CSS布局五大常見問題及解決方法
本文和大家重點(diǎn)討論一下CSS布局五大常見問題及解決方法,比如float的3像素問題及解決辦法;上邊容器浮動(dòng)后,下邊的容器跟著浮動(dòng),造成頁面錯(cuò)亂;IE6下float浮動(dòng)導(dǎo)致雙倍邊距的bug等內(nèi)容。
CSS布局五大常見問題及解決方法
總結(jié)了5個(gè)關(guān)于CSS布局的常見問題,并附有解決方法,供參考。
◆float的3像素問題及解決辦法
當(dāng)使用float浮動(dòng)容器后,在IE6下會(huì)產(chǎn)生3px的空隙,有意思的是右側(cè)容器沒設(shè)置高度時(shí)3px在右側(cè)容器內(nèi)部,當(dāng)設(shè)定高度后又跑到容器的左側(cè)了,所以對(duì)布局精度要求高的話,可以在float浮動(dòng)容器樣式里加針對(duì)IE6的屬性”_margin-right”和”*html”,如:
- #sidebar{ float:left; width:200px; _margin-right:-3px;}
或者
- #sidebar{ float:left; width:200px;}
- *html #sidebar{ margin-right:-3px;}
◆上邊容器浮動(dòng)后,下邊的容器跟著浮動(dòng),造成頁面錯(cuò)亂

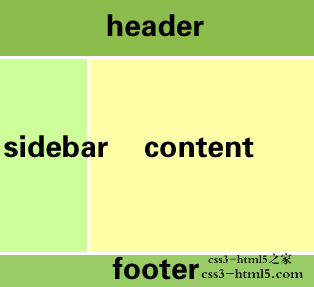
如圖中布局所示:footer必須要單獨(dú)占一行,但當(dāng)sidebar浮動(dòng)后,content的高度小于sidebar的高度時(shí),footer也跟著浮動(dòng)到sidebar右側(cè)了,造成頁面錯(cuò)亂。解決辦法是在maincontent和footer之間插入一個(gè)容器,設(shè)置樣式
clear:both; height:0; font-size: 1px; line-height: 0px;用clear:both清除,即可使頁面正常
◆IE6下float浮動(dòng)導(dǎo)致雙倍邊距的bug
當(dāng)頁面內(nèi)有多個(gè)連續(xù)浮動(dòng)時(shí),如本頁的圖標(biāo)列表是采用左浮動(dòng),此時(shí)設(shè)置li的左側(cè)margin值時(shí),在最左側(cè)呈現(xiàn)雙倍情況。如外邊距設(shè)置為10px,而左側(cè)則呈現(xiàn)出20px,解決它的方法是在浮動(dòng)元素上加上display:inline;的樣式,這樣就可避免雙倍邊距bug
◆當(dāng)子元素浮動(dòng)且未知高度時(shí),怎么使父容器適應(yīng)子元素的高度?
這種情況可在父窗口加上 overflow:auto;zoom:1;這兩個(gè)樣式屬性,overflow:auto;是讓父容器來自適應(yīng)內(nèi)部容器的高度,zoom:1;是為了兼容IE6而使用的CSS
HACK。zoom:1;通不過W3C的驗(yàn)證,這也是遺憾的一點(diǎn),幸好IE支持這種寫法,可以專門針對(duì)IE來寫單獨(dú)的樣式,所以可以把這個(gè)屬性寫在頁面內(nèi)的中,這樣應(yīng)該可以通過驗(yàn)證了
◆CSS布局的相對(duì)定位與絕對(duì)定位
規(guī)劃頁面時(shí),許多時(shí)候需要用到相對(duì)定位或絕對(duì)定位,這里邊有個(gè)CSS技巧,掌握后有些地方就不用繁冗的js了。就是當(dāng)父容器使用相對(duì)定位后,此時(shí)子元素再使用絕對(duì)定位,位置是相對(duì)于父元素。如果父元素沒有定位,那么子元素的絕對(duì)定位是相對(duì)于瀏覽器
【編輯推薦】
- DIV CSS編碼時(shí)必須注意的細(xì)節(jié)
- DIV+CSS隱藏內(nèi)容行之有效的辦法
- DIV CSS隱藏內(nèi)容樣式方法詳解
- 九則技巧實(shí)現(xiàn)CSS網(wǎng)頁布局中文排版
- DIV CSS網(wǎng)頁布局需要掌握的八大技巧




























