2016年網頁設計領域11個流行趨勢預測
來自 Medium 的設計師在這篇文章中預測了2016年最值得關注的 設計趨勢 ,而老牌設計博客Designmodo 對此也有自己的看法。新的技術和新的 設計趨勢 會在2016年逐一涌現,但是總體上來說,它依然會沿著2015的大趨勢來逐步演變。可以預見到的是,2016年會有更多的網站使用視頻背景,更多基于Material Design 風格的界面設計,幻燈片式的界面切換也會繼續火熱下去。
Designmodo 對2016年預測的 設計趨勢 有11種,其中許多確實和Medium “所見略同”。兩相印證,應該能讓你看的更明白。
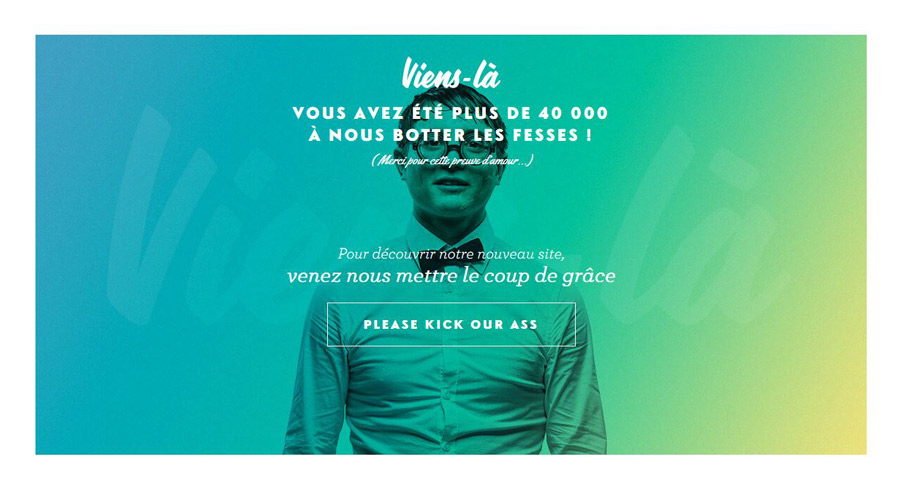
垂直滾動

隨著移動端流量一而再再而三的爆發, 網頁設計 開始越來越明顯地向著移動端傾斜,更加直接的垂直滾動式的頁面成為了大勢所趨。
幾年前,垂直滾動式的頁面一度流行過,當時許多人對于這種“過于簡單”的頁面設計手法并不看好,可是移動端扁平化風潮之后,移動端正是上位,垂直滾動頁面設計卷土重來,殺出了一片天地。移動端上,頁面滾動對于用戶而言是一種直覺式的交互,這樣一來,垂直滾動式的頁面就顯得更加自然直接了。
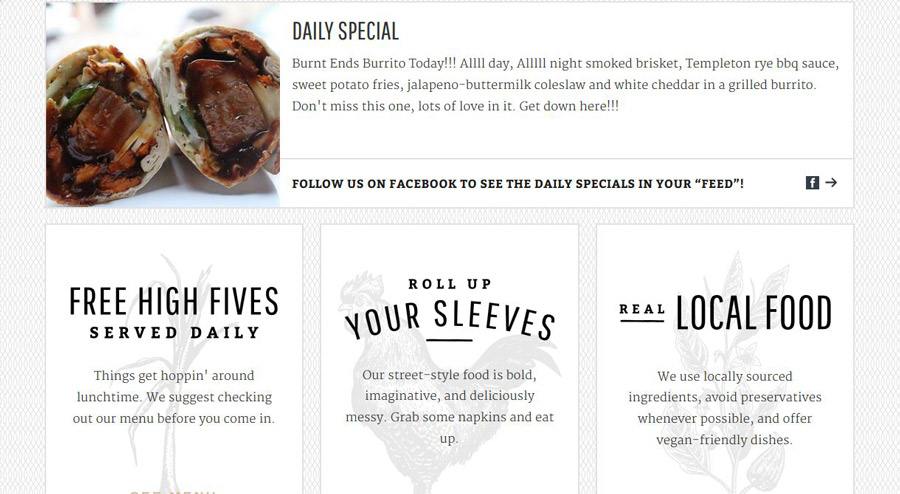
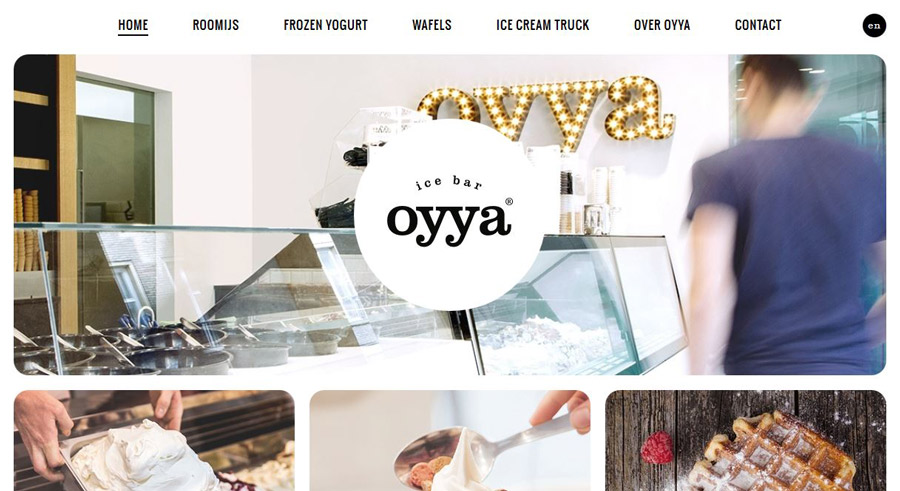
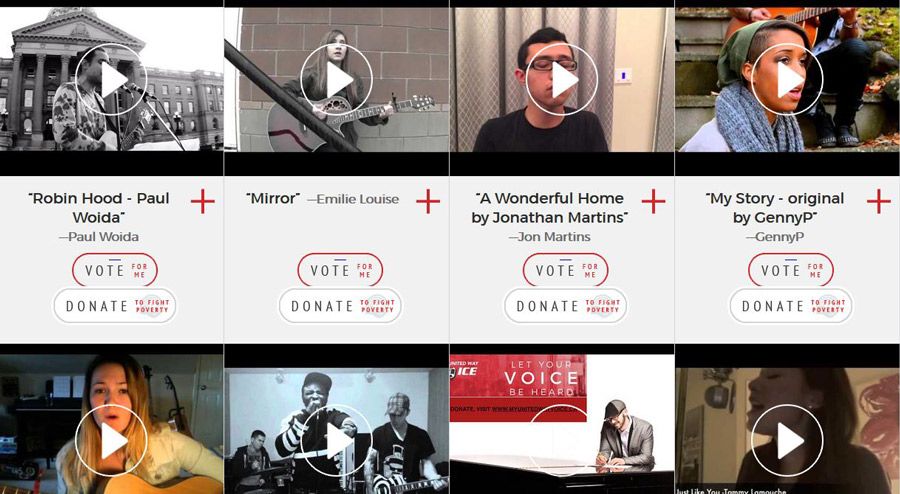
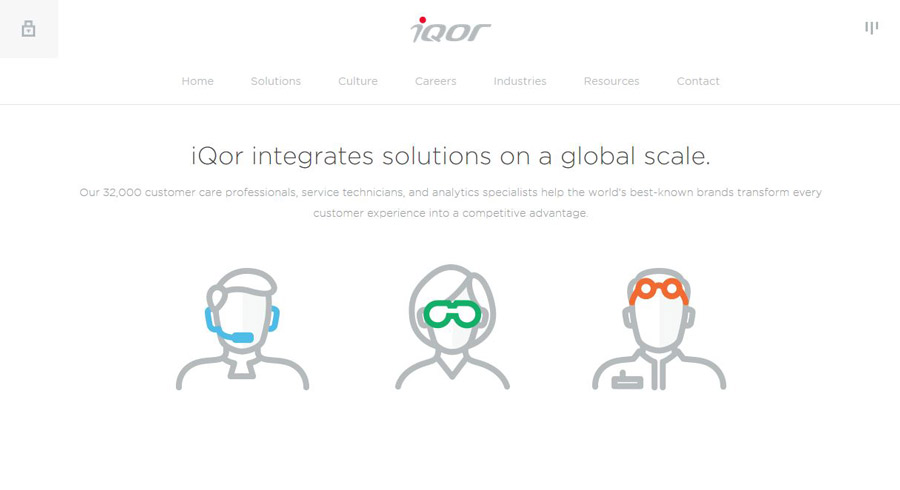
更多的卡片式界面


卡片式界面設計是 Material Design 啟發下逐步流行開的設計手法,它最早出現于APP設計,隨后在 網頁設計 中開始流行,甚至影響到許多平面設計作品。卡片式界面是一種有趣又有用的創舉,因為卡片的存在可以更好地組織信息,還能讓用戶更清晰地交互。卡片式設計暗合了模塊化設計的思想,從結構到視覺上均是如此,這也使得它輕松地成為了跨設備交互的一種載體,堆疊、移動、傳輸均可以有邏輯、清晰地完成。
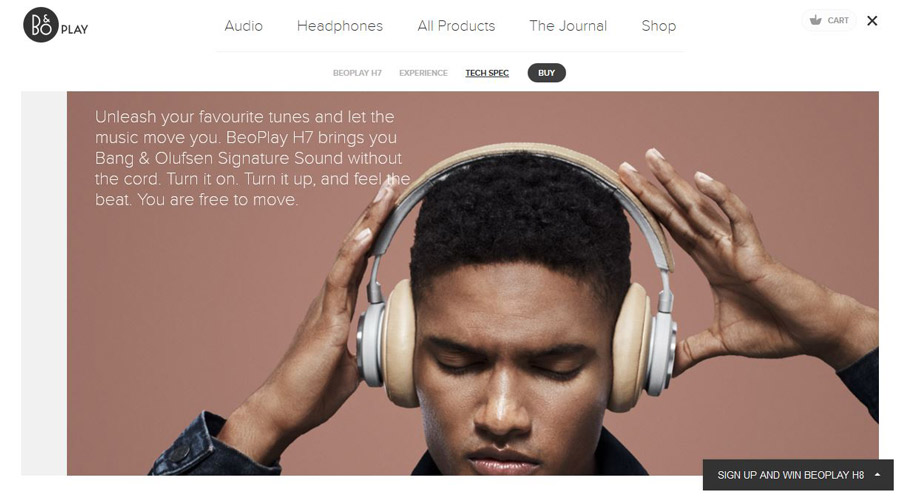
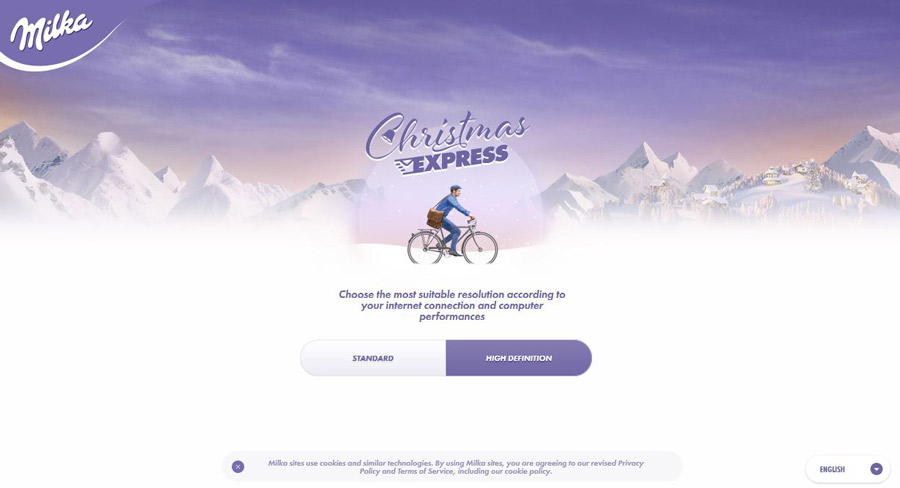
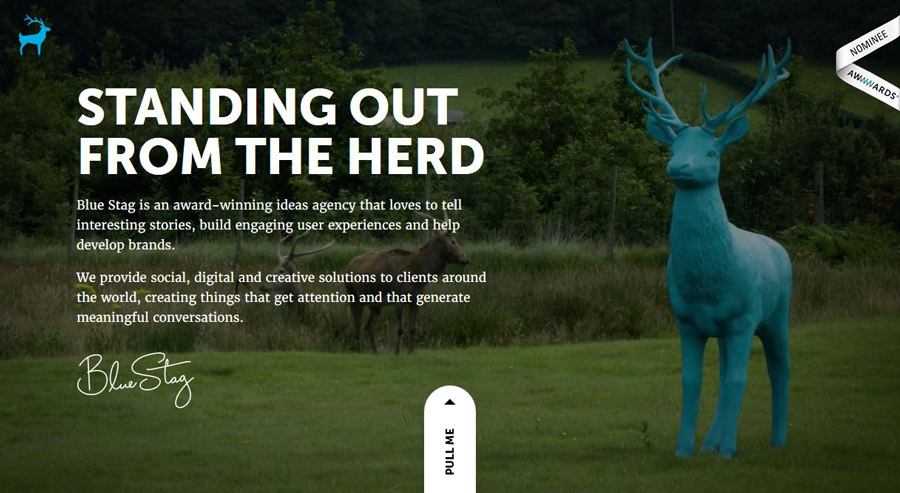
視頻背景/視頻頁頭



視頻背景的設計趨勢一直在升溫。讓網頁瀏覽擁有觀看電影一樣的用戶體驗,這是設計師一直期待的事情,但是由于數字設備的性能短板,在很長的一段時間里面,設計師沒法實現自己的構想。但是現在不一樣了,手機和電腦的處理能力已經相當不錯了,短視頻背景也可以在手機電腦上流暢地播放。另外,智能電視的普及,使得視頻的運用有了更大的空間,和更多的可能性。
小動效

和視頻背景一樣,動效也是目前的熱門趨勢。視頻背景吃對帶寬的要求更高,而小動效則是名副其實的吃性能,還好對于目前的數碼設備而言并不會有太大的壓力。小動效可以在網頁的各個角落出現,將用戶的注意力有意識地吸引到特定的地方,讓用戶流連,產生足夠的驚喜,帶來愉悅的體驗。
當然,動效設計中最重要的因素,是動效設計的目的:為什么要設計這么一個動效,它真正的目的到底何在?
專注于交互


同小動效關聯最緊密的應該是交互。讓應用和界面同用戶真正產生關聯的是交互,它是溝通的橋梁。真正優秀的交互是潤物細無聲的,它可以不明顯,可以很微妙,但是一定要自然,并且為用戶產生效用。從最簡單的提醒,到復雜而漂亮的彈出框,從顯而易見的操控界面,到微妙的回彈微交互,交互設計界定了人和機器之間的邏輯關系,將界面、動效、內容、操作串聯到一起。現在設計師們更加注重統一的交互設計,也著迷于如何將微交互和動效充分地結合到一起,相信在新的一年里,這也是大家所關注的重點。
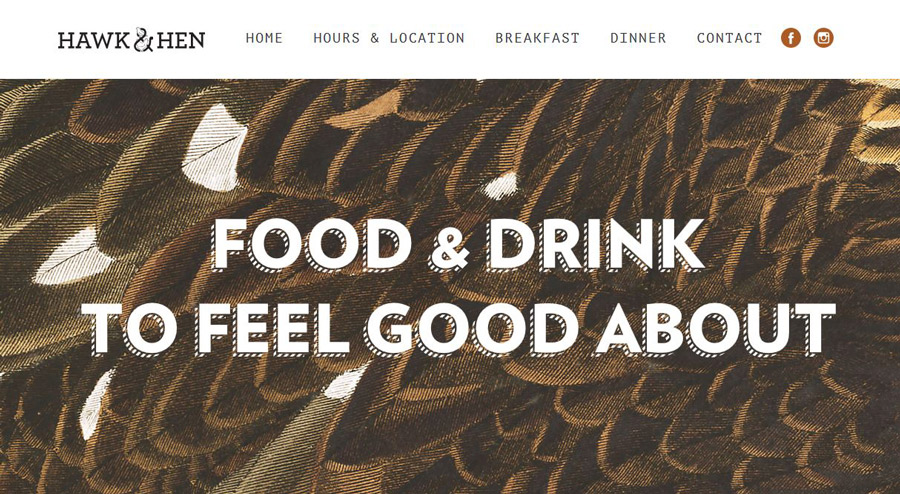
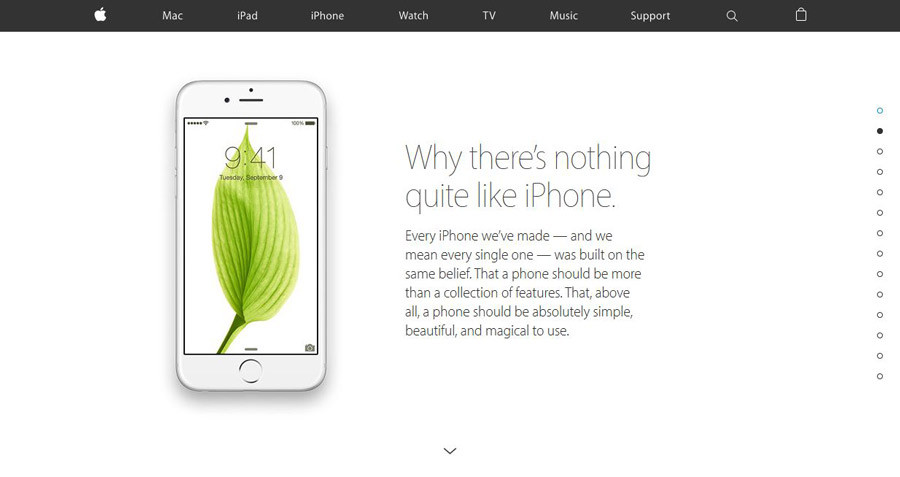
更漂亮的字體排版


簡約直觀的界面已經微漂亮的字體排版留足了空間。尺寸巨大,風格化的字體標題和LOGO依然占據著歐美 網頁設計 的主流,國內也有更多的設計師開始選擇這樣的設計。漂亮的字體排版設計不僅會更加視覺化,而且可以為其他的元素留下更多的發揮空間。字體排版設計有一個問題特別值得注意,字體排版要兼顧設計的趣味性和內容的可讀性,優秀的設計不僅設計思路優秀,而且特別注重字體的搭配。
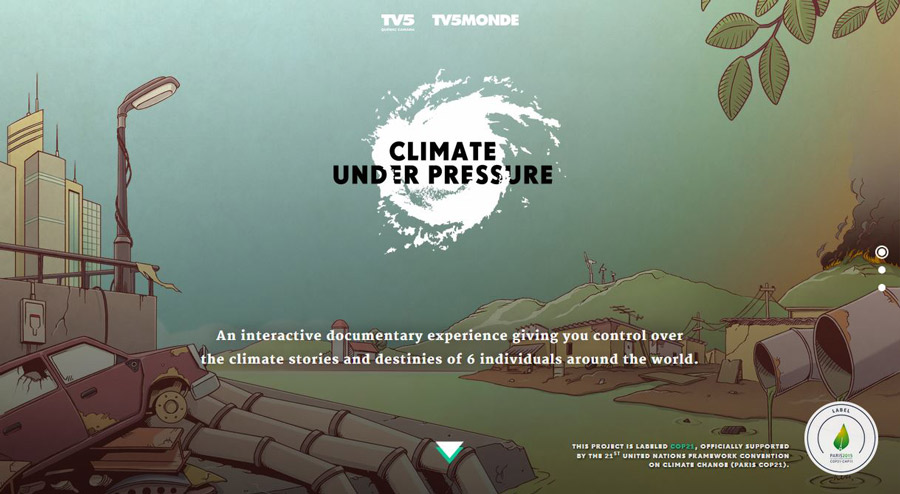
插畫和涂鴉

插畫和涂鴉往往能讓網頁顯得妙趣橫生,將奇思妙想注入其中。插畫的類型很多,風格多樣,大到整頁的背景,小到頁角的圖標,都可以是插畫。插畫和涂鴉最美妙之處在于,它會賦予網頁以性格,讓它更加個性化。也正是這種個性化,往往能同用戶產生共鳴,而這也是它走向流行的重要基礎。
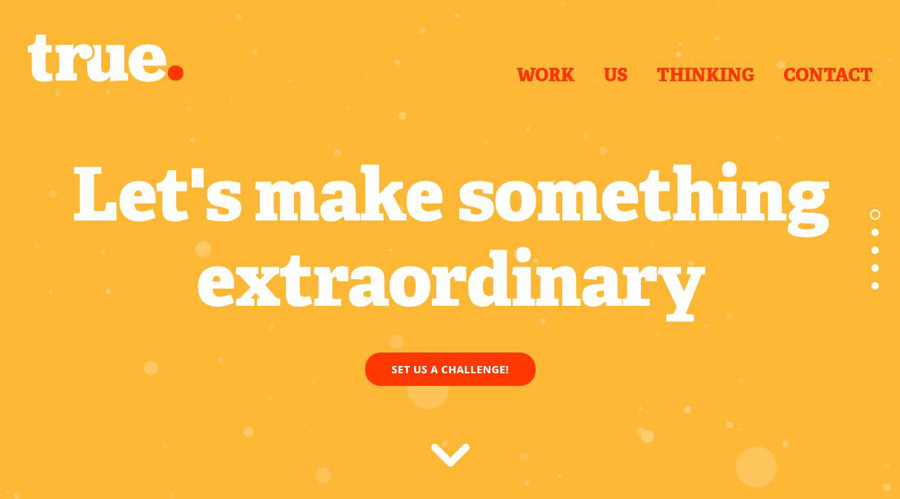
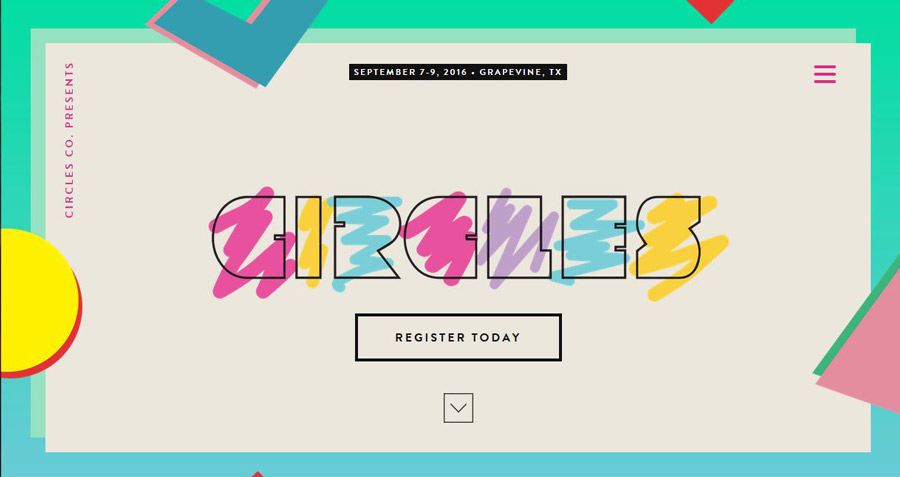
大膽明亮的色彩

復古一直都在流行。而復古色的流行,很明顯是近幾年回潮的幾種流行元素之一。Material Design和扁平化的流行,給予了80年代風的大膽、明亮的色彩以全新的舞臺。在過去的2015年當中,單色的網站設計中,這些明亮的色彩已經得到了驗證,用戶并沒有抵觸。而在2016年里面,這些色彩可能會重現80年代的氛圍。
更多的漢堡圖標和標識

圖標從來都是重頭戲,炫技用圖標,做網頁設計、UI設計、平面設計也都需要各式各樣的圖標來做支撐。越來越多的UIKit 開始加入圖標,而圖標合集也開始將各大圖標設計項目整合進來,打包下載,甚至制作成獨立的圖標工具。得益于SVG的格式優勢,許多超大圖標也可以以更小的體積運用到網頁和UI中。
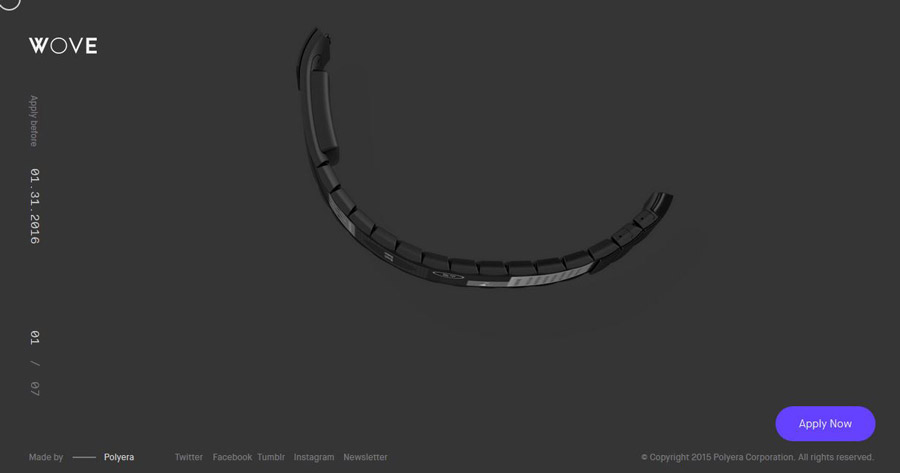
現實和想象之間的邊界逐步模糊


網站一定要設計成現實的,或者全是動畫的么?在網頁設計這個事情上,現實和想象之間的邊界會越來越模糊,現實的素材和想象的元素會在一個界面中糅合,以一種更富有張力的方式呈現出來。其實這種現實和虛擬的內容整合式的呈現,會賦予網頁更加個性化的瀏覽體驗,對于設計師而言,這種手法的設計空間更大。
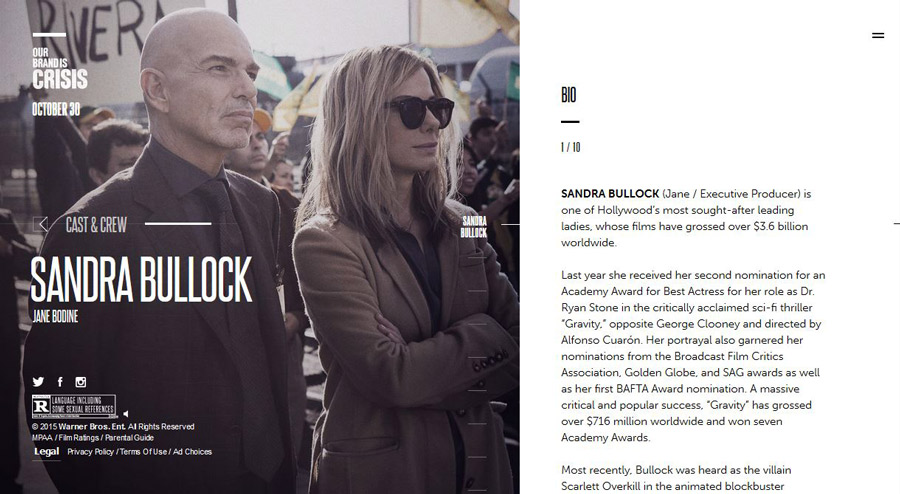
幻燈片式網頁設計


網站的輪播圖并不是什么新鮮的東西,但是如果將它擴展到整個屏幕,就會形成類似幻燈片一樣的頁面。每個占據整個屏幕的幻燈片可以承載不同的內容,不一樣的設計,可以制作成滾動式的頁面,也可以加入延時動效。用戶可以左右滑動切換幻燈片,這是一種接近物理現實的交互體驗。和許多設計趨勢一樣,這樣的網頁設計更加簡約、直覺。