2015年 12條專(zhuān)業(yè)的JavaScript規(guī)則
免責(zé)聲明:下面的內(nèi)容為了簡(jiǎn)潔說(shuō)的有些絕對(duì),是的,在編程中所有的“規(guī)則”都有例外。
學(xué)習(xí)JavaScript是困難的。它發(fā)展的如此之快,以至于在任何一個(gè)特定的時(shí)刻,你都不清楚自己是否“做錯(cuò)了”。有些時(shí)候,感覺(jué)像是壞的部分超過(guò)了好的部分。然而,討論這些并沒(méi)有意義,JavaScript正在征服世界,所以,我們也只能這么做了。
下面是我的一些建議:
1. JS應(yīng)該放到 .js 文件中
“額,只有那么幾行而已…”,是的,我的意思是所有的 JS 都應(yīng)該放在 .js 文件中。為什么呢?因?yàn)檫@有助于可讀性,節(jié)省帶寬。行內(nèi) JavaScript 在每次頁(yè)面加載時(shí)都會(huì)重新下載,相反的,單獨(dú)的 .js 文件則會(huì)被緩存起來(lái)。正如你所看到的,這個(gè)規(guī)則有助于支持如下一長(zhǎng)串的其他規(guī)則。這就是為什么它的規(guī)則# 1。
2. JS 應(yīng)該是靜態(tài)的
我看到過(guò)很多程序員喜歡動(dòng)態(tài)的使用JavaScript。他們喜歡像使用服務(wù)器端語(yǔ)言如C#, Ruby, Java那樣來(lái)動(dòng)態(tài)的使用JavaScript。千萬(wàn)不要這么做。你失去了代碼著色、語(yǔ)法高亮顯示和智能感知的支持。記住,JavaScript 應(yīng)該屬于一個(gè) .js 文件(見(jiàn)規(guī)則 #1)。
然而,使用JSON引入動(dòng)態(tài)行為。我把這稱(chēng)為JavaScript配置對(duì)象模式。具體方法如下:把JSON注入到你應(yīng)用程序的頭部,并根據(jù)業(yè)務(wù)邏輯 的需要利用這些數(shù)據(jù)。你可能會(huì)想:“嘿,這違背了規(guī)則 #1”。我把 JSON 看作是數(shù)據(jù),而不是代碼,所以我破例,為了支持靜態(tài)的、單獨(dú)的JavaScript文件。
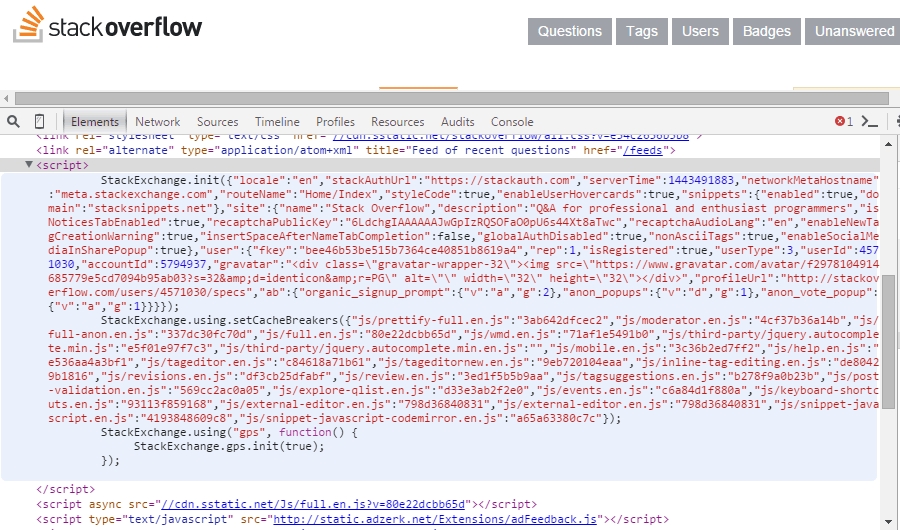
StackOverflow 使用的這種模式,Google 也是。你可以看下他們的代碼:
正如你看到的,StackOverflow 注入了一些個(gè)人的設(shè)置,如 isNoticesTabEnabled。這個(gè)簡(jiǎn)單的JSON代碼片段為你使用靜態(tài)JavaScript文件自定義行為提供了 必要的數(shù)據(jù)支持。為了實(shí)現(xiàn)這一點(diǎn),需要序列號(hào)服務(wù)器端類(lèi)為JSON,然后放置在 <head> 中。然后你可以在靜態(tài)的JavaScript文件中根據(jù)需要參考這個(gè)數(shù)據(jù)結(jié)構(gòu),能夠使用它,是因?yàn)樗蛔⑷氲?<head> 中。
3. JS 應(yīng)該被壓縮
壓縮可以減小文件體積,從而提升頁(yè)面加載速度。記住,性能也是一項(xiàng)功能。因?yàn)椋瑸榱藟嚎s,你需要把 JS 放到一個(gè)單獨(dú)的文件中(見(jiàn)規(guī)則 #1)。壓縮JS曾經(jīng)很麻煩,但現(xiàn)在完全是簡(jiǎn)單自動(dòng)化的。有一打的方式可以做到,而Gulp 和 gulp-uglify 是一種低摩擦和自動(dòng)化的辦法。
4. JS 應(yīng)該位于頁(yè)面底部
如果你把 <script> 標(biāo)簽放在 <head> 中,它會(huì)阻礙頁(yè)面渲染。位于 <head> 中的腳本必須在頁(yè)面顯示前加載,因此把 <script> 放在底部的 </body> 前面可以先顯示頁(yè)面,而不用等 JS 文件下載完畢。這有助于提升感知性能。如果你的JavaSctipe必須位于 <head> 中,可以考慮使用 jQuery 的 $(document).ready 這樣你的腳本可以等到 DOM 加載完畢后再執(zhí)行。
5. JS 應(yīng)該實(shí)時(shí)的 Linted
Linting 遵循代碼風(fēng)格、發(fā)現(xiàn)錯(cuò)別字、有助于避免錯(cuò)誤。有很多這樣的工具,我建議使用 ESLint。你可以使用 Gulp 的 gulp-eslint 來(lái)運(yùn)行它。Gulp 可以查看你所有的 JS 文件,并在你每次保存的時(shí)候運(yùn)行 linter。另外,你需要把你的 JS 代碼放在單獨(dú)的 .js 文件中才能運(yùn)行 linter 。
6. JS應(yīng)該有自動(dòng)化測(cè)試
在過(guò)去的幾年中,我們知道了測(cè)試的重要性。但它在很大程度上忽略了在JavaScript,直到最近才被重視。現(xiàn)在典型的JavaScript應(yīng)用需要測(cè)試的部分遠(yuǎn)比你實(shí)際手動(dòng)測(cè)試到的要多。使用JavaScript處理這么多的邏輯,關(guān)鍵的是具有自動(dòng)測(cè)試。
您可以通過(guò)工具,如 Selenium 自動(dòng)化集成測(cè)試。然而,集成測(cè)試往往是脆弱的,所以我建議專(zhuān)注于自動(dòng)化單元測(cè)試。自動(dòng)化單元測(cè)試有多種選擇。如果你是新手, 我建議你使用Jasmine,而如果你想要***配置,可以使用Mocha with Chai。
7. JS 需要封裝
前些年我們了解了全局變量的風(fēng)險(xiǎn),值得慶幸的是,現(xiàn)在有很多的方法來(lái)封裝JS:
-
Immediately Invoked Function Expressions (aka IIFE)
-
CommonJS (used by Node.js, use in browser via Browserify or Webpack)
ES6模塊是未來(lái)。好消息是,雖然在瀏覽器中還不能很好的支持,但你可以用 Babel 來(lái)使用它。
如果你不想 transpile, CommonJS可能是你***的選擇。由于 Node 使用的 CommonJS 模式,所以你可以使用npm 來(lái)下載數(shù)千個(gè)包。CommonJS 不能在瀏覽器中運(yùn)行,所以你可能需要 Browserify,Webpack, or JSPM.
8. JS 依賴(lài)應(yīng)當(dāng)明確
這條規(guī)則與上述規(guī)則緊密相關(guān)。一旦你開(kāi)始封裝JavaScript,您需要一個(gè)簡(jiǎn)單的方法來(lái)引用其他模塊。這就是常說(shuō)的現(xiàn)代模塊系統(tǒng)CommonJS和ES6模塊的好處。你只需要在文件頂部指定依賴(lài),就像 Java 或 C# 那樣一句聲明:
//CommonJS
var react = require('react');
//ES6 Modules
import React from 'React'
9. Transpile to JS
***版本的JavaScript,EcmaScript 2015(被大家熟知的名字是ES6) 官方版本在 6月份發(fā)布了。瀏覽器還不能很好的支持它的很多特性,但這并無(wú)關(guān)緊要。你可以用 Babel 來(lái)體驗(yàn)它的新特性。Babel 把 ES6 transpile 到 ES5,如果你能忍受這么做,你現(xiàn)在就可以享受 ES6 的新特性。JavaScript預(yù)計(jì)一年發(fā)布一次的新版本了,所以你可能一直需要transpiling 。
或者你喜歡強(qiáng)類(lèi)型?那么你可以考慮 TypeScript。
10. JS應(yīng)該自動(dòng)構(gòu)建
我們已經(jīng)談到了 linting、壓縮、transpilation 和測(cè)試。但如何才能讓這一切自動(dòng)發(fā)生?很簡(jiǎn)單:使用自動(dòng)構(gòu)建。Gulp 就是這樣一個(gè)結(jié)合了所有功能的工具。不過(guò)你也可以選擇 Grunt 和 Webpack。或者如果你是一個(gè)高手,你也可以使用 npm 來(lái)構(gòu)建。問(wèn)題的關(guān)鍵是,不要指望人記得手動(dòng)運(yùn)行這些東西的,自動(dòng)化是一個(gè)非常棒的選擇。
11. 使用框架或者庫(kù)
拿一些現(xiàn)成的東西來(lái)用。想保持輕量級(jí)?試試Backbone 或 Knockout。 或者 jQuery 就夠了。想要更多更全功能的?試試 Angular, Ember,,或者 React with Flux。
關(guān)鍵是:
不要試圖從頭開(kāi)始。站在巨人的肩膀上。
不管你選擇哪個(gè)框架,都應(yīng)該分開(kāi)你的關(guān)注,這就是下一點(diǎn)..
12. JS Should Separate Concerns
把 JS代碼放到一個(gè)文件中的習(xí)慣很容易養(yǎng)成,或者盲目跟從你的框架的意見(jiàn)。當(dāng)你移動(dòng)到客戶(hù)端的時(shí)候,不要忘記你在服務(wù)器端學(xué)到的經(jīng)驗(yàn)教訓(xùn)。
這里并不僅僅意味著就像你在Angular 和 Knockout等 MVC 框架中那樣分離模型、視圖、控制器。編寫(xiě)JavaScript的時(shí)候應(yīng)該像服務(wù)器端開(kāi)發(fā)者那樣思考問(wèn)題。把你的業(yè)務(wù)邏輯和數(shù)據(jù)訪問(wèn)分離出來(lái)。
這意味著AJAX調(diào)用都應(yīng)該在一個(gè)地方。創(chuàng)建一個(gè)集中的客戶(hù)端“數(shù)據(jù)訪問(wèn)層”。業(yè)務(wù)邏輯模塊應(yīng)包含純JavaScript的。這使得邏輯易于重用,易于測(cè)試,升級(jí)也不受影響。