如何更專業的使用Chrome開發者工具
顧名思義Chrome開發工具就是一個工具,它允許Web開發人員可以通過瀏覽器應用程序干預和操作Web頁面,也可以通過這個工具調試和測試Web頁面或Web應用程序。有了這個工具,你可以做很多有趣的事情:
◆調試界面的問題
◆使用斷點調試JavaScript代碼
◆優化你的代碼
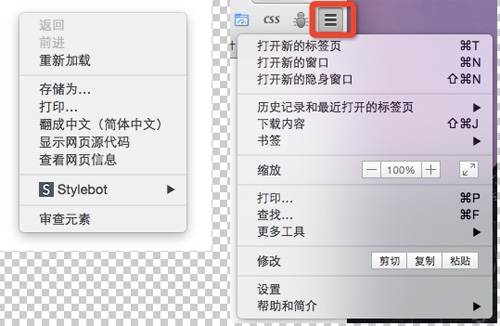
打開開發者工具,你只需要在頁面的任意位置右擊鼠標,選擇檢查元素或從右上角菜單中選擇“工具>更多工具>開發者工具“。
下面示例演示的都是在Google Chrome的Canary瀏覽器下做的演示。
1.快速編輯HTML元素
試一試:
◆選擇"Elements"面板
◆選擇"Elements"面板內的一個DOM元素
◆雙擊你需要打開的DOM元素標簽,你就可以編輯它
當你完成之后會自動更新和關閉標簽
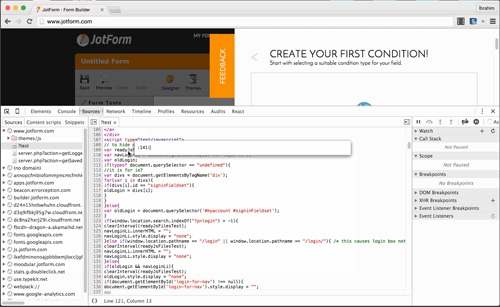
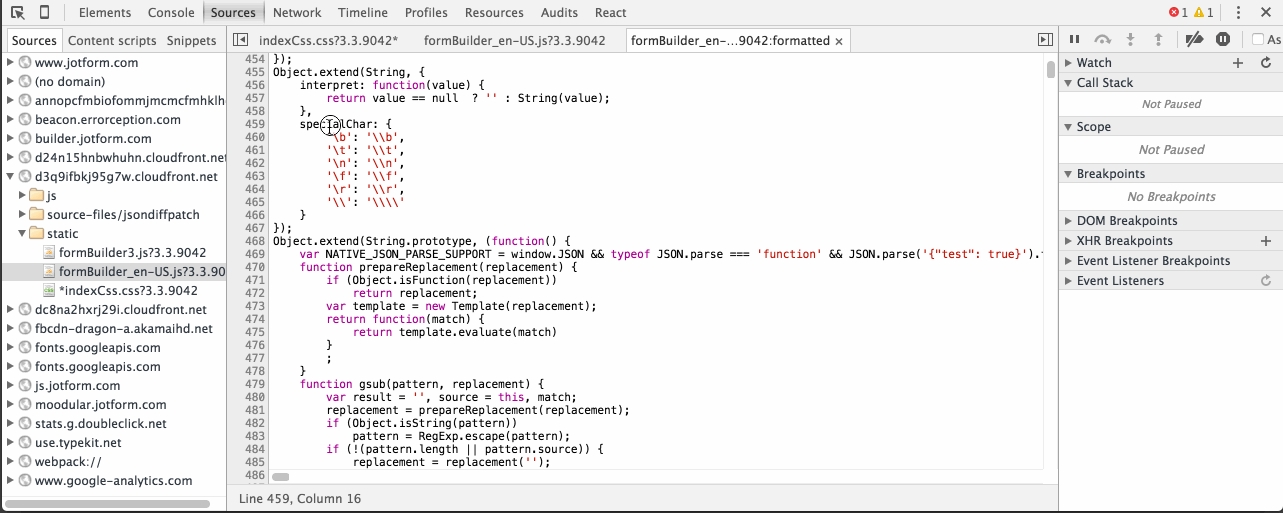
2.到指定的行數
你可以在“Sources”面板中選擇指定的文件中使用“:行數:列數”的功能。試試快捷鍵CMD + O。
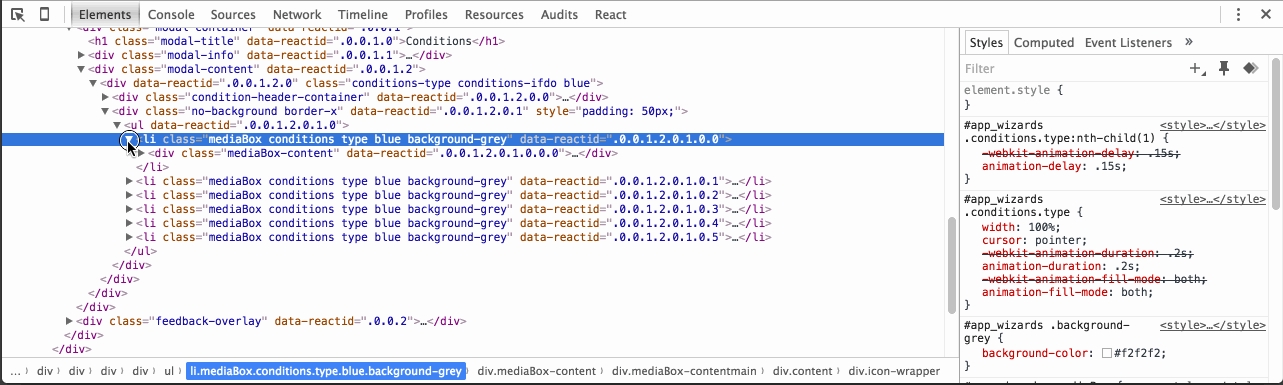
3.展開所有子節點

試一試:
◆選擇"Elements"面板
◆選擇DOM元素和在帶有剪頭的地點按住Alt +點擊鼠標左鍵,可以展開所有子節點
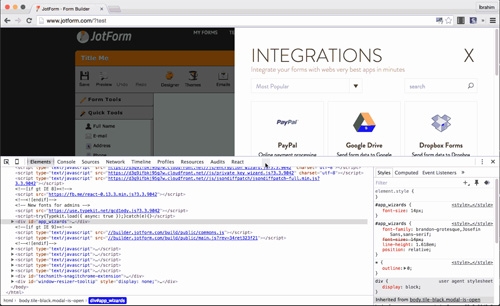
4.改變開發者工具位置
試一試快捷鍵:CMD + Shift + D。設置開發者工具有三個選項:
◆不在窗口中顯示開發者工具
◆在窗口右側顯示開發者工具
◆在窗口底部顯示開發者工具
#p#
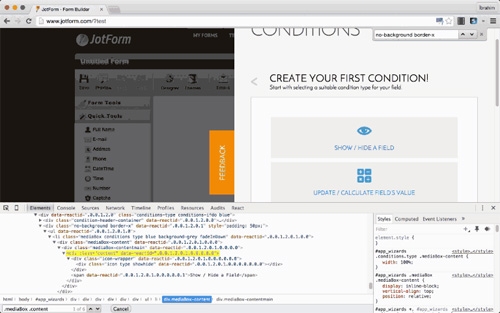
5.通過CSS選擇器搜索DOM元素
試一試快捷鍵:CMD + F / CTRL + F和輸入你需要的類名或ID名,可以搜索到相應的選擇器。
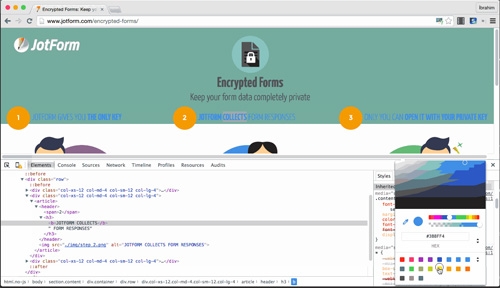
6.Material和自定義顏色調色板
你可以點擊顏色代碼前面的小圖標,你可以選擇:
◆頁面顏色:這個面板是從你的Web網站(在你的CSS中)自動生成
◆Material Design:這個面板可以從Material Design面板中自動生成顏色
7.多個光標
移動光標按住CMD + 點擊可以添加多個光標,你也可以使用CMD + U撤銷你選擇的***一個光標。
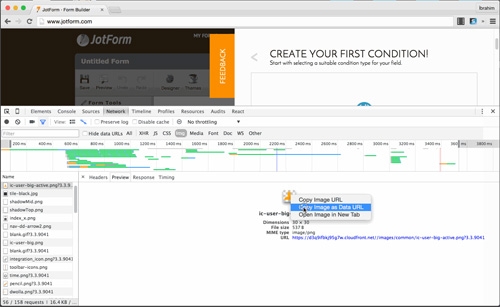
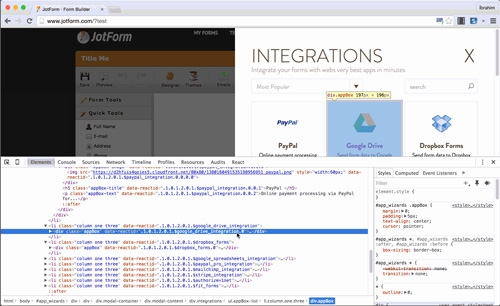
8.復制圖片的Data URI
◆選擇"Network"面板
◆在“Resources”面板選擇你的圖片
◆在圖片上右擊,選擇“Copy Image as Data URI”選項
9.觸發偽類

◆在左邊的面板元素上右擊鼠標,并選擇“Force Element State”
◆另外在右邊的面板中選擇切換偽類狀態的圖標
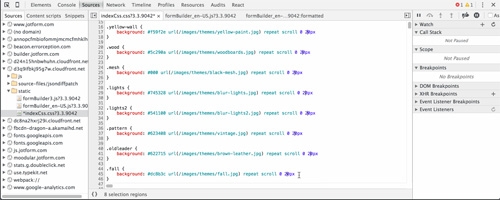
10.通過拖拽選擇多列

◆選擇“Sources”面板
◆在“Sources”面板編輯器中選擇你需要的文件
◆按住Alt并拖動鼠標
#p#
11.使用$0獲取當前元素
◆選擇“Elements”面板
◆在"Element"面板中選擇DOM元素
◆點擊"Console"并輸入$0可以獲取當前元素
12.在元素中顯示
選擇一個DOM節點:
◆在“Console”面板中右擊
◆選擇"Reveal in Elements Panel"
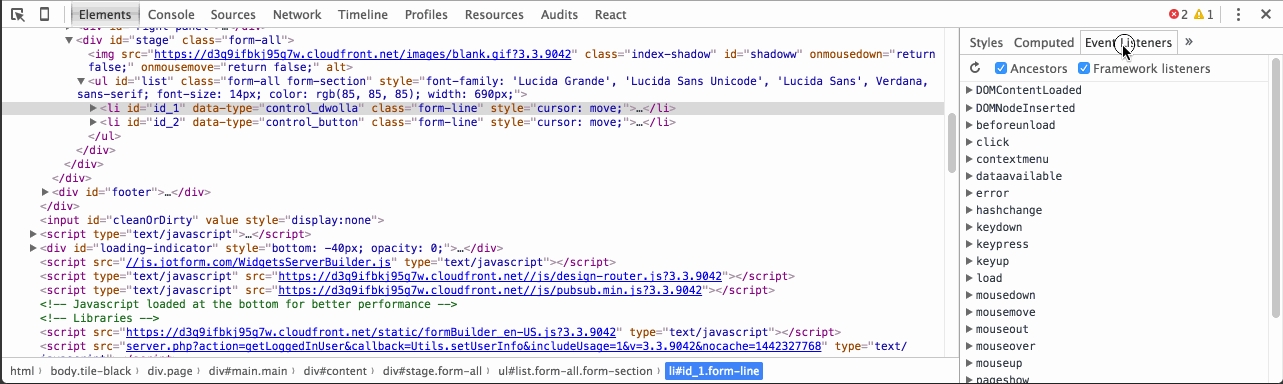
13.查看事件監聽器

◆選擇“Elements”面板”
◆在“Event Listeners”菜單中選擇一個事件
◆右擊并選擇“Show Function Definition”,你可以查看到對應的源碼
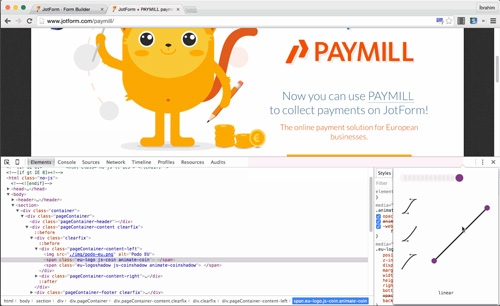
14.預覽Easing
◆點擊easing圖標(紫色的圖標),可以預覽easing
◆你可以通過瀏覽選擇其他的easing或者自定義easing
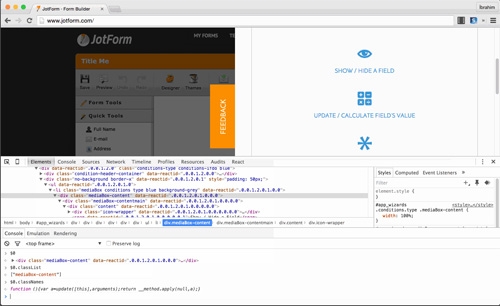
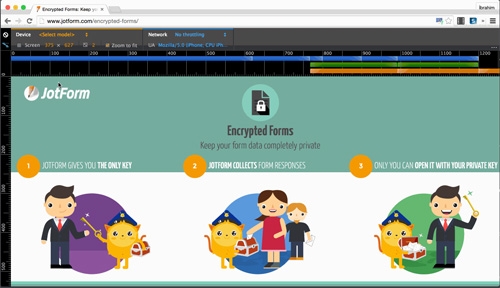
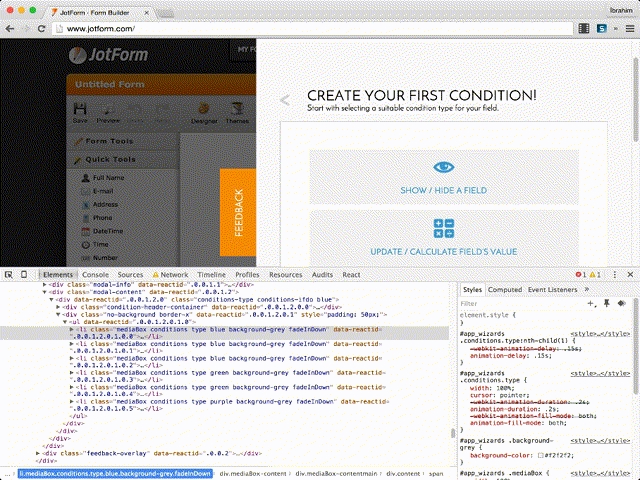
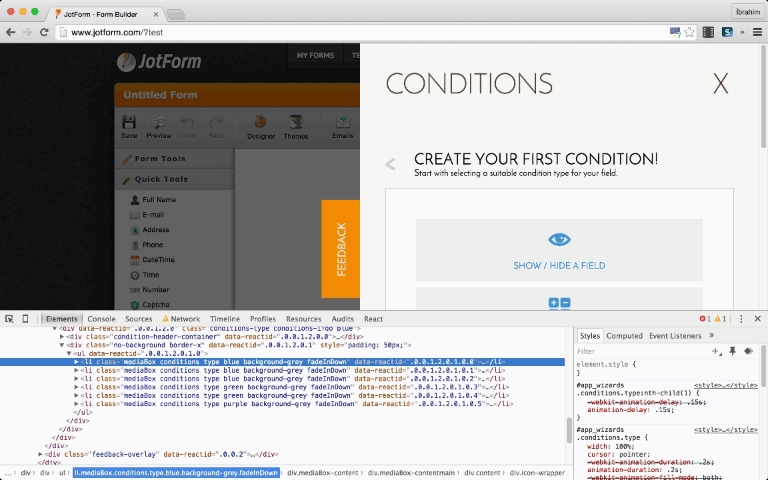
15.媒體查詢
◆點擊左上角的手機圖標,選擇設備模式
◆點擊斷點("blue","green","orange")工具欄選擇斷點
如果你可擊一個工具欄,你可以在源碼中找到它對應的位置。
#p#
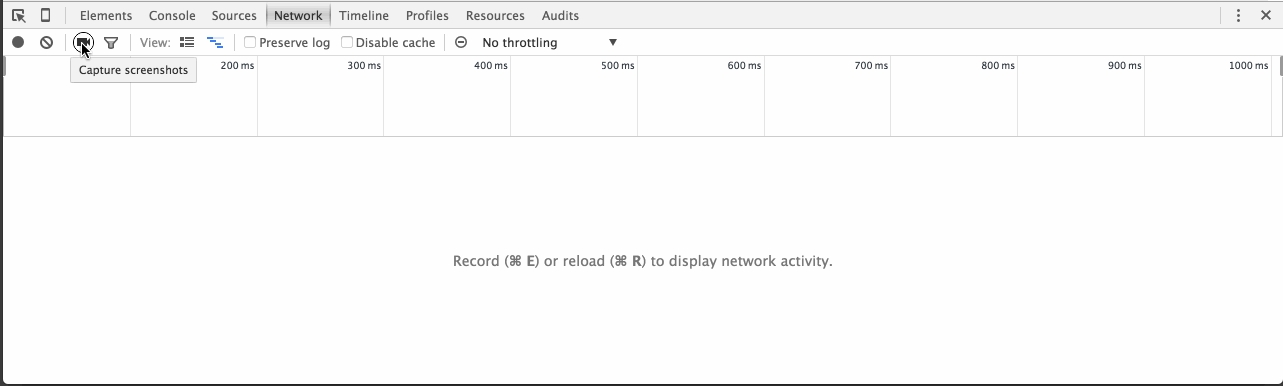
16.Network Filmstrip

Film Strip"顯示頁面從開始到結束渲染的截圖。你可以點擊截圖和在timeline-style中查看視圖。
◆選擇“Network”面板
◆點擊“錄制”圖標
◆重新加載頁面
17.Copy Response
你可以在網絡資源中復制"Response/Request"頭。
◆選擇“Network”面板”
◆在“Sources”面板編輯器中選擇你需要的文件”
◆右擊并選擇“Copy Response”
18.運行預定義的代碼片段

◆在左側邊欄中選擇: Sources > Snippets
◆右擊選擇Select New
◆輸入文件名和在右側的面板中輸入代碼片段
◆代碼片段文件名上右擊選擇Run
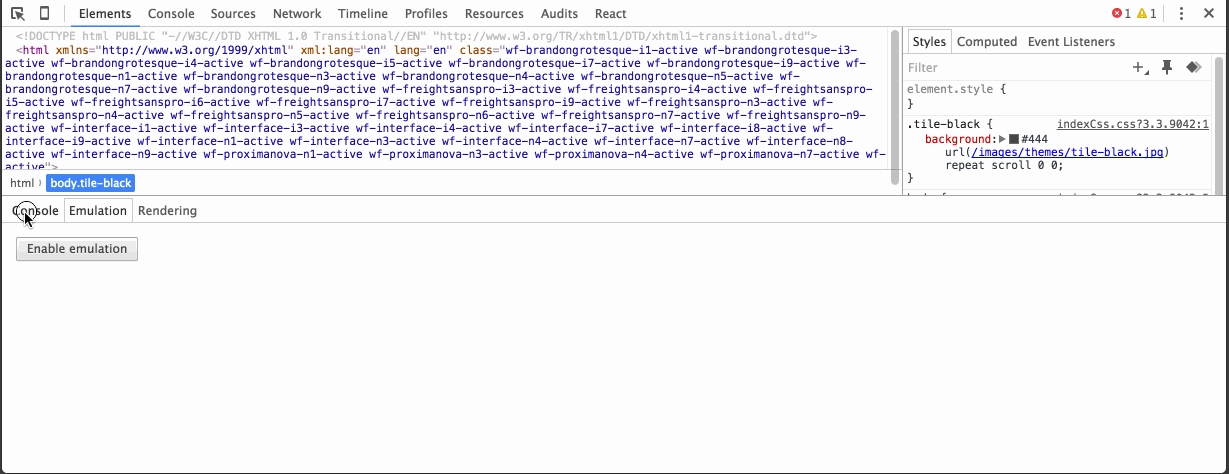
19.Device Emulation Sensors

你可以模擬移動設備傳感器:
◆觸摸屏
◆地理位置坐標
◆加速計
你可以這樣操作:
◆選擇“Elements”面板
◆選擇“Emulation > Sensors”和點擊“Esc”取消
20.Workspaces
◆選擇“Sources”面板
◆在Sources面板中右擊并選擇“Add Folder to Workspaces”
◆選擇你的文件和右擊,并選擇Map to Network Resources
◆修改你的文件代碼和查看
擴展閱讀
◆ Dev Tips