Swift社交應(yīng)用文本輸入優(yōu)化匯總
一、輸入相關(guān)的優(yōu)化問題
在大部分應(yīng)用中,都有輸入的需求,面對眾多用戶,他們的想法各異,輸入的文本內(nèi)容也是千奇百怪,面對不同的輸入,我們該如何優(yōu)化輸入體驗?本文將匯總一下Swift社交應(yīng)用文本輸入優(yōu)化技巧。
這里集中匯總輸入相關(guān)問題,主要如下:
輸入控件UITextField跟隨鍵盤移動
過濾輸入內(nèi)容
響應(yīng)編程的處理,去除體驗不好的對話框、HUD提示
中文輸入
二、輸入框隨鍵盤移動
界面構(gòu)建有兩種方法,代碼或者storyboard/xib,這兩種方法在處理鍵盤移動上方法相同,這里推薦使用已經(jīng)封裝好的第三方框架:TPKeyboardAvoiding
1、代碼處理方法
rootView使用**TPKeyboardAvoiding**框架中的TPKeyboardAvoidingScrollView來初使化。例如,登錄界面,LoginViewController(繼承自UIViewController),處理方法如下:
- let rootView = TPKeyboardAvoidingScrollView(frame: self.view.bounds);
- //...
- //add all subviews to rootView
- //...
- self.view.addSubview(rootView)
代碼構(gòu)建界面,實現(xiàn)輸入框隨鍵盤移動,需要將類**TPKeyboardAvoidingScrollView**做為根視圖來處理。
2、storyboard/xib處理辦法
storyboard/xib處理起來更簡單,將視圖控制器的rootView設(shè)置為TPKeyboardAvoidingScrollView即可
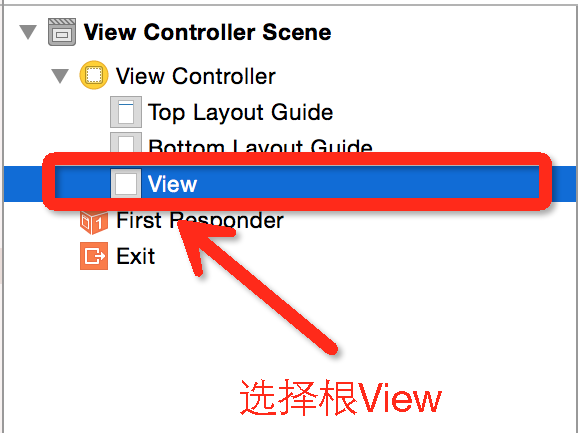
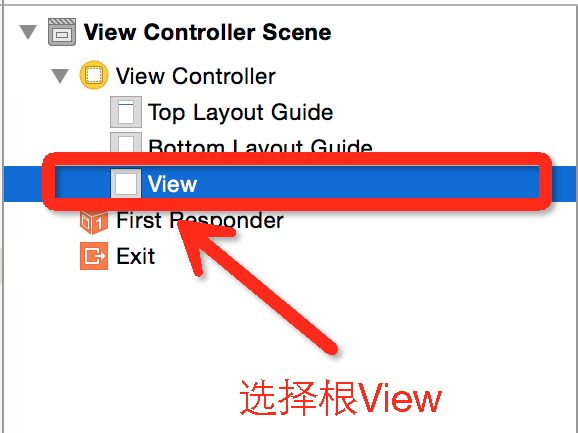
(1)選擇控制器的根視圖
(2)設(shè)置默認實例化類
三、常用基本設(shè)置
1、常用基本設(shè)置
包括打開鍵盤、關(guān)閉鍵盤、指定鍵盤的輸入類型、指定return按鈕的類型,如以下代碼
- //打開鍵盤
- self.inputText.becomeFirstResponder()
- //關(guān)閉鍵盤
- self.inputText.resignFirstResponder()
- //指定鍵盤的輸入類型
- self.inputText.keyboardType = UIKeyboardType.NumberPad
- //指定return按鍵的類型
- self.inputText.returnKeyType = UIReturnKeyType.Go
2、通過代理過濾輸入
通過UITextField/UITextView的代理,可以更精確的控制輸入,例如:過濾指定字符、超過字符數(shù)禁止輸入等
(1)UITextField代碼如下:
- //設(shè)置代理,可根據(jù)實際情況來設(shè)置代理,這里使用self來指定
- self.textField.delegate = self
- //代理方法實現(xiàn)
- func textField(textField: UITextField, shouldChangeCharactersInRange
- range: NSRange, replacementString string: String) -> Bool
- {
- //禁止輸入空格
- if (string == " ") {
- return false
- }
- //按下回車后取消鍵盤
- if (string == "\n") {
- textField.resignFirstResponder()
- return false
- }
- return true
- }
(2)UITextView代碼如下:
- self.textView.delegate = self
- //代理方法實現(xiàn)
- func textView(textView: UITextView, shouldChangeTextInRange range: NSRange,
- replacementText text: String) -> Bool
- {
- //禁止輸入空格
- if (text == " ") {
- return false
- }
- //按下回車后取消鍵盤
- if (text == "\n") {
- textView.resignFirstResponder()
- return false
- }
- return true
- }
UITextField/UITextView可以通過代理方法實時檢測用戶輸入的內(nèi)容,方便對輸入約束,例如,在輸入超過10個字符時,禁止用戶輸入,不過這種體驗不好,建議不要使用
四、響應(yīng)編程處理,精確提示信息
1、如何優(yōu)化
輸入信息的約束一般是將規(guī)則直接提示給用戶,例如:社交中用戶昵稱的輸入:
請輸入1-8位的字符作為昵稱,不能包括空格、回車、標點
用戶點擊**確定**按鈕之后,檢查輸入的合法性,并通過對話框(或HUD)的形式,提示給用戶信息
上面的處理方式,十分常見,能滿足基本需求。不過我們已經(jīng)不再采用上面的設(shè)計,原因有以下兩點:
提示信息過多,大部分用戶不會看
對話框及HUD提示比較突兀,容易使用戶產(chǎn)生挫敗感
在實際開發(fā)過程中,精減提示信息為
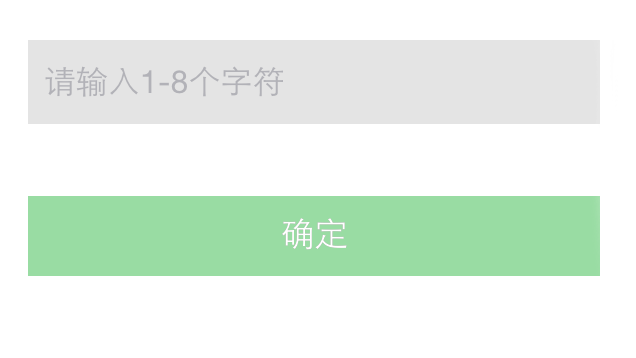
- 請輸入1-8個字符
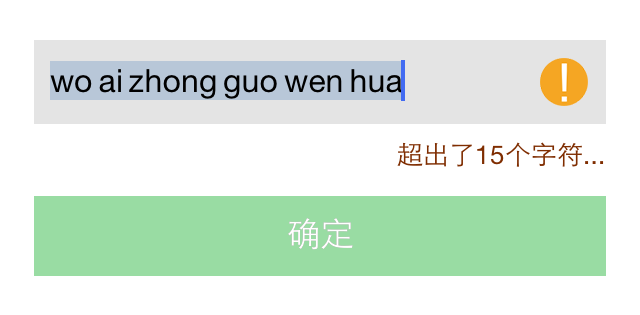
用戶主動輸入空格、回車、標點這些字符或者超出長度時,才主動提示給用戶信息,如下圖,無輸入,確定按鈕disable,只提示極少有用信息
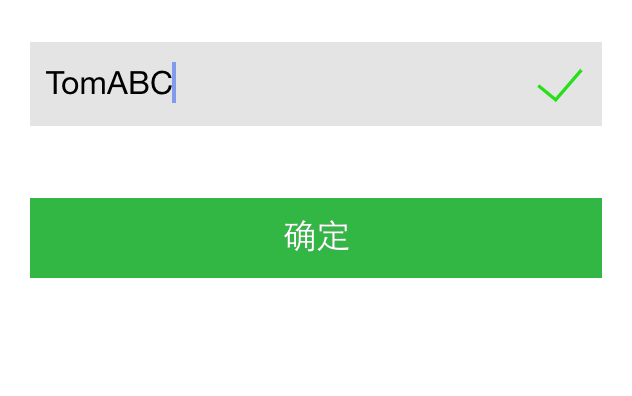
輸入合法,確定按鈕enable
輸入不合法,高亮錯誤顯示,確定按鈕disable
2、代碼實現(xiàn)
使用第三方框架ReactiveCocoa,首先實現(xiàn)在用戶輸入時,下方提示及右側(cè)圖片的功能(不使用三方框架,可自己通過代理實現(xiàn))
- @IBOutlet weak var nickTextField: UITextField!//文本輸入框
- @IBOutlet weak var checkResultShowImageView: UIImageView!//輸入框右側(cè)圖片
- @IBOutlet weak var button: UIButton!
- @IBOutlet weak var hintLabel: UILabel!//文本框下方提示文字
- override func viewDidLoad() {
- super.viewDidLoad()
- //配置輸入
- configInput()
- }
- func configInput() {
- self.nickTextField.rac_textSignal().subscribeNext { (text) -> Void in
- if (text == nil || text.length == 0) {
- self.checkResultShowImageView.hidden = false
- return
- }
- self.checkResultShowImageView.hidden = true
- var imageName = ""
- if (self.checkInputValidate()) {
- imageName = "ok.png"
- self.hintLabel.text = ""
- } else {
- imageName = "warning.png"
- self.hintLabel.text = "超出\(text.length - 8)個字符"
- }
- self.checkResultShowImageView.image = UIImage(named: imageName)
- }
- }
- func checkInputValidate() -> Bool {
- //輸入條件檢查,這里示例,只檢查字符長度
- let length = (self.nickTextField.text as NSString).length
- return length > 0 && length <= 8
- }
下面實現(xiàn)功能:根據(jù)輸入的合法性,設(shè)置按鈕的enabled屬性,此步驟需要下載文件RAC語法支持文件,更詳細介紹Swift支持ReactiveCocoa
- func configButtonEnable() {
- RAC(self.button, "enabled") < ~ RACSignal.combineLatest(
- [self.nickTextField.rac_textSignal()],
- reduce: { () -> AnyObject! in
- return self.checkInputValidate()
- })
- }
五、中文處理辦法
有中文輸入時,上面的字數(shù)檢查不準確,如通過輸入法輸入**"我愛中國文化"**6個字符時self.nickTextField.text的字符個數(shù)為23個,提示信息不正確
UITextView/UITextFiled有一個markedTextRange屬性,用于標識當(dāng)前是否有選中的文本(有選中文本時即為上圖中的未完成輸入狀態(tài)),利用此原理來解決中文等類似問題
- @IBOutlet weak var nickTextField: UITextField!
- @IBOutlet weak var checkResultShowImageView: UIImageView!
- @IBOutlet weak var button: UIButton!
- @IBOutlet weak var hintLabel: UILabel!
- var chineseText: NSString!
- override func viewDidLoad() {
- super.viewDidLoad()
- self.nickTextField.delegate = self
- filterInput()
- configButtonEnable()
- }
- func filterInput() {
- self.nickTextField.rac_textSignal().subscribeNext { (text) -> Void in
- if(self.nickTextField.markedTextRange != nil) {
- return;
- }
- //這里可以加入去除空格,標點等操作
- self.chineseText = text as NSString
- if (text == nil || text.length == 0) {
- self.checkResultShowImageView.hidden = false
- return
- }
- self.checkResultShowImageView.hidden = true
- var imageName = ""
- if (self.checkInputValidate()) {
- imageName = "ok.png"
- self.hintLabel.text = ""
- } else {
- imageName = "warning.png"
- self.hintLabel.text = "超出\(text.length - 8)個字符"
- }
- self.checkResultShowImageView.image = UIImage(named: imageName)
- }
- }
- func checkInputValidate() -> Bool {
- //輸入條件檢查,這里示例,只檢查字符長度
- let length = chineseText.length
- return length > 0 && length < = 8
- }
- func configButtonEnable() {
- RAC(self.button, "enabled") < ~ RACSignal.combineLatest(
- [self.nickTextField.rac_textSignal()],
- reduce: { () -> AnyObject! in
- if(self.nickTextField.markedTextRange == nil) {
- return self.checkInputValidate()
- }
- return self.button.enabled
- })
- }
- @IBAction func buttonPressed(sender: AnyObject) {
- println("------>\(self.chineseText)")
- }
六、總結(jié)
輸入是手機App中最耗時的操作,處理不當(dāng)很容易失去用戶,這里總結(jié)以下幾點
不要將所有的約束信息直接展示給用戶,只展示那些對大部分用戶都有用的信息,對于其他約束在用戶輸入錯誤的時候再提示
盡量少用或者不用對話框及HUD的方式提示錯誤
提示信息準確,例如超出字符數(shù),一種提示為:超出***140字符;另一種為:超出n個字符,顯然后者提示對用戶更有價值
不要擅自更改用戶輸入內(nèi)容或者粗暴禁止用戶輸入