2014年12月最棒的15 個JavaScript 庫
JavaScript提供了豐富的函數(shù)庫,不管是事件,效果,還是AJAX。如果偶爾出現(xiàn)JavaScript庫沒法做某樣工作,那一定會有一個插件可以做到!
這種庫提供的靈活性用起來杠杠的。不過,它們其中的一些有時卻受到文件大小的阻礙。還有,盡管我們在函數(shù)設(shè)計上可以采取一些知名的JavaScript庫,但是如果你首先想到使用一個更加輕量級的,更加專注的庫來執(zhí)行一個具體的任務(wù),或者,這個任務(wù)不被很多流行的JavaScript庫所支持,那這會是一個非常明智的決定。
在這篇文章里,我們將介紹幾個 2014 年 12 月最適用的 JavaScript 和 Jquery 庫。 它們可能對你當(dāng)前的任務(wù),或者你正在為你的站點遇到的頭疼的問題提供很棒的解決方法。希望你會覺得這個列表很方便,幫你發(fā)現(xiàn)一些在你將來的項目中有用的插件。
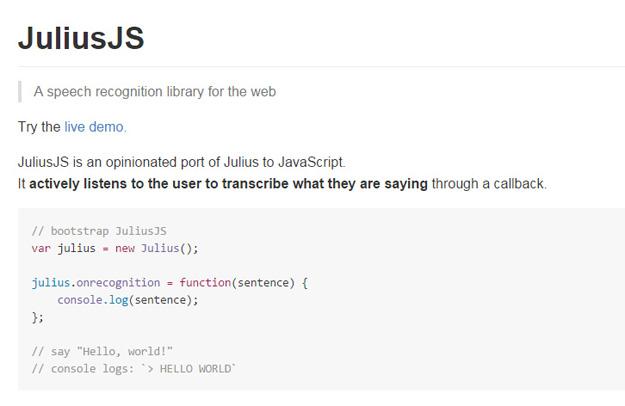
1. Julius JS

JuliusJS 是一個Web的語音識別庫。 它是Juluis自已用的一個JavaScript端口。它不斷地監(jiān)聽用戶的正在說的話,然后在callback中解碼。所有的識別都在瀏覽器的一個worker中執(zhí)行。基于MIT License。
2. Vue.js

Vue.js 旨在打造交互式的Web接口。 它簡單,靈活的API提供了MVVM數(shù)據(jù)綁定和組件化系統(tǒng)的好處。在技術(shù)上,Vue.js專注于MVVM模式的視圖層。通過雙向數(shù)據(jù)綁定來關(guān)聯(lián)視圖和模式。真正的Dom操作和輸出格式被抽象為Directives和Filters。
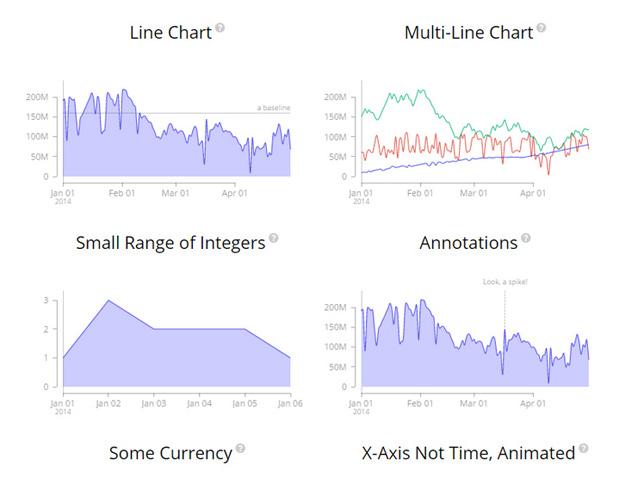
3. MetricsGraphics.js

MetricsGraphics.js 是一個建立在 D3 基礎(chǔ)上,為可視化和時間序列化的數(shù)據(jù)而優(yōu)化的庫。它提供了一種簡單的方式,用一致性,持久性,和響應(yīng)式方式來產(chǎn)生相同類型的圖形。這個庫現(xiàn)在支持折線圖,, 散點圖,直方圖,還有像地毯圖和基本的線性回歸圖。
4. SVG Morpheus

SVG Morpheus 是一個使SVG圖標(biāo)改變形狀的JavaScript庫。 它實現(xiàn)了Material Design’s 的一些非常棒的細節(jié)過渡。
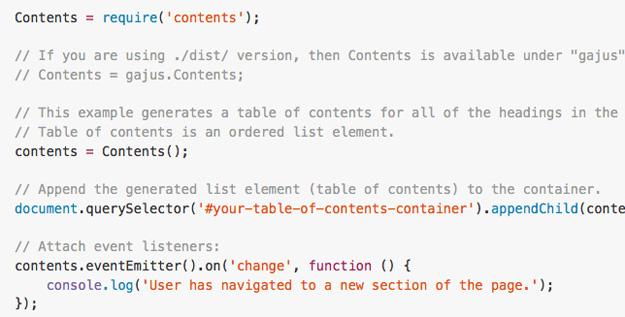
5. Contents

Contents 使自動在document里創(chuàng)建基于表頭的表格變得很簡單。TOC的結(jié)果是生成一個有序的列表,插入到#contents容器。
6. Vivus

Vivus 是一個輕量級的JavaScript類(完全無依賴) 來允許你創(chuàng)建 SVG 動畫,讓他們顯示被畫出來的軌跡。 Vivus提供很多不同種類的動畫。 另外還有選項,你可以按你的想法來創(chuàng)建一個定制的腳本來創(chuàng)建你的SVG動畫。
7. Particles.js

Particles.js 一個輕量級的JavaScript庫,用來創(chuàng)建顆粒。
8. Zip.js

zip.js 是一個開源的JavaScript庫,用來壓縮和解壓文件。zip.js提供了一個底層API來讀寫大的zip文件。zip.js在Chrome, Firefox, Safari 6 和Internet Explorer 10工作非常正常。
9. Melchior.js

Melchior.js 是一個模式加載器,提供通過鏈?zhǔn)侥K定義的API,讓你可以遠離那些長長的AMD定義和重復(fù)的模塊名。它起步非常容易,定制方便,而且壓縮版只有3KB。
10. Lining.js

Lining.js 一個簡單的JavaScript插件,它為基本的Web排版提供了一個完善的DOWN-TO-THE-LINE控制。
11. Screenful.js

Screenful.js 是一個簡單的跨平臺的全屏API封裝。它使不同瀏覽器的全屏實現(xiàn)變得很平滑。而且可以讓任何元素全屏。
12. Four Shadows
Four Shadows 使你可以在圖標(biāo)或其他元素加入time-aware陰影。早上9 0’clock絕對不會出現(xiàn)5 o’clock方向的陰影。
13. Binoculars

Binoculars 是一個開源的數(shù)據(jù)捕獲庫。主要目錄是為了讓所有的數(shù)據(jù)都能輕松獲取。目前,它主要應(yīng)用在捕獲HTML5視頻元素的數(shù)據(jù)。
14. jTinder

jTinder 是一個使對人物,商品,圖片投票變得快速和簡單的JavaScript庫。它為移動觸摸設(shè)備進行了優(yōu)化,不過也有桌面版。
15. Atomus
Atomus 是一個簡單的工具庫,用來在Node.js環(huán)境下測試客戶端代碼。當(dāng)使用終端模擬瀏覽器的時候,Atomus在單元測試和功能性測試中非常有用。這就是Atomus名字的來源。Atomus會和應(yīng)用程序的單元和諧工作。你只需要包含需要測試框架和模塊,然后創(chuàng)建一個實例,然后開始使用DOM和模塊的API即可。
原文鏈接:http://www.oschina.net/translate/top-15-javascript-libraries-december-2014



































