iOS開發中如何快速上手Xcode 6
譯文【51CTO譯文】Xcode的每一次版本更新都專注于為開發人員帶來更為強大的工具方案,幫助他們更為順暢地完成應用程序構建。在今年發布的Xcode 6版本當中,開發人員繼續迎來更多軟件設計與構建的全新方式。在今天的教程中,我們將對Xocde 6中的新型與改進功能加以概述,同時介紹大家應如何將其應用到自己的開發工作當中。
1.Playgrounds
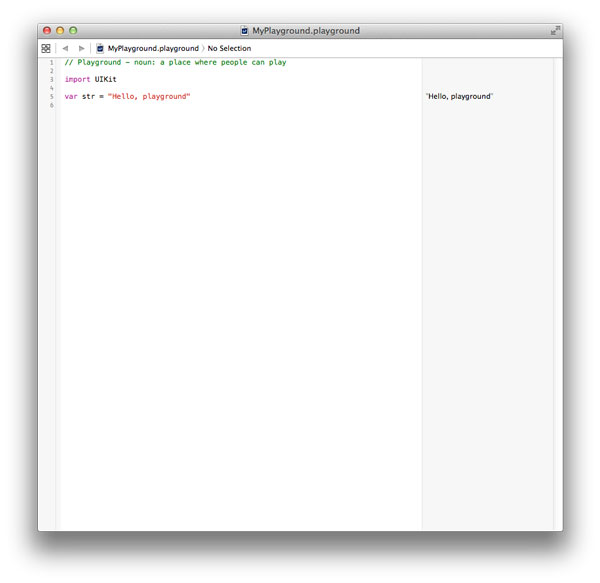
在今年的WWDC大會上,蘋果公司正式公布了Swift——一款面向蘋果移動設備軟件開發工作的全新編程語言。為了配合新語言的誕生,Xcode 6新增了一項名為Playgrounds的功能——這其實是一套交互工作區,開發人員可以在此編寫Swift代碼并在無需將其運行在設備或者模擬器中的前提下獲取實時運行效果反饋。這對于Xcode來說無疑是一種很好的補充,現在各位可以在將自己的代碼成果正式添加到主代碼庫內之前,以實驗性方式快速便捷地掌握地實時運行效果。
2. Interface Builder
今年WWDC大會的另一大主題議題在于構建自適應式應用程序。相對于原本針對特定屏幕尺寸構建應用程序,蘋果公司現在鼓勵開發人員打造出能夠忽略實際屏幕大小、自動與運行所在平臺相適應的應用程序產品。
這一舉措實際上源自最初誕生于iOS 6系統當中的Auto Layout及其數個后續版本,該方案允許開發人員直接創建能夠同時運行在3.5英寸與4.0英寸屏幕上的應用方案。如今這一機制得到了進一步改善,iOS開發人員已經能夠打造出直接運行在全部受支持iPhone平臺上的應用程序,其中包括新一代4.7英寸iPhone 6與5.5英寸iPhone 6 Plus——連iPad也可使用同一套代碼庫。
Interface Builder經歷了一系列重大變更后才真正實現了對此類自適應式應用程序的開發支持能力。同時添加的其它一些新功能還給用戶界面的設計流程帶來提升。下面我們就來具體介紹其中出現的各項調整。
Size Classes
Size classes負責定義布局方案所使用的canvas尺寸。這些類允許大家允許開發人員指定應用程序的用戶界面如何根據視圖控制器的變化而交付可用顯示范圍。在Size Classes的幫助下,我們就能夠構建起一款具備統一顯示模板的應用程序。相比之下,過去開發人員需要設計兩款彼此獨立的顯示模板,一套面向iPad、另一套則面向iPhone。
一個Size Class(尺寸類)能夠定義顯示區域內的一項相對數量,例如顯示高度(即垂直維度)或者顯示寬度(即橫向維度)。目前Xcode提供兩種尺寸類,分別為compact(緊湊)與regular(常規)。舉例來說,一臺iPhone在縱向顯示模式下寬度緊湊但高度常規。而iPad則在縱向與橫向顯示模式下的寬度與高度皆為常規水平。
但大家應該會注意到,尺寸類并不一定非要與某臺設備的某種顯示模式相映射。舉例來講,一臺iPad能夠僅使用屏幕中的一小塊區域來提供類似于iPhone布局風格的視圖(即橫向緊湊而縱向常規的尺寸類),同時也可以使用平板設備大尺寸屏幕所固有的天然風格布局(即橫向常規而且縱向同樣常規的尺寸類)。
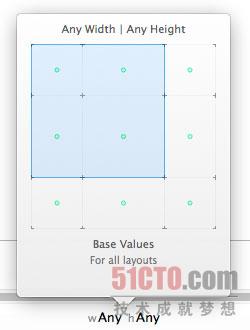
大家需要利用Interface Builder canvas底部接近布局工具欄處的Size Classes控制機制對尺寸類進行調整。Interface Builder在起始狀態下提供any(任意)寬度與any(任意)高度的尺寸類設置,我們可以根據不同設備的實際屏幕尺寸及橫向/縱向顯示模式在其中擺放各類用戶界面組件并固定其位置。接下來,當可用屏幕尺寸發生改變時,大家則利用另一個不同的尺寸類對用戶界面內的組件位置加以更新,從而提供更適合當前需要的布局效果。
自適應過渡類型
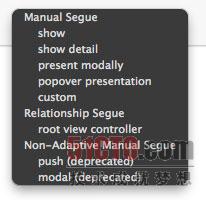
Xcode 6所提供的自適應過渡類型機制更適合與新的自適應布局配合使用,這是因為這些自適應類型能夠根據自身運行所處的環境提供多種不同的視圖方案。舉例來說,在iPad上以Split View(分區視圖)方式使用Show Detail(顯示細節),那么Detail就會被取代; 但在iPhone上,同樣的操作則會將Detail推送至Master處。一部分舊有過渡類型,例如push以及modal,現在已經遭到棄用。
實時渲染
Interface Builder canvas在交互能力方面要遠勝過此前版本。過去,大家必須實際運行自己的應用程序才能對相關自定義對象、自定義字體以及組件位置的變更情況進行查看。而現在,我們完全可以通過Interface Builder的字體拾取器選擇自定義字體,并將其直接顯示在Interface Builder canvas當中。
大家甚至能夠創建出自定義對象并在Interface Builder canvas之內對它們加以渲染。要實現這一目標,我們需要創建一套自定義框架,將自己的自定義類添加到該目標當中、并利用@IBDesignable標記(也就是Objective-C中的 IB_DESIGNABLE)對該類進行標。這樣一來,Interface Builder就會意識到這是一個能夠在canvas當中顯示自定義內容的類。
除了能夠在Interface Builder當中查看自定義對象之外,大家現在還可以利用@IBInspectable標記對屬性加以標注、從而使它們出現在Interface Builder的檢查菜單當中。在這里,我們可以對上述屬于進行編輯、正如對視圖內其它屬性進行編輯一樣。換言之,現在我們不必對某個類進行可設計標注,即可使其成為一項可檢查屬性。
大家還能夠以純代碼形式指定設計時間。舉例來說,我們可以利用這種方式將示例數據預先填充到視圖當中,從而更為準確地感受界面觀感。要實現這一點,大家需要重寫prepareForInterfaceBuilder方法。除此之外,我們也可以利用#if TARGET_INTERFACE_BUILDER將選定代碼添加或者移出最終Interface Builder渲染效果視圖。
Preview Editor
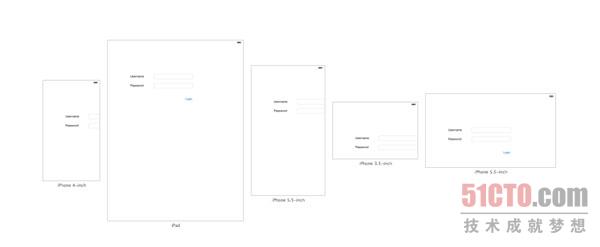
Preview Editor現在允許大家對不同模擬設備上的多套預覽圖進行逐一查看。除了能夠直接觀察應用程序在不同設備上的運行效果之外,大家還可以通過設置變更每種設備的縱向或者橫向顯示模式。在這項新功能的幫助下,我們可以更為便捷地在不同設備及其顯示模式下對應用程序的用戶界面加以預覽,而又不必真正將其投付運行。
3. 游戲開發
蘋果公司在Xcode 6與iOS 8當中加入了新的游戲技術,分別名為SceneKit與Metal。SceneKit之前就已經在OS X平臺上發揮作用,其實質是一套3D場景渲染工具。而Metal則是一套框架,能夠被用于創建經過高度優化的圖形渲染及計算任務——這是因為它能夠以低損耗方式與A7及A8 GPU相對接。
SpriteKit也已經在多個層面實現了改進,其中包括每像素物理平衡、物理區域、通用運動性與限制性、材質、光照以及陰影等等。
SpriteKit中的另一大重要新功能則是SpriteKit Level Editor,它允許我們以直觀方式組建場景。正如大家可以無需編寫任何代碼就在Interface Builder當中創建用戶界面一樣,SpriteKit Level Editor能幫助我們以同樣的方式輕松打造出SpriteKit游戲。
4. OS X開發
Storyboard
Storyboard現在也被引入了OS X開發流程。正如在iOS開發環境中一樣,Storyboard允許我們建立自己的視圖布局并將這些視圖與多種類型各異的過渡動畫結合起來。不過截至撰稿之日時,一部分功能——包括Storyboard在內——依然無法在Xocde(6.0.1)中被用于OS X開發,相信等到OS X Yosemite版本發布時情況會得到改觀。
手勢識別
手勢識別功能現在已經可用于AppKit,而且其具體使用方式與iOS應用開發流程完全一致。大家可以在Interface Builder當中的Object Library(對象庫)當中查看可用的手勢操作類型。
5. 本地化
本地化功能在Xcode 6中的運作方式與此前版本存在較大差別。現在大家可以將自己的全部本地化內容導出至XLIFF當中——這是一套業界標準,通過大量翻譯服務作為實現手段。當我們獲取到翻譯結果后,即可將其導入、而Xcode將把新內容合并到原有項目當中。順帶一提,大家應該為自己應用程序所支持的每一種語言創建一個與之對應的XLIFF文件。
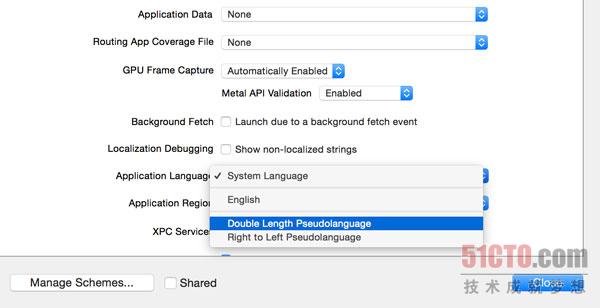
大家現在能夠在無需通過設置對設備或者模擬器的本地選項進行變更的前提下,直接預覽全部本地化內容。要實現這一點,我們選擇Product 〉Scheme 〉Edit Scheme,而后選擇Run并點擊Options標簽。這時大家就可以從Application Language菜單中選擇自己需要的語言項目了。Xcode還提供Double Length Pseudolanguage項目,這樣即使還沒有添加過任何其它語言、大家也仍然能夠借此實現測試。在運行應用程序之后,我們即可查看到對應的本地化內容。
再有,我們也可以直接查看本地化內容而無需實際運行自己的應用程序。要實現這一點,大家需要利用Preview Editor在應用程序所支持的不同語言之間進行切換。默認語言會顯示在編輯器的右下角位置,當我們對其進行點擊后、即可看到一份包含各可用語言的列表。再次強調,如果要在不添加語言的前提下進行測試,大家需要使用Double Length Pseudolanguage機制。
6. iOS模擬器
命名設備
Xcode 6現在提供模擬器命名功能,這樣開發人員就能夠以“iPhone 5s”這樣的名稱來區分特定設備,而不再像過去那樣使用通用型名稱——例如64位iPhone Retina。
模擬器尺寸可調節
現在大家已經可以從可調節尺寸iPhone與可調節尺寸iPad當中選擇自己需要的設備類型。這兩套方案允許我們自行指定模擬器的寬度、高度以及屏幕尺寸。通過這種方式,大家能夠更輕松地測試自己的應用程序在蘋果現有設備以及將來可能后續推出的設備上的運行效果,而用不著為每種設備下載不同的模擬器方案。
模擬器自定義配置
在新的iOS模擬器當中,大家可以將數據與配置設定結合在一起。具體而言,針對某款應用程序的特定版本運行一套配置方案及其相關數據,再針對其它版本運行另一套配置方案及其相關數據。這意味著大家可以模擬多位用戶在設備上的使用感受。每一位用戶都擁有屬于自己的獨立數據及配置方案。
7. HomeKit附件模擬器
HomeKit框架允許大家的應用程序與用戶家中的其它接入附件進行通信并加以控制。在目前的Xcode 6 beta版本當中,HomeKit附件模擬器已經作為固有組成部分存在、但尚屬于Xcode內Hardware I/O Tools的功能之一。大家可以點擊此處從iOS Dev Center中下載該框架。
8. 調試
視圖調試工具
Xcode 6提供的實時視圖調試功能可以大大簡化應用程序用戶界面的調試流程。現在開發人員可以暫停正在運行當中的應用程序,并以3D視圖模式對當前界面加以剖析。視圖調試工具能夠顯示當前視圖層級以及Auto Layout設定。當大家選擇一套視圖時,即可以在檢查工具內檢查其屬性或者跳轉到輔助編輯器內的對應代碼處。有了這種強大的支持,大家就可以解決很多以往令人頭痛的難題——例如Auto Layout沖突、查看一套視圖為何會隱藏或者收起等。
要啟動實時視圖調試工具,我們首先需要啟動自己的應用程序、而后點擊調試工具欄上的Debug View Hierarchy(調試視圖層級)按鈕。
這時我們的應用程序會暫停運行,而整套用戶界面將以3D可視化方式呈現在大家面前。我們可以拖動canvas中的任意位置來對視圖進行旋轉。
大家可以利用canvas下方的各個按鈕在多種視圖狀態之間進行切換。
從左至右各個按鈕依次為:
- 顯示收起內容: 這個選項用于隱藏或者顯示選定視圖內被收起的內容。
- 顯示約束: 這一選項能夠顯示選定視圖內的Auto Layout約束機制。
- 重置視圖區: 這一選項會將canvas重置為其默認狀態。
- 調整視圖模式: 這項模式允許大家選擇自己以怎樣的方式對視圖進行查看。大家可以選擇只查看視圖邊框、視圖內容或者二者同時顯示。
- 縮小、實際尺寸、放大: 允許大家對視圖的大小進行調整。
Quick Look
Quick Look(快速查看)最初出現于Xcode 5版本當中,其作用在于幫助大家在調試過程中查看特定對象的內容。Quick Look支持多種常見對象類型,其中包括圖像、貝塞爾曲線以及地圖位置等等。
在Xcode 6當中,這項功能在改進之后能夠支持兩種新的對象類型,分別為視圖(UIView與NSView)與自定義對象。要讓Quick Look能夠識別自定義對象,大家需要將debugQuickLookObject方法添加到自定義類當中。
經過強化的隊列調試機制
調試向導會記錄并顯示最近執行過的塊以及隊列塊。大家可以利用它來查看自己的隊列塊位于何處,同時檢查執行中的具體設置信息。大家可以通過在Debug > Debug Workflow 〉 Always Show Pending Blocks in Queues菜單選項中將其選定來啟用塊調試功能。
調試計量器
調試計量器的作用是在調試過程中提供與應用程序資源使用情況相關的各類信息。Xcode 6對計量器進行了升級,現在其能夠以圖形方式對新的Metal框架以及用于支持Cloud與CloudKit內文檔的iCloud進行分析。
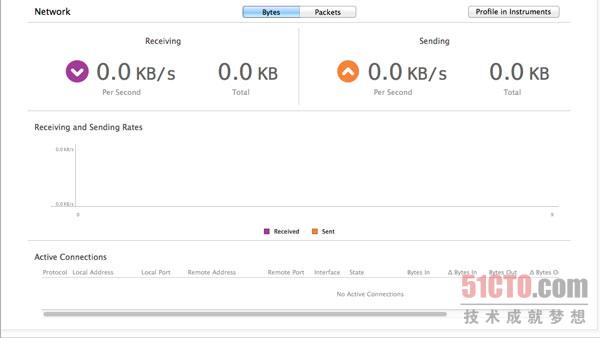
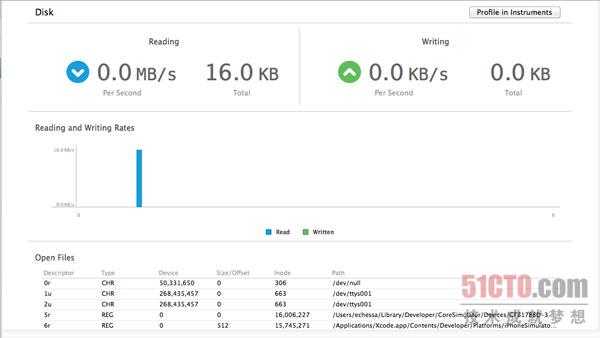
除了上述改進之外,Xcode 6還引入了兩款全新調試計量器,分別針對網絡與磁盤活動。
網絡活動計量器旨在顯示我們的應用程序發出與接收到的數據量,同時提供一套開放連接列表。大家可以通過查看歷史時間記錄來監控網絡使用情況,幫助自身找到何時及為何出現網絡使用率峰值或者發生網絡故障。
磁盤活動計量器則用于顯示應用程序磁盤讀取與寫入操作的實時信息。它還能夠提供所有打開文件的相關信息。磁盤I/O活動以歷史時間表的方式交付,大家可以借此實現監控工作。
9. 資產目錄
資產目錄現在支持尺寸類。這意味著大家已經能夠輕松為不同的尺寸類提供特殊的圖像素材,從而保證自己的用戶界面具備常規與緊湊兩種高度及寬度設計效果。
原先的資產目錄只支持PNG圖像,但在Xcode 6中,新版本已經能夠支持JPEG以及PDF矢量圖像兩種新格式。
10. 啟動圖像
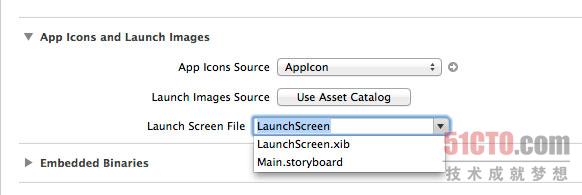
大家可以利用XIB或者storyboard作為自己的應用程序啟動圖像。操作系統會為我們的應用程序生成必要的啟動圖像。有了這項功能,大家再也不必為啟動圖像提供獨立的資產,同時也能夠在Interface Builder當中對其進行設計。
要將XIB或者storyboard設定為自己的應用程序啟動圖像,我們需要選擇Project Navigator中的對應項目并從目標列表中為其選擇目標。在General標簽之下,選定App Icons and Launch Images選項并從菜單標簽Launch Screen File當中選擇正確的文件。
11. 測試
異步測試
XCTest框架當中也添加了多種新型API,用于實現對異步代碼的測試工作。這項功能是通過預期對象,也就是XCTestExpectation實現的,其作用是描述預期事件。XCTestCase當中包含一種新型API,其始終在等待預期的滿足條件并會為其設定超時時間。當所有事件都被切實執行或者達到超時時間之后,完成處理程序就會被調用。需要強調的是,該API能夠在同一時間等等多個異步事件。大家現在可以更輕松地對系統中以異步方式執行的交互關系進行測試,例如文件I/O以及網絡請求等等。
性能檢測
經過強化的XCTest框架現在能夠對應用程序中各組成部分的性能進行量化。Xcode負責運行性能測試并允許大家定義一套基準性能指標。每一項后續測試都會與基準性能進行比對,并顯示隨時間推移而產生的變化情況,最終通過高亮顯示問題區域來提醒大家可能由所提交代碼引發的性能衰減。如果平均性能指標與基準水平存在明顯差異,則意味著性能測試失敗。對于開發人員來說,是一套對應用程序性能下降進行檢測的理想方案。
剖面測試
隨著性能測試機制的引入,現在我們已經有能力在Instruments當中進行剖面測試。大家可以為剖面選擇一項或者一組測試套件,從而通過對Instruments的進一步調查及分析來了解測試為何會出現失敗,最終找出導致性能衰退的根源。
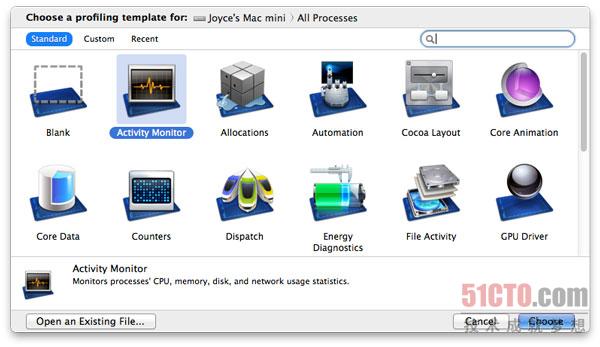
12. Instruments
Instruments的用戶界面同樣經過了更新。在新的模板選擇方案當中,大家可以選擇自己的設備、目標以及剖面分析流程的起始點。
我們可以看到一款名為Counters的全新模板,它與Events相結合能夠對各個獨立CPU事件進行深度探究與審視。大家甚至可以指定用于測量事件聚合乃至比率等對象的公式。
在Xcode 6當中,Instruments還提供對Swift的支持、大家也能夠利用它對應用程序擴展進行配置。Instruments也提供對模擬器配置的支持,并將配置方案作為設備本身進行處理,這就大大簡化了在模擬器中對進程的啟動或者附加機制。
總結
蘋果公司仍在不斷改善其開發者工具,而這也是Xcode在每個主要版本中都致力于實現的目標。Xcode 6相對于其前代方案更進一步,力圖為開發人員提供足以提升工作流程并使整個開發過程更加順暢的相關工具。
原文鏈接:
http://code.tutsplus.com/articles/getting-up-to-speed-with-xcode-6--cms-22287
原文標題:Getting Up to Speed With Xcode 6
核子可樂譯