純JavaScript圖表組件dhtmlxChart
dhtmlxChart也是一款基于JavaScript的圖表應(yīng)用組件,和之前分享的xCharts類似,dhtmlxChart也提供了非常豐富的圖表類型,應(yīng)該說和xCharts相比,它提供的圖表類型更多,包括餅圖、雷達(dá)圖、離散點(diǎn)圖和更復(fù)雜的圖表類型。dhtmlxChart提供了開源的版本,但它的商業(yè)版需要49美元以上,有點(diǎn)小貴。
dhtmlxChart的配置
在頁(yè)面上引用dhtmlx的相關(guān)js腳本和css文件即可完成安裝:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>
路徑需要你自己修改。
另外dhtmlxChart提供了4種數(shù)據(jù)源格式,支持XML、JSON、CSV以及JS數(shù)組,以XML為例:
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartDiv",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
}
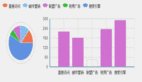
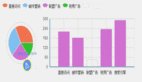
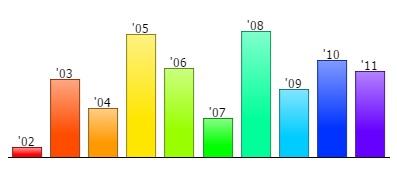
dhtmlxChart柱形圖生成
window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}
這里就使用了json的數(shù)據(jù)格式。
效果圖如下:

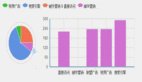
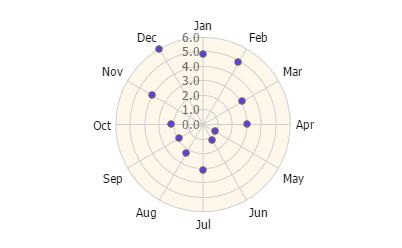
dhtmlxChart雷達(dá)點(diǎn)圖生成
var chart = new dhtmlXChart({
container:"chartDiv",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
chart.parse(companies,"json");
效果圖如下:

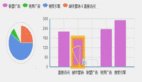
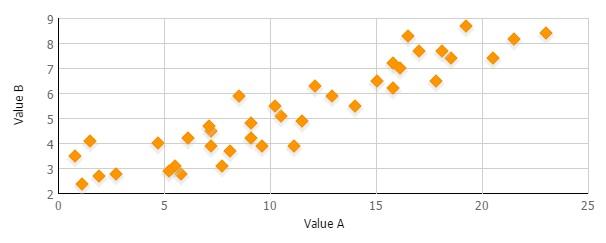
dhtmlxChart離散點(diǎn)圖生成
chart = new dhtmlXChart({
view:"scatter",
container:"chartDiv",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
chart.parse(scatter_dataset,"json");
效果圖如下:

其他類型的圖表使用也是類似,dhtmlxChart***的特點(diǎn)還是支持大部分流行的數(shù)據(jù)格式作為圖表的數(shù)據(jù),這樣我們開發(fā)者使用起來非常方便,大家可以嘗試一下dhtmlxChart的開源免費(fèi)版本。