關于移動web開發過程中的”點透“問題
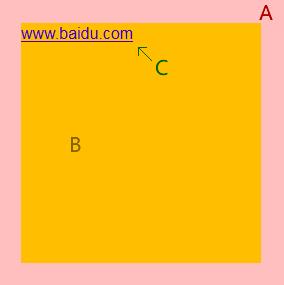
先說說故事發生的場景,舉個栗子如下圖:

A是遮罩層,B是正常的DOM,C是B上的某個元素,這里是鏈接。場景是點擊A的時候A消失,結果點到了C,頁面發生了跳轉,這顯然不是咱想要的~
下面我們來監測點擊事件:
- var div1 = document.getElementById("div1");
- var div2 = document.getElementById('div2');
- var con = document.getElementById('console');
- function handle(e){
- var tar = e.target, eve = e.type;
- var ele = document.createElement("p");
- ele.innerHTML = "target:"+ tar.id + " event:" + eve ;
- con.appendChild(ele);
- if(tar.id === "div1"){
- div1.style.display = "none";
- }
- }
- div1.addEventListener("touchend",handle);
- div1.addEventListener("touchstart",handle);
只要你不點擊C處,一切都很平靜,貌似沒有問題,事件順序是這樣的:
- target:div1 event:touchstart
- target:div2 event:touchend
但是如果你在C處點擊A,你會發現頁面跳轉了,為了更清楚的看到這個過程,我們為B綁定click事件,即如果B觸發了click事件,那么說明,在A上的點擊最終點到了B上。在上面javascript清單上添加一行代碼如下:
- div2.addEventListener('click',handle);
點擊B區域,可以看到頁面下方的log記錄控制臺內出現如下內容:
- target:div1 event:touchstarttarget:div1 event:touchendtarget:div2 event:click
可見,在div1的事件觸發完畢后,div2也就是B區域神奇的捕獲到了click事件,而事實上我們只點擊了div1。這就是”點透“了,隔山打牛!
點透現象出現的場景:
剛才舉例說明了什么是點透,其實點透的出現場景可以總結如下:
-
A/B兩個層上下z軸重疊。
-
上層的A點擊后消失或移開。(這一點很重要)
-
B元素本身有默認click事件(如a標簽) 或 B綁定了click事件。
在以上情況下,點擊A/B重疊的部分,就會出現點透的現象。
為什么會出現”點透“現象
在移動端不使用click而用touch事件代替觸摸是因為click事件有著明顯的延遲,具體touchstart與click的區別如下:
-
touchstart:在這個DOM(或冒泡到這個DOM)上手指觸摸開始即能立即觸發
-
click:在這個DOM(或冒泡到這個DOM)上手指觸摸開始,且手指未曾在屏幕上移動(某些<a href=”http://www.it165.net/edu/ewl/” target=”_blank” class=”keylink”>瀏覽器</a>允許移動一個非常小的位移值),且在這個在這個dom上手指離開屏幕,且觸摸和離開屏 幕之間的間隔時間較短(某些瀏覽器不檢測間隔時間,也會觸發click)才能觸發
也就是說,事件的觸發時間按由早到晚排列為:touchstart 早于 touchend 早于 click。亦即click的觸發是有延遲的,這個時間大概在300ms左右。
由于我們在touchstart階段就已經隱藏了罩層A,當click被觸發時候,能夠被點擊的元素則是其下的B元素,由于B綁定了click事件(或者B本身默認存在click事件),所以B的click事件被觸發,產生了點透的情況。
解決方案
對于B元素本身沒有默認click事件的情況(無a標簽等),應統一使用touch事件,統一代碼風格,并且由于click事件在移動端的延遲要大很多,不利于用戶體驗,所以關于觸摸事件應盡量使用touch相關事件。
對于B元素本身存在默認click事件的情況,應及時取消A元素的默認點擊事件,從而阻止click事件的產生。即應在上例的handle函數中添加代碼如下:
- e.preventDefault();



























