2020征文-TV「3.3 文本輸入框」鴻蒙HarmonyOSTextField組件介紹和應用
https://harmonyos.51cto.com/#zz
TextField組件是交互類組件之一,是程序用于和用戶進行交互的重要組件之一。TextField組件允許用戶在組件中編寫和修改內容,與Text組件不同之處在于Text組件的內容是不可編輯的。而TextField類是繼承自Text類的,因此Text類中的屬性和方法在TextField實例中也是可以使用的。TextField組件是重要的交互類組件,我們常見的場景有聊天界面的文字錄入框;登錄界面的賬號、密碼輸入框;內容類錄入頁面的標題框等等。那么我們來看看如何在UI界面上加上TextField組件。在MingComponent項目中新建TextFieldComponentExampleAbility元程序,然后修改text_field_component_example_layout.xml中的代碼。如下所示:
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:hint="請輸入..."
- ohos:text_size="50"
- ohos:padding="20"/>
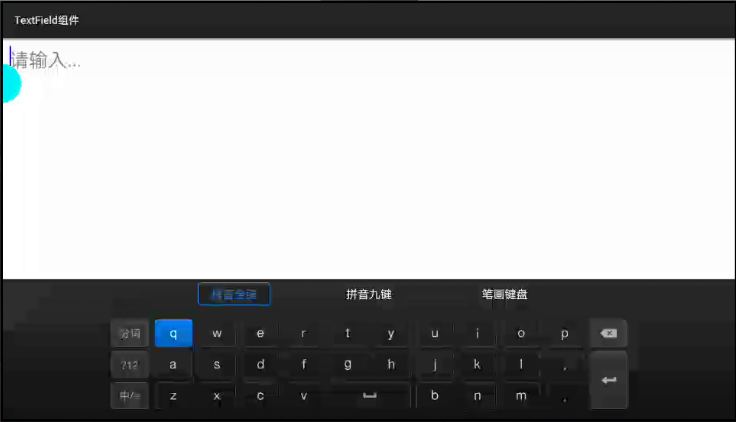
在TextField組件中有hint屬性,這個屬性是用于提示該組件的用途。比如我們在登錄界面會在用戶賬號輸入框中提示“請輸入賬號...”,這樣能夠使用戶直觀的了解該出填寫那些數據。如果我們不設置hint屬性,這對于用戶不是很友好,同時也會給開發人員帶來不便。我們也可以使用hint_color屬性來重新更改提示信息的顯示顏色。
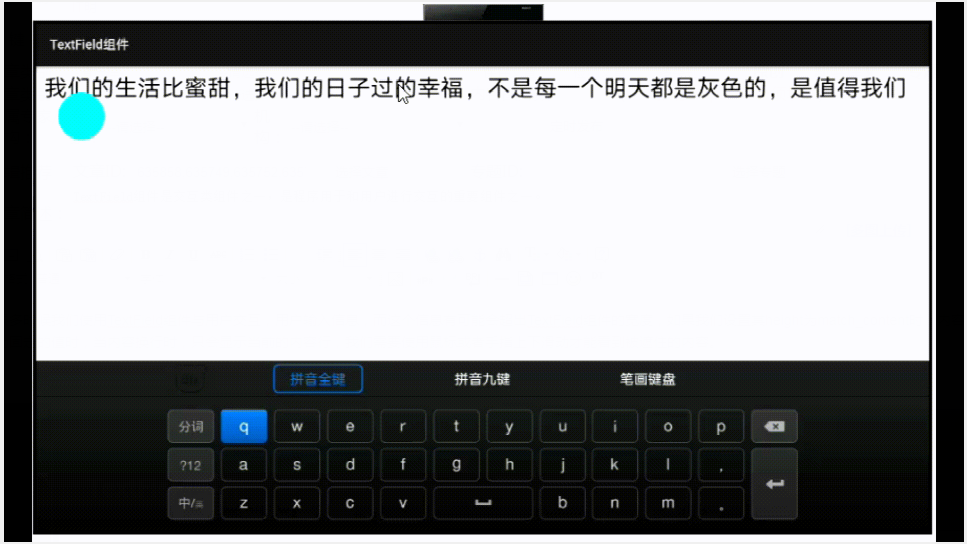
很多時候我們使用TextField組件與用戶交互,用戶輸入信息,而這個信息有可能會超出TextField組件的寬度,如果我們設置其height為match_content時,內容會自動換行。如果我們將其height設置為固定的值時,當內容換行時,只會顯示當前的內容行,我們需要使用鼠標或者手指上下滑動才能看到被遮住的內容。
固定高度后,需要上下滑動才能查看
對于這種情況,我們可以使用max_text_lines屬性來指定內容需要顯示多少行,我們來修改text_field_component_example_layout.xml中的代碼,如下所示:
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:height="50vp"
- ohos:width="match_parent"
- ohos:hint="請輸入..."
- ohos:text_size="50"
- ohos:padding="20"
- ohos:max_text_lines="2"/>
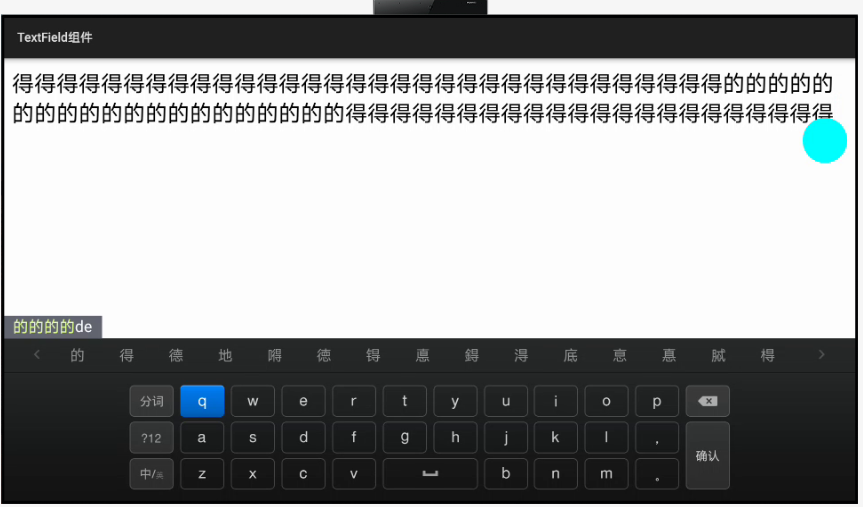
這里通過ohos:max_text_lines指定TextField組件最大行數為兩行,兩行內容填充完后,若還有內容的話將會直接拽在第二行的內容后,被隱藏。因此如果我們需要設置它的最大行數,同時也要考慮字數的限制。如下圖我們輸入兩行內容后,再輸入內容的話,將不會再顯示,而是直接在光標處隱藏,如果你刪除前面的內容,后面的內容將會出現。
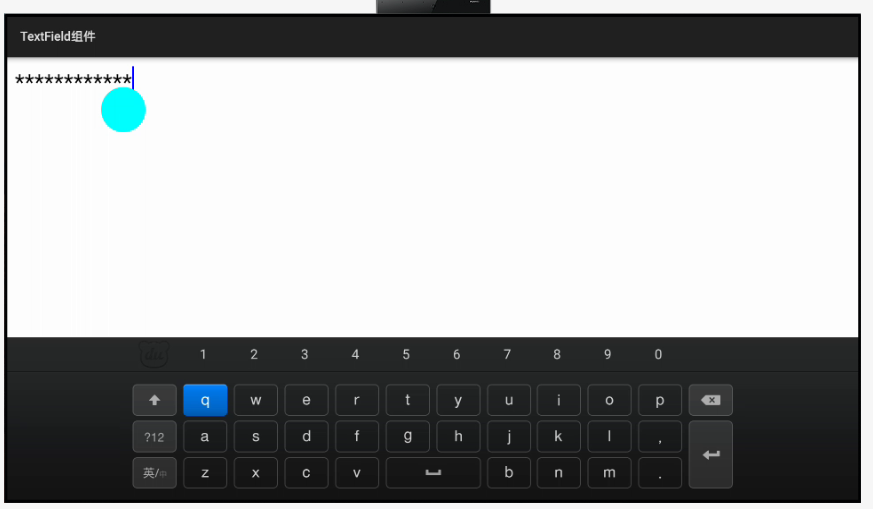
一般我們使用文本輸入框時,會有多種類型選擇,比如輸入的字符只能是英文字符,或者輸入的字符只能是數字,又或者輸入字符時以*號代替顯示,在TextField組件中以text_input_type屬性來設置文本的文本輸入類型。值有:PATTERN_NUMBER 文本內容只包含數字,PATTERN_PASSWORD 輸入文本內容以密碼形式顯示,PATTERN_TEXT 公用的文本模式。我們以password為例,代碼如下。
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:hint="請輸入..."
- ohos:text_size="50"
- ohos:padding="20"
- ohos:text_input_type="pattern_password"/>
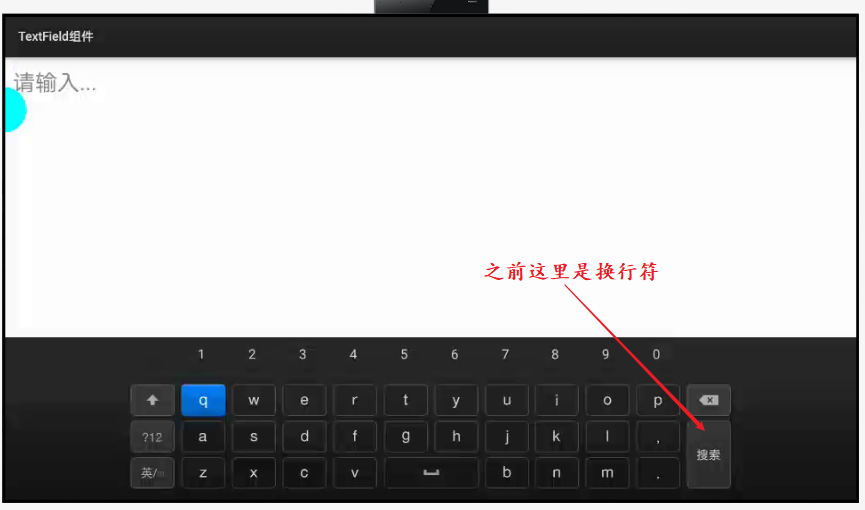
我們在登錄界面上輸入用戶賬號、密碼后我們會點擊登錄按鈕進行登錄,如果我們僅僅是以簡單的文本輸入做交互,我們可以使用輸入法選項來代替按鈕的交互。TextField組件提供了input_enter_key_type屬性來設置文本的輸入選項,值有:ENTER_KEY_TYPE_GO 指示執行"go"動作的輸入鍵類型,ENTER_KEY_TYPE_SEARCH 指示執行"search"動作的輸入鍵類型,NTER_KEY_TYPE_SEND 指示執行"send"動作的輸入鍵類型。我們以search為例,代碼如下:
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:hint="請輸入..."
- ohos:text_size="50"
- ohos:padding="20"
- ohos:text_input_type="pattern_password"
- ohos:input_enter_key_type="enter_key_type_search"/>
通過上面的代碼我們基本熟悉了TextField組件的使用,對于默認樣式的TextField組件我們看起來很別扭,我們不知道它的界限在哪兒,這種UI界面對于用戶來說不友好,對于這種問題我們怎么去解決呢?
- 我們可以給整個布局一個與TextField組件不相同的背景色;
我們指定布局的背景色為“#CCCCCC”,TextField組件的背景色為“#F5F5F5”,這樣我們就能很好的區分TextField組件的界限。

- 我們可以自定義TextField組件的顯示樣式。
我們可以通過設置TextField組件的背景色,邊框,圓角來自定義TextField組件的顯示樣式,已達到UI界面的美觀。我們在graphic文件夾下新建background_text_field_component_example_layout.xml文件,在代碼中配置屬性,代碼如下所示:
- ohos:shape="rectangle">
- ohos:color="#F5F5F5"/>
- ohos:radius="20"/>
- ohos:width="2"
- ohos:color="#00BCD4"/>
- 在text_field_component_example_layout.xml中引入自定義樣式,如下所示:
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:hint="請輸入..."
- ohos:text_size="50"
- ohos:margin="20"
- ohos:padding="20"
- ohos:background_element="$graphic:background_text_field_component_example_layout"/>
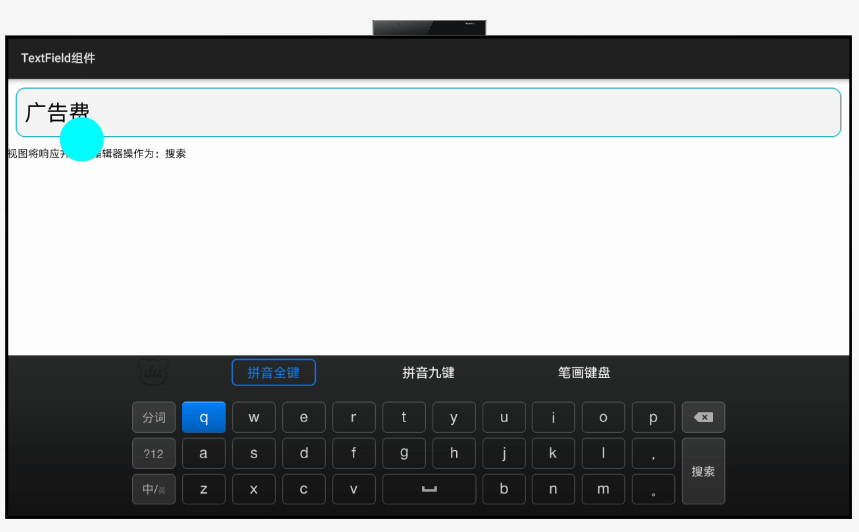
在TextField組件中為其提供了一個獨有的方法setEditorActionListener(Text.EditorActionListener listener)用于為視圖中的編輯器操作注冊一個監聽器。我們可以通過這個方法實現和按鈕同等交互的操作。
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:id="$+id:text_field_component"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:hint="請輸入..."
- ohos:text_size="50"
- ohos:margin="20"
- ohos:padding="20"
- ohos:input_enter_key_type="enter_key_type_search"
- ohos:background_element="$graphic:background_text_field_component_example_layout"/>
- ohos:id="$+id:text_field_editor_action"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="視圖將響應并處理編輯器操作"/>
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_text_field_component_example_layout);
- Text text = (Text) findComponentById(ResourceTable.Id_text_field_editor_action);
- TextField textField = (TextField) findComponentById(ResourceTable.Id_text_field_component);
- textField.setEditorActionListener(new Text.EditorActionListener() {
- @Override
- public boolean onTextEditorAction(int i) {
- if (i == 2) {
- text.setText("視圖將響應并處理編輯器操作為:切換");
- return true;
- } else if (i == 3) {
- text.setText("視圖將響應并處理編輯器操作為:搜索");
- return true;
- } else if (i == 4) {
- text.setText("視圖將響應并處理編輯器操作為:發送");
- return true;
- }
- return false;
- }
- });
- }
TextField組件的常用屬性和方法這里就介紹這么多,我們小結一下 本節的內容。
- 提示信息hint屬性和提示信息顏色hint_color屬性
- 最大顯示行數max_text_lines屬性
- 文本輸入類型text_input_type屬性
- 輸入鍵類型input_enter_key_type屬性
- 自定義TextField樣式
- 編輯器操作監聽器
©著作權歸作者和HarmonyOS技術社區共同所有,如需轉載,請注明出處,否則將追究法律責任
https://harmonyos.51cto.com/#zz