
實際上 WASM 是一堆可以直接執行二進制格式,但是為了易于在文本編輯器或開發者工具里面展示,WASM 也設計了一種 “中間態” 的文本格式,以 .``wat 或 .wast 為擴展命名,然后通過 wabt 等工具,將文本格式下的 WASM 轉為二進制格式的可執行代碼,以 .wasm 為擴展的格式。
來看一段 WASM 文本格式下的模塊代碼:
- (module
- (func $i (import "imports" "imported_func") (param i32))
- (func (export "exported_func")
- i32.const 42
- call $i
- )
- )
上述代碼邏輯如下:
- 首先定義了一個 WASM 模塊,然后從一個 imports JS 模塊導入了一個函數 imported_func ,將其命名為 $i ,接收參數 i32
- 然后導出一個名為 exported_func 的函數,可以從 Web App,如 JS 中導入這個函數使用
- 接著為參數 i32 傳入 42,然后調用函數 $i
我們通過 wabt 將上述文本格式轉為二進制代碼:
- 將上述代碼復制到一個新建的,名為 simple.wat 的文件中保存
- 使用 wabt 進行編譯轉換
當你安裝好 wabt 之后,運行如下命令進行編譯:
- wat2wasm simple.wat -o simple.wasm
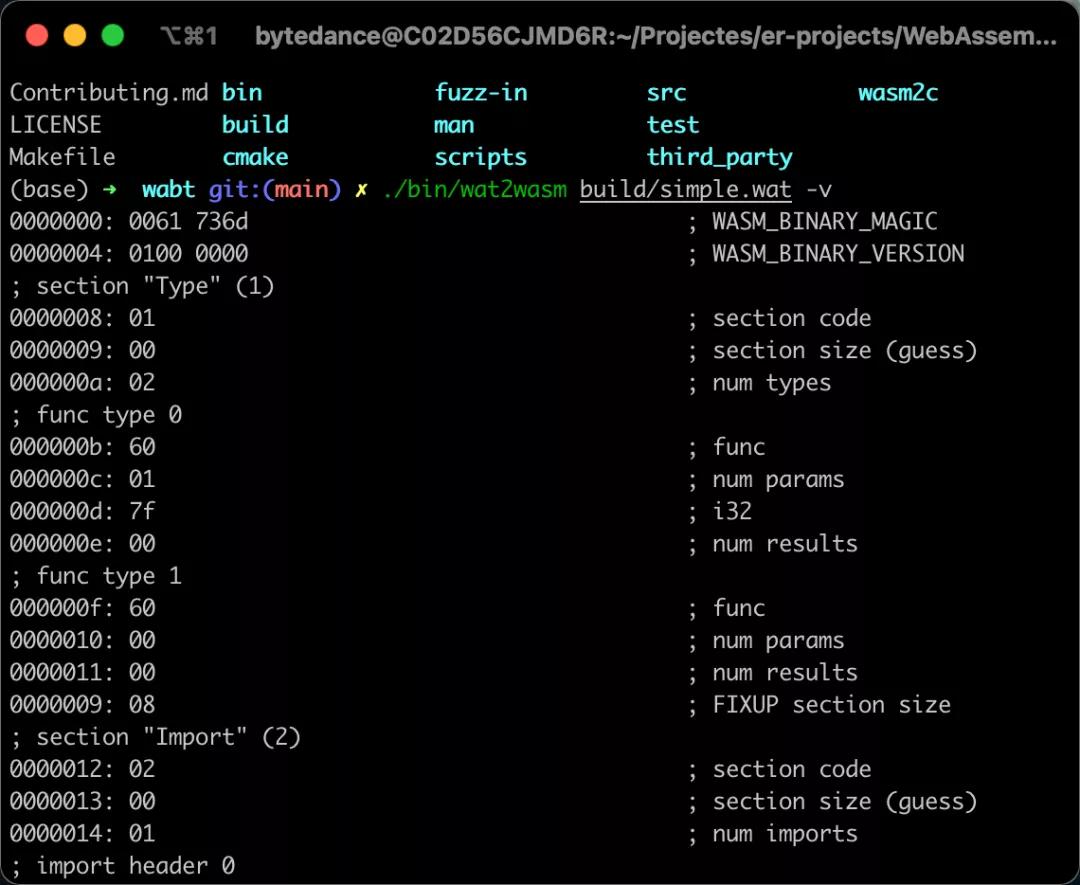
雖然轉換成了二進制,但是無法在文本編輯器中查看其內容,為了查看二進制的內容,我們可以在編譯時加上 -v 選項,讓內容在命令行輸出:
- wat2wasm simple.wat -v
輸出結果如下:
可以看到,WebAssembly 其實是二進制格式的代碼,即使其提供了稍為易讀的文本格式,也很難真正用于實際的編碼,更別提開發效率了。
將 WebAssembly 作為編程語言的一種嘗試
因為上述的二進制和文本格式都不適合編碼,所以不適合將 WASM 作為一門可正常開發的語言。
為了突破這個限制,AssemblyScript 走到臺前,AssemblyScript 是 TypeScript 的一種變體,為 JavaScript 添加了 WebAssembly 類型 , 可以使用 Binaryen 將其編譯成 WebAssembly。
WebAssembly 類型大致如下:
- i32、u32、i64、v128 等
- 小整數類型:i8、u8 等
- 變量整數類型:isize、usize 等
Binaryen 會前置將 AssemblyScript 靜態編譯成強類型的 WebAssembly 二進制,然后才會交給 JS 引擎去執行,所以說雖然 AssemblyScript 帶來了一層抽象,但是實際用于生產的代碼依然是 WebAssembly,保有 WebAssembly 的性能優勢。AssemblyScript 被設計的和 TypeScript 非常相似,提供了一組內建的函數可以直接操作 WebAssembly 以及編譯器的特性.
內建函數:
- 靜態類型檢查:
- function isInteger
(value?: T): ``bool 等
- function isInteger
- 實用函數:
- function sizeof
(): usize 等
- function sizeof
- 操作 WebAssembly:
- function select
(ifTrue: T, ifFalse: T, condition: ``bool``): T 等 - function load
(ptr: usize, immOffset?: usize): T 等 - function clz
(value: T): T 等 - 數學操作
- 內存操作
- 控制流
- SIMD
- Atomics
- Inline instructions
- function select
然后基于這套內建的函數向上構建一套標準庫。
標準庫:
- Globals
- Array
- ArrayBuffer
- DataView
- Date
- Error
- Map
- Math
- Number
- Set
- String
- Symbol
- TypedArray
如一個典型的 Array 的使用如下:
- var arr = new Array<string>(10)
- // arr[0]; // 會出錯 😢
- // 進行初始化
- for (let i = 0; i < arr.length; ++i) {
- arr[i] = ""
- }
- arr[0]; // 可以正確工作 😊
可以看到 AssemblyScript 在為 JavaScript 添加類似 TypeScript 那樣的語法,然后在使用上需要保持和 C/C++ 等靜態強類型的要求,如不初始化,進行內存分配就訪問就會報錯。
還有一些擴展庫,如 Node.js 的 process、crypto 等,JS 的 console,還有一些和內存相關的 StaticArray、heap 等。
可以看到通過上面基礎的類型、內建庫、標準庫和擴展庫,AssemblyScript 基本上構造了 JavaScript 所擁有的的全部特性,同時 AssemblyScript 提供了類似 TypeScript 的語法,在寫法上嚴格遵循強類型靜態語言的規范。
值得一提的是,因為當前 WebAssembly 的 ES 模塊規范依然在草案中,AssemblyScript 自行進行了模塊的實現,例如導出一個模塊:
- // env.ts
- export declare function doSomething(foo: i32): void { /* ... 函數體 */ }
導入一個模塊:
- import { doSomething } from "./env";
一個大段代碼、使用類的例子:
- class Animal<T> {
- static ONE: i32 = 1;
- static add(a: i32, b: i32): i32 { return a + b + Animal.ONE; }
- two: i16 = 2; // 6 instanceSub<T>(a: T, b: T): T { return a - b + <T>Animal.ONE; } // tsc does not allow this }
- export function staticOne(): i32 {
- return Animal.ONE;
- }
- export function staticAdd(a: i32, b: i32): i32 {
- return Animal.add(a, b);
- }
- export function instanceTwo(): i32 {
- let animal = new Animal<i32>();
- return animal.two;
- }
- export function instanceSub(a: f32, b: f32): f32 {
- let animal = new Animal<f32>();
- return animal.instanceSub<f32>(a, b);
- }
AssemblyScript 為我們打開了一扇新的大門,可以以 TS 形式的語法,遵循靜態強類型的規范進行高效編碼,同時又能夠便捷的操作 WebAssembly/編譯器相關的 API,代碼寫完之后,通過 Binaryen 編譯器將其編譯為 WASM 二進制,然后獲取到 WASM 的執行性能。
得益于 AssemblyScript 兼具靈活性與性能,目前使用 AssemblyScript 構建的應用生態已經初具繁榮,目前在區塊鏈、構建工具、編輯器、模擬器、游戲、圖形編輯工具、庫、IoT、測試工具等方面都有大量使用 AssemblyScript 構建的產物:https://www.assemblyscript.org/built-with-assemblyscript.html#games
上面是使用 AssemblyScript 構建的一個五子棋游戲。
一種鬼才哲學:將 C/C++ 代碼跑在瀏覽器
雖然 AssemblyScript 的出現極大的改善了 WebAssembly 在高效率編碼方面的缺陷,但是作為一門新的編程語言,其最大的劣勢就是生態、開發者與積累。
WebAssembly 的設計者顯然在設計上同時考慮到了各種完善的情況,既然 WebAssembly 是一種二進制格式,那么其就可以作為其他語言的編譯目標,如果能夠構建一種編譯器,能夠將已有的、成熟的、且兼具海量的開發者和強大的生態的語言編譯到 WebAssembly 使用,那么相當于可以直接復用這個語言多年的積累,并用它們來完善 WebAssembly 生態,將它們運行在 Web、Node.js 中。
幸運的是,針對 C/C++ 已經有 Emscripten 這樣優秀的編譯器存在了。
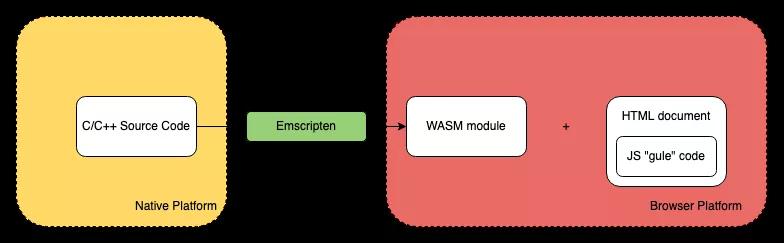
可以通過下面這張圖直觀的闡述 Emscripten 在開發鏈路中的地位:
即將 C/C++ 的代碼(或者 Rust/Go 等)編譯成 WASM,然后通過 JS 膠水代碼將 WASM 跑在瀏覽器中(或 Node.js)的 runtime,如 ffmpeg 這個使用 C 編寫音視頻轉碼工具,通過 Emscripten 編譯器編譯到 Web 中使用,可直接在瀏覽器前端轉碼音視頻。
上述的 JS “Gule” 代碼是必須的,因為如果需要將 C/C++ 編譯到 WASM,還能在瀏覽器中執行,就得實現映射到 C/C++ 相關操作的 Web API,這樣才能保證執行有效,這些膠水代碼目前包含一些比較流行的 C/C++ 庫,如 SDL、OpenGL、OpenAL、以及 POSIX 的一部分 API。
目前使用 WebAssembly 最大的場景也是這種將 C/C++ 模塊編譯到 WASM 的方式,比較有名的例子有 Unreal Engine 4、Unity 之類的大型庫或應用。
WebAssembly 會取代 JavaScript 嗎?
答案是不會。
根據上面的層層闡述,實際上 WASM 的設計初衷就可以梳理為以下幾點:
- 最大程度的復用現有的底層語言生態,如 C/C++ 在游戲開發、編譯器設計等方面的積淀
- 在 Web、Node.js 或其他 WASM runtime 獲得近乎于原生的性能,也就是可以讓瀏覽器也能跑大型游戲、圖像剪輯等應用
- 還有最大程度的兼容 Web、保證安全
- 同時在開發上(如果需要開發)易于讀寫和可調試,這一點 AssemblyScript 走得更遠
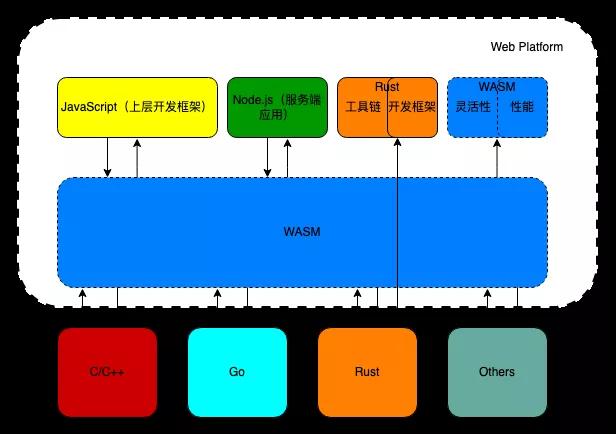
所以從初衷出發,WebAssembly 的作用更適合下面這張圖:
WASM 橋接各種系統編程語言的生態,近一步補齊了 Web 開發生態之外,還為 JS 提供性能的補充,正是 Web 發展至今所缺失的重要的一塊版圖。
Rust Web Framework:https://github.com/yewstack/yew
深入探索 Emscripten
地址:https://github.com/emscripten-core/emscripten
下面所有的 demo 都可以在倉庫:https://code.byted.org/huangwei.fps/webassembly-demos/tree/master 找到
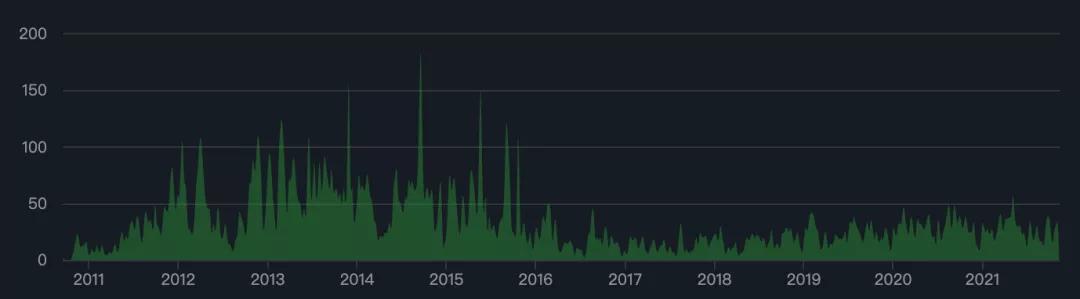
Star:21.4K
維護:活躍
Emscripten 是一個開源的,跨平臺的,用于將 C/C++ 編譯為 WebAssembly 的編譯器工具鏈,由 LLVM、Binaryen、Closure Compiler 和其他工具等組成。
Emscripten 的核心工具為 Emscripten Compiler Frontend(emcc),emcc 是用于替代一些原生的編譯器如 gcc 或 clang,對 C/C++ 代碼進行編譯。
實際上為了能讓幾乎所有的可移植的 C/C++ 代碼庫能夠編譯為 WebAssembly,并在 Web 或 Node.js 執行,Emscripten Runtime 其實還提供了兼容 C/C++ 標準庫、相關 API 到 Web/Node.js API 的映射,這份映射存在于編譯之后的 JS 膠水代碼中。
再看下面這張圖,紅色部分為 Emscripten 編譯后的產物,綠色部分為 Emscripten 為保證 C/C++ 代碼能夠運行的一些 runtime 支持:
簡單體驗一下 “Hello World”
值得一提的是,WebAssembly 相關工具鏈的安裝幾乎都是以源碼的形式提供,這可能和 C/C++ 生態的習慣不無關系。
為了完成簡單的 C/C++ 程序運行在 Web,我們首先需要安裝 Emscripten 的 SDK:
- # Clone 代碼倉庫
- git clone https: // github . com / emscripten-core / emsdk . git
- # 進入倉庫
- cd emsdk
- # 獲取最新代碼,如果是新 clone 的這一步可以不需要
- git pull
- # 安裝 SDK 工具,我們安裝 1.39.18,方便測試
- ./emsdk install 1.39.18
- # 激活 SDK
- ./emsdk activate 1.39.18
- # 將相應的環境變量加入到系統 PATH
- source ./emsdk_env.sh
- # 運行命令測試是否安裝成功
- emcc -v #
如果安裝成功,上述的命令運行之后會輸出如下結果:
- emcc (Emscripten gcc/clang-like replacement + linker emulating GNU ld) 1.39.18
- clang version 11.0.0 (/b/s/w/ir/cache/git/chromium.googlesource.com-external-github.com-llvm-llvm--project 613c4a87ba9bb39d1927402f4dd4c1ef1f9a02f7)
- Target: x86_64-apple-darwin21.1.0
- Thread model: posix
讓我們準備初始代碼:
- mkdir -r webassembly/hello_world
- cd webassembly/hello_world && touch main.c
在 main.c 中加入如下代碼:
- #include <stdio.h>
- int main() {
- printf("hello, world!\n");
- return 0;
- }
然后使用 emcc 來編譯這段 C 代碼,在命令行切換到 webassembly/hello_world 目錄,運行:
- emcc main.c
上述命令會輸出兩個文件:a.out.js 和 a.out.wasm ,后者為編譯之后的 wasm 代碼,前者為 JS 膠水代碼,提供了 WASM 運行的 runtime。
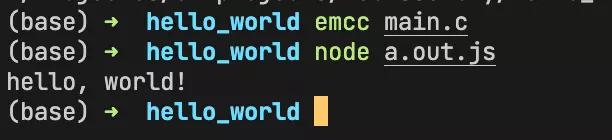
可以使用 Node.js 進行快速測試:
- node a.out.js
會輸出 "hello, world!" ,我們成功將 C/C++ 代碼運行在了 Node.js 環境。
接下來我們嘗試一下將代碼運行在 Web 環境,修改編譯代碼如下:
- emcc main.c -o main.html
上述命令會生成三個文件:
- main.js 膠水代碼
- main.wasm WASM 代碼
- main.html 加載膠水代碼,執行 WASM 的一些邏輯
Emscripten 生成代碼有一定的規則,具體可以參考:https://emscripten.org/docs/compiling/Building-Projects.html#emscripten-linker-output-files
如果要在瀏覽器打開這個 HTML,需要在本地起一個服務器,因為單純的打開通過 file:// 協議訪問時,主流瀏覽器不支持 XHR 請求,只有在 HTTP 服務器下,才能進行 XHR 請求,所以我們運行如下命令來打開網站:
- npx serve .
打開網頁,訪問 localhost:3000/main.html,可以看到如下結果:
同時開發者工具里面也會有相應的打印輸出:
我們成功的將 C 代碼跑在了 Node.js 和瀏覽器!