Hybrid開發:AppFrameworks移動開發框架定義頁面布局
作者:佚名
這個代碼中,將使用appframeworks框架來構建一個超簡單的圖片預覽應用,使用基礎的頁面定義,不需要你寫任何獨立的javascript代碼,超快超酷,非常適合大家開發基于混合模式(Hybrid)開發的移動應用。
這個代碼中,將使用appframeworks框架來構建一個超簡單的圖片預覽應用,使用基礎的頁面定義,不需要你寫任何獨立的javascript代碼,超快超酷,非常適合大家開發基于混合模式(Hybrid)開發的移動應用。
- <div id="afui">
- <div id="header">
- <!--
- 這里可以不定義,af會自動渲染成如下:
- <a id="backButton" href="javascript:;" class="button" style="visibility: hidden; ">Back</a>
- <h1 id="pageTitle">Page Title</h1>
- -->
- </div>
- <div id="content">
- <!-- 定義首頁 -->
- <div id="main" class="panel" data-title="首頁" selected="true">
- <!-- 定義一個列表 -->
- <ul class="list">
- <li><a href="#page1" class="icon picture">頁面一</a></li>
- <li><a href="#page2" class="icon picture">頁面二</a></li>
- </ul>
- </div>
- <!-- 定義頁面一 -->
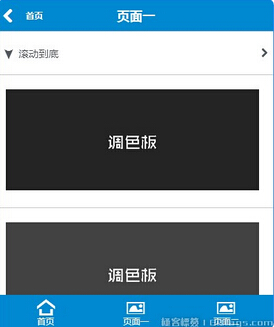
- <div id="page1" class="panel" data-title="頁面一">
- <!-- 這里定義一個圖片列表 -->
- <ul class="list">
- <!-- 添加一個滾動到底按鈕 -->
- <li>
- <a href="#" class="icon down" onclick="$.ui.scrollToBottom('page1');">滾動到底</a>
- </li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/222222/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/444444/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/666666/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/888888/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/aaaaaa/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/cccccc/bbbbbb"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/dddddd/aaaaaa"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=調色板/eeeeee/999999"></li>
- <!-- 添加一個滾動到頂按鈕 -->
- <li>
- <a href="#" class="icon up" onclick="$.ui.scrollToTop('page1');">滾動到底</a>
- </li>
- </ul>
- </div>
- <!-- 定義頁面二 -->
- <div id="page2" class="panel" data-title="頁面二">
- <!-- 圖片內容 -->
- <img src="http://www.gbtags.com/gb/laitu/500x200/dd4814/ffffff">
- <img src="http://www.gbtags.com/gb/laitu/500x200/dd4814/000000">
- </div>
- </div>
- <div id="navbar">
- <!-- 定義導航條 -->
- <a href="#main" class="icon home">首頁</a>
- <a href="#page1" class="icon picture">頁面一</a>
- <a href="#page2" class="icon picture">頁面二</a>
- </div>
- </div>
- <!-- 選擇器類庫 -->
- <script src="http://cdn.gbtags.com/appframework/2.1/appframework.min.js"></script>
- <!-- 相關UI類庫 -->
- <script src="http://cdn.gbtags.com/appframework/2.1/appframework.ui.min.js"></script>
- <!-- 為了在桌面瀏覽器更好的模擬移動設別的觸發滾動,加入一個ap提供的插件 -->
- <script src="http://cdn.gbtags.com/appframework/2.1/af.desktopBrowsers.js"></script>
然后:
- /* 導入af相關的CSS */
- @import url('http://cdn.gbtags.com/appframework/2.1/af.ui.css'); /* ui相關 */
- @import url('http://cdn.gbtags.com/appframework/2.1/icons.css'); /* 圖標相關 */
- /* 定義美化css */
- body{
- font-family: 'microsoft yahei',Arial,sans-serif;
- margin:0;
- padding:0;
- }
- #page1 img{
- max-width: 100%;
- }
責任編輯:閆佳明
來源:
gbtags