跟還是不跟?2014年網(wǎng)頁設(shè)計(jì)趨勢(附資源推薦)
在過去的2013年及2012年,網(wǎng)頁設(shè)計(jì)理念或多或少都受到大公司設(shè)計(jì)風(fēng)格的影響。Google過去幾年中也在搜索算法上做出很多調(diào)整——更注重網(wǎng)站內(nèi)容原創(chuàng)性及可用性。HTML 5釋放了設(shè)計(jì)師的思維,有利有弊,HTML 5 動畫有時(shí)也玩過火了。隨著移動Web的訪問不斷增大,響應(yīng)式設(shè)計(jì)變得愈加重要了。
下面我們通過簡單的一些案例闡述2014年的Web設(shè)計(jì)趨勢。但是,記住,不要過度使用。不是每一種趨勢都適合你的客戶。作為設(shè)計(jì)師或Web開發(fā)人員,你有責(zé)任緊跟趨勢,并量身定做你客戶的網(wǎng)站。
準(zhǔn)備好,跟隨我們的腳步來看看今年的流行走向,然后決定你要如何使用它們。
一、扁平化設(shè)計(jì)
當(dāng)蘋果放出iOS 7的時(shí)候,不是每個(gè)人都喜歡這種全新的扁平設(shè)計(jì)的。然后,喬納森·艾維知道這是去掉擬物化的最佳時(shí)機(jī),引進(jìn)了極簡、干凈、硬朗的設(shè)計(jì)風(fēng)。iOS 7發(fā)布后,大量的扁平化風(fēng)格出現(xiàn)在網(wǎng)絡(luò)上,今年也不例外。這不僅對移動友好,而且更能體現(xiàn)設(shè)計(jì)的本質(zhì)——有效組織外觀和感覺。
想駕馭扁平化,來這里學(xué)習(xí):
- 《怒贊!2013扁平化設(shè)計(jì)終極指南》
- 《PS新手教程:輕松掌握四種扁平化設(shè)計(jì)風(fēng)格》
- 《5個(gè)經(jīng)驗(yàn)分享:讓扁平化設(shè)計(jì)也爆發(fā)視覺沖擊力》
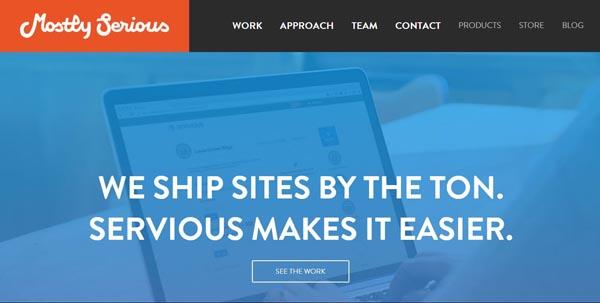
Mostlyserious

完全的扁平化設(shè)計(jì)及少量動畫效果
Belancio
扁平化的案例設(shè)計(jì)
不是每個(gè)網(wǎng)站都適合扁平化設(shè)計(jì),比如你客戶會要求使用擬物化或3D元素等。對于其他內(nèi)容比較多的網(wǎng)站,你扁平化一些元素,往往可以起到簡化網(wǎng)站的作用。
二、定制化
今天定制化更突出,互聯(lián)網(wǎng)品牌競爭更需要尋找一種獨(dú)特的方法來捕捉相同的目標(biāo)市場。針對客戶定制獨(dú)特的網(wǎng)頁設(shè)計(jì)已成為一種趨勢,特別是使用HTML5、CSS3、jQuery等技術(shù)。很多網(wǎng)站使用的圖片進(jìn)行了比如顏色覆蓋,模糊等效果。單頁網(wǎng)站使用的覆蓋,圖片燈箱效果,滾動視差,及其它交互效果也很普遍。設(shè)計(jì)師設(shè)計(jì)網(wǎng)站考慮藝術(shù)字體(下面介紹)、混合字體或其它方式也很多。
試試這些資源,讓定制化更加方便:
- 《網(wǎng)頁特效:滾動視差設(shè)計(jì)指南》
- 《讓網(wǎng)頁舞動起來!25個(gè)免費(fèi)的視差滾動插件》
- 值得網(wǎng)頁開發(fā)人員收藏的16款HTML5工具
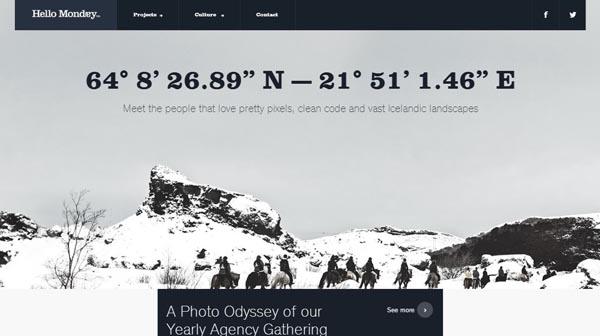
Dolox
整站使用視差定制化,非常有創(chuàng)意。

頭部的羅盤定位和一個(gè)可愛的獨(dú)特的視差滾動。
定制是為了避免過分的謹(jǐn)慎,有時(shí)你只要簡單的原始項(xiàng)目讓你的網(wǎng)站脫穎而出。
#p#
三、藝術(shù)字體
網(wǎng)頁字體開啟了創(chuàng)造性的Web排版方式。現(xiàn)在,網(wǎng)頁設(shè)計(jì)師已不再局限于使用僅有幾種系統(tǒng)字體,過去一年,我們也看到越多網(wǎng)站使用創(chuàng)意字體。另一個(gè)好處是Web字體也能打印,這大大方便了品牌的統(tǒng)一性。
藝術(shù)字體:
Fixedagency
匹配公司形象的手寫字體
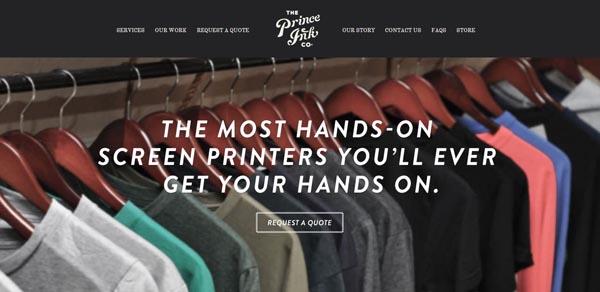
Princeink

使用獨(dú)特的字體組織結(jié)構(gòu)
藝術(shù)字體有時(shí)容易走向極端,大量文本內(nèi)容時(shí)不宜使用藝術(shù)字體,否則難于閱讀。這種情況下,你可以選擇標(biāo)題使用藝術(shù)字體,或作為點(diǎn)綴。
四、滾動講故事
越來越多的網(wǎng)站,包括某種形式的一個(gè)滾動故事。 這種方式一般使用在單頁網(wǎng)站上(盡管這一趨勢也用在關(guān)于頁面或主要頁面上),用戶通過向下滾動的方式查看故事的主要信息。過去,通常都是用視差講故事,不過近來更多也使用文本和圖像進(jìn)行視差講故事了,主要是移動化。
單頁滾動網(wǎng)站范例:
Everylastdrop
通過單頁網(wǎng)站設(shè)計(jì)創(chuàng)建故事讓用戶意識到社會或環(huán)境問題和解決方案。使用豐富的動畫,讓訪客更加娛樂。
Sweez

電子商務(wù)類也可以使用滾動視差來講故事。
實(shí)際上,圖像類故事滾動比文本多,它有好處也有壞處。文本過少不青睞搜索引擎,作為設(shè)計(jì)師,你需要權(quán)衡,通過設(shè)置一些標(biāo)簽使SEO優(yōu)化更友好。
#p#
五、主題區(qū)
主題區(qū)或者主角區(qū)源自平面設(shè)計(jì)領(lǐng)域的術(shù)語,意思是頁面設(shè)計(jì)頭部使用大圖片和少量文字。這種方式通過簡短的網(wǎng)站快照,在幾秒鐘內(nèi)吸引訪客注意力,使人眼前一亮,產(chǎn)生好奇心。個(gè)人網(wǎng)站經(jīng)常會用到主題區(qū)設(shè)計(jì),可能是他們的偉大的工作能產(chǎn)生巨大的影響。
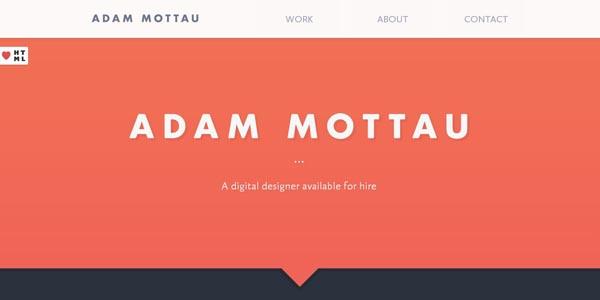
Moresleep

非常簡潔地使用盡可能少的文字告訴他們做什么,以及他們?nèi)绾问箍蛻羰芤妗?/p>
Plainmade
使用一兩句吸引觀眾。
甚至大多數(shù)電子商務(wù)網(wǎng)站都使用主題區(qū),通常使用很特殊的圖像來吸引受眾。如果你不能把訪問者帶到主題區(qū)域的下方,那就危險(xiǎn)了。如果用戶需要滾動很多才能看到更多,那么可能容易迷路。如果是這樣,你可以選擇固定住主導(dǎo)航。
六、視頻
許多網(wǎng)站正在使用視頻而不是文本來講述他們的故事,介紹他們的產(chǎn)品,或提供產(chǎn)品的使用說明。視頻的偉大之處是同時(shí)提高了網(wǎng)站的搜索可見性,特別是提 供了必要SEO搜索標(biāo)簽。視頻的一個(gè)壞處是有些訪客更愿意看標(biāo)題和文字說明,而不是30秒到2分鐘的視頻,意味著你需要提供一個(gè)文本替換版本。
優(yōu)秀范例:
Onlycoin
主題區(qū)展示視頻,文本和圖形向下滾動講故事,以及讓訪客選擇喜歡的方式。
Savelli-geneve
上下導(dǎo)航自動隱藏,讓視頻顯示最大化。
七、移動優(yōu)先
2014年,我們將看到更多偏向移動化的設(shè)計(jì)。不僅僅是響應(yīng)式,而是轉(zhuǎn)為移動定制的網(wǎng)頁設(shè)計(jì)。通常字體很大,很長的滾動,卡片式的內(nèi)容組織,強(qiáng)調(diào)社會化媒體等。一些網(wǎng)站不僅對移動友好,而且希望網(wǎng)站做成移動應(yīng)用形式。所以你也應(yīng)該學(xué)習(xí)一下移動應(yīng)用的設(shè)計(jì)了。
響應(yīng)式資源:

卡片式的風(fēng)格展示

從上到下,大字體,大按鈕,大表單,更利于移動閱覽。
創(chuàng)建一個(gè)移動版的網(wǎng)站吧,現(xiàn)在大多數(shù)使用智能手機(jī)的頻率已經(jīng)遠(yuǎn)遠(yuǎn)超過電腦了。響應(yīng)式設(shè)計(jì)也一樣,在PC端訪問也在逐漸減少。所以,問一下你的客戶他們的受眾是用什么客戶端訪問網(wǎng)站的,基于數(shù)字,推薦他們移動為先進(jìn)行網(wǎng)站設(shè)計(jì),或者有一個(gè)移動應(yīng)用APP。
八、極簡設(shè)計(jì)
極簡設(shè)計(jì)的趨勢已經(jīng)存在很長一段時(shí)間,網(wǎng)站只有極少的內(nèi)容。隨著越來越多的網(wǎng)站強(qiáng)調(diào)可用性,最小化元素,即使大型電子商務(wù)網(wǎng)站也已經(jīng)開始發(fā)揮作用。 這類型的網(wǎng)站更多使用比較單一的一兩種配色,導(dǎo)航保持簡潔和有效組織下來菜單。圖片正在取代文本塊,甚至很多人放棄側(cè)邊欄給讀者更流暢的閱讀體驗(yàn)。
極簡風(fēng)格資源:
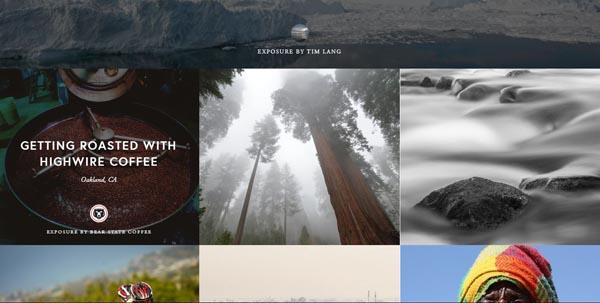
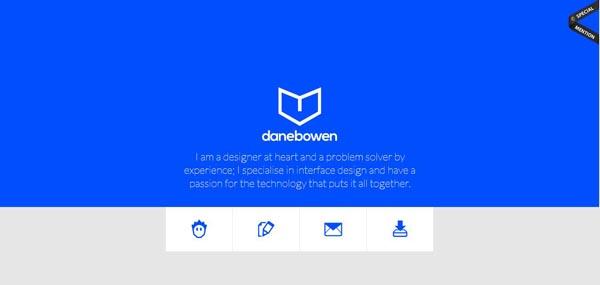
Danebowen

單一的色彩,簡易的導(dǎo)航
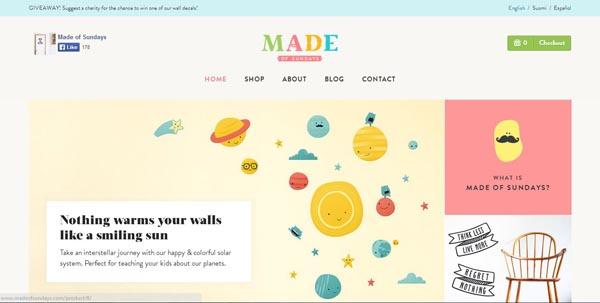
Madeofsundays

即使這些電子商務(wù)網(wǎng)站可以保持非常簡約。
大多數(shù)設(shè)計(jì)師都知道,極簡的網(wǎng)站更重視內(nèi)容的體現(xiàn)。極簡的設(shè)計(jì)剔除不必要的元素,回歸設(shè)計(jì)為內(nèi)容服務(wù)。然而,有些客戶要求在某些區(qū)域精簡,比如導(dǎo)航,使用可愛的插畫或字體加強(qiáng)品牌形象。
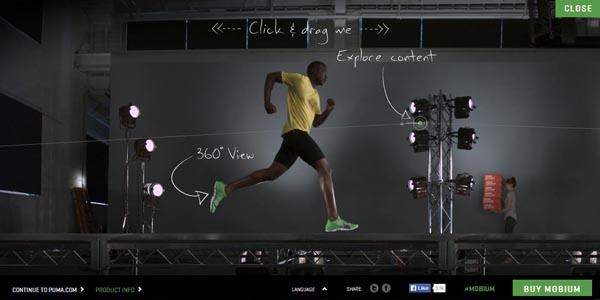
十、交互設(shè)計(jì)
網(wǎng)站的交互越來越突出,有組織的交互體驗(yàn)?zāi)墚a(chǎn)生與客戶建立情感聯(lián)系。不需要借助Flash ,HTML 5 和CSS 3結(jié)合就能創(chuàng)造出豐富的動畫效果。事實(shí)上,在移動上HTML 5 也是替代Flash的最佳技術(shù)。
交互資源:
Thirdthrone

主題區(qū)獨(dú)特的指示和文本,向下滾動獨(dú)特的剪頭指向。
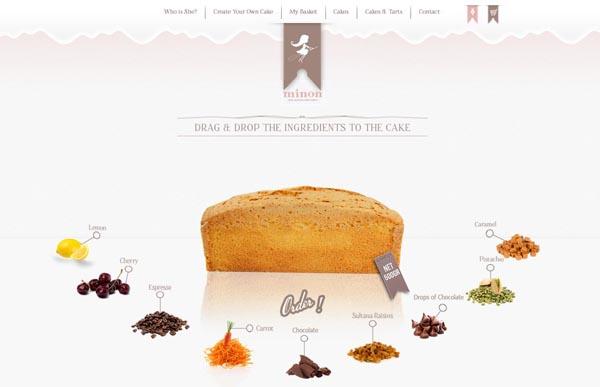
Minon

電子商務(wù)網(wǎng)站的簡單和創(chuàng)意交互效果,通過拖動食物到面包上試試。

把加載慢做的有意義的交換特效
游戲,翻滾的動畫按鈕,滾動的動畫,都成用戶體驗(yàn)難忘的一部分。網(wǎng)站使用一系列交互效果能幫助客戶更好找到他們所需要的,但是,小心處理加載網(wǎng)站,否則就是個(gè)繁重的HTML 5網(wǎng)站了。如果你的訪客不喜歡等待(我想大多數(shù)都是),應(yīng)盡量減少交互效果。
十一、固定導(dǎo)航
一個(gè)迅速的新興趨勢的可用性研究是固定導(dǎo)航菜單。這類型通常是固定頂部菜單,然后是長滾動,或者點(diǎn)擊菜單到達(dá)頁面的某個(gè)區(qū)域。
固定導(dǎo)航欄增加可用性
通過不同的工作樣本菜單進(jìn)入不同區(qū)域。

使用一個(gè)大的固定導(dǎo)航。
并不是所有的網(wǎng)站都需要一個(gè)固定的導(dǎo)航。如果有大量需要快速訪問的內(nèi)容,可以考慮導(dǎo)航固頂。實(shí)際上,有多少網(wǎng)站應(yīng)該固定的(頭部或側(cè)邊欄)而沒有選擇固定呢?
還有哪些2014年的設(shè)計(jì)趨勢,你來預(yù)測,在下面的評論里與我們分享。
原文鏈接:http://blog.enqoo.com/blog/2014/01/24/2014-web-design-trends/



























