總結CSS面試題目的考察點及常見布局問題整理
整理網上流傳的若干份面試題目,突發奇想,總結關于CSS面試題目的考察點,發現問題大多圍繞幾個屬性和幾種題目,水平有限,僅供參考。
寫這個博文內心有種莫名奇妙的自我譴責感,實在不應該把面試層疊樣式“應試”復習。牛逼的你,也許會說:萬變不離其中,把css掌握了,哪里需要擔心會考什么。呵呵!
1, 多元素水平居中
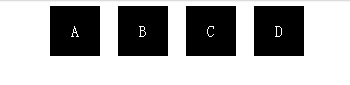
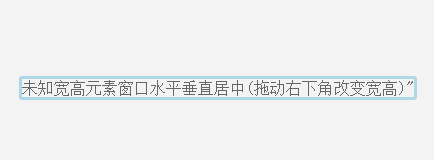
實現一下效果:
平常人看見題目,最初感覺實現圖片中的效果不難,設置小黑框的寬高邊距,字體水平垂直居中即可。其實,題目應該實際上是考察多元素水平居中,即無論元素(小黑框)基數為多少,它們都能作為一個整體,水平居中。
在網站布局中,很多時候,子元素中使用行內元素如 span或塊元素li標簽且標簽個數不定,而我們又想讓這一塊不管個數有多少個(子元素的總體寬度不定),始終都能居中顯示。這就需要設置子元素 display:inline-block。同時,根據display:inline-block的屬性,子元素本身具備inline的特性,因此父元素 需要設置text-align:center,來實現子元素作為一個整體在父元素中水平居中。
- main{ text-align:center;}
- div{ display:inline-block; *display:inline;/*hank IE*/ *zoom:1;/*hank IE*/}
使用display:inline-block屬性,可以使行內元素或塊元素能夠不加float屬性就可以定義自身的寬、高,同時又能使該元素在父元素居中顯示。
在內聯元素上定義display:inline-block屬性,發現IE6、IE7中的顯示效果同其它瀏覽器一致,但事實是ie7及更低版本的ie瀏覽器不支持display:inline-block這個屬性。
在IE下,display: inline-block只是觸發了元素的layout。比如將display: inline-block設置到div上,只能保證這個div擁有塊元素的特征(可以設置寬度,高度等),但還是會產生換行。接下來要設置 display: inline,使其不產生換行。將display:inline-block;*display:inline;寫在同一個樣式上,inline- block屬性是不會觸發元素的layout的,因此我們還要額外加上 *zoom:1來觸發layout。
除了以上所提到的有效方法之外,還有另外一種方法:
先使用 display:inline-block 屬性觸發塊元素,然后再定義 display:inline,讓塊元素呈遞為內聯對象(兩個display 要先后放在兩個 CSS 樣式聲明中才有效果,這是 IE 的一個經典 bug ,如果先定義了 display:inline-block,然后再將 display 設回 inline 或 block,layout 不會消失)。
div {display:inline-block;...}div {*display:inline;}
但是要注意的是,display:inline-block元素間會產生多余空白(本題沒有涉及)。解決方法:父元素定義font-size:0 去掉行內塊元素水平方向空白;子元素定義vertical-align 屬性去掉行內塊元素垂直方向空白。
http://codepen.io/floralam/pen/XJwWZJ?editors=110
2, 欄柵化布局
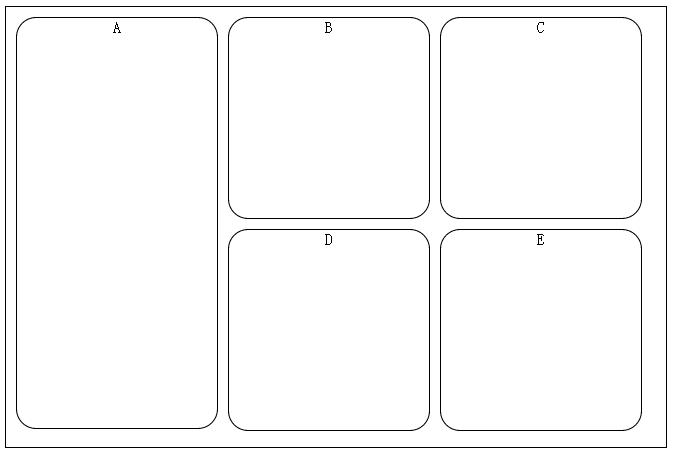
實現一下布局:
http://codepen.io/floralam/pen/OPYyEE
一個Flexbox布局是由一個伸縮容器(flex containers)和在這個容器里的伸縮項目(flex items)組成。
伸縮方向與換行(flex-flow)
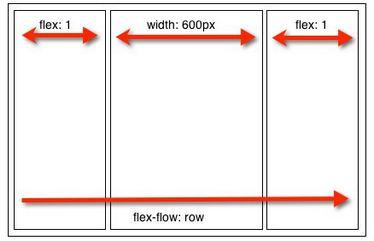
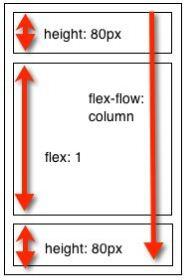
伸縮容器有一個CSS屬性“flex-flow”用來決定伸縮項目的布局方式。
如果伸縮容器設置了“flex-flow”值為“row”,伸縮項目排列由左向右排列。
如果“flex-flow”值設置為“column”,伸縮項目排列由上至下排列。
制作一個20%、60%、20%網格布局
- .main-content {
- width: 60%;
- }
- .main-nav,.main-sidebar {
- -webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
- -moz-box-flex: 1; /* OLD - Firefox 19- */
- width: 20%; /* For old syntax, otherwise collapses. */
- -webkit-flex: 1; /* Chrome */
- -ms-flex: 1; /* IE 10 */
- flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
- }
3, 未知高度多行文本垂直居中
http://codepen.io/floralam/pen/WbBrwV?editors=110
- .container{
- position: fixed;
- left: 0;
- top:0;
- height: 100%;
- width: 100%;
- text-align: center;
- }
- .mask:after{
- content: " "; display: inline-block; vertical-align: middle; height: 100% } .dialog{ display: inline-block; border: 3px solid lightblue;
- }
box 容器通過 after或者before 生成一個高度 100% 的「備胎」,他的高度和容器的高度是一致的,相對于「備胎」垂直居中,在視覺上表現出來也就是相對于容器垂直居中了
4, 多欄自適應布局
對于移動設備瀏覽器:http://codepen.io/floralam/pen/NPVwgz?editors=110
- .container{
- display:-webkit-box;
- }
- .left{
- -webkit-box-flex:1;
- }
- .right{
- -webkit-box-flex:1;
- }
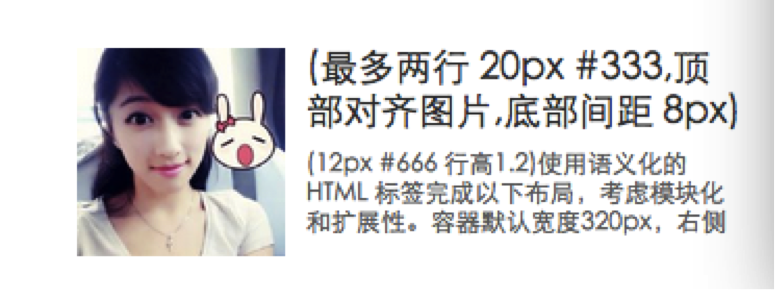
實現左右兩側元素,右側元素的文字不會溢出到左側位置。
1)讓左邊的圖片左浮動或者絕對定位,
http://codepen.io/floralam/pen/wBbPPj
- .right{
- margin-left: 150px;
- }
2)讓左邊的圖片左浮動或者絕對定位,
http://codepen.io/floralam/pen/gbJogQ
.right{
overflow:hidden;/*讓右側文字和左側圖片自動分欄*/
}
3)左側圖片設置為左浮動,
http://codepen.io/floralam/pen/bNyaaX?editors=110
.right{
display: table-cell;/*讓右側文字和左側圖片自動分欄*/
}
兩欄或多欄自適應布局的通用類語句是(block水平標簽,需配合浮動):
http://codepen.io/floralam/pen/vEwpjV
- .cell{
- padding-right:10px;
- display: table-cell;
- *display: inline-block;
- *width: auto;
- }
5, 強制不換行
div{
white-space:nowrap;
}
自動換行
div{
word-wrap: break-word; //性允許長單詞或 URL 地址換行到下一行
word-break: normal; //讓瀏覽器實現在任意位置的換行
}
word-wrap是控制換行的。break-word是控制是否斷詞的。
強制英文單詞斷行
div{
word-break:break-all;
}
6, li超過一定長度,以省略號顯示
http://codepen.io/floralam/pen/zxQjrK
- .nowrap li{
- white-space:nowrap;
- width:100px;
- overflow:hidden;
- text-overflow: ellipsis;
- }
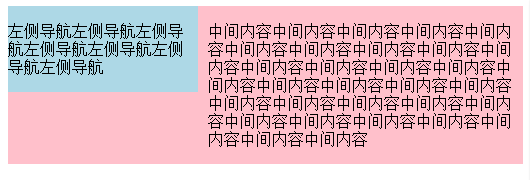
7, 左側導航
http://codepen.io/floralam/pen/ogrbXW?editors=110
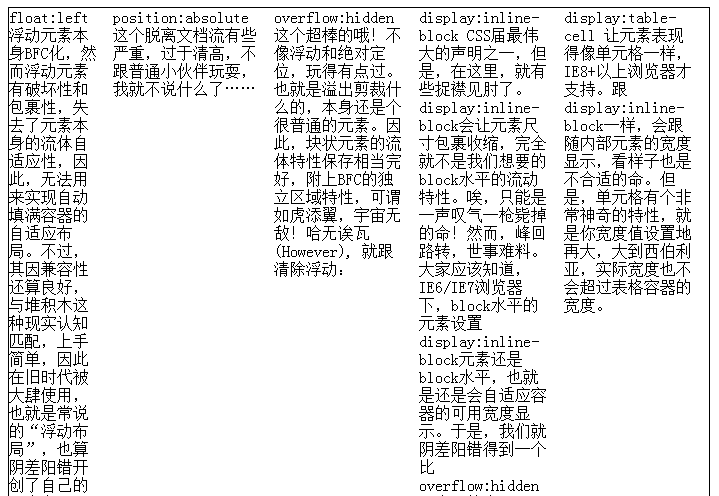
8, css3文字分欄
http://codepen.io/floralam/pen/ZYdOmN?editors=110
9, 修復側邊欄
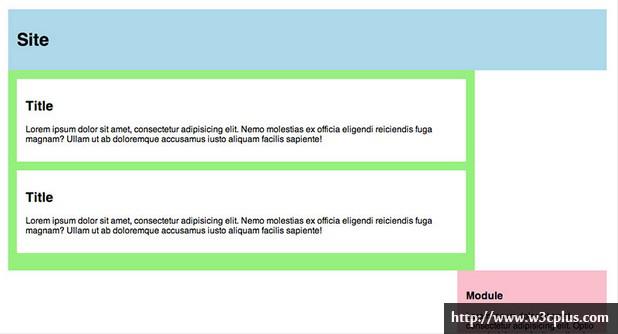
在外容器的添加導航和主內容,當導航和主內容的寬度加上內外邊距的數值大于外容器的寬度減去內邊距的值,會導致導航和主內容(其中一個,html代碼排后面的元素)被擠下。
http://codepen.io/floralam/pen/XJLRYq?editors=110
解決方案:
1) Section元素上使用box-sizing:border-box;模擬IE6中,使得內元素的寬度為width的值,而非width加上padding和margin的值。
2) width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width屬性中減去padding值
3) http://codepen.io/floralam/pen/yydPOE
在元素內部增加一個額外的容器,并將padding放在這個新增的內部容器中,這是一種修復方法,而且得到眾多瀏覽器支持。
10, css描繪三角形
http://codepen.io/floralam/pen/azgGmZ
很多關于使用css3來描繪特定圖像,使用代碼而非圖片實現(多座小山包,返回頂部)的題目,都離不開描繪三角形。
11, 清除浮動的技巧
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)布局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
1) 添加***一個元素<div style ="clear:both"></div>
2) 父元素設置overflow: hidden;
3) 使用CSS的:after偽元素
通過CSS偽元素在容器的內部元素***添加了一個看不見的空格"020"或點".",并且賦予clear屬性來清除浮動。需要注意的是為了IE6和IE7瀏覽器,要給clearfix這個class添加一條zoom:1;觸發haslayout。