2015年4月15個免費的jQuery插件中文詳解
譯文QMeter
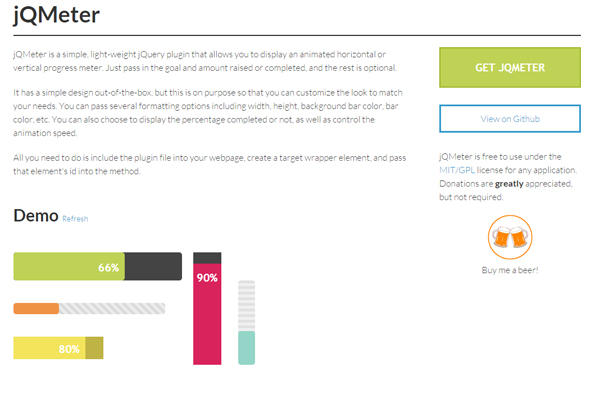
jQMeter是一款簡便的輕量化jQuery插件,允許大家以動畫方式顯示橫向或者縱向進程表。其目前提供目標及具體數量的增長或完成顯示效果,大家也可以點擊此處查看其它可選功能。
Prism Effect Slider
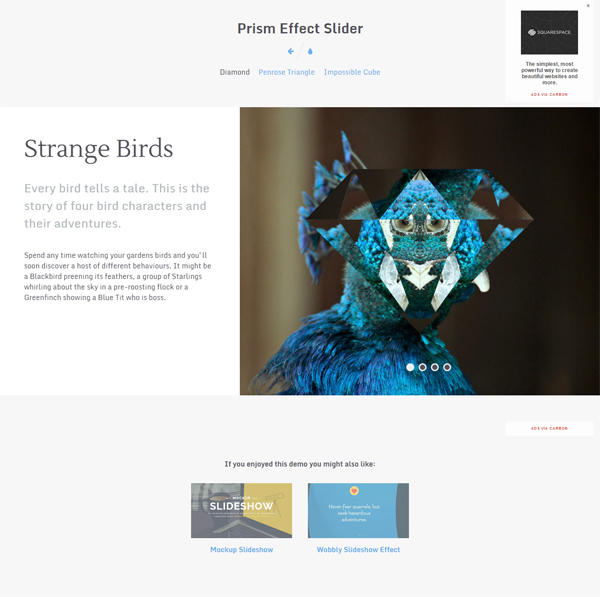
今天我們要為大家展示的是如何利用有趣的“棱鏡”特效創建簡單的幻燈片文件。這一創意在于將圖形放置在幻燈片之前,并對每幅圖片進行“反映”,從而創造出鏡像般的顯示效果。要運用這款插件,我們同時需要使用HTML 5 canvas元素與純JavaScript代碼。
Fixed Background Effect
這是一套簡單模板,能夠利用背景附件CSS屬性的優勢創造出固定背景效果。
Animated Dropdown Mega Menu
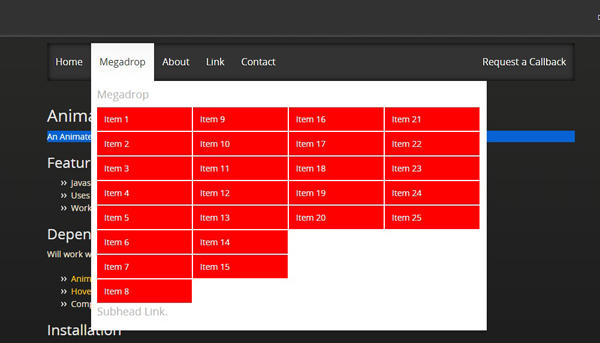
這是一款動畫化下拉菜單插件,利用Animate CSS/HoverIntent讓CSS布局擺脫只能后退的單調效果。
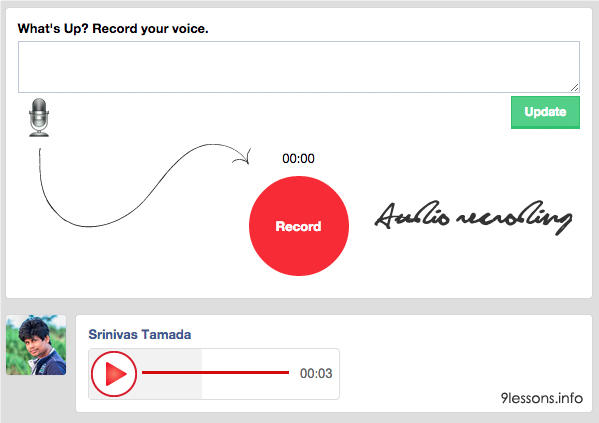
Audio Recording
今天,我們打算探討如何利用jQuery以及HTML 5通過HTML 5音頻播放器在newsfeed上發布自己的語音記錄信息。能夠查看上述簡短演示,大家完全可以掌握其使用方式——當然,為了獲得更出色的音頻效果,我們也別忘了配合麥克風使用。
#p#
jQuery Progress Tracker
這款體積小巧(僅為2KB)的jQuery插件能夠根據用戶的實際內容創建出固定的進度指示器,并允許不同指示器間相互鏈接。
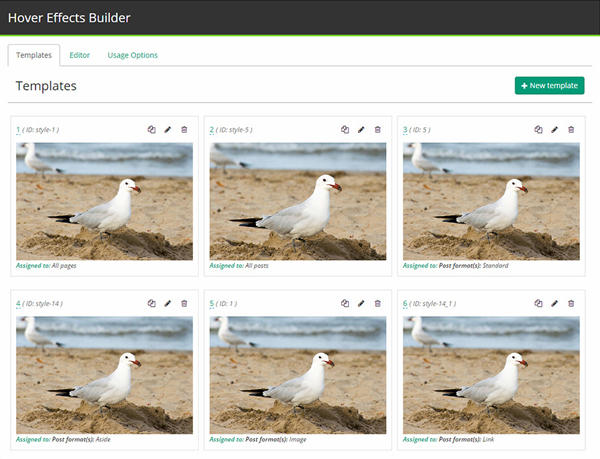
Hover Effects Builder
為網站上的圖片提供CSS3的懸停特效,而且使用者無需任何CSS編碼知識。
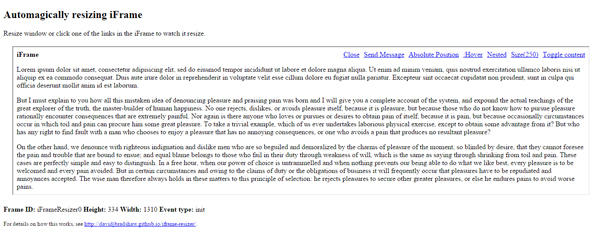
iFrame Resizer
這套庫允許用戶以自動方式將跨域iFrame的高度與寬度進行統一化調整,從而適應所包含內容的格式。它還提供一系列功能選項,幫助大家解決iFrames使用中可能出現的各類常見問題。
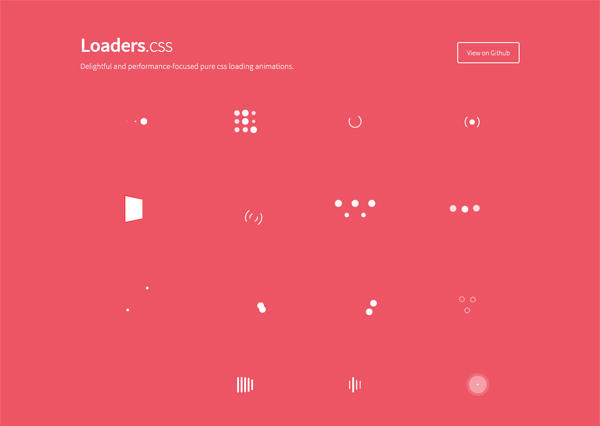
Loaders.css
這是一套完全由CSS編寫而成的載入動畫效果集合。每種動畫都被限制在CSS屬性內的小型子集中,從而避免帶來繁重的繪制以及布局計算量。
simpleFilter.js
simpleFilter.js是一款易于使用的jQuery插件,包含一整套面向網站的圖片濾鏡庫。大家可以從八種濾鏡以及六種調節器中做出選擇,從而創建出微妙的視覺效果。
#p#
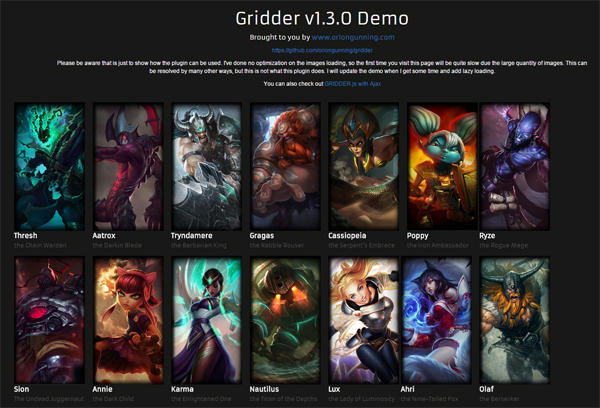
Gridder.js
這是一款用于顯示預覽縮略圖的jQuery插件,其作用類似于谷歌圖片。其效果相當不錯、實用性也非常突出,能夠幫助大家快速查看更多內容細節,而又無需重新加載新的頁面。其設計思路在于,用戶可以點擊某個縮略圖以打開預覽內容,其中包含尺寸更大的圖像、標題、描述以及鏈接。
Spectrum
這是一款動態且豐富多彩的jQuery插件,特別適合用于向大家的Web應用程序中添加細微的色彩過渡效果。
Tour Tip Guide!
jQuery Tour Tip Guide!是一款美觀的導航類插件。
WebSnowjq.js
WebSnowjq.Js是一款jQuery插件,旨在利用HTML 5與JavaScript代碼在網頁之上創建出虛擬飄雪效果。WebSnowjq.Js能夠與各類支持HTML 5的瀏覽器相兼容。大家能夠輕松將WebSnowjq.Js整合到網站當中。
Responsive Facebook Style Timeline Design With Bootstrap
這里我們要介紹如何利用Twitter Bootstrap實現這種Responsive Facebook風格的時間表設計方案。我們將共同一步步了解如何實現這一響應式時間設計,所以請大家務必認真閱讀其中的每一個具體步驟。